作为RIA技术之一,为了让应用程序的界面看起来更加的漂亮或者更有个性,皮肤功能自然是必不可少的。
在JavaFX中,可以使用CSS样式表来进行皮肤的更换。不过JavaFX中的CSS是基于W3C CSS version 2.1,但又不完全相同。
JavaFX中的换肤有几种方式。
1.完全重新定义的控件样式
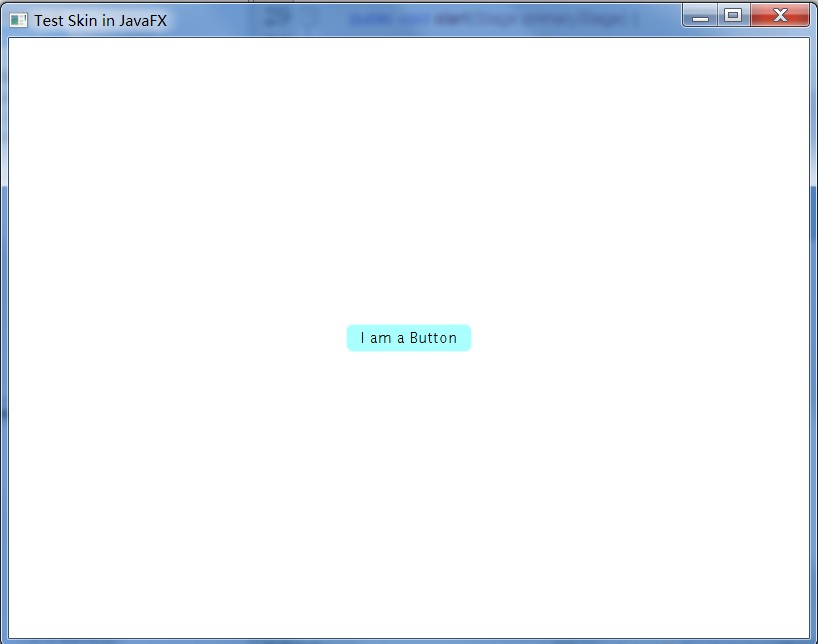
我们首先创建一个CSS文件,命名为skin1.css,在里面定义一个Button的样式。
.CustomButton{
-fx-background-color: #aaffff;
-fx-text-fill: #000000
}
如上所示,只是简单的改变背景色和文本颜色。
当然大家很容易看出来,与标准的CSS相差不大。
那么,我们就在程序中使用一下看看效果。
新建一个JavaFX Project,写下如下代码。
public class Skintest extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Test Skin in JavaFX");
final Button btn = new Button("I am a Button");
StackPane root = new StackPane();
Scene scene = new Scene(root, 800, 600);
scene.getStylesheets().add("skin1.css");
btn.getStyleClass().add("CustomButton");
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.show();
}
}
在程序只创建了一个Button。
首先通过Scene.getStylesheets().add(String str)方法进行添加样式。
然后使用button.getStyleClass().add(String str)方法让Button应用这个样式。

右上图可以看到,这个Button已经与默认的按钮完全不一样了。
下面我们在skin1.css中,新添加一个Button的样式,暂命名为CustomButton2。
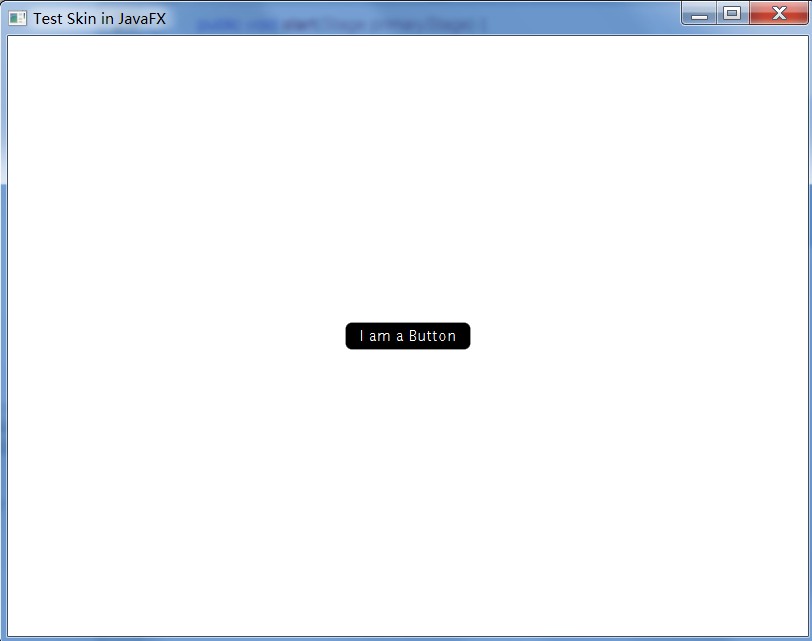
.CustomButton2{
-fx-background-color: #000000;
-fx-text-fill: #FFFFFF
}
然后添加Button的事件,让Button在点击后,应用这个样式。
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
btn.getStyleClass().add("CustomButton1");
}
});
记住如果在事件中使用控件,定义的时候必须定义为final类型。
那么,我们运行之后,点击Button看看。

如图所示,点击之后,Button应用了新的样式,变成了黑底白字了。
怎么样?虽然只是简单的改变了背景色和文字色,但其实看起来效果还是不错的。
2.重写控件的样式
有的人会觉得,每个控件都设置一次样式很麻烦,为何不能直接设置所有Button的样式呢?当然,JavaFX也提供这
个功能,我们只需要把上面的skin1.css中的.CustomButton改为.button,就会覆盖Button控件的样式。
那么我们更改为.button后,再添加一个Button看看运行的效果。

你会发现,没有单独设置Button的样式,但是将skin1.css添加进Scene的StyleSheets中后,所有的Button样式都改变了。
3.更改整个程序的样式
同样的,既然可以更改所有button的样式,我们也可以进行少许修改,就能更改整个应用软件的风格了。
我们只需要添加.root的样式即可。
.root{
-fx-font-size: 16pt;
-fx-base: rgb(255, 145, 47);
-fx-background: rgb(255, 255, 255);
}
然后往代码中添加几个其他的控件,运行看看。

大家可以看到,整体的风格都改变了。这也是更换主题的很方便的方法。
另外, CSS中有class styles 和id styles,同样的JavaFX中也有。对于控件而言只需要setId()即可应用idstyles。
OK,时间已经很晚了,JavaFX的换肤功能就讲到这里了。该睡觉去了。
分享到:




相关推荐
一个关于JavaFX的皮肤功能的指导文档,非常有用
javafx
JavaFx PDF viewer ,javaFx显示PDF的控件 ,
这是利用sun的javafx实现的具有相对完整功能的多媒体播放器-----相对于网上的“一分钟写出一个javafx播放器”而言。 注意:javafx需要一些运行环境,具体说来是: 1.jdk6update14以上 2.javafx运行包----如果你在...
基于javaFX的一个完整的图形界面系统项目,想学习桌面化软件开发的同学可以下载学习一下。界面美观大方,亲测有效。
这是一个基于Java语言开发的JavaFX多功能调试与转换工具设计,包含1603个文件。主要文件类型包括535个Java源文件、147个Markdown文档、144个Properties文件、129个PNG图片文件、112个JavaScript文件、86个FXML文件、...
JavaFX API文档。Sun公司已于2008年12月05日发布了JavaFX技术的正式版,它使您能利用 JavaFX 编程语言开发互联网应用程序(RIA)。该产品于2007年5月在JavaOne大会上首次对外公布。JavaFX技术主要应用于创建Rich ...
javaFX Demo 模板案例
JavaFX教程;JavaFX教程;JavaFX教程JavaFX教程;
JavaFx做界面VLC做视频处理,请看源码
实现对文本框的匹配,比如已存在的匹配集合包含:“abc”、"aa"、"bb" 输入a时就会匹配到"abc"和"aa
做Java课程设计时做的一个项目,基本功能如下: 1、能输入算术表达式,表达式用的是数学符号表示,不是计算机专业符合,如乘是符合“X”,而不是“*”; 2、能保存和浏览计算记录,并能选择某条记录重新计算; 3、能...
Sun公司已于2008年12月05日发布了JavaFX技术的正式版,它使您能利用 JavaFX 编程语言开发互联网应用程序(RIA)。该产品于2007年5月在JavaOne大会上首次对外公布。JavaFX技术主要应用于创建Rich Internet ...
JavaFX api文档 chm格式
单击Play按钮,用户可以按顺序浏览图片; 双击照片的缩略图,可以进行大图片的查看; Pre和Next可以分别对当前照片的前一张和后一张进行查看; Return 退出对照片的查看,...特点:使用JavaFx得到较好的用户图像界面。
javafx2.0,java,javafx,例子,代码 Sun公司(已于20092008年12月05日发布了JavaFX技术的正式版,它使您能利用 JavaFX 编程语 言开发富互联网应用程序(RIA)。JavaFX Script编程语言(以下称为JavaFX)是Sun微...
javaFx日历控件代码,可自定义皮肤。
javaFX高级教程JavaFX2.0的FXML语言 中文文档,想免费上传,CSDN不同意,选了一个最小资源分2
Java11以后的版本不再集成Javafx,需要单独下载
javaFX登陆和跳转