
在学习了Silverlight Validation数据验证基础属性和事件后,大家对Silverlight数据验证应该有了一个简单明了的认识。今天,我将继续介绍另外一种Silverlight的Validation验证机制,DataAnnotation。
在文章开始前,我想首先介绍一下Visual Studio中如何调试Silverlight的Validation代码。
Visual Studio 2010调试Silverlight Validation设置技巧
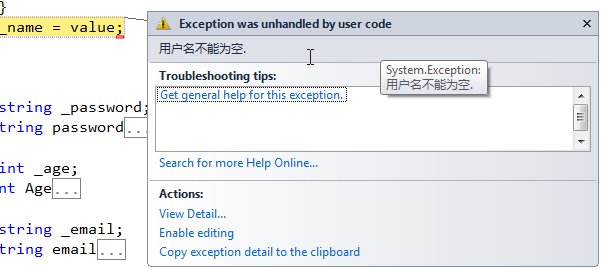
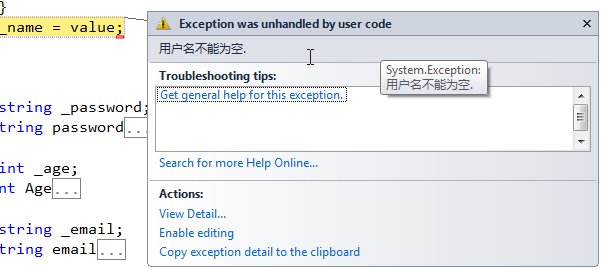
相信大家在运行上一篇的代码时会发现,在异常出现时,Visual Studio会自动中断和获取当前异常错误信息,这为调试带来了一些不便。

针对以上问题,我们可以在Visual Studio中进行简单设置,暂时取消在Debug模式下对异常的捕获,方法如下:
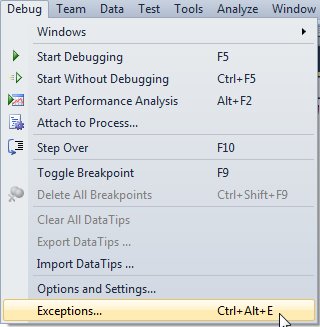
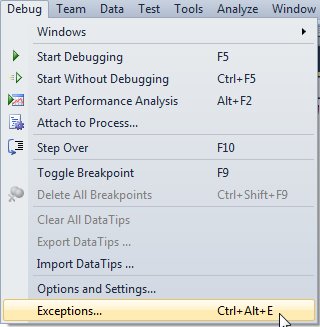
首先到Debug菜单,选择Exceptions菜单,也可以使用“Ctrl+Alt+E”,激活Exception窗口


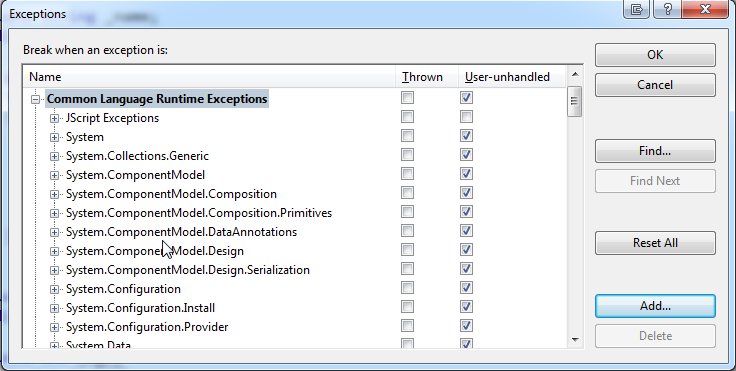
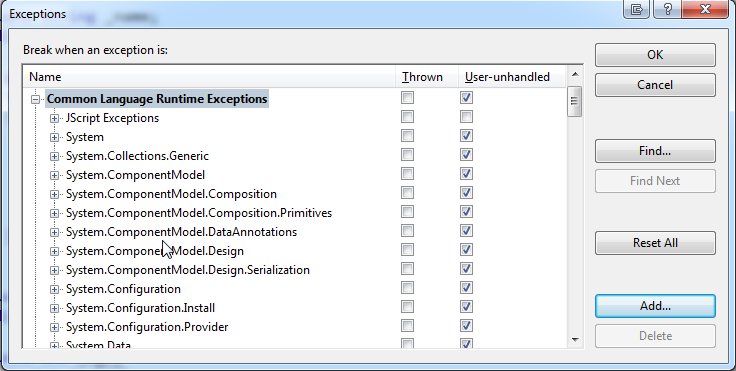
点击“Find”查找以下选项,
System.Exception,将其后面的CheckBox取消选中,

这样就实现了当数据验证时,Visual Studio不再捕获异常错误。
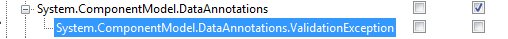
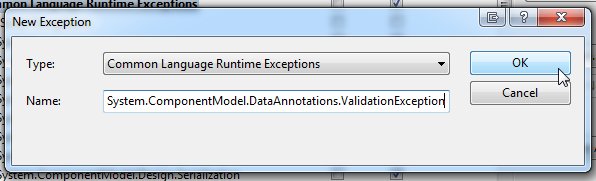
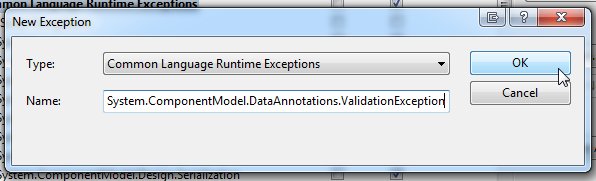
对于本篇,我们将使用DataAnnotation验证机制,该验证机制与上一篇略有不同,所以,如果要实现Visual Studio忽略捕获异常,要另外在Exception窗口搜索“System.ComponentModel.DataAnnotations.ValidationException",同样将其后面的CheckBox取消选中。

Visual Studio 2008和Silverlight 3开发环境中,默认情况下Exception没有System.ComponentModel.DataAnnotations.ValidationException选项,开发人员可以自行添加一个新的异常即可,点击“Add”按钮,

在完成以上的操作后,再次执行Silverlight应用调试Validation时,Visual Studio不再出现异常捕获,相对方便很多。
Silverlight DataAnnotation验证机制
验证Metadata属性
Silverlight的DataAnnotation验证机制是Silverlight 3发布WCF RIA Services测试版是推出的客户端验证机制,对于DataAnnotation的翻译,可以理解为“数据元素注释”验证法。该验证机制,使用了System.ComponentModel.DataAnnotations命名空间中的属性类,通过对DataMember数据成员设置Metadata元数据属性,对其验证值进行判断是否符合当前属性条件,以达到Validation的效果。该验证机制,多数运用于WCF RIA Services应用中.
1privatestring_email;
2[Required(ErrorMessage="必填选项")]
3publicstringemail
4{
5get{return_email;}
6set
7{
8_email=value;
9}
10}
从上面代码可以看到属性上面的注释[Required(ErrorMessage="必填选项")],该注释就是DataAnnotations类中的固有属性,其结果是判断该控件内容是否为空,如果是,则弹出异常。目前常用的DataAnnotation属性如下列表:
|
属性名称
|
描述
|
|
Required
|
标识该属性为必需参数,不能为空
|
|
StringLength
|
标识该字符串有长度限制,可以限制最小或最大长度
|
|
Range
|
标识该属性值范围,通常被用在数值型和日期型
|
|
RegularExpression
|
标识该属性将根据提供的正则表达式进行对比验证
|
|
CustomValidation
|
标识该属性将按照用户提供的自定义验证方法,进行数值验证
|
在随后的实例中,我们将一一演示这些属性的使用方法。
ValidationContext和Validator类
阅读过上一篇Silverlight Validation基础的朋友应该知道,Silverlight的数据验证,可以在数据成员的Setter中设置条件验证,根据其验证结果判断是否符合验证。例如:
1privateint_age;
2publicintAge
3{
4get{return_age;}
5set
6{
7if(value>100||value<0)
8{
9thrownewException("请输入年龄值在0-100之间.");
10}
11_age=value;
12}
13}
在set中,判断年龄值是否超过100岁或者低于0岁,如果不符合条件,则抛出异常,该异常将被Validation机制捕获,并显示到UI。
而Silverlight的DataAnnotation机制,与上面验证方法不同。Silverlight的DataAnnotation验证机制,在添加验证属性后,不需要在Setter中进行验证判断,仅需要在Setter中激活该验证属性即可,而要实现激活验证,则需要使用ValidationContext和Validator类。为了更好的理解Silverlight DataAnnotation验证机制,我们来对这两个类进行简单的讲解,
首先说说Validator类,该类是一个静态类,主要用来当数据成员被指定验证元数据属性时,验证对象,属性和方法。简单的理解就是包含了各种具体验证方法的类。例如上文代码,我们使用了Require验证属性,Validator类将会根据该验证属性执行对应的验证方法,对目标值进行判断。在该类中,包含ValidateProperty方法和TryValidateProperty方法,可以分别对当前属性进行验证操作。
而ValiationContext类,该类是对当前执行的数据验证提供上下文描述的。简单的理解,也就是为验证提供数据传输,属性标识等任务。
我们对email属性,进行简单的修改,添加以上两个类,让该属性Silverlight的DataAnnotation机制生效。
1privatestring_email;
2[Required(ErrorMessage="必填选项")]
3publicstringemail
4{
5get{return_email;}
6set
7{
8vartmpValidator=newValidationContext(this,null,null);
9tmpValidator.MemberName="email";
10Validator.ValidateProperty(value,tmpValidator);
11_email=value;
12}
13}
在上文代码中,我们定义一个ValidationContext实例,该实例中包含了需要验证对象的引用,并且,我们定义了验证对象的MemberName,通过调用Validator.ValidateProperty静态方法,检查目标数据是否符合当前验证属性,如果返回False,则抛出一个ValidationException。
上面代码也可简写为:
1Validator.ValidateProperty(value,newValidationContext(this,null,null){MemberName="email"});
当运行实例后,输入空格在邮件文本框中,Silverlight的DataAnnotation验证机制将被激活,生成如下效果:

在理解了上面的Silverlight的DataAnnotation验证机制的基本类和属性后,我们可以做几个简单的实例,来加深理解。
1. StringLength,定义Password密码框最大可输入6个字符,
1<StackPanelOrientation="Horizontal"Margin="5">
2<TextBlockText="密码:"VerticalAlignment="Center"/>
3<TextBoxx:Name="txtPassword"Width="200"DataContext="{BindingSource={StaticResourceUserDataContext}}"Text="{BindingPath=password,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True}"/>
4</StackPanel>
1privatestring_password;
2[StringLength(6,ErrorMessage="密码不能超过6个字符")]
3publicstringpassword
4{
5get{return_password;}
6set
7{
8Validator.ValidateProperty(value,newValidationContext(this,null,null){MemberName="password"});
9_password=value;
10}
11}

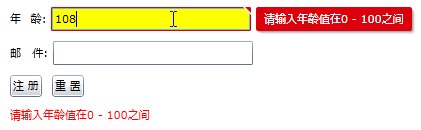
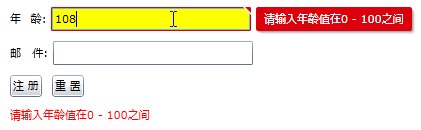
2. Range,我们使用Range属性设置Age年龄的有效范围,
1<StackPanelOrientation="Horizontal"Margin="5">
2<TextBlockText="年龄:"VerticalAlignment="Center"/>
3<TextBoxx:Name="txtAge"Width="200"DataContext="{BindingSource={StaticResourceUserDataContext}}"Text="{BindingPath=Age,Mode=TwoWay,NotifyOnValidationError=True,ValidatesOnExceptions=True}"/>
4</StackPanel>
1privateint_age;
2[Range(0,100,ErrorMessage="请输入年龄值在0-100之间")]
3publicintAge
4{
5get{return_age;}
6set
7{
8Validator.ValidateProperty(value,newValidationContext(this,null,null){MemberName="Age"});
9_age=value;
10}
11}

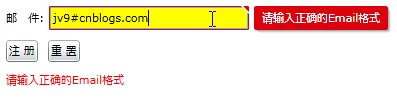
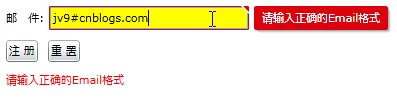
3. RegularExpression,我们使用正则表达式属性,验证邮件输入框。
1<StackPanelOrientation="Horizontal"Margin="5">
2<TextBlockText="邮件:"VerticalAlignment="Center"/>
3<TextBoxx:Name="txtEmail"Width="200"DataContext="{BindingSource={StaticResourceUserDataContext}}"Text="{BindingPath=email,Mode=TwoWay,ValidatesOnNotifyDataErrors=False,NotifyOnValidationError=True,ValidatesOnExceptions=True}"/>
4</StackPanel>
1privatestring_email;
2[Required(ErrorMessage="必填选项")]
3[RegularExpression(@"^([0-9a-zA-Z]([-./w]*[0-9a-zA-Z])*@([0-9a-zA-Z][-/w]*[0-9a-zA-Z]/.)+[a-zA-Z]{2,9})$",ErrorMessage="请输入正确的Email格式")]
4publicstringemail
5{
6get{return_email;}
7set
8{
9vartmpValidator=newValidationContext(this,null,null);
10tmpValidator.MemberName="email";
11Validator.ValidateProperty(value,tmpValidator);
12_email=value;
13}
14}

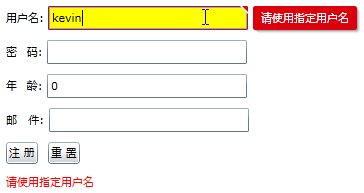
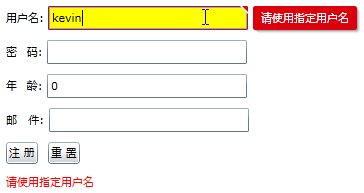
4. 自定义验证方法的应用
我们创建一个简单的自定义验证方法,验证用户名是否为jv9.
首先创建自定义验证类,CustomizeValidation,在类中添加引用,using System.ComponentModel.DataAnnotations;
然后继承ValidationAttribute类,使其预定义该类为自定义验证属性,
完成上面的设置后,即可创建自定义验证方法。
1publicclassCustomizeValidation:ValidationAttribute
2{
3protectedoverrideValidationResultIsValid(objectvalue,ValidationContextvalidationContext)
4{
5StringcheckName=value.ToString();
6
7returncheckName=="jv9"?ValidationResult.Success:newValidationResult("请使用指定用户名");
8}
9}
在Name属性中,进行调用,
1privatestring_name;
2[CustomizeValidation]
3publicstringName
4{
5get{return_name;}
6set
7{
8Validator.ValidateProperty(value,newValidationContext(this,null,null){MemberName="Name"});
9if(string.IsNullOrEmpty(value))
10{
11thrownewException("用户名不能为空.");
12}
13_name=value;
14}
15}

对于Silverlight的DataAnnotation验证机制,相比其他验证机制使用起来较为简单,但是其本身具有一定局限性。特别是当数据成员来自服务器端,会因为类库无法共享使用造成无法正常验证。前文曾提及,该验证机制多数用在WCF RIA Services,因为WCF RIA应用提供的数据层,可生成对应客户端代码,即可实现在客户端的DataAnnotation验证。在随后的实例中,我将演示一套WCF RIA服务下的验证实例。
今天讲到这里,希望大家能够有所收获。
源代码下载
欢迎大家加入"专注Silverlight" 技术讨论群:
32679955(六群)
23413513(五群)
32679922(四群)
100844510(三群)
37891947(二群)
22308706(一群)
分享到:




















相关推荐
form-validation表单验证是用来验证页面显示信息的,可以在配置文件中进行配置
bootstrap3-validation ,bootstrap3 表单的验证JQuery插件。
赠送jar包:activiti-process-validation-5.21.0.jar; 赠送原API文档:activiti-process-validation-5.21.0-javadoc.jar; 赠送源代码:activiti-process-validation-5.21.0-sources.jar; 赠送Maven依赖信息文件:...
struts验证框架-validation的验证框架
jquery-validation-1.8.0.rar jquery-validation-1.8.0.rar
activiti-process-validation-5.16.4.jar
lua-resty-validation, 用于Lua和OpenResty的验证库( 输入验证和筛选) lua-resty-validationlua-resty-validation 是用于Lua和OpenResty的可以扩展链接验证和过滤库。带lua-resty-validation的 Hello Worldlocal val
表单验证JQ插件jquery-validation.js
spring-modules-validation-0.6.jar
odelay.zip,提供延迟执行操作的灵长类动物延迟反应
react-validation-mixin, 用于响应的简单验证混合( 特别特别) react-validation-mixin简单的验证库。 这个库只是包装你的反应组件,转移包含样板的props来验证一个反应表单。react-validation-mixin 旨在为基于xml的...
Receipt-Validation-Programming-Guide-CN,收据验证编程引导 中文文档
jQuery-Validation-Engine-master非常好的jquery验证表单控件
jquery-validation-1.15.0
赠送jar包:activiti-process-validation-5.21.0.jar; 赠送原API文档:activiti-process-validation-5.21.0-javadoc.jar; 赠送源代码:activiti-process-validation-5.21.0-sources.jar; 赠送Maven依赖信息文件:...
两个版本,一个是5.18的jar包,一个是最新的6.0.0的jar包,如果不匹配的话,就建议不要下载了!!! activiti-process-validation-5.18.0.jar activiti-process-validation-6.0.0.jar
java运行依赖jar包
jquery-validation.校验框架,没有积分的同学可以在我的博客下留言获取。
java运行依赖jar包
jQuery-validation 1.14.0 官方版(2015.09.13--源代码+示例) 输入格式判别,条件输入识别,验证通过