MediaPlayerFactory
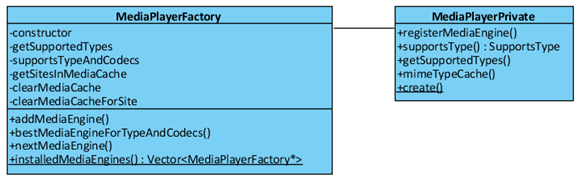
MediaPlayerFactoryهƒڈوک¯ن¸€ن¸ھ解ç په؛“ن¸€و ·ï¼Œهˆه§‹هŒ–و—¶ï¼Œهگ„ن¸ھهڈ¯ç”¨çڑ„و’و”¾ه™¨(MediaPlayerPrivate)هگ‘ه®ƒو³¨ه†Œم€‚ه½“需è¦پ解ç پو—¶ï¼Œç”±ه®ƒç»™ه‡؛ن¸€ن¸ھهگˆé€‚çڑ„و’و”¾ه™¨(ه‘¼هڈ«MediaPlayerPrivate::constructor,هچ³MediaPlayerPrivate::create)هˆ›ه»؛ن¸€ن¸ھه®ن¾‹[ç”±MediaPlayer::
loadWithNextMediaEngineو‰§è،Œ])م€‚و‰€ن»¥MediaPlayerن¸ژMediaPlayerPrivateه؛”ه½“وک¯ن¸€ه¯¹ن¸€çڑ„ه…³ç³»م€‚

هœ¨installedMediaEngines()ن¼ڑوœ‰ن¸€ن¸ھé™و€پçڑ„installed enginesهگ‘é‡ڈ(Vector<MediaPlayerFactory*>),ن¾وچ®ن¸چهگŒçڑ„OS,调用ن¸چهگŒçڑ„MediaPlayerPrivateXXXçڑ„registerMediaEngineو¥و³¨ه†Œو–°çڑ„Media
Engineن»¥و”¯وŒپن¸چهگŒçڑ„ç¼–ç پم€‚ه¦‚ن¸‹ه›¾و‰€ç¤؛م€‚
bestMediaEngineForTypeAndCodecs()هœ¨ه½“视频çڑ„MIME typeوŒ‡ه®ڑهگژ,هœ¨MediaPlayer::loadWithNextMediaEngineن¸ن¼ڑ调用ه®ƒو¥èژ·هڈ–هگˆé€‚çڑ„engineè؟›è،Œو’و”¾ï¼Œهگ¦هˆ™ç›´وژ¥ن½؟用nextMediaEngine()و¥èژ·ه¾—و’و”¾وœ‰çڑ„engine.
详细çڑ„ن»£ç پهœ¨MediaPlayer.cppن¸م€‚

ن»¥ن¸‹وک¯MediaPlayerPrivateQtçڑ„supportsTypeçڑ„ن»£ç پ片و®µ:
MediaPlayer::SupportsType MediaPlayerPrivateQt::supportsType(const String& mime, const String& codec)
{
if (!mime.startsWith("audio/") && !mime.startsWith("video/"))
return MediaPlayer::IsNotSupported;
……
if (QMediaPlayer::hasSupport(mime, codecListTrimmed) >= QtMultimediaKit::ProbablySupported)
return MediaPlayer::IsSupported;
return MediaPlayer::MayBeSupported;
}
RenderVideoçڑ„ç»کهˆ¶و“چن½œ
RenderVideoهœ¨ç»کهˆ¶و—¶é‡چ点وک¯ه¾—ه‡؛و£ç،®çڑ„ه¤§ه°ڈم€‚ن¸»è¦په‡½و•°هŒ…و‹¬calculateInstrinicSizeو¥ه¾—ه‡؛ه¤§ه°ڈ,updatePlayerن¾وچ®ه½“ه‰چ缩و”¾و¯”ن¾‹è®،ç®—ه‡؛و–°çڑ„ه¤§ه°ڈه°؛ه¯¸ï¼ŒpaintReplacedهˆ™ن¾وچ®metricè؟›è،Œç»کهˆ¶و“چن½œ(ه¾—ه‡؛ن¸€ن¸ھrect,ه†چن¼ ç»™player)م€‚
ن¸‹é¢وک¯هڈ¯èƒ½ن¼ڑو¶‰هڈٹه…ƒç´ و›´و–°çڑ„وµپ程:

ه…¶و ¸ه؟ƒه‡½و•°وک¯calculateIntrinsicSize(): (و‰€è°“Intrinsic Sizeو¥è‡ھن؛ژCSS规范).

ه½“paintReplacedه‡½و•°(ه› ن¸؛RenderVideo继و‰؟è‡ھRenderReplaced)و‹؟هˆ°Instrinic Sizeهگژن¼ڑç€و‰‹è®،ç®—ç»کهˆ¶هŒ؛هںںن»¥ن¾؟è؟›è،Œç»کهˆ¶:

ه®é™…çڑ„ç»کهˆ¶éƒ½ن¼ڑن؛¤ç”±Media Playerه¤„çگ†ï¼Œè€ŒMedia Playerهˆ™ن؛¤ç”±ه®ƒçڑ„m_private,ن¹ںه°±وک¯ه…·ن½“çڑ„و’و”¾ه™¨و¥ه¤„çگ†م€‚
ن¸ٹن¸€ç¯‡: Webkitن¸HTML5 Videoçڑ„ه®çژ°هˆ†وگ (ن¸€) - هں؛وœ¬ç»“و„هڈٹHTMLMediaElement & MediaPlayer
ن¸‹ن¸€ç¯‡:Webkitن¸HTML5 Videoçڑ„ه®çژ°هˆ†وگ (ن¸‰) - MediaPlayer & MediaPlayerPrivateçڑ„ç”ںه‘½ه‘¨وœں
转载请و³¨وکژه‡؛ه¤„:http://blog.csdn.net/horkychen
هˆ†ن؛«هˆ°ï¼ڑ













相ه…³وژ¨èچگ
و–‡ç« هˆ†وگن؛†WebKitن¸HTML Videoçڑ„ه®çژ°ï¼Œé…چوœ‰ç±»ه…³ç³»ه›¾ه’Œن»£ç پ,وœ‰هٹ©ن؛ژçگ†è§£HTML5 Videoçڑ„ه®çژ°هژںçگ†م€‚
Qtwebkitه®‰è£…ه؛“适用ن؛ژQT5.14版وœ¬م€‚ هŒ…هگ«ن؛†MinGw730 م€پVS2017 编译ه™¨çڑ„çڑ„32ه’Œ64ن½چه؛“م€‚ qtwebkit-Windows-Windows_7-Mingw73-Windows-Windows_7-X86.7z qtwebkit-Windows-Windows_10-Mingw73-Windows-Windows_10-X86_...
هژںهˆ› kali2020ه®‰è£…w3afو—¶ï¼Œو— و³•ه®ڑن½چ软ن»¶هŒ…python-pip python-webkitçڑ„解ه†³هٹو³• é…چه¥—软ن»¶هŒ…
web و‰“هŒ…ه·¥ه…·32 ن½چnode-webkit - nwjs-v0.34.5-win-ia32 32ن½چç³»ç»ں
C# webkitن¸؛ه†…و ¸çڑ„وµڈ览ه™¨و‰“ه¼€ç½‘é،µو؛گç پ--ه€¼ه¾—ن¸‹è½½ C# webkitن¸؛ه†…و ¸çڑ„وµڈ览ه™¨و‰“ه¼€ç½‘é،µو؛گç پ--ه€¼ه¾—ن¸‹è½½
ه®کو–¹ç¦»ç؛؟ه®‰è£…هŒ…,وµ‹è¯•هڈ¯ç”¨م€‚ن½؟用rpm -ivh [rpmه®Œو•´هŒ…هگچ] è؟›è،Œه®‰è£…
وµڈ览ه™¨ه†…و ¸ه¼€هڈ‘,WebKit.netوک¯ه¯¹WebKitçڑ„.Netه°پ装,ن½؟用.net程ه؛ڈهڈ¯ن»¥éه¸¸و–¹ن¾؟çڑ„集وˆگه’Œن½؟用webkitن½œن¸؛هٹ 载网é،µçڑ„ه®¹ه™¨م€‚
资و؛گهˆ†ç±»ï¼ڑPythonه؛“ و‰€ه±è¯è¨€ï¼ڑPython 资و؛گه…¨هگچï¼ڑPyQtWebKit-5.13.1-cp37-none-win_amd64.whl 资و؛گو¥و؛گï¼ڑه®کو–¹ ه®‰è£…و–¹و³•ï¼ڑhttps://lanzao.blog.csdn.net/article/details/101784059
CentOS / RHEL ه®‰è£… Teamviewer ,解ه†³ç¼؛ه°‘ن¾èµ–هŒ… وٹ¥ “libQt5WebKitWidgets†çڑ„错误ن؟،وپ¯م€‚ qt5-qtwebkit-5.9.1-2.el7.x86_64.rpm,...qt5-qtwebkit-5.212.0-0.36.alpha2.el8.x86_64.rpm,适用ن؛ژ CentOS / RHEL 7.*م€‚
ن¸€م€پèµ·ه› 需و±‚è¦پو±‚ه±•ç¤؛ن¸¤è،Œï¼Œه¤ڑن½™çڑ„و–‡ه—用ن¸‰ن¸ھ点و›؟ن»£ï¼Œن؛ژوک¯ç”¨ن؛†è؟™ه‡ ن¸ھن¸چه¤ھ规范çڑ„ه±و€§ display: -webkit-box;...ن؛Œم€پ解ه†³هٹو³• 网ن¸ٹو‰¾ن؛†ن¸€ن¸ھهڈ¯è،Œçڑ„解ه†³و–¹و،ˆï¼Œوٹٹautoprefixerه…³وژ‰ï¼Œوœ‰ن¸€ç§چه†™و³•ï¼ڑ /*! autoprefixe
وˆگهٹںه®‰è£…Teamviewerçڑ„ه…³é”®ï¼Œè§£ه†³ï¼ڑç¼؛ه°‘libQt5WebKitWidgets.soçڑ„ه…³é”®هŒ…... 需è¦پï¼ڑlibQt5WebKit.so.5()(64bit) >= 5.5 و‚¨هڈ¯ن»¥ه°è¯•و·»هٹ --skip-broken 选é،¹و¥è§£ه†³è¯¥é—®é¢ک و‚¨هڈ¯ن»¥ه°è¯•و‰§è،Œï¼ڑrpm -Va --nofiles --nodigest
android webkit HTML5 videoç ”ç©¶
هŒ…هگ«ه¾ˆه¤ڑwebkitçڑ„çں¥è¯†è®²è§£ï¼›WebKit网é،µه¸ƒه±€ه®çژ°ن¹‹ن¸»è¦پو¶و„篇ن¹‹ن؛Œ_filesم€پwebkitو؛گç پهˆ†وگç³»هˆ—--cssو ·ه¼ڈ解وگم€پwebkitç ”ç©¶وٹ¥ه‘ٹم€پwebkitو؛گç پهˆ†وگç³»هˆ—--WebKitè£په‰ھن¸ژو”¹é€ ç‰ç›¸ه…³و–‡ç« م€‚
ه®کو–¹ç¦»ç؛؟ه®‰è£…هŒ…,وµ‹è¯•هڈ¯ç”¨م€‚ن½؟用rpm -ivh [rpmه®Œو•´هŒ…هگچ] è؟›è،Œه®‰è£…
(lightdm-webkit-theme-aether) هڈ—هˆ°ه¯¹ç©؛é—´çڑ„终ç”ںçƒçˆ±çڑ„هگ¯هڈ‘م€‚ ن¸€ن¸ھه…‰و»‘,简هچ•çڑ„Archlinuxن¸»é¢کç™»ه½•ه±ڈه¹•ï¼Œه†™هœ¨lightdmه’Œlightdm-webkit2-greeterن¸ٹم€‚ ç›®ه½• ن½؟用è‡ھه·±çڑ„ه¢™ç؛¸ ن؟®و”¹و—¥وœںه’Œو—¶é—´و ¼ه¼ڈ و•…éڑœوژ’除 وˆ‘çڑ„...
html5-webkit-cube-slider.zip
Linux7ه®‰è£…teamviewer_13وˆ–teamviewer_14版وœ¬ç¼؛ه°‘qt5-qtwebkitهŒ…,هڈ¯ن½؟用rpm -ivh qt5-qtwebkit-5.6.2-1.el7.x86_64.rpm --nodepsه®‰è£…qt5هŒ…,هœ¨ه®‰è£…teamviewerهچ³هڈ¯م€‚ error: Failed dependencies: libQt5WebKit.so....
è؟™é‡Œن»‹ç»چçڑ„وک¯ه¤§ه®¶ن»¥هگژè¦پ用هˆ°çڑ„htmlه¼؛ه¤§هٹں能,هڈ¯ç›´وژ¥ç»™è¾“ه…¥و،†ه¢هٹ è¯éں³هٹں能,ن¸‹é¢وˆ‘ن»¬ه…ˆو¥çœ‹çœ‹ه®çژ°و–¹و³•م€‚ ه¤§ه®¶هڈ¯ن»¥çœ‹هˆ°هœ¨è¾“ه…¥و،†هڈ³è¾¹çڑ„é؛¦ه…‹é£ژه›¾و ‡ï¼Œç‚¹ه‡»é؛¦ه…‹é£ژه°±èƒ½ه¤ںè؟›è،Œè¯éں³è¯†هˆ«ن؛†م€‚ ه…¶ه®ه¾ˆç®€هچ•ï¼Œè¯éں³è¯†هˆ«وک¯html5çڑ„...
ه®کو–¹ç¦»ç؛؟ه®‰è£…هŒ…,وµ‹è¯•هڈ¯ç”¨م€‚ن½؟用rpm -ivh [rpmه®Œو•´هŒ…هگچ] è؟›è،Œه®‰è£…