今天在工作的过程中遇到一个功能:在网页中加入视频播放器,类似于我们经常看到的优酷,爱奇艺等视频网站的功能。
ckplayer(官网:http://www.ckplayer.com/)是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。


注意上面的红色框:请注意:播放器上的任何元素都可以换成您自己的!(在开发过程中,你回发现ckplayer的注释写的是很完全的,这个值得赞一下....)
不管这么多了,先来看看效果图吧:
1.这是播放前的广告

2.这是播放的视频

3.暂停界面

4.调整功能界面

5.分享功能界面

6.关灯功能界面

看到这里,你是不是也想动手试试,做出自己的网页播放器。
开始动手:
==================================================================================
前期准备:
1.下载ckplayer,这里下载 推荐完整版
下载地址:http://www.ckplayer.com/bbs/forum.php?mod=viewthread&tid=423
下载完成后,解压缩:

我们只需要下面红色部分文件:

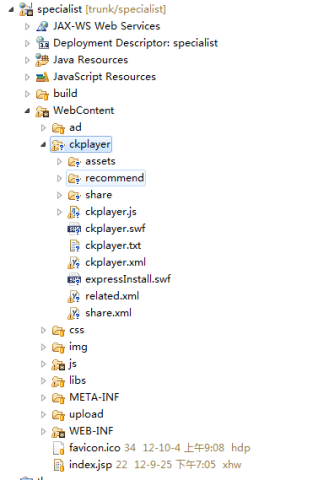
2.项目结构:

3.在一个html页面中加入这些代码:
1 <div id="flashcontent"></div> 2 <div id="video" style="position:relative;z-index: 100;width:600px;height:400px;"><div id="a1"></div></div> 3 <script type="text/javascript" src="ckplayer/ckplayer.js" charset="UTF-8"></script> 4 <script type="text/javascript" src="js/offlights.js" charset="UTF-8"></script> 5 <script type="text/javascript"> 6 //以下为调用播放器的标准代码 7 var flashvars={ 8 f:'http://movie.ks.js.cn/flv/2011/11/8-1.flv',//视频地址 9 a:'',//调用时的参数,只有当s>0的时候有效 10 s:'0',//调用方式,0=普通方法(f=视频地址),1=网址形式,2=xml形式,3=swf形式(s>0时f=网址,配合a来完成对地址的组装) 11 c:'0',//是否读取文本配置,0不是,1是 12 x:'',//调用xml风格路径,为空的话将使用ckplayer.js的配置 13 i:'',//初始图片地址 14 d:'http://www.ckplayer.com/temp/11.jpg',//暂停时播放的广告,swf/图片 15 u:'http://www.baidu.com',//暂停时如果是图片的话,加个链接地址 16 l:'http://www.ckplayer.com/down/start.swf',//视频开始前播放的广告,swf/图片/视频 17 r:'',//视频开始前播放图片/视频时加一个链接地址 18 t:'1',//视频开始前播放swf/图片时的时间 19 e:'3',//视频结束后的动作,0是调用js函数,1是循环播放,2是暂停播放,3是调用视频推荐列表的插件 20 v:'85',//默认音量,0-100之间 21 p:'1',//视频默认0是暂停,1是播放 22 h:'1',//播放http视频流时采用何种拖动方法,0是按关键帧,1是按关键时间点 23 q:'',//视频流拖动时参考函数,默认是start 24 m:'0',//默认是否采用点击播放按钮后再加载视频,0不是,1是,设置成1时不要有前置广告 25 g:'',//视频直接g秒开始播放 26 j:'',//视频提前j秒结束 27 k:'10|40|80',//提示点时间,如 30|60鼠标经过进度栏30秒,60秒会提示n指定的相应的文字 28 n:'跳过开头|小企鹅宝宝下水了|跳过结尾',//提示点文字,跟k配合使用,如 提示点1|提示点2 29 b:'0x000',//播放器的背景色,如果不设置的话将默认透明 30 w:'',//指定调用自己配置的文本文件,不指定将默认调用和播放器同名的txt文件 31 //调用播放器的所有参数列表结束 32 //以下为自定义的播放器参数用来在插件里引用的 33 my_title:'视频标题',//视频标题 34 my_url:'http://www.ckplayer.com/index.php',//本页面地址 35 my_summary:'这是一个测试页面',//视频介绍,请保持在一行文字,不要换行 36 my_pic:'http://www.ckplayer.com/temp/11.jpg'//分享的图片地址 37 //调用自定义播放器参数结束 38 }; 39 var params={bgcolor:'#000000',allowFullScreen:true,allowScriptAccess:'always'};//这里定义播放器的其它参数如背景色(跟flashvars中的b不同),是否支持全屏,是否支持交互 40 var attributes={id:'ckplayer_a1',name:'ckplayer_a1'}; 41 //下面一行是调用播放器了,括号里的参数含义:(播放器文件,要显示在的div容器,宽,高,需要flash的版本,当用户没有该版本的提示,加载初始化参数,加载设置参数如背景,加载attributes参数,主要用来设置播放器的id) 42 swfobject.embedSWF('ckplayer/ckplayer.swf', 'a1', '600', '400', '10.0.0','ckplayer/expressInstall.swf', flashvars, params, attributes); //播放器地址,容器id,宽,高,需要flash插件的版本,flashvars,params,attributes 43 //调用播放器结束 44 //第一部分:开关灯 45 var box = new LightBox('flashcontent'); 46 var $=function(id){return document.getElementById(id)}; 47 function closelights(){//关灯 48 box.Show(); 49 $('video').style.width='940px'; 50 $('video').style.height='550px'; 51 swfobject.getObjectById('ckplayer_a1').width=940; 52 swfobject.getObjectById('ckplayer_a1').height=550; 53 } 54 function openlights(){//开灯 55 box.Close(); 56 $('video').style.width='600px'; 57 $('video').style.height='400px'; 58 swfobject.getObjectById('ckplayer_a1').width=600; 59 swfobject.getObjectById('ckplayer_a1').height=400; 60 } 61 </script>
4.大功告成。。。。。
如果有不清楚的地方,请参考:
功能介绍: http://www.ckplayer.com/view.php?id=1
帮助手册: http://www.ckplayer.com/article.php?id=1
使用实例[js篇] :http://www.ckplayer.com/article.php?id=2
http://www.cnblogs.com/hongten/archive/2012/10/31/javascript_ckplayer.html
ADRESS FORM:http://qianxunniao.iteye.com/blog/1988449







相关推荐
HTML5响应式视频网站源码_帝国CMS在线视频电影网站_整合CKPLAYER播放器
超酷网页视频播放器-CKplayer v5.3 更新日志 1、对于自动播放或前置广告存在的情况下的bug 功能列表如下: 1、支持http协议下的flv,f4v,mp4视频; 2、支持rtmp协议视频流; 3、支持rtmp协议下的视频回放 ; 4、支持...
超酷flv播放器CKplayer 6.7 更新日志:2015-03-16 一:修复Bug 1:修复了多段视频播放时间出错的bug,修复了在有些情况下进度栏拖动时乱跳的bug 2:修复了控进度栏限制向前拖动,向后拖动时间不准确的bug 3:...
ckplayer是一款在网页上播放视频的免费软件,主要特点是:免费,小巧,功能强大,定制方便。 任何个人网站或商业网站在不修改右键版权的基础上都可以免费使用。
最新版本的ckplayer-x1 直接支持了html5播放m3u8格式的视频,安卓手机上也可以播放,但ios支持不太好,仅供大家参考使用
ckplayer网页播放视频代码是一款免费小巧功能强大定制方便的网页播放器调用代码。
ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。 CKplayer播放器主要以adobe的flash(所使用的版本是CS5)平台开发,所以在支持flash插件的平台和浏览器上都可以...
ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。 CKplayer播放器主要以adobe的flash(所使用的版本是CS5)平台开发,所以在支持flash插件的平台和浏览器上都可以...
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停...
ckplayer是一款在网页上播放视频的免费播放器,主要以adobe的flash CS5开发,支持html5视频播放,可以在Ipad,Iphone等IOS平台上播放视频,ckplayer是一个前台程序,不涉及asp,php,jsp,.net等服务器端代码,也不涉及...
织梦ckplayer视频播放器插件是一款功能非常强大的视频播放插件,可以让你的网站立刻拥有视频播放功能,并且兼容手机移动端html5视频播放,是目前用户数量最多的一款视频播放插件。 织梦ckplayer视频播放器插件主要...
ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。使用CKplayer播放器可以做到用简短的调用代码调用视频,风格制作基本没难度,只要会处理图片即可。全面支持H.264格式的flv,...
ckplayer-rtmp-rsmp等类型视频播放组件,CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格式播放,此播放器的特点在于用户...
基于layui封装的网页音视播放器源码
织梦ckplayer视频播放器插件是一款功能非常强大的视频播放插件,可以让你的网站立刻拥有视频播放功能,并且兼容手机移动端html5视频播放,是目前用户数量最多的一款视频播放插件。主要功能有如下:1、网页在线播放...
ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。 播放器主要以adobe的flash(所使用的版本是CS5)平台开发,所以在支持flash插件的平台和浏览器上都可以使用,而...
这是本人整理过的,没有任何logo的,纯净的视频播放器,测试过的完全可以播放,直接打开不能播放,必须放在服务器上,或iis中才能播放 下面列出本播放器所具有的功能 0:全面支持H.264格式的flv,f4v,mp4主流视频格式...
请2014-08-01 21:00:...2014-7-24 14:18:00 修正了rtmp视频在有些情况下暂停后不能继续播放的错误以及播放后无法获监听到paused函数的错误。 2014-7-15 17:58:00 修正了在暂停状态下快进时暂停按钮不隐藏的bug
ckplayer网页播放器代码,一款功能强大的网页版视频播放器,支持丰富的视频格式在线播放,内含详细的配置说明,使用时请注意,要把crossdomain.xml文件直接拷贝到网站根目录下,很重要,请不要双击直接打开HTML里面...
ckplayer支持m3u8文件播放,但是官方并没有具体说明怎样配置,其实只要下载对应的m3u8.swf就可以播放m3u8文件了,此包中已经配置好了,只要将视频链接换成正确就可以播放m3u8视频了