 еүҚз«Ҝз»ҳеӣҫжңүеҮ з§Қж–№ејҸпјҢдё»жөҒзҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶжңүпјҡ
еүҚз«Ҝз»ҳеӣҫжңүеҮ з§Қж–№ејҸпјҢдё»жөҒзҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶжңүпјҡ
- VMLпјҢIEж”ҜжҢҒпјӣ
- SVGпјҢFFгҖҒSafariе’ҢOperaж”ҜжҢҒпјӣ
- CanvasпјҢHTML5规иҢғж”ҜжҢҒгҖӮ
еҗҺз«Ҝз”ҹжҲҗеӣҫеҪўиҫғдёәдҫҝжҚ·пјҢдҪҶжҳҜжІЎжі•з”ҹжҲҗиғҪеӨҹе“Қеә”з”ЁжҲ·иЎҢдёәзҡ„еҠЁжҖҒеӣҫеҪўпјҲжҜ”еҰӮз”ҹжҲҗдёҖдёӘең°еӣҫпјҢз”ЁжҲ·зӮ№еҮ»ең°еӣҫдёҠзҡ„жҹҗдёӘеҹҺеёӮпјҢиҰҒжҳҫзӨәеҹҺеёӮдҝЎжҒҜпјҢиҝҷйҖҡиҝҮеҗҺз«ҜеӣҫеҪўз”ҹжҲҗеҫҲдёҚе®№жҳ“еҒҡеҲ°пјүпјҢиҖҢдё”з”ҹжҲҗеӣҫеҪўдјҡеҗғжҺүжңҚеҠЎз«Ҝзҡ„жҖ§иғҪгҖӮеүҚз«Ҝз”ҹжҲҗеӣҫеҪўж–№йқўпјҢжңүз”ЁAppletгҖҒActiveXпјҲиҝҷдёӨдёӘйғҪдёҚжҳҜд»Җд№ҲеҘҪдёңиҘҝпјүпјҢFlashзӯүзӯүпјҢдҪҶжҳҜзҺ°еңЁпјҢжҲ‘们жңүзәҜж–Үжң¬зҡ„жӣҙеҘҪзҡ„йҖүжӢ©гҖӮ
дёӢйқўдјҡе°ұиҝҷеҮ з§Қж ҮеҮҶеҒҡдёҖдёӘд»Ӣз»Қпјҡ
VML
Vector Markup LanguageпјҲзҹўйҮҸж Үи®°иҜӯиЁҖпјүжҳҜдёҖз§ҚXMLиҜӯиЁҖпјҢз”ЁдәҺз»ҳеҲ¶зҹўйҮҸеӣҫеҪўгҖӮ1998е№ҙVMLе»әи®®д№Ұз”ұеҫ®иҪҜгҖҒMacromediaзӯүеҗ‘W3CжҸҗеҮәе®Ўж ёгҖӮVML йҒӯеҲ°жӢ’з»қпјҢеӣ дёәAdobeгҖҒSunзӯүжҸҗеҮәдәҶPGMLи®ЎеҲ’д№ҰгҖӮиҝҷдёӨеҘ—ж ҮеҮҶеҗҺжқҘеҗҲ并жҲҗжӣҙе…·жҪңеҠӣзҡ„SVGгҖӮе°Ҫз®ЎVMLи§„ж јдёҖеәҰйҒӯеҲ°W3Cзҡ„жӢ’з»қпјҢ并дёәеӨ§еӨҡж•°дҪҝз”ЁиҖ…жүҖйҒ—ејғпјҢдҪҶеҫ®иҪҜдҫқ然е°ҶVMLзҡ„ж ҮеҮҶи§„ж је®һзҺ°еҲ°Internet Explorer 5еҸҠд№ӢеҗҺзҡ„зүҲжң¬гҖӮ
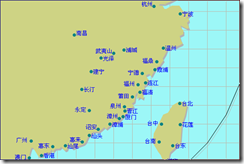
иҝҷйҮҢеҸҜд»ҘжүҫеҲ°и®ёеӨҡVMLзҡ„дҫӢеӯҗгҖӮ
д»Ҙиҝҷж®өд»Јз ҒдёәдҫӢпјҢеңЁIEжөҸи§ҲеҷЁдёӢе°Ҷеұ•зӨәдёҖдёӘи“қиүІе®һеҝғзҡ„жӨӯеңҶ пјҡ
<html xmlns:v>
В В В В <style>v\:*{behavior:url(#default#VML);position:absolute}</style>
В В В В <body>
В В В В В В В В <v:oval style="left:0;top:0;width:100;height:50" fillcolor="blue" stroked="f"/>
В В В В </body>
</html>
|
дёҠйқў xmlns:v жҢҮзҡ„жҳҜVMLзҡ„е‘ҪеҗҚз©әй—ҙпјҢдҪ еҪ“然еҸҜд»ҘеҶҷе…ЁжҲҗпјҡxmlns:v=вҖқurn:schemas-microsoft-com:vmlвҖқпјӣstyleж ҮзӯҫеҶ…зҡ„зҡ„v\:* жҳҜдёҖдёӘcssж ·ејҸпјҢиЎЁзӨәжүҖжңүд»ҘвҖқv:вҖқејҖеӨҙзҡ„ж Үзӯҫзҡ„domе…ғзҙ йғҪ继жүҝдәҶиҝҷдёӘж ·ејҸпјӣv:ovalеҲҷз»ҳеҲ¶дәҶдёҖдёӘжӨӯеңҶеҪўгҖӮ
VMLж”ҜжҢҒеҠЁжҖҒи„ҡжң¬зҡ„и°ғз”ЁпјҢеҚіеҸҜд»ҘеңЁVMLдёӯеөҢеҘ—JavaScriptгҖӮе…¶е®һиҝҷд№ҹжІЎжңүд»Җд№ҲеҘҮжҖӘзҡ„пјҢжң¬иә«жҳҜDOMеҜ№иұЎпјҢе’ҢJavaScriptзҡ„е…іиҒ”дёҺHTMLе№¶ж— дәҢиҮҙгҖӮ
SVG
еҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪўпјҲScalable Vector GraphicsпјүжҳҜеҹәдәҺеҸҜжү©еұ•ж Үи®°иҜӯиЁҖпјҲXMLпјүпјҢз”ЁдәҺжҸҸиҝ°дәҢз»ҙзҹўйҮҸеӣҫеҪўзҡ„дёҖз§ҚеӣҫеҪўж јејҸгҖӮSVGз”ұW3CеҲ¶е®ҡпјҢжҳҜдёҖдёӘејҖж”ҫж ҮеҮҶгҖӮеңЁW3CиҮӘе·ұзңӢжқҘпјҢSVGзҡ„з«һдәүеҜ№жүӢеә”иҜҘдё»иҰҒжҳҜFlashпјҢе®ғзҡ„ж ҮеҮҶиў«ејҖжәҗпјҢ并且ж”ҜжҢҒжөҸи§ҲеҷЁдј з»ҹзҡ„DOMгҖӮ
SVGж јејҸе’ҢеүҚйқўжҸҗеҲ°зҡ„VMLдёҖж ·пјҢж”ҜжҢҒи„ҡжң¬пјҢе®№жҳ“иў«жҗңзҙўеј•ж“Һзҙўеј•гҖӮSVGеҸҜд»ҘеөҢе…ҘеӨ–йғЁеҜ№иұЎпјҢжҜ”еҰӮж–Үеӯ—гҖҒPNGгҖҒJPGпјҢд№ҹеҸҜд»ҘеөҢе…ҘеӨ–йғЁзҡ„SVGгҖӮе®ғеңЁз§»еҠЁи®ҫеӨҮдёҠеӯҳеңЁдёӨдёӘеӯҗзүҲжң¬пјҢеҲҶеҲ«еҸ«еҒҡSVG Basicе’ҢSVG TinyгҖӮ
зӨәдҫӢпјҡ
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" В В В В width="467" height="462">
В В <!-- This is the red square: -->
В В <rect x="80" y="60" width="250" height="250" rx="20" fill="red"
В В В В В В В В В stroke="black" stroke-width="2px" />
В В <!-- This is the blue square: -->
В В <rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
В В В В В В В В В stroke="black" stroke-width="2px" fill-opacity="0.7" />
</svg>
|
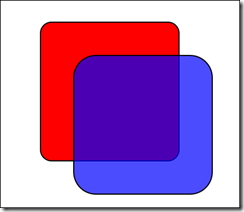
дёҠйқўзҡ„дҫӢеӯҗпјҢе°Ҷеұ•зӨәзәўи“қеңҶи§’зҹ©еҪўеөҢеҘ—зҡ„еӣҫеҪўпјҢеҸҜд»ҘзңӢеҲ°и“қиүІзҹ©еҪўзҡ„fill-opacityеұһжҖ§еёҰжқҘзҡ„йҖҸжҳҺж•Ҳжһңпјҡ
дәӢе®һдёҠпјҢеҚідҫҝдҪңдёәW3Cж ҮеҮҶпјҢдёҚеҗҢжөҸи§ҲеҷЁеҜ№е…¶ж”ҜжҢҒеҠӣеәҰиҝҳжҳҜеӨ§дёҚзӣёеҗҢпјҢOperaж”ҜжҢҒжҜ”иҫғеҘҪпјҢеҜ№SVGзү№жҖ§ж”ҜжҢҒеҫ—жңҖеӨҡгҖӮIE9д»ҘдёӢзҡ„зүҲжң¬еҰӮжһңиҰҒж”ҜжҢҒSVGпјҢйңҖиҰҒе®үиЈ…Adobeе…¬еҸёзҡ„дёҖдёӘеҗҚдёәAdobe SVG Viewerзҡ„жҸ’件пјҢдёҚиҝҮж•ҲжһңдёҖе®ҡдёҚеҰӮжөҸи§ҲеҷЁеҺҹз”ҹж”ҜжҢҒеҮәиүІпјҲеҸӘжңүIEеҺҹз”ҹдёҚж”ҜжҢҒSVGпјҢжөҸи§ҲеҷЁдёӯIEж°ёиҝңжҳҜйӮЈд№ҲеҸҰзұ»пјҢзӣҙеҲ°IE9жүҚз®—йғЁеҲҶж”ҜжҢҒпјүгҖӮ
зҹўйҮҸеӣҫеҪўж јејҸе’ҢJPEGзӯүж јејҸзӣёжҜ”пјҢжҳ“дәҺиҜ»жҮӮгҖҒж— жҚҹж”ҫеӨ§д»ҘеӨ–пјҢеҸҜд»ҘеҲ©з”ЁgzipеҺӢзј©з®—жі•иҝӣиЎҢж–Үжң¬еҺӢзј©д»ҺиҖҢиҺ·еҫ—еҫҲеӨ§зҡ„еҺӢзј©жҜ”пјҢжүҖд»ҘеӨ§е°ҸйҖҡеёёиҰҒжҜ”JPEGзӯүе°ҸеҫҲеӨҡпјҲSVGZпјүгҖӮ
Canvas
Canvasж ҮзӯҫжҳҜHTMLзҡ„ж Үзӯҫд№ӢдёҖпјҢе…Ғи®ёи„ҡжң¬еҠЁжҖҒжёІжҹ“еӣҫеғҸгҖӮејҖе§Ӣз”ұиӢ№жһңжҺЁеҮәпјҢSafariзҺҮе…Ҳж”ҜжҢҒпјҢIEдёҠеҜ№Canvasзҡ„ж”ҜжҢҒеҸҜд»ҘйҖҡиҝҮиҜёеӨҡJavaScriptеә“е®һзҺ°гҖӮHTML5еӨ§еҠҝжүҖи¶ӢпјҢIE9д№ҹж”ҜжҢҒдәҶCanvasгҖӮCanvasе’ҢSVGжңүзӣёеҪ“зЁӢеәҰдә’иЎҘд№ӢеӨ„пјҢзӣёжҜ”иҖҢиЁҖVMLеә”иҜҘжҳҜе°Ҷиў«ж·ҳжұ°зҡ„ж ҮеҮҶгҖӮ
<html>
В В В В <body>
В В В В В В В В <canvas id="myCanvas"></canvas>
В В В В В В В В <script type="text/javascript">
В В В В В В В В В В В В var canvas=document.getElementById('myCanvas');
В В В В В В В В В В В В var ctx=canvas.getContext('2d');
В В В В В В В В В В В В ctx.fillStyle='#FF0000';
В В В В В В В В В В В В ctx.fillRect(0,0,80,100);
В В В В В В В В В </script>
В В В В </body>
</html>
|
еҫҲжҳҺжҳҫпјҢиҝҷдјҡиҫ“еҮәдёҖдёӘзәўиүІзҹ©еҪўгҖӮ
CanvasеӯҳеңЁдёҖдёӘеҹәдәҺJavaScriptзҡ„з»ҳеӣҫAPIпјҢиҝҷжҳҜе’ҢSVGгҖҒVMLзҡ„дёҚеҗҢд№ӢеӨ„пјҢдҪҶжҳҜеҹәдәҺJavaScriptе°ұж„Ҹе‘ізқҖйҖҡеёёеҜ№дәҺDOMзҡ„ж“ҚдҪңдёҚеғҸSVGгҖҒVMLйӮЈд№Ҳе®№жҳ“пјҢжҜҸж¬ЎеҜ№еӣҫеғҸзҡ„дҝ®ж”№еҸҜд»Ҙ移йҷӨдёҖдёӘDOMеҜ№иұЎеҚіеҸҜпјҢиҖҢжҳҜиҰҒе®Ңе…ЁйҮҚз”»еӣҫеҪўгҖӮ
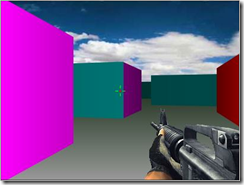
еҸҰеӨ–дёҖдёӘпјҢCanvasе…·еӨҮ3DеӣҫеҪўзҡ„зү№жҖ§пјҲе…¶е®һVMLе’ҢSVGеңЁејҖжәҗеҢ…ж”ҜжҢҒдёӢд№ҹеҸҜд»Ҙе…·еӨҮиҝҷж ·зҡ„зү№жҖ§пјүпјҢиҷҪ然зҺ°еңЁж”ҜжҢҒ3Dзү№жҖ§зҡ„жөҸи§ҲеҷЁиҝҳеҫҲе°‘пјҢж”ҜжҢҒиғҪеҠӣиҝҳеҫҲи–„ејұпјҢдҪҶжҳҜжңӘжқҘзӣёдҝЎиғҪзңӢеҲ°Appе’ҢзҪ‘йЎөзҡ„еӨ§з»ҹдёҖгҖӮ
еҖјеҫ—дёҖжҸҗзҡ„жҳҜпјҢеҪ“еүҚSVGе’ҢVMLеңЁжөҸи§ҲеҷЁж”ҜжҢҒеәҰзҡ„дёҚеҗҢпјҢдҪҝеҫ—иҜёеӨҡеүҚз«ҜзҹўйҮҸеӣҫеҪўеә“й’ҲеҜ№IEе’ҢйқһIEеҒҡдәҶдёӨеҘ—е®һзҺ°пјҢдҝқиҜҒеңЁIEдёӢз”ЁVMLжёІжҹ“пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁдёӯеҲҷз”ЁVMLжёІжҹ“пјҢиҖҢеҜ№дәҺCanvasзҡ„ж”ҜжҢҒзӣ®еүҚиҝҳзӣёеҜ№иҫғе°‘гҖӮдҪҶжҳҜз”ұдәҺHTML5 APIеёҰжқҘзҡ„дә’иЎҘзү№жҖ§пјҢжҲ‘们дјҡзңӢеҲ°и¶ҠжқҘи¶ҠеӨҡзҡ„зҹўйҮҸеӣҫеҪўеә“еҖҹз”ұе…¶еҜ№йЎөйқўеӣҫеҪўжёІжҹ“зҡ„ж”ҜжҢҒпјҢжҜ”еҰӮе®ғгҖӮ
жңҖеҗҺпјҢжҳҜдёҚжҳҜдёҚдҪҝз”Ёиҝҷж ·зҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶе°ұдёҚиғҪеҶҚзҪ‘йЎөдёҠз»ҳеӣҫдәҶпјҹеҪ“然дёҚжҳҜпјҒйҖҡиҝҮзәҜзІ№зҡ„HTML+CSSдёҖж ·еҸҜд»ҘеҒҡеҲ°гҖӮиҖҢHTML 5+CSS 3з»ҳеӣҫзҡ„дҫӢеӯҗе°ұжӣҙеӨҡдәҶгҖӮ
ж–Үз« зі»жң¬дәәеҺҹеҲӣпјҢиҪ¬иҪҪиҜ·жіЁжҳҺдҪңиҖ…е’ҢеҮәеӨ„
жіЁпјҡжң¬еҚҡе®ўе·Із»ҸиҝҒ移еҲ°дёӘдәәз«ҷзӮ№В http://www.raychase.net/пјҢж¬ўиҝҺеӨ§е®¶и®ҝ问收и—ҸпјҢжң¬ITEyeеҚҡе®ўеңЁж•°ж—ҘеҗҺе°ҶдёҚеҶҚжӣҙж–°гҖӮ
В












зӣёе…іжҺЁиҚҗ
зҪ‘з»ңеӣҫеҪўж ҮеҮҶsvgзҡ„зү№еҫҒдёҺе®һзҺ°.pdf ж‘ҳиҰҒпјҡSVG(Scalable Vector Graphics) жҳҜз”ұ W3Cз»„з»ҮејҖеҸ‘зҡ„зҹўйҮҸеӣҫеҪўж ҮеҮҶпјҢдё»иҰҒйқўеҗ‘зҪ‘ з»ңеә”з”ЁпјҢе®ғзҒөжҙ»пјҢеҸҜжү©еұ•пјҢиғҪиЎЁзҺ°дё°еҜҢзҡ„еӣҫеҪўеҶ…е®№пјҢе®һзҺ°дәҶејәеӨ§зҡ„дәӨдә’жҖ§пјҢеҸҜйҮҚз”ЁжҖ§е’Ң еҸҜдјёзј©жҖ§гҖӮ...
tutorial_intro_svg_r1a.pdf ...зҪ‘з»ңеӣҫеҪўж ҮеҮҶsvgзҡ„зү№еҫҒдёҺе®һзҺ°.pdf CR-SVG-20000802.pdf SVG жҠҖжңҜеңЁз”өзҪ‘и°ғеәҰиҮӘеҠЁеҢ–дёӯзҡ„еә”з”Ё.pdf SVG жҠҖжңҜеңЁзҪ‘з»ңең°еӣҫж•°жҚ®з»„з»ҮеҸҠWebGIS дёӯзҡ„еә”з”Ё.pdf SVGејҖеҸ‘WEBGIS.pdf
SVGжҳҜW3C(World Wide Web ConSorвҖ”tiumеӣҪйҷ…дә’иҒ”зҪ‘ж ҮеҮҶз»„з»Ү)еңЁ2000е№ҙ8жңҲеҲ¶е®ҡзҡ„дёҖз§Қж–°зҡ„дәҢз»ҙзҹўйҮҸеӣҫеҪўж јејҸпјҢд№ҹжҳҜ规иҢғдёӯзҡ„зҪ‘з»ңзҹўйҮҸеӣҫеҪўж ҮеҮҶгҖӮSVGдёҘж јйҒөд»ҺXMLиҜӯжі•пјҢ并用ж–Үжң¬ж јејҸзҡ„жҸҸиҝ°жҖ§иҜӯиЁҖжқҘжҸҸиҝ°еӣҫеғҸеҶ…е®№пјҢеӣ жӯӨжҳҜдёҖз§Қе’Ң...
дёәдәҶдҝқиҜҒеҗ„з§ҚдёҚеҗҢи®ҫеӨҮй—ҙзҡ„иүҜеҘҪдә’йҖҡпјҢжҺҘеҸЈзү©зҗҶзү№жҖ§зҡ„дёҖиҮҙжҖ§е’Ңе…је®№жҖ§е°ұжҳҫеҫ—зү№еҲ«йҮҚиҰҒпјҢеӣ жӯӨеңЁгҖҠIEEE Std 802.3-2000гҖӢж ҮеҮҶдёӯ规е®ҡдәҶжҺҘеҸЈзҡ„зү©зҗҶзү№жҖ§гҖҒжҢҮж Үд»ҘеҸҠжөӢиҜ•ж–№жі•гҖӮжң¬ж–Үз»“еҗҲдҪңиҖ…еңЁд»ҘеӨӘзҪ‘йўҶеҹҹеӨҡе№ҙзҡ„жөӢиҜ•з»ҸйӘҢпјҢд»Ӣз»ҚдәҶ...
JBT5056.1-2006зҪ‘з»ңи®ЎеҲ’жҠҖжңҜгҖҖжңҜиҜӯгҖҖеӣҫеҪўз¬ҰеҸ· JB-T5056.2-2006_зҪ‘з»ңи®ЎеҲ’жҠҖжңҜ_зҪ‘з»ңеӣҫзҡ„з»ҳеҲ¶и§„зЁӢ иҝҷдёӨдёӘж ҮеҮҶе®ҡд№үдәҶдёӯеӣҪеҜ№зҪ‘з»ңи®ЎеҲ’еҲ¶еӣҫзҡ„ж ҮеҮҶ
и®Ўз®—жңәеӣҫеҪўеӣҫеғҸеӨ„зҗҶиҪҜ件зҡ„з§Қзұ»еҫҲеӨҡпјҢжң¬д№ҰеңЁз®ҖеҚ•д»Ӣз»ҚеӣҫеҪўеӣҫеғҸеӨ„зҗҶеҹәжң¬жҰӮеҝөзҡ„еҹәзЎҖдёҠпјҢд»Ӣз»ҚдәҶзӣ®еүҚжөҒиЎҢзҡ„еӣҫеғҸеӨ„зҗҶиҪҜ件PhotoshopгҖҒеӣҫеҪўз»ҳеҲ¶иҪҜ件CorelDRAWе’ҢзҪ‘з»ңеӣҫеғҸеӨ„зҗҶиҪҜ件FireworksгҖӮе…¶дёӯпјҢд»ҘеӣҫеғҸеӨ„зҗҶиҪҜ件Photoshop6.0...
SVGжҳҜW3CжҺЁеҮәзҡ„дёҖз§ҚеҹәдәҺXMLзҡ„зҪ‘з»ңеӣҫеҪўж ҮеҮҶпјҢжңүеҝ…иҰҒе°ҶAutoCADдёӯиЎЁиҫҫзҡ„иҲ№иҲ¶и®ҫи®Ўе·ҘзЁӢеӣҫзәёиҪ¬жҚўдёәSVGж јејҸпјҢдҪҝи®ҫи®ЎеӣҫеҸҜд»Ҙж–№дҫҝең°еңЁзҪ‘дёҠеҸ‘еёғгҖӮз ”з©¶дәҶAutoCADеӣҫеҪўеҜ№иұЎе’ҢSVGеӣҫеҪўе…ғзҙ зҡ„жҳ е°„жңәеҲ¶пјҢдҪҝз”ЁNURBSжӣІзәҝзҡ„иҠӮзӮ№жҸ’е…Ҙз®—жі•пјҢ...
CиҜӯиЁҖйЎ№зӣ®е®һи·өиҜ„еҲҶж ҮеҮҶ(еӣҫеҪўзЁӢеәҸи®ҫи®Ў)ж•ҙзҗҶ.pdf
е»әи®ҫж–ҮеҚҺеӯҰйҷўйңҖиҰҒйҮҚж–°е»әз«ӢдёҖдёӘж ЎеӣӯзҪ‘пјҢеңЁеүҚйқўдәҶи§Јзҡ„зҹҘиҜҶиғҢжҷҜд№ӢдёҠпјҢжҳҺзЎ®зҪ‘з»ңйңҖжұӮе’ҢзҪ‘з»ңжҖ§иғҪзҡ„иҜ„д»·ж ҮеҮҶгҖӮе…·дҪ“ең°пјҢеҢ…жӢ¬зҪ‘з»ңе»әи®ҫзҡ„зӣ®зҡ„дёҺеҺҹеҲҷгҖҒжҠ•иө„规模гҖҒзҺ°жңүзҪ‘з»ңзҡ„й—®йўҳдёҺдёҚи¶ізӯүпјӣзҪ‘з»ңзі»з»ҹдёӯжүҖеҢ…еҗ«зҡ„дҝЎжҒҜзӮ№зҡ„ж•°йҮҸгҖҒеҲҶеёғ...
д»ҺдёҚеҗҢең°ж–№жҗңйӣҶж•ҙзҗҶеҮәжқҘзҡ„Visoеӣҫж ҮпјҢе…ЁйғЁж–Ү件йғҪжҳҜVisioеӣҫеҪўеә“зҡ„ж ҮеҮҶж јејҸпјҡVSSж јејҸпјҢеҶ…еҗ«жңү51дёӘж–Ү件пјҢеҲҶеҲ«еҜ№еә”зұ»еҲ«гҖӮеҶ…е®№жҜ”иҫғе…ЁйқўпјҢеҢ…жӢ¬еёёз”ЁеӣҫиЎЁгҖҒжңҚеҠЎеҷЁеӣҫгҖҒеҗ„з§Қз¬ҰеҸ·еӣҫиЎЁгҖҒе·ҘдҪңжөҒзЁӢеҪўзҠ¶гҖҒз»ҳеҲ¶еӣҫиЎЁеҪўзҠ¶гҖҒзҪ‘з»ңе’ҢеӨ–и®ҫеӣҫ...
иҝҷжҳҜдёҖеҘ—жҳҜдёҖеҘ—йқһеёёе®Ңе–„зҡ„еӣҫеҪўзі»з»ҹпјҢйҖӮеҗҲеңЁз”өеҠӣгҖҒз…ӨзӮӯгҖҒеҢ–е·ҘгҖҒд»ҝзңҹгҖҒзҪ‘з»ңгҖҒиҮӘеҠЁеҢ–зӯүеҗ„з§Қе·Ҙдёҡзӣ‘жҺ§иҪҜ件д»ҘеҸҠеӣҫеҪўе»әжЁЎгҖҒеӣҫеҪўз®ЎзҗҶгҖҒеӣҫеҪўеҲҶжһҗгҖҒдёӯе°ҸеһӢGISзі»з»ҹгҖҒе·ҘдҪңжөҒгҖҒдёӯж–ҮиЎЁж јгҖҒиЎЁеҚ•гҖҒе·ҘзЁӢз»ҳеӣҫзӯүиҪҜ件项зӣ®дёӯеә”з”ЁгҖӮ...
5.7 ж ҮеҮҶеҢ–еҗ‘йҮҸ 5.8 еҗ‘йҮҸзҡ„еҠ жі•е’ҢеҮҸжі• 5.9 и·қзҰ»е…¬ејҸ 5.10 еҗ‘йҮҸзӮ№д№ҳ 5.11 еҗ‘йҮҸеҸүд№ҳ 5.12 зәҝжҖ§д»Јж•°е…¬ејҸ 5.13 з»ғд№ з¬¬6з« 3Dеҗ‘йҮҸзұ» вҖҰвҖҰ 第7з« зҹ©йҳө 第8з« зҹ©йҳөе’ҢзәҝжҖ§еҸҳжҚў 第9з« зҹ©йҳөзҡ„жӣҙеӨҡзҹҘиҜҶ 第10з« 3Dдёӯзҡ„ж–№дҪҚдёҺи§’...
SVGпјҢеҚіеҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪў (Scalable Vector Graphics)пјҢжҳҜдёҖз§ҚеҹәдәҺXMLзҡ„ејҖж”ҫSVGпјҢеҚіеҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪў (Scalable Vector Graphics)пјҢжҳҜдёҖз§ҚеҹәдәҺXMLзҡ„ејҖж”ҫзҪ‘з»ңж ҮеҮҶпјҢз”ЁдәҺжҸҸиҝ°дәҢз»ҙзҡ„зҹўйҮҸеӣҫеҪўгҖӮе®ғдәҺ1999е№ҙиҜһз”ҹпјҢе…¶иҜӯжі•дёҺXML...
е®ғзӢ¬з«ӢдәҺ硬件е’ҢзӘ—еҸЈзі»з»ҹпјҢеңЁиҝҗиЎҢеҗ„з§Қж“ҚдҪңзі»з»ҹзҡ„еҗ„з§Қи®Ўз®—жңәдёҠйғҪеҸҜз”ЁпјҢ并иғҪеңЁзҪ‘з»ңзҺҜеўғдёӢд»Ҙе®ўжҲ·/жңҚеҠЎеҷЁжЁЎејҸе·ҘдҪңпјҢжҳҜдё“дёҡеӣҫеҪўеӨ„зҗҶгҖҒ科еӯҰи®Ўз®—зӯүй«ҳз«Ҝеә”з”ЁйўҶеҹҹзҡ„ж ҮеҮҶеӣҫеҪўеә“гҖӮ OpenGLеңЁеҶӣдәӢгҖҒе№ҝж’ӯз”өи§ҶгҖҒCAD/CAM/CAEгҖҒеЁұд№җгҖҒ...
гҖҠLINUXж“ҚдҪңзі»з»ҹгҖӢиҜҫзЁӢж ҮеҮҶ ж•ҷз ”е®Өдё»д»»пјҡ дё“дёҡеёҰеӨҙдәәпјҡ зі»(йғЁ)дё»д»»пјҡ ж•ҷеҠЎеӨ„еӨ„й•ҝпјҡ ж•ҷеӯҰеүҜйҷўй•ҝпјҡ е®Ўж ёжү№еҮҶж—Ҙжңҹпјҡ дәҢ дёҖ дёғ е№ҙ дә” жңҲ гҖҠLINUXж“ҚдҪңзі»з»ҹгҖӢиҜҫзЁӢж ҮеҮҶ пјҲеҹәжң¬дҝЎжҒҜпјү иҜҫзЁӢзј–з Ғпјҡ иҜҫзЁӢзұ»еҲ«пјҡдё“дёҡж–№еҗ‘иҜҫзЁӢ ...
зҪ‘з»ңж ҮеҮҶеӨҙеғҸйҮҮйӣҶе·Ҙе…·жҳҜдёҖж¬ҫз®ҖдҫҝеҘҪз”Ёзҡ„е…Қиҙ№зҪ‘з»ңеӨҙеғҸйҮҮйӣҶе·Ҙе…·пјҢе…Қе®үиЈ…пјҢеҸҢеҮ»еҚіеҸҜиҝҗиЎҢгҖӮз”ЁдәҺзҪ‘дёҠжҠҘеҗҚгҖҒи®әеқӣгҖҒQQеӨҙеғҸгҖҒзҪ‘еә—еӨҙеғҸзӯүж ҮеҮҶеӨҙеғҸйҮҮйӣҶпјҢиғҪеҜ№еӣҫиұЎиҝӣиЎҢз®ҖеҚ•зҡ„зј–иҫ‘дҝ®ж”№пјҢиҫ“еҮәи®ҫе®ҡй•ҝе®Ҫзҡ„еӣҫзүҮпјҢеҰӮжһңиҫ“еҮәJPGгҖҒJPEG...
OpenGL - й«ҳжҖ§иғҪеӣҫеҪўз®—жі•иЎҢдёҡж ҮеҮҶ OpenGLв„ў жҳҜиЎҢдёҡйўҶеҹҹдёӯжңҖдёәе№ҝжіӣжҺҘзәізҡ„ 2D/3D еӣҫеҪў API, е…¶иҮӘиҜһз”ҹиҮід»Ҡе·ІеӮ¬з”ҹдәҶеҗ„з§Қи®Ўз®—жңәе№іеҸ°еҸҠи®ҫеӨҮдёҠзҡ„ж•°еҚғдјҳз§Җеә”з”ЁзЁӢеәҸгҖӮOpenGLв„ў жҳҜзӢ¬з«ӢдәҺи§ҶзӘ—ж“ҚдҪңзі»з»ҹжҲ–е…¶е®ғж“ҚдҪңзі»з»ҹзҡ„пјҢдәҰжҳҜ...
ж–№жЎҲи®ҫи®Ў 12 3.1 и®ҫи®Ўж ҮеҮҶеҸҠ规иҢғ 12 3.2 ж•ҙдҪ“зҪ‘з»ңжӢ“жү‘з»“жһ„ 13 3.3 еёғзәҝиҰҒжұӮ 13 3.3 зҪ‘з»ңи®ҫеӨҮйҖүеһӢеҸҠйў„з®— 13 3.3.1зҪ‘з»ңи®ҫеӨҮйҖүеҸ– 13 3.3.2жңҚеҠЎеҷЁзұ»еһӢ 17 3.3.3зҪ‘з»ңи®ҫеӨҮйҖүеҸ–еҸҠжҠҘд»· 19 3.3.4зәҝзјҶжҠҘд»· 19 3.4 з»јеҗҲеёғзәҝжөӢиҜ•...
и®Ўз®—жңәеә”з”Ёдё“дёҡ гҖҠи®Ўз®—жңәеӣҫеҪўеӣҫеғҸеӨ„зҗҶ CorelDRAW X6гҖӢиҜҫзЁӢж ҮеҮҶ еүҚиЁҖ пјҲдёҖпјүиҜҫзЁӢе®ҡдҪҚ жң¬иҜҫзЁӢжҳҜе…ЁеӣҪдёӯзӯүиҒҢдёҡеӯҰж Ўи®Ўз®—жңәзұ»дё“дёҡзҡ„дё“дёҡеҹәзЎҖиҜҫгҖӮжҳҜе№ійқўеҮәзүҲгҖҒе№ҝе‘ҠеҲ¶дҪңгҖҒеҚ° еҲ·гҖҒеӨҡеӘ’дҪ“дҪңе“Ғиҫ“еҮәгҖҒиҪҜ件з•Ңйқўи®ҫи®ЎгҖҒзҪ‘з«ҷ规еҲ’е»әи®ҫ...
иҝҷжҳҜдёҖеҘ—жҳҜдёҖеҘ—йқһеёёе®Ңе–„зҡ„еӣҫеҪўзі»з»ҹпјҢйҖӮеҗҲеңЁз”өеҠӣгҖҒз…ӨзӮӯгҖҒеҢ–е·ҘгҖҒд»ҝзңҹгҖҒзҪ‘з»ңгҖҒиҮӘеҠЁеҢ–зӯүеҗ„з§Қе·Ҙдёҡзӣ‘жҺ§иҪҜ件д»ҘеҸҠеӣҫеҪўе»әжЁЎгҖҒеӣҫеҪўз®ЎзҗҶгҖҒеӣҫеҪўеҲҶжһҗгҖҒдёӯе°ҸеһӢGISзі»з»ҹгҖҒе·ҘдҪңжөҒгҖҒдёӯж–ҮиЎЁж јгҖҒиЎЁеҚ•гҖҒе·ҘзЁӢз»ҳеӣҫзӯүиҪҜ件项зӣ®дёӯеә”з”ЁгҖӮ...