еҸӮиҖғдәҶеҰӮдёӢй“ҫжҺҘпјҢеӨҮеҝҳдёҖдёӢпјҡ
DOMдәӢ件模еһӢ
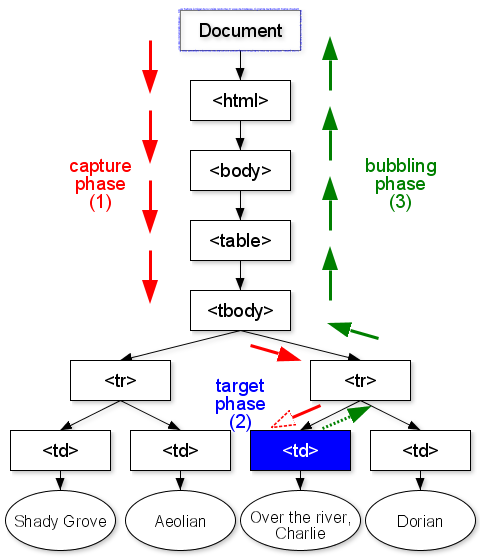
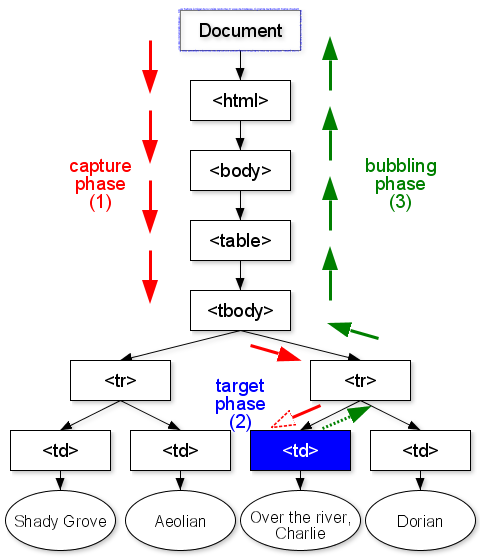
и§ҒдёӢеӣҫпјҡ

ж ҮеҮҶDOM2зҡ„дәӢд»¶дј ж’ӯжЁЎеһӢеҲҶ2дёӘйҳ¶ж®өпјҡ
йҰ–е…ҲжҳҜжҚ•иҺ·йҳ¶ж®ө(capture prase)пјҡд»ҺdocumentеҜ№иұЎиө·еҗ‘дёӢдј ж’ӯпјҢзӣҙиҮіеҲ°иҫҫзӣ®ж ҮеҜ№иұЎ(жӯӨиҝҮзЁӢIEдёҚж”ҜжҢҒ)гҖӮиӢҘзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№жіЁеҶҢдәҶжҚ•жҚүеһӢзҡ„дәӢ件еӨ„зҗҶеҮҪж•°(и§ҒдҫӢ1),еҲҷиҜҘеҮҪж•°дјҡеңЁдәӢ件еҲ°иҫҫзӣ®ж ҮеҜ№иұЎеүҚи°ғз”ЁдёҖж¬ЎгҖӮ
然еҗҺжҳҜиө·жіЎйҳ¶ж®өпјҡд»Һзӣ®ж ҮеҜ№иұЎиө·еҗ‘documentеҜ№иұЎдј ж’ӯпјҢеҚіиө·жіЎ(bulling)гҖӮиӢҘзҲ¶иҠӮзӮ№жіЁеҶҢдәҶеҗҢзұ»зҡ„дәӢ件еӨ„зҗҶеҮҪж•°пјҢеҲҷд№ҹдјҡи°ғз”ЁгҖӮ
<!docType html>
<html>
<head>
<style>
#outer ,#inner {border:1px solid blue;}
#outer {width:100px;height:100px;}
#inner {width:80px;height:80px;}
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
<script><!--
var outer=document.getElementById('outer');
var inner = document.getElementById('inner');
outer.addEventListener('click',function(event){alert('outжҚ•жҚүеһӢдәӢ件');},true);
outer.addEventListener('click',function(event){alert('outйқһжҚ•жҚүеһӢдәӢ件');},false);
outer.addEventListener('dblclick',function(event){alert('out dbclick');},true);
inner.addEventListener('click',function(event){alert('inпјҢжҚ•иҺ·еһӢдәӢ件');},true);
//--</script>
</body>
</html>
еҚ•еҮ»#out,еҲҷжү§иЎҢйЎәеәҸпјҡ
outжҚ•жҚүеһӢдәӢ件==>inпјҢжҚ•иҺ·еһӢдәӢ件==>outйқһжҚ•жҚүеһӢдәӢ件гҖӮ
з”ұдәҺжҳҜеҚ•еҮ»пјҢжүҖд»Ҙж— и®әжҳҜеҗ‘дёӢиҝҳжҳҜеҗ‘дёҠдј ж’ӯйғҪеҸӘдјҡжү§иЎҢclickдәӢ件пјҢdbclickеӣ жӯӨдёҚжү§иЎҢгҖӮйҰ–е…Ҳеҗ‘дёӢдј ж’ӯпјҢеңЁзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№дёӯеҸӘйҒҮеҲ°дәҶдёҖдёӘжҚ•жҚүеһӢдәӢ件пјӣ然еҗҺжү§иЎҢзӣ®ж ҮеҜ№иұЎдёҠзҡ„еҚ•еҮ»дәӢ件пјӣеҶҚиө·жіЎ(bulling)пјҢжү§иЎҢзҲ¶иҠӮзӮ№дёҠеҜ№еә”зҡ„йқһжҚ•иҺ·еһӢеҚ•еҮ»дәӢ件пјҢиҝҷд№ҹиҜҙжҳҺжҚ•иҺ·еһӢдәӢ件еҸӘеңЁжҚ•иҺ·йҳ¶ж®өжү§иЎҢгҖӮ
йҮҚиҰҒпјҡchrome,ffжІЎжңүе®Ңе…ЁйҒөеҫӘdom2ж ҮеҮҶпјҢжіЁж„ҸиҝҷдёҖиЎҢпјҡ
inner.addEventListener('click',function(event){alert('in');},true);
е®ғжҳҜзӣ®ж ҮеҜ№иұЎпјҢдё”жіЁеҶҢдәҶжҚ•иҺ·еһӢдәӢ件пјҢdom2ж ҮеҮҶ规е®ҡжҚ•иҺ·еһӢдәӢ件зҡ„и®ҫи®ЎеҲқиЎ·жҳҜи®©дәӢ件еңЁдј ж’ӯеҲ°зӣ®ж ҮеҜ№иұЎд№ӢеүҚжү§иЎҢпјҢеӣ жӯӨе…¶еҝ…йЎ»еҸӘиғҪеңЁзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№дёҠжү§иЎҢпјҢиҖҢиҝҷйҮҢжҳҺжҳҫиҝқиғҢгҖӮ
еҸҰеӨ–пјҡдёҚиҰҒе°ҶиҝҷйҮҢзҡ„captureйҳ¶ж®өе’ҢIEдәӢ件模еһӢдёӯзҡ„setCaptureж··дёәдёҖи°ҲгҖӮеҗҺиҖ…з”ЁжқҘжҚ•иҺ·жүҖжңүзҡ„йј ж ҮдәӢ件(MouseEvent)пјҢдҪҝеҫ—ж— и®әйј ж ҮеңЁе“ӘйҮҢпјҢеҚідҪҝ移еҮәдәҶзӘ—еҸЈд№ҹиғҪи§ҰеҸ‘йј ж ҮдәӢ件гҖӮ
еҲҶдә«еҲ°пјҡ










зӣёе…іжҺЁиҚҗ
DOM2дәӢ件模еһӢ规еҲҷжҸҸиҝ°дәҶеҲӣе»әгҖҒжҚ•иҺ·гҖҒжҺ§еҲ¶дёҺеҸ–ж¶ҲдәӢ件зҡ„ж ҮеҮҶж–№жі•пјҢиҝҳжҸҸиҝ°дәҶдәӢд»¶дј ж’ӯиЎҢдёәпјҢд№ҹе°ұжҳҜиҜҙпјҢдёҖдёӘдәӢ件еҰӮдҪ•еҲ°иҫҫе…¶зӣ®ж ҮпјҢд»ҘеҸҠиҫҫеҲ°еҗҺе°ҶиҰҒеҸ‘з”ҹзҡ„еҠЁдҪңгҖӮеңЁ6дёӯпјҢз”ұдәҺжІЎжңүжҸҗдҫӣеҜ№ DOM2дәӢ件模еһӢзҡ„ж”ҜжҢҒ,еӣ жӯӨ,жң¬з« дёӯж¶үеҸҠ...
еҲҶжһҗDOM XSSжјҸжҙһзҡ„еҪўжҲҗеҺҹзҗҶпјҢжҸҗеҮәдёҖз§ҚеҹәдәҺеҠЁжҖҒжұЎзӮ№дј ж’ӯжЁЎеһӢзҡ„DOM XSSжјҸжҙһжЈҖжөӢз®—жі•пјҢйҮҚзӮ№з ”究жұЎзӮ№еј•е…Ҙе’ҢжұЎзӮ№жЈҖжҹҘпјҢеҲ©з”Ёж··еҗҲй©ұеҠЁзҲ¬иҷ«е®һзҺ°иҮӘеҠЁеҢ–жЈҖжөӢпјҢйҮҮз”ЁеҮҪж•°еҠ«жҢҒзӯүж–№жі•жЈҖжөӢжұЎзӮ№ж•°жҚ®зҡ„жү§иЎҢпјҢ并и®ҫи®Ўе®һзҺ°дәҶеҺҹеһӢзі»з»ҹDOM-...
дәӢ件жҚ•жҚүпјҲEvent Captureпјүзҡ„е®һзҺ°й—®йўҳ W3C DOM Level2зҡ„дәӢ件模еһӢ规иҢғдёӯпјҢдәӢ件еңЁDOMж ‘дёӯзҡ„дј ж’ӯиҝҮзЁӢпјҲд»Һж №иҠӮзӮ№еҲ°зӣ®ж ҮиҠӮзӮ№пјүиў«еҲҶдёәдәҶдёӨдёӘйҳ¶ж®өпјҡжҚ•жҚүпјҲCaptureпјүе’ҢеҶ’жіЎпјҲBubblingпјүгҖӮдёӢйқўиҝҷдёӘеӣҫиғҪеӨ§жҰӮзҡ„иҜҙжҳҺж•ҙдёӘиҝҮзЁӢпјҡ ...
javascriptдәӢ件еҶ’жіЎ,дәӢ件жҚ•иҺ·е’ҢдәӢ件委жүҳиҜҰи§Ј гҖҖ1гҖҒдәӢ件еҶ’жіЎпјҡеңЁjavascriptдәӢд»¶дј ж’ӯ...гҖҖjsдәӢ件жҚ•иҺ·дёҖиҲ¬йҖҡиҝҮDOM2дәӢ件模еһӢaddEventListenerжқҘе®һзҺ°зҡ„пјҡгҖҖtarget.addEventListener(type, listener, useCapture)гҖҖ第дёүдёӘеҸӮ
Twitterз§°пјҢиҜҘжЎҶжһ¶иҮҙеҠӣдәҺжһ„е»әеҹәдәҺзҺ°жңүDOMжЁЎеһӢзҡ„еә”з”ЁзЁӢеәҸпјҢ并еҸҜд»Ҙе°ҶеҠҹиғҪжҳ е°„еҲ°DOMиҠӮзӮ№пјҢдё”ж”ҜжҢҒDOMзҡ„дәӢд»¶дј ж’ӯжңәеҲ¶гҖӮ ж— и®әеә”з”ЁзЁӢеәҸжҳҜеҗҰдҪҝз”ЁжЁЎжқҝжҲ–з”ҹжҲҗHTMLпјҢFlightйғҪдёҚдҫқиө–дәҺд»»дҪ•WebжёІжҹ“жҠҖжңҜпјҢ并且дёҚе…іеҝғиҜ·жұӮеҰӮдҪ•иў«...
еҰӮжһңдёҖдёӘhtmlе…ғзҙ и§ҰеҸ‘дәӢ件пјҢйӮЈд№ҲиҝҷдёӘдәӢ件е°ұдјҡеңЁDOMж ‘дёӯзҡ„и§ҰеҸ‘иҠӮзӮ№е’Ңж №иҠӮзӮ№д№Ӣй—ҙжҢүз…§дёҖе®ҡзҡ„йЎәеәҸдј ж’ӯпјҢжүҖжңүз»ҸиҝҮзҡ„иҠӮзӮ№йғҪдјҡжҺҘ收еҲ°иў«и§ҰеҸ‘зҡ„дәӢ件пјҢиҝҷдёӘдј ж’ӯиҝҮзЁӢиў«з§°д№ӢдёәдәӢ件жөҒгҖӮжҢүз…§дәӢ件зҡ„дј ж’ӯйЎәеәҸпјҢеҸҜд»Ҙе°Ҷе…¶еҲҶдёәдёӨзұ»пјҢдёҖ...
10пјҺ4пјҺ2 IEзҡ„дәӢд»¶дј ж’ӯ 10пјҺ5 еёёз”ЁдәӢ件 10пјҺ5пјҺ1 йј ж ҮдәӢ件 10пјҺ5пјҺ2 й”®зӣҳдәӢ件 10пјҺ5пјҺ3 иЎЁеҚ•дәӢ件 10пјҺ5пјҺ4 зј–иҫ‘дәӢ件 10пјҺ5пјҺ5 йЎөйқўдәӢ件 第11з« дҪҝз”ЁCookieе’Ңж–Ү件 11пјҺ1 Cookie 11пјҺ1пјҺ1 CookieжҰӮиҝ° 11пјҺ1пјҺ2 Cookie...
10.4.2 IEзҡ„дәӢд»¶дј ж’ӯ 281 10.5 еёёз”ЁдәӢ件 282 10.5.1 йј ж ҮдәӢ件 282 10.5.2 й”®зӣҳдәӢ件 286 10.5.3 иЎЁеҚ•дәӢ件 291 10.5.4 зј–иҫ‘дәӢ件 295 10.5.5 йЎөйқўдәӢ件 297 第11з« дҪҝз”ЁCookieе’Ңж–Ү件 303 11.1 Cookie 303 11.1.1 Cookie...
Abstract.js Abstract.jsжҳҜз”ЁдәҺеҝ«йҖҹWebејҖеҸ‘зҡ„ж–°еҘҮжЎҶжһ¶гҖӮ иҝҷжҳҜдё–з•ҢдёҠ第дёҖдёӘйқўеҗ‘йҖ»иҫ‘зҡ„зЁӢеәҸжЎҶжһ¶пјҲжҚ®жҲ‘жүҖ... **иҷҡжӢҹDOMе’ҢдәӢд»¶дј ж’ӯпјҡ**жЁЎеһӢжҳҜжҢҮзңҹе®һDomгҖӮ жЁЎеһӢеҲ©з”ЁзҲ¶еӯҗе…ізі»е’ҢдәӢд»¶дј ж’ӯжһ„йҖ иҷҡжӢҹDOMж ‘гҖӮ **йҖ»иҫ‘жҠҪиұЎпјҡ**жҠҪиұЎ
гҖҖ13.3.1 иө·жіЎе’ҢжҚ•жҚү--жөҸи§ҲеҷЁзҡ„дәӢд»¶дј ж’ӯгҖҖ гҖҖ13.3.2 дәӢ件еӨ„зҗҶеҮҪж•°зҡ„жіЁеҶҢгҖҖ гҖҖ13.3.3 жҠҠеҜ№иұЎжіЁеҶҢдёәдәӢ件еӨ„зҗҶзЁӢеәҸгҖҖ гҖҖ13.3.4 дәӢ件模еқ—е’ҢдәӢ件зұ»еһӢгҖҖ гҖҖ13.3.5 е…ідәҺEventжҺҘеҸЈгҖҖ гҖҖ13.3.5.1 EventжҺҘеҸЈзҡ„еұһжҖ§е’Ңж–№жі•гҖҖ гҖҖ...
7гҖҒеҹәдәҺеӣһи°ғзҡ„дәӢд»¶дј ж’ӯ 32 дә”гҖҒ Androidж•°жҚ®еӯҳеӮЁ 32 1гҖҒandroidзҡ„ж•°жҚ®еӯҳеӮЁ 32 2гҖҒеҰӮдҪ•еңЁandroidдёӯдҪҝз”ЁSQliteж•°жҚ®еә“? 33 2.1 дҪҝз”ЁSharedPreferences 33 2.2 з»ғд№ дҪҝз”ЁSharedPreferences 33 3гҖҒиҰҒиҜ»еҶҷе…¶д»–еә”з”Ёзҡ„...
йҰ–е…ҲзңӢдёӢJSзҡ„дәӢ件模еһӢпјҢJSдәӢ件模еһӢдёәеҗ‘дёҠеҶ’жіЎпјҢеҰӮonclickдәӢ件еңЁжҹҗдёҖDOMе…ғзҙ иў«и§ҰеҸ‘еҗҺпјҢдәӢ件е°Ҷи·ҹйҡҸиҠӮзӮ№еҗ‘дёҠдј ж’ӯпјҢзӣҙеҲ°жңүclickдәӢ件绑е®ҡеңЁжҹҗдёҖзҲ¶иҠӮзӮ№дёҠпјҢеҰӮжһңжІЎжңүе°ҶзӣҙиҮіж–ҮжЎЈзҡ„ж №гҖӮ йҳ»жӯўеҶ’жіЎпјҡ1гҖҒstopPropagation()еҜ№дәҺйқһ...
2.3 2зә§DOMдәӢ件模еһӢ 2.3.1 дәӢд»¶дј ж’ӯ 2.3.2 жіЁеҶҢдәӢ件еӨ„зҗҶзЁӢеәҸ 2.3.3 eventеҜ№иұЎ 2.4 еёёз”ЁдәӢ件 2.4.1 й”®зӣҳдәӢ件 2.4.2 йј ж ҮдәӢ件 2.4.3 йЎөйқўдәӢ件 第3з« ејҖе§ӢдҪҝз”ЁExtJS 3.1 ExtJSжҰӮиҝ° 3.1.1 ExtJSз®Җд»Ӣ 3.1.2 ...
2.3 2зә§DOMдәӢ件模еһӢ 2.3.1 дәӢд»¶дј ж’ӯ 2.3.2 жіЁеҶҢдәӢ件еӨ„зҗҶзЁӢеәҸ 2.3.3 eventеҜ№иұЎ 2.4 еёёз”ЁдәӢ件 2.4.1 й”®зӣҳдәӢ件 2.4.2 йј ж ҮдәӢ件 2.4.3 йЎөйқўдәӢ件 第3з« ејҖе§ӢдҪҝз”ЁExtJS 3.1 ExtJSжҰӮиҝ° 3.1.1 ExtJSз®Җд»Ӣ 3.1.2 ...
е°ҶжЁЎеһӢеҸҳеҢ–дј ж’ӯз»ҷDOM291 еҗҢжӯҘDOMе’ҢжЁЎеһӢеҸҳеҢ–292 Scope$applyвҖ”вҖ”жү“ејҖAngularJSдё–з•Ңзҡ„й’ҘеҢҷ293 ж·ұе…Ҙ$digestеҫӘзҺҜ295 ж•ҙеҗҲ300 112жҖ§иғҪдјҳеҢ–вҖ”вҖ”и®ҫзҪ®жңҹжңӣеҖјгҖҒжөӢйҮҸгҖҒи°ғиҠӮгҖҒ并йҮҚеӨҚ301 113AngularJSеә”з”Ёзҡ„жҖ§иғҪдјҳеҢ–303 ...
javascriptеҮҪж•°пјҢдёҺдёҖиҲ¬зҡ„javascriptзЁӢеәҸдёҚеҗҢзҡ„жҳҜе®ғжҳҜеҹәдәҺDOMпјҲж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјүе’Ңйқўеҗ‘еҜ№иұЎзҡ„ж–№жі•и®ҫи®ЎпјҢжӢҘжңүеұһжҖ§гҖҒ ж–№жі•е’ҢдәӢ件д»ҘеҸҠзү№е®ҡзҡ„з•Ңйқўе…ғзҙ гҖӮ еҶҷиҝҷдәӣзЁӢеәҸзҡ„зӣ®зҡ„жҳҜдёәдәҶз»ҷеӨ§е®¶жҸҗдҫӣжӣҙз®ҖеҚ•й«ҳж•Ҳзҡ„WEBи®ҫи®Ўж–№жі•пјҢжҸҗдҫӣ...
йҰ–е…ҲзңӢдёӢJSзҡ„дәӢ件模еһӢпјҢJSдәӢ件模еһӢдёәеҗ‘дёҠеҶ’жіЎпјҢеҰӮonclickдәӢ件еңЁжҹҗдёҖDOMе…ғзҙ иў«и§ҰеҸ‘еҗҺпјҢдәӢ件е°Ҷи·ҹйҡҸиҠӮзӮ№еҗ‘дёҠдј ж’ӯпјҢзӣҙеҲ°жңүclickдәӢ件绑е®ҡеңЁжҹҗдёҖзҲ¶иҠӮзӮ№дёҠпјҢеҰӮжһңжІЎжңүе°ҶзӣҙиҮіж–ҮжЎЈзҡ„ж №
иҝҷж ·пјҢжҲ‘们еҸҜд»ҘйҒҝе…ҚдҪҝз”Ёdiffз®—жі•пјҢиҖҢдҪҝз”ЁеўһйҮҸlambdaжј”з®—пјҲз”ұпјүжқҘе°ҶжЁЎеһӢжӣҙж”№дј ж’ӯеҲ°DOMгҖӮ иҝҷйҮҢзҡ„ж–№жі•жҳҜжҸҗдҫӣдёҖдёӘеҸҜд»Ҙз”ЁжқҘе®ҡд№үеҗ„з§ҚAPIзҡ„йқһж ҮеҮҶе·Ҙе…·з®ұгҖӮ жҸҗдҫӣдәҶзӨәдҫӢAPIдҫӣеҸӮиҖғгҖӮ жңүе…іAPIзҡ„жҰӮиҝ°пјҢиҜ·еҸӮи§ҒгҖӮ
йҰ–е…ҲеҲҶжһҗз ”з©¶дәҶXMLзӣёе…іжҠҖжңҜ,и§ЈеҶідәҶе…ұдә«иө„жәҗдҝЎжҒҜзҡ„з”ҹжҲҗгҖҒеӨ„зҗҶгҖҒеҲ©з”Ёй—®йўҳ,йҮҮз”ЁDom4jеҜ№жҸҗеҮәзҡ„ж–№жЎҲиҝӣиЎҢдәҶе®һзҺ°,жңүж•ҲеўһејәдәҶејӮжһ„зі»з»ҹзҡ„ж•°жҚ®дә’йҖҡжҖ§.з”ұдәҺжүҖжҸҗеҮәзҡ„е…ұдә«й“ҫе’Ңе…ұдә«зҪ‘дҪҝеҫ—зҪ‘з»ңе…ұдә«е…·жңүдәҶдј ж’ӯзү№жҖ§,и§ЈеҶідәҶжӣҙеӨ§иҢғеӣҙеҶ…...