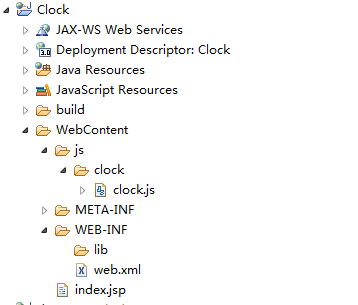
项目结构:

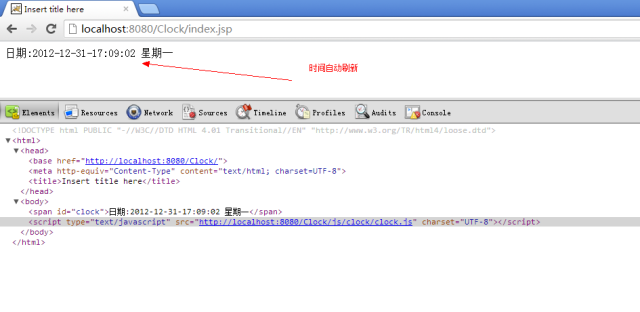
运行效果:

=========================================================
代码部分:
=========================================================
/Clock/WebContent/index.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 9 <html> 10 <head> 11 <base href="<%=basePath%>" /> 12 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 13 <title>Insert title here</title> 14 </head> 15 <body> 16 <span id="clock"> </span> 17 </body> 18 <script type="text/javascript" src="<%=basePath%>js/clock/clock.js" charset="UTF-8"></script> 19 </html>
/Clock/WebContent/js/clock/clock.js
1 /** 2 * 时间显示 3 * @date 2012-12-31 4 * @author hongten(hongtenzone@foxmail.com) 5 * 6 * @returns 7 */ 8 function Clock() { 9 var date = new Date(); 10 this.year = date.getFullYear(); 11 this.month = date.getMonth() + 1; 12 this.date = date.getDate(); 13 this.day = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()]; 14 this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); 15 this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); 16 this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); 17 18 // 日期:2012-12-31-17:03:18 星期一 19 this.toString = function() { 20 return "日期:" + this.year + "-" + this.month + "-" + this.date + "-" + this.hour + ":" + this.minute + ":" + this.second + " " + this.day; 21 }; 22 23 // 2012-12-31 24 this.toSimpleDate = function() { 25 return this.year + "-" + this.month + "-" + this.date; 26 }; 27 28 // 2012-12-31 17:04:03 29 this.toDetailDate = function() { 30 return this.year + "-" + this.month + "-" + this.date + " " + this.hour + ":" + this.minute + ":" + this.second; 31 }; 32 33 this.display = function(ele) { 34 var clock = new Clock(); 35 ele.innerHTML = clock.toString(); 36 window.setTimeout(function() { 37 clock.display(ele); 38 }, 1000); 39 }; 40 } 41 42 // <span id="clock"> </span> 43 var clock = new Clock(); 44 clock.display(document.getElementById("clock"));
我个人认为这个在web中很实用...所以推荐给大家啦...
I'm Hongten










相关推荐
20. jQuery大气banner带时间线自动播放的焦点图轮番切换代码 21. jquery定时自动切换banner广告图片动画插件示例 22. jquery实现LightBox图片点击放大效果的图片盒子插件 23. jQuery实现slider图片滚动,单个滚动...
前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面 (用vue-router重新路由到当前页面,页面是不进行刷新的 ,采用window.reload(),或者router.go(0)刷新时,整个浏览器...
20. jQuery大气banner带时间线自动播放的焦点图轮番切换代码 21. jquery定时自动切换banner广告图片动画插件示例 22. jquery实现LightBox图片点击放大效果的图片盒子插件 23. jQuery实现slider图片滚动,单个滚动...
用浏览器打开,可以输入想要刷新的网页,然后设置好刷新时间,如果网站被顺利打开就可以自动刷新了,纯Javascript实现,存在部分BUG未解决,不过用起来还是没问题的,仅做学习参考用
javascript时间自动刷新在应用中很常见,本人今天整理了一些,感兴趣的朋友可以参考下哦
显示系统当前时间,并亲每秒钟自动刷新一次
JavaScript显示系统时间,显示年月日时分秒和星期,每秒自动刷新,并加入日期颜色区别: 星期一至星期五显示为黑色 星期六显示为绿色 星期日显示为红色
自动刷新: 还可以使用JavaScript后自动给定时间段,以刷新页面。以下是每5秒后会刷新此页面的例子。可以改变这个时候按您的要求。 <html> <head> [removed] <!-- function AutoRe
介绍: JavaScript显示系统时间,显示年月日时分秒和星期,每秒自动刷新,并加入日期颜色区别: 星期一至星期五显示为黑色 星期六显示为绿色 星期日显示为红色
Jscript实现后台页面无刷新超时自动退出... 该程序的目的是为了放置当您打开系统后台之后因为突然有事没有及时关闭后台程序,让别人有可乘之机,用了该代码之后可以根据您设定的时间自动退出后台,无需人为干预。
示例描述:JavaScript快速处理日期时间的操作。 5_1.htm 获取当前日期并显示在HTML页中。 5_2.htm 分别获取当前时间的年月日时分秒。 5_3.htm 时间的水中倒影。 5_4.htm 简单的日历。 5_5.htm 标题栏显示...
示例描述:JavaScript快速处理日期时间的操作。 5_1.htm 获取当前日期并显示在HTML页中。 5_2.htm 分别获取当前时间的年月日时分秒。 5_3.htm 时间的水中倒影。 5_4.htm 简单的日历。 5_5.htm 标题栏显示...
1.3 页面自动刷新 1.4 页面的后退、刷新、前进 1.5保护网页源代码 1.6 保护自己的网页不被放入框架 1.7 保护自己的网页不被放入框架 1.8 打印页面的出错原因 1.9 当前网页调用其他网页 1.10 倒计时载入页面 1.11 ...
1.3 页面自动刷新 1.4 页面的后退、刷新、前进 1.5保护网页源代码 1.6 保护自己的网页不被放入框架 1.7 保护自己的网页不被放入框架 1.8 打印页面的出错原因 1.9 当前网页调用其他网页 1.10 倒计时载入页面 1.11 ...
实例004 自动关闭的广告窗口 6 实例005 控制弹出窗口居中显示 7 实例006 弹出的窗口之Cookie控制 9 实例007 为弹出的窗口加入关闭按钮 11 实例008 关闭弹出窗口时刷新父窗口 12 实例009 关闭IE主窗口时,不弹出询问...
实例387 关闭弹出窗口时自动刷新父窗口 643 实例388 在弹出的网页模式对话框中选择个性头像 645 实例389 时间选择器 647 实例390 弹出提示对话框并重定向网页 649 实例391 删除数据前弹出确认对话框 650 ...
\ajaxmodel\src\bonze\AutoRefServlet.java 自动刷新网页的服务器端。 \ajaxmodel\src\bonze\ProcessServlet.java 显示进度条的服务器端。 第20章(\c20) 示例描述:学习JSON并介绍Ajax与JSON。 20.1....
《JavaScript基础教程(第8版)》循序渐进地讲述了JavaScript及相关的CSS、DOM、Ajax、jQuery等技术。书中从JavaScript语言基础开始,分别讨论了图像、框架、浏览器窗口、表单、正则表达式、用户事件和cookie,并在上...
Javascript 实现的股票管理器, 在界面上直接输入股票的6位代码或者拼音缩写,即可自动定位到该股票,回车即可添加到自选股. 在框框中双击股票即可将该股移除. 使用上很简单,适合在办公室使用. 修改自选股后需要刷新...