Tutorialzine 每个月都会公布一次当月新增的 JS 和 CSS 库。2018 新年之际,该网站整理出了 2017 年最受用户欢迎和喜爱的一些 JS 和 CSS 库,供大家学习和参考。


localForage 是一个 JavaScript 库,提升了应用程序的离线体验,通过使用异步的数据存储,提供简单的类似 localStorage 的 API,允许开发者存储多种类型数据。

AOS(Animate on scroll)是小型动画滚动库,可在页面滚动时给元素添加动画效果。CSS3 驱动,效果类似于 WOWJS。

MJML 是一个标识语言,用来减少编写响应式邮件的复杂度。其语义语法在展示丰富邮件内容时更加简单和直观。该项目提供一个开源的引擎用来将 MJML 标识语言转成 HTML。

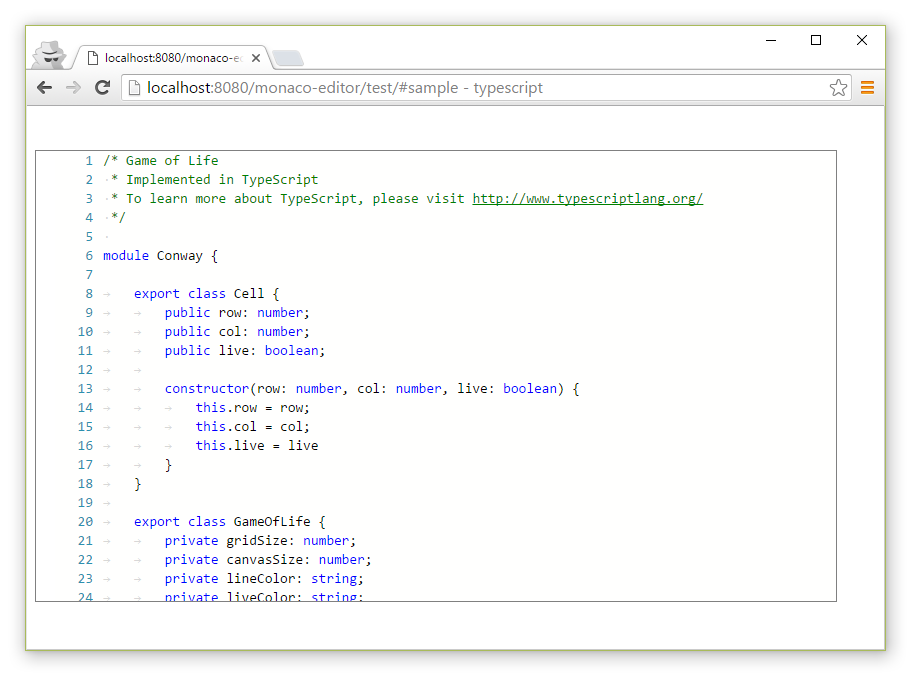
Monaco Editor 是微软开源的基于 VS Code 的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。

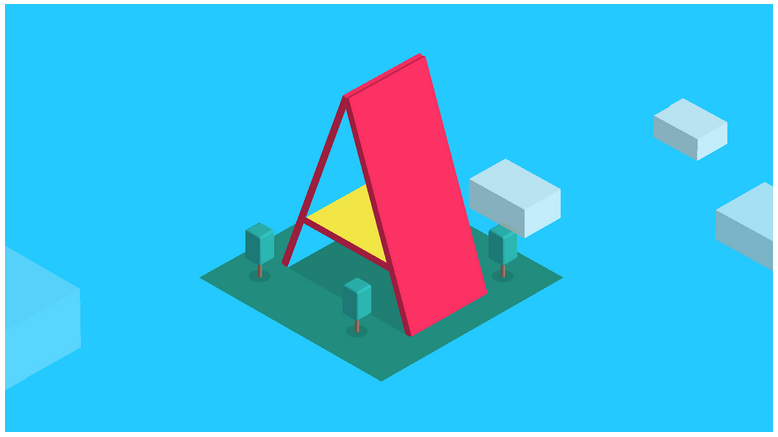
A-Frame 是 Mozilla 开源的网页虚拟现实体验( WebVR )框架,可用于桌面、iPhone(即将支持安卓)以及 Oculus Rift。A-Frame 可以让创建 WebVR 体验变得更简单。

Bootstrap 4 带来了许多变化和新特性,包括基于 flexbox 的网格系统,新的和重新定义的组件,以及更快的 ES6 JavaScript 插件。 另一个很酷的新功能是自动布局模式。 它允许开发人员忽略列的大小,可自动分配该行中的空间。

Prettier 是一个自发性的 JavaScript 格式化程序,受到来自 ES2017,JSX 和 Flow 的语言功能的高级支持的启发。 它删除所有原始格式,并确保所有输出的 JavaScript 符合一致的风格。
GPU 加速的 JavaScript GPU.js

用于在 GPU 中运行浏览器 JavaScript 代码的库。 使用 GPU.js,您可以通过将专门编写的 JS 编译成可通过 WebGL 在 GPU 上运行的着色器语言来更快速地执行复杂的计算。 如果 WebGL 不可用,则函数将回退到常规 JavaScript。

这是一个更轻量级的 HTTP 客户端解决方案,它建立在浏览器原生的 Fetch API 的基础之上,并为 Node.js 提供优化。
控制 headless Chrome 的 Node.js API:Puppeteer

Puppeteer 是一个控制 headless Chrome 的 Node.js API 。它是一个 Node.js 库,通过 DevTools 协议提供了一个高级的 API 来控制 headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。

Push.js,是一款跨浏览器的Javascript桌面通知插件。这个通知API允许在当下流行的浏览器上使用,像Chrome, Safari, Firefox,和IE 9+。可以推送一个通知到用户桌面。如果用户的浏览器不支持这个新的API,会回滚到使用旧的实现方式。

Draggable 是一个简单易用的模块化拖放库。 它提供了出色的拖放功能,快速的 DOM 重新排序,干净的 API 和可访问的标记。 Draggable 附带额外的模块,可以添加更多的功能,如排序,交换和其他实用程序。

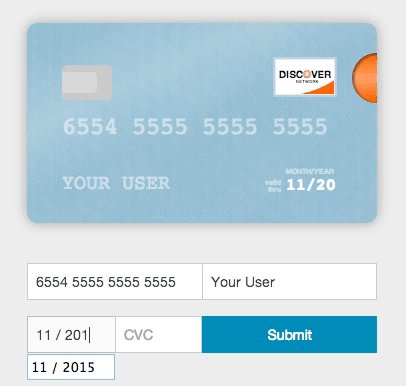
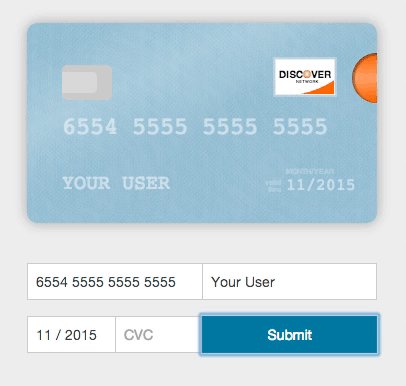
Card 是一个小型的 vanilla JS 项目(带有一个 jQuery 版本),让信用卡表格更加有趣。

Webpack 是一个模块绑定器,主要目的是在浏览器上绑定 JavaScript 文件。
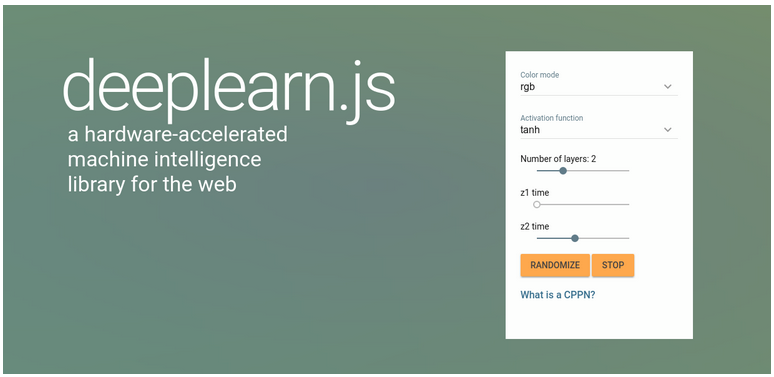
机器学习 JavaScript 库 DeepLearn.js

DeepLearn.js 是 Google 推出的一个可用于机器智能并加速 WebGL 的开源 JavaScript 库,完全在浏览器中运行,不需要安装,不需要后端处理。
Node.js CMS 和 Web 应用程序平台 KeystoneJS

KeystoneJS,以 Express 和 MongoDB 为基础搭建的 Node.js CMS 和 Web 应用程序平台。

Popper.js 是用来在web应用中创建Poppers的库。
JavaScript GraphQL 客户端 Apollo Client

Apollo Client 是一个全功能的 GraphQL 客户端,用于 React 、Angular 的交互。允许你轻松通过 GraphQL 获取数据并构建 UI 组件。

Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。



1 楼 Ahe 2018-02-23 14:18