1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
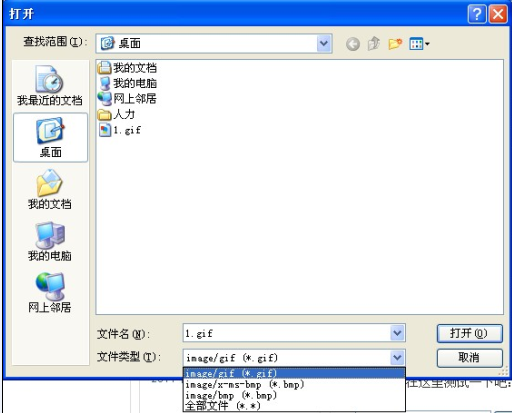
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif /></form>, image/x-ms-bmp, image/bmp"






相关推荐
注意:input[type=file] 标签中的属性accept=application/msword,application/pdf 在pc上正常,但是在手机ios和android上这个文件格式限制会被忽略,所以需要在js中增加格式的判断,以及对应显示样式的设置.(我也是刚...
<tr><td align=right>类型:</td><td><input type="radio" name="ntype" checked value="0">文件夹 <input type="radio" name="ntype" value="1">文件 <tr><td align=right>名称:</td> <td> <input type="text" ...
<param name="inputName">image</param> </result> <action name="checkcode" class="action.user.CheckCodeAction"> <result name="success" type="json"></result> </action> <action name=...
<input type=text onkeypress="return event.keyCode>=48&&event.keyCode<=57||(this.value.indexOf(".")<0?event.keyCode==46:false)" onpaste="return !clipboardData.getData("text").match(/D/)" ondragenter=...
$a <= $b :小于等于 $a > $b :大于 $a >= $b :大于等于 与C一样PHP也有三重运算符(?:)。位操作符在PHP同样存在。 优先权 就和C以及Java一样! 2.7 控制流程结构 PHP有着与C一样的流程控制。我将在下面大概...
看上面的"结构树",其中<myfile>是父元素,<title>,<author>是它的子元素,而<myfile>又是<filelist>的子元素。象<title>这样没有包含任何子元素的最后一级元素我们也称之为"页元素"。 4.Parser(解析软件) Parser...
SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。 [编辑本段]SWFUpload...
--Exec UTL_INet.p_PutClob2File( as_FileName => 'aa.sql', ac_Text => 'test sql' ); Procedure p_PutClob2File( as_SubDir in VarChar2, --目录名 as_FileName in VarChar2, --文件名 ...
关系运算符 <,<=,>,>= 等于:== 不等于:!= 判断字符串 string 和 char 用 Equals 方法。 逻辑运算符 与:a & b 或:a | b 第8页 C#(WINFORM)学习 非:! A 模数运算符 模数运算符 (%) 计算第二个操作数除第一个...
文件类型...........................................................................................................................7 三.Linux基本操作命令................................................
指定模块控制器目录 7.11.3. Routing to modules 7.11.4. 模块或全局缺省控制器 7.12. MVC 异常 7.12.1. 介绍 7.12.2. 如何处理异常? 7.12.3. 可能遭遇的MVC异常 7.13. 从以前的版本移植 7.13.1. 从 1.0.x ...