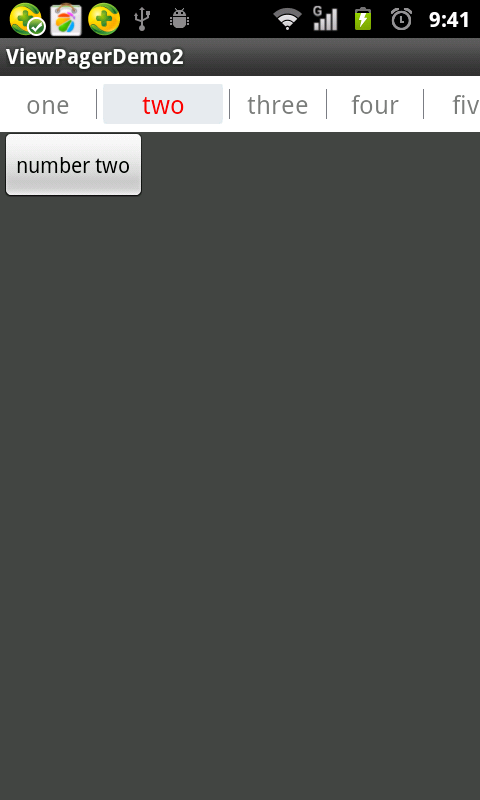
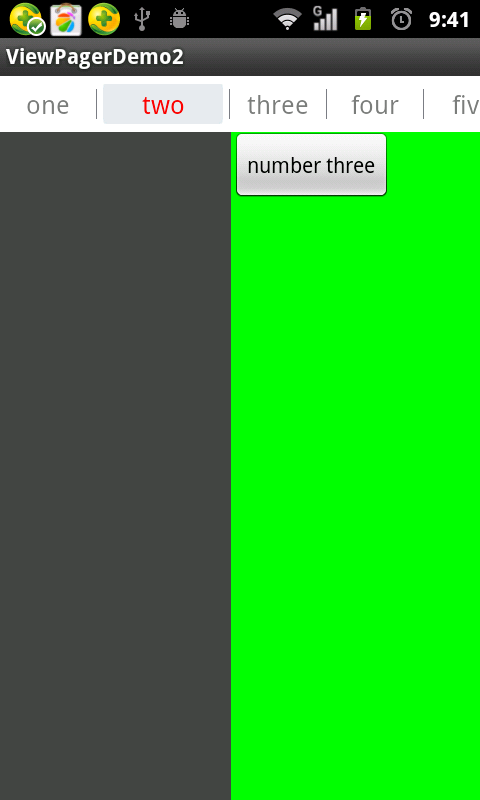
首先我们先看一个效果:




前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,


现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
/***
* init view
*/
void InItView() {
pageViews = new ArrayList<View>();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity03",
new Intent(this, MainActivity4.class)).getDecorView();
View view05 = getLocalActivityManager().startActivity("activity04",
new Intent(this, MainActivity5.class)).getDecorView();
View view06 = getLocalActivityManager().startActivity("activity05",
new Intent(this, MainActivity6.class)).getDecorView();
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
pageViews.add(view05);
pageViews.add(view06);
}
/***
* init title
*/
void InItTitle() {
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
for (int i = 0; i < title.length; i++) {
RadioButton radioButton = new RadioButton(this, null,
R.style.radioButton);
radioButton.setText(title[i]);
radioButton.setTextSize(17);
radioButton.setTextColor(com.jj.viewpager.R.color.black);
radioButton.setWidth(width);
radioButton.setHeight(height);
radioButton.setGravity(Gravity.CENTER);
radioGroup.addView(radioButton);
}
}
/***
* init title
*/
void InItTitle1() {
textViews = new ArrayList<TextView>();
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
int height = 70;
for (int i = 0; i < title.length; i++) {
TextView textView = new TextView(this);
textView.setText(title[i]);
textView.setTextSize(17);
textView.setTextColor(com.jj.viewpager.R.color.black);
textView.setWidth(width);
textView.setHeight(height - 30);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setOnClickListener(this);
textViews.add(textView);
// 分割线
View view = new View(this);
LinearLayout.LayoutParams layoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.width = 1;
layoutParams.height = height - 40;
layoutParams.gravity = Gravity.CENTER;
view.setLayoutParams(layoutParams);
view.setBackgroundColor(com.jj.viewpager.R.color.gray);
linearLayout.addView(textView);
if (i != title.length - 1) {
linearLayout.addView(view);
}
}
}
/***
* 选中效果
*/
public void setSelector(int id) {
for (int i = 0; i < title.length; i++) {
if (id == i) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.grouplist_item_bg_normal);
textViews.get(id).setBackgroundDrawable(
new BitmapDrawable(bitmap));
textViews.get(id).setTextColor(Color.RED);
viewPager.setCurrentItem(i);
}
else {
textViews.get(i).setBackgroundDrawable(new BitmapDrawable());
textViews.get(i).setTextColor(com.jj.viewpager.R.color.black);
}
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
linearLayout = (LinearLayout) findViewById(R.id.ll_main);
viewPager = (ViewPager) findViewById(R.id.pager);
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontalScrollView);
InItTitle1();
setSelector(0);
InItView();
viewPager.setAdapter(new myPagerView());
viewPager.clearAnimation();
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setSelector(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onClick(View v) {
setSelector(v.getId());
}
class myPagerView extends PagerAdapter {
// 显示数目
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
/***
* 获取每一个item, 类于listview中的getview
*/
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
}
实现起来不难,主要用了HorizontalScrollView 这个实现左右拖拽功能,网上大部分都是用RadioButton实现的,可是觉得有点复杂,我们何不直接对Textview进行控制呢,
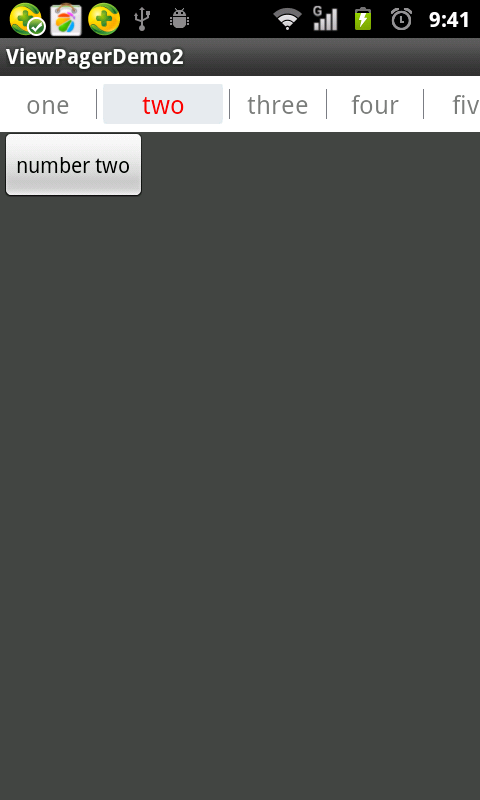
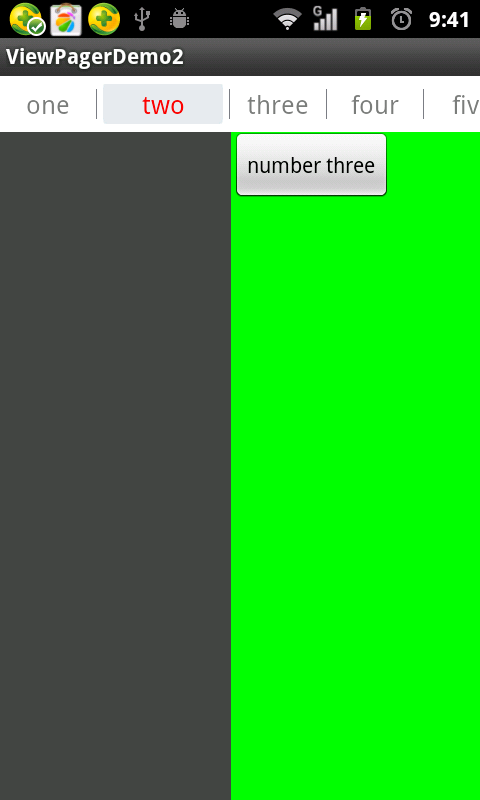
样式如下:




主要看title可以来回拖拽,主要是实现这个功能,其实很简单,看上面代码我想你一下就ok了。
现在说一下问题”首先,我们用的是viewpager来实现,滑动的时候效果很不错,可是当我们点击title切换屏幕的时候,效果就难看了,因为viewpager动画的缘故,如果由1屏-6屏,则它会动画经过2,3,4,5,效果是相当的难看,想找个方案禁止动画,可没有找到,如果知道的朋友麻烦告诉下,谢谢在先了。“ 还有就是可以拖拽的标题分页,最好和activitygroup运用.搜狐那个就很不错.实在不行重写viewpaper吧,不过有点复杂,有时间了研究下.这里对viewpager只是简单用一下,不过前面几节都讲过,禁止屏幕滑动和缩回效果等.
源码下载
分享到:



















相关推荐
在Android开发中,"ViewPaper 拖拽title分页"是一种常见的用户界面设计,它允许用户通过拖动页面标题来切换不同的内容视图。这种交互模式常见于新闻阅读、电商应用等,提供了便捷的浏览体验。下面我们将深入探讨如何...
这个压缩包文件“仿微信QQ聊天带表情可翻页带拖动缓冲.zip”提供了一个Android示例源码,帮助开发者实现这样的功能。下面我们将详细探讨其中涉及的关键知识点。 1. **自定义视图组件**: - 在Android中,为了实现...
内容概要:本文详细介绍了基于MATLAB/Simulink的电动助力转向系统(EPS)模型的构建及其控制方法。首先,文中阐述了EPS在提升驾驶体验和安全性方面的重要意义。接着,重点讲解了四个关键模型的搭建:整车二自由度模型用于研究车辆转向特性;助力特性曲线模型确定不同驾驶条件下助力电机提供的助力力矩;助力电机模型模拟助力电机的工作过程;齿条模型描述助力电机转矩转化为车轮转向的动作。每个模型都有具体的参数设定和代码示例。此外,文章还解释了模型的输入(如前轮转角、方向盘力矩)和输出(转向助力力矩),并指出控制方法基于各模型间的输入输出关系,利用基本数学公式和逻辑判断实现。 适用人群:汽车工程领域的研究人员、工程师和技术爱好者。 使用场景及目标:适用于希望深入了解EPS工作原理的研究人员,以及需要进行EPS系统设计和优化的工程师。目标是掌握EPS系统的建模方法和控制策略,为实际项目提供理论支持和技术指导。 其他说明:文中提供了丰富的代码片段和详细的模型介绍,有助于读者更好地理解和实践。同时强调了EPS对于提高驾驶安全性和舒适性的重要性。
实训商业源码-帝国cms7.5 7.2 UTF-8移动端同步插件-酷网站-论文模板.zip
内容概要:本文详细介绍了基于Lasso分位数回归的数据回归预测方法。首先阐述了Lasso分位数回归作为一种结合Lasso回归与分位数回归的统计方法,能够在处理变量选择和模型复杂度方面发挥重要作用。接着解释了其基本原理,即在分位数回归基础上加入Lasso正则化项,从而确保模型既能良好拟合数据,又能有效避免过拟合现象。随后讨论了具体实施流程,从数据预处理到最终预测,涵盖了特征选择、模型构建以及参数优化等多个环节。最后强调了该方法在多个行业(如金融、医疗)的实际应用场景及其潜在价值。 适合人群:对统计学、机器学习有一定了解的研究人员和技术爱好者。 使用场景及目标:适用于需要精确预测并同时考虑多维度因素影响的场合,特别是在面对高维数据时,希望通过减少冗余变量来提高预测准确性的情况。 其他说明:文中提到的方法不仅限于特定领域,而是可以在多种不同类型的预测任务中发挥作用,为决策提供科学依据。
这段代码实现了一个 三维状态的扩展卡尔曼滤波 (Extended Kalman Filter, EKF) 算法。通过生成过程噪声和观测噪声,对真实状态进行滤波估计,同时对比了滤波前后状态量的误差和误差累积分布曲线。 只有一个m文件,下载后使用MATLAB打开运行即可,带误差输出。
毕业设计-百川多公众号集字福袋 2.0.5开源-整站商业源码.zip
实训商业源码-多商家营销活动平台V1.3.9小程序前后端完整全开源解密源码-论文模板.zip
ISC大作业论文
毕业论文-在线进销存-整站商业源码.zip
毕业设计-步数宝步数换购小程序 7.8.1-整站商业源码.zip
实训商业源码-叮咚-门店会员卡小程序4.8.2开源-论文模板.zip
毕业论文-芸众圈子社区V1.7.6 开源版-整站商业源码.zip
内容概要:本文探讨了多智能体强化学习(MARL)在配电网有功电压控制中的应用。文中介绍了将电压约束转化为势垒函数的方法,并在Dec-POMDP框架下对七种最先进的MARL算法进行了大规模实验。实验表明,设计合理的电压势垒函数对于提高电压控制效果至关重要。此外,作者还建立了开源环境,旨在促进电力社区和MARL社区的合作,推动MARL算法的实际应用。 适合人群:从事电力系统自动化、智能电网研究的专业人士,以及对多智能体系统和强化学习感兴趣的科研人员。 使用场景及目标:适用于需要优化配电网电压控制的场景,特别是希望通过软件手段而非硬件升级来提升电力质量和缓解电力拥塞的情况。目标是展示MARL在电力系统中的潜力,并为后续研究提供工具和支持。 其他说明:文章不仅讨论了理论和技术细节,还包括大量代码片段,帮助读者理解和实践MARL在电压控制中的具体应用。
内容概要:本文基于PFC3D(Particle Flow Code 3D)软件,详细探讨了岩石注浆过程中的破坏现象及其背后的机理。首先介绍了注浆破坏的复杂性,指出这是由材料特性、地质构造和计算机模拟技术共同决定的。接着重点讲解了注浆速度和流量的调整方法,强调适当的速度和流量对于确保注浆效率和避免过度破坏的重要性。最后讨论了在不考虑渗流场的情况下,如何根据岩石结构特征选择最佳的注浆孔位置,以提高注浆效果并保护周围岩石结构。 适合人群:从事地质工程领域的研究人员和技术人员,尤其是那些希望深入了解岩石注浆过程的人。 使用场景及目标:适用于需要利用PFC3D进行岩石注浆模拟的研究项目,旨在帮助用户掌握注浆速度、流量调节技巧以及合理的注浆孔位选择方法。 其他说明:文中提供了简单的PFC3D模拟代码框架,便于读者快速上手实践。同时提醒读者注意实际操作时应结合实验室理论模型和现场具体情况来进行参数优化。
内容概要:本文详细介绍了IEEE标准节点仿真模型系列,涵盖了从简单到复杂的多个节点配置,如2机5节点、6节点、3机9节点、13节点、5机14节点、15节点、30节点、33节点、34节点、10机39节点以及69节点。所有模型均已成功调试并实现了潮流计算,适用于短路仿真、稳定性研究和电能质量研究等领域。文中还特别强调了三相等效电源的应用,这是模拟真实电力系统的关键要素之一。 适合人群:从事电力系统研究、仿真和优化的专业人士和技术人员。 使用场景及目标:①用于电力系统短路仿真的建模与分析;②评估电力系统的稳定性和可靠性;③研究电能质量问题,提升电力设备的运行效率和寿命。 阅读建议:本文提供了丰富的背景知识和具体应用场景,建议读者结合实际项目需求选择合适的模型进行深入研究和应用。
实训商业源码-【超人】积分商城 5.2.26-论文模板.zip
实训商业源码-思创兼职小程序V6.7.6 开源版-论文模板.zip
2025年手绘风格毕业设计答辩模板范文
内容概要:本文档详细介绍了使用C语言实现常用的数据结构和算法。首先阐述了算法与数据结构的重要性,并具体讲解了链表、栈、队列、二叉树、图等数据结构的实现方法及其操作函数。接着深入探讨了快速排序和二分查找这两种高效的排序与查找算法,提供了完整的代码示例并解释了每个部分的作用。最后还讨论了图结构的深度优先搜索(DFS)和广度优先搜索(BFS)遍历算法,强调了内存管理和防御性编程的重要性。所有代码示例均可直接编译运行,建议在Linux环境下使用gcc编译测试。 适合人群:具备一定编程基础,尤其是熟悉C语言的初学者或有一定经验的研发人员。 使用场景及目标:①帮助读者理解并掌握常见的数据结构(如链表、栈、队列、二叉树、图)及其基本操作;②通过实际编码练习提高读者对经典算法(如快速排序、二分查找)的理解;③培养良好的编程习惯,如内存管理和防御性编程。 阅读建议:由于文档包含大量代码片段和详细的实现步骤,读者应边阅读边动手实践,尝试编译和运行提供的代码示例,同时注意理解每段代码背后的逻辑和设计思想。此外,建议读者关注文档中提到的编程规范和最佳实践,以提升自身的编程技能。