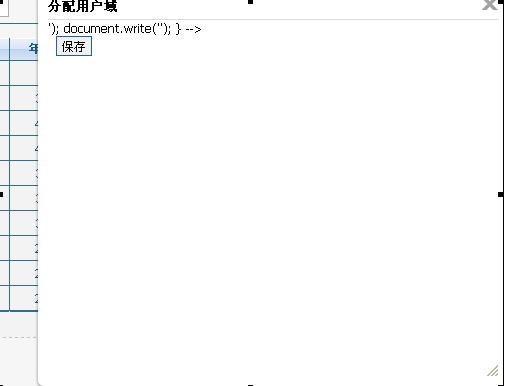
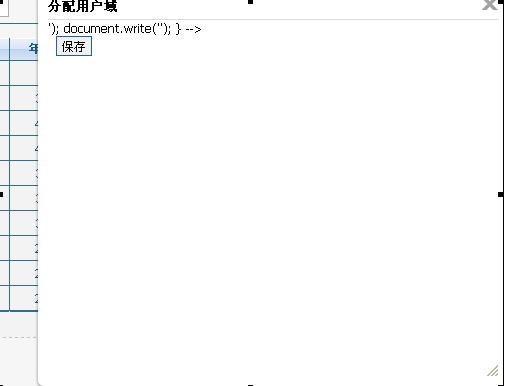
tree 在Firefox下只显示一句话:

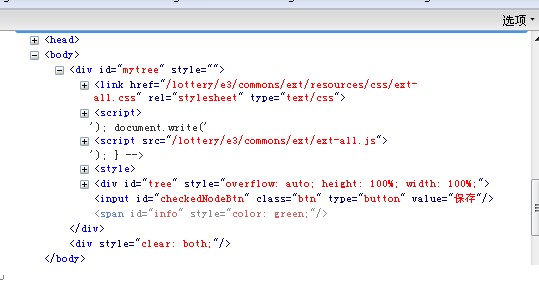
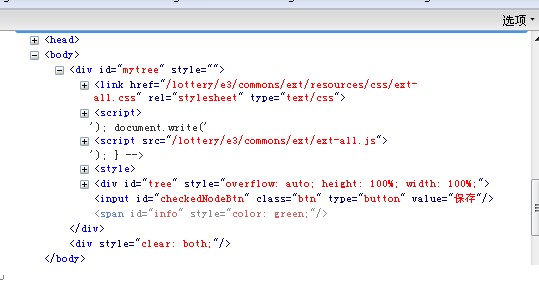
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义.
查看e3 tree的源代码:
/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java
/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java
找到相关代码:
resouces.append("<script><!--").append(ENTER);
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/ext-all.js""></script>');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("--></script>").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在<和>前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3
分享到:











相关推荐
tree 在Firefox下只显示一句话: 用firebug查看页面元素观察发现 两个script导入被一个[removed]分隔开了,显然是[removed]的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义. 查看e3 ...
让愿意使用E3.tree的朋友可以尽快的熟悉并使用E3.tree的开发环境,使用通用的组件以提高开发的效率
java web开发网站会用到,跟动态生成静态页一起用,因为该技术是一次性将数据全部读取出来
E3Tree参考手册,喜欢E3Tree的下来看看
树数据类型生成及使用,可支持BS树及CS树。 有api使用及taglib使用。 fdasfdsafsdafsdafdsf
E3tree开发文档 让愿意使用E3.tree的朋友可以尽快的熟悉并使用E3.tree的开发环境,使用通用的组件以提高开发的效率。
E3Tree中文参考1.5
详细教你如何做E3TREE树,很不错的文档,感谢我吧
E3.ID、E3.Resource和E3.Calendar等组件,在整个E3团队的努力下,这些组件日趋成熟。 为了让更多人了解,认识并在项目中去使用E3,E3首席讲师熊春历经3个多月的不懈努力,编 写完<<E3开发指南>>.现在这个版本对E3.Tree...
E3table Etree war实例 树表控件 文档架包
E3.tree开发文档以及使用手册 已经很详细了.如果还看不明白我也没招了.DEMO去网上看文档时有链接地址 实例不好给,我没单独做
树形结构的集合,很不错的啊。
e3必备,使用e3 必备的包,包括了e3 table,の tree
AB E3及E3 Plus 综合保护器 中文使用手册 包含D网数据采集
电脑型号 X64 兼容 台式电脑 (扫描时间:2021年07月22日) 操作系统 Windows 10 专业版 64位 ( DirectX 12 ) 处理器 英特尔 Xeon(至强) E3-1230 v5 @...黑苹果EFI 我尝试过,除了开机跑码,和菜单不简洁,其他问题不大
解决firefox无迅雷7插件问题!!!! 解压缩放到firefox的插件目录下! 详情请参考网址: http://hi.baidu.com/%CF%E3%B2%DD%B1%A1%BA%C9%CE%B6/blog/item/63527abd1826581f19d81fae.html
五年级上册数学习题课件-1.6 积、商的近似值%E3%80%80北师大版(共9张PPT).ppt
百胜E3操作手册,关于百胜电商系统各个模块使用得详细说明。
E3 1231V3 + B85 D3H 黑苹果EFI引导,声卡完美,显示正常。