本文主要介绍android view的android:scrollbarStyle属性意义
android:scrollbarStyle可以定义滚动条的样式和位置,可选值有insideOverlay、insideInset、outsideOverlay、outsideInset四种。
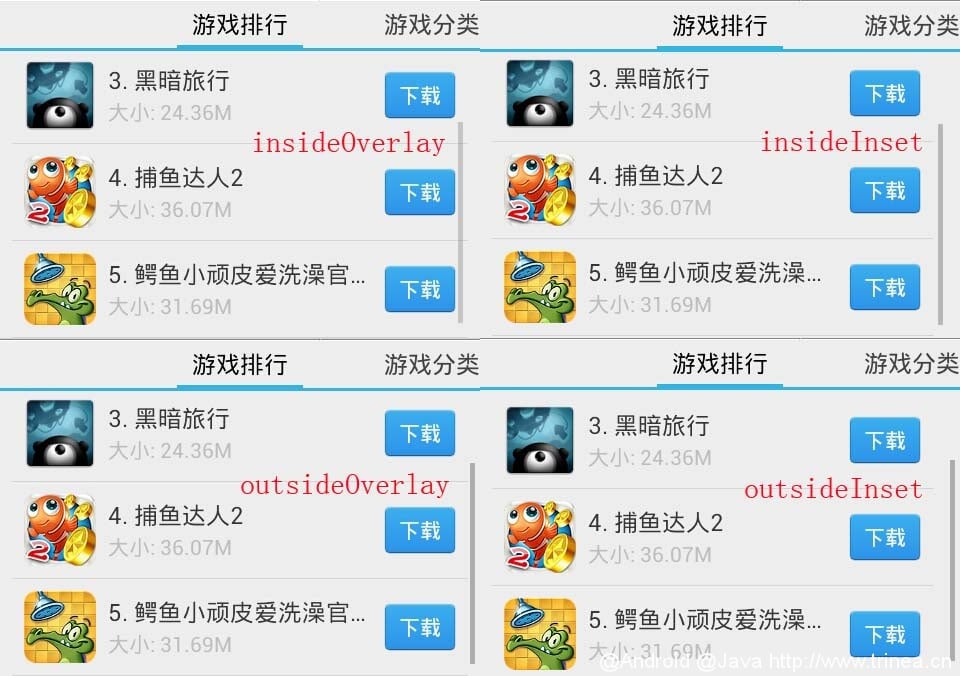
其中inside和outside分别表示是否在view的padding区域内,overlay和inset表示覆盖在view上或是插在view后面,所以四种值分别表示:
insideOverlay:默认值,表示在padding区域内并且覆盖在view上
insideInset:表示在padding区域内并且插入在view后面
outsideOverlay:表示在padding区域外并且覆盖在view上,推荐这个
outsideInset:表示在padding区域外并且插入在view后面
从上面效果图个人觉得outsideOverlay最合适,视觉效果最好。
我们可以在xml中定义android:scrollbarStyle属性,如下:
|
1
|
android:scrollbarStyle="outsideOverlay"
|
附件滚动条属性表:http://www.cnblogs.com/fighter/archive/2011/09/18/2180005.html
|
属性名称 |
描述 |
|
android:background |
设置背景色/背景图片。可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。注意TextView默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView想透明的话就得写这个属性了。 |
|
android:clickable |
是否响应点击事件。 |
|
android:contentDescription |
设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。 |
|
android:drawingCacheQuality |
设置绘图时半透明质量。有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 |
|
android:duplicateParentState |
如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 |
|
android:fadingEdge |
设置拉滚动条时 ,边框渐变的放向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。参照fadingEdgeLength的效果图 |
|
android:fadingEdgeLength |
设置 边框渐变的长度。 |
|
android:fitsSystemWindows |
设置布局调整时是否考虑系统窗口(如状态栏) |
|
android:focusable |
设置是否获得焦点。若有requestFocus()被调用时,后者优先处理。注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。在Touch模式下获取焦点需要设置focusableInTouchMode为true。 |
|
android:focusableInTouchMode |
设置在Touch模式下View是否能取得焦点。 |
|
android:hapticFeedbackEnabled |
设置长按时是否接受其他触摸反馈事件。这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 |
|
android:id |
给当前View设置一个在当前layout.xml中的唯一编号,可以通过调用View.findViewById() 或Activity.findViewById()根据这个编号查找到对应的View。不同的layout.xml之间定义相同的id不会冲突。格式如”@+id/btnName” |
|
android:isScrollContainer |
设置当前View为滚动容器。这里没有测试出效果来,ListView/ GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 |
|
android:keepScreenOn |
View在可见的情况下是否保持唤醒状态。
常在LinearLayout使用该属性,但是模拟器这里没有效果。 |
|
android:longClickable |
设置是否响应长按事件. |
|
android:minHeight |
设置视图最小高度 |
|
android:minWidth |
设置视图最小宽度度 |
|
android:nextFocusDown |
设置下方指定视图获得下一个焦点。焦点移动是基于一个在给定方向查找最近邻居的算法。如果指定视图不存在,移动焦点时将报运行时错误。可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 |
|
android:nextFocusLeft |
设置左边指定视图获得下一个焦点。 |
|
android:nextFocusRight |
设置右边指定视图获得下一个焦点。 |
|
android:nextFocusUp |
设置上方指定视图获得下一个焦点。 |
|
android:onClick |
点击时从上下文中调用指定的方法。这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可:
public void onClickButton(View view) android:onClick=” onClickButton” |
|
android:padding |
设置上下左右的边距,以像素为单位填充空白。 |
|
android:paddingBottom |
设置底部的边距,以像素为单位填充空白。 |
|
android:paddingLeft |
设置左边的边距,以像素为单位填充空白。 |
|
android:paddingRight |
设置右边的边距,以像素为单位填充空白。. |
|
android:paddingTop |
设置上方的边距,以像素为单位填充空白。 |
|
android:saveEnabled |
设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 |
|
android:scrollX |
以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 |
|
android:scrollY |
以像素为单位设置垂直方向滚动的的偏移值 |
|
android:scrollbarAlwaysDrawHorizontalTrack |
设置是否始终显示水平滚动条。这里用ScrollView、ListView测试均没有效果。 |
|
android:scrollbarAlwaysDrawVerticalTrack |
设置是否始终显示垂直滚动条。这里用ScrollView、ListView测试均没有效果。 |
|
android:scrollbarDefaultDelayBeforeFade |
设置N毫秒后开始淡化,以毫秒为单位。 |
|
android:scrollbarFadeDuration |
设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 |
|
android:scrollbarSize |
设置滚动条的宽度。 |
|
android:scrollbarStyle |
设置滚动条的风格和位置。设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较: |
|
android:scrollbarThumbHorizontal |
设置水平滚动条的drawable(如颜色)。 |
|
android:scrollbarThumbVertical |
设置垂直滚动条的drawable(如颜色). |
|
android:scrollbarTrackHorizontal |
设置水平滚动条背景(轨迹)的色drawable(如颜色) |
|
android:scrollbarTrackVertical |
设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/ scrollbar_vertical_thumb.xml和scrollbar_vertical_track.xml,设置代码为:android:scrollbarTrackVertical ="@drawable/scrollbar_vertical_track" |
|
android:scrollbars |
设置滚动条显示。none(隐藏),horizontal(水平),vertical(垂直)。见下列代码演示使用该属性让EditText内有滚动条。但是其他容器如LinearLayout设置了但是没有效果。 |
|
android:soundEffectsEnabled |
设置点击或触摸时是否有声音效果 |
|
android:tag |
设置一个文本标签。可以通过View.getTag()或 for with View.findViewWithTag()检索含有该标签字符串的View。但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 |
|
android:visibility |
设置是否显示View。设置值:visible(默认值 |








相关推荐
- **滚动条样式**:`android:scrollbarStyle`和`android:scrollbars`用于自定义滚动条的样式和是否显示。 3. **内存缓存**: - **图片缓存**:对于频繁使用的图片,可以使用SoftReference将图片缓存在内存中,...
毕业设计-多商家营销活动平台V1.3.9小程序前后端完整全开源解密源码-整站商业源码.zip
内容概要:本文探讨了电力系统动态状态估计中扩展卡尔曼滤波(EKF)和无迹卡尔曼滤波(UKF)的应用。电力系统状态的精确估计对于提升系统的可靠性、弹性和安全性至关重要。尽管现代测量技术和传输手段的进步减少了误差,但仍存在测量噪声。文中详细介绍了这两种滤波方法的工作原理及其在39节点系统中的实际应用效果。EKF通过线性化处理非线性模型,而UKF则利用Sigma点采样更好地适应强非线性情况。实验结果显示,在面对较大角度变化时,UKF表现出更高的准确性,但在计算效率方面略逊于EKF。 适用人群:从事电力系统研究的专业人士、高校相关专业师生以及对电力系统状态估计感兴趣的科研工作者。 使用场景及目标:适用于希望深入了解电力系统状态估计技术的研究人员和技术人员。目标是在理论层面掌握EKF和UKF的区别与联系,并能够在实践中选择合适的方法应用于具体的电力系统中。 其他说明:为了确保程序能够正常运行,需要提前安装Matpower工具箱。此外,建议读者根据自身需求权衡EKF的速度优势和UKF的精度优势,探索二者结合使用的可能性。
实训商业源码-135k代驾1.2.5 小程序前端+后端-论文模板.zip
实训商业源码-恋爱-论文模板.zip
毕业论文-炫酷微砍价3.0.7开源-整站商业源码.zip
实训商业源码-PHP开发的QQ互联分发源码V1.0 无需申请对接QQ登陆-论文模板.zip
毕业设计-erphpdown9.82美化版-整站商业源码.zip
实训商业源码-淡绿唯美小说网站源码-论文模板.zip
毕业论文-新麦客服 1.2.8-整站商业源码.zip
内容概要:本文探讨了利用粒子群优化(PSO)算法进行微电网系统的优化调度。微电网系统由多个电力发电和储能组件构成,如燃气发电机、锅炉、热回收系统、吸收制冷机、电制冷机和蓄电池储能系统。研究旨在通过PSO算法,在不同时间段找到各组件的最优功率输出,从而最小化运行成本并满足电力、供热和供冷的需求。文中详细介绍了PSO算法的工作机制,包括粒子初始化、位置更新规则以及成本函数的设计。此外,还展示了具体的Python实现代码,讨论了算法的实际表现和一些非直观现象,如最优解倾向于集中负载而非均匀分配,以及储能行为的特殊规律。最后提到了算法的局限性和未来改进方向。 适合人群:对智能优化算法、微电网系统感兴趣的科研人员和技术开发者。 使用场景及目标:适用于希望深入了解微电网优化调度方法的研究者,以及寻求提高微电网运行效率的技术团队。目标是掌握PSO算法的应用技巧,理解微电网调度中的关键因素,进而应用于实际项目中。 其他说明:文中提供的Python代码片段可以帮助读者快速上手实践,而对算法细节的深入剖析则有助于进一步优化和扩展解决方案。
毕业设计-导航网原程序-整站商业源码.zip
Fastdata极数:中国旅游行业年度报告2024.pdf
linux后门权限维持
实训商业源码-小鬼授权源码系统解密版-论文模板.zip
内容概要:本文详细介绍了如何使用FPGA和Verilog硬件描述语言实现一维8点离散余弦变换(DCT),并将其与Matlab的计算结果进行了对比。文中解释了DCT的基本概念及其在信号处理、图像和音频压缩等领域的应用。重点讨论了FPGA实现的优势,包括高灵活性、低功耗和低成本。此外,文章提供了详细的实现步骤,包括定义输入输出数据格式、编写Verilog代码、创建Testbench以及在Vivado环境中进行编译和仿真的具体操作。 适合人群:对FPGA开发和数字信号处理感兴趣的电子工程师、研究人员及高校学生。 使用场景及目标:适用于希望通过FPGA实现高效DCT变换的研究项目和技术开发,旨在提升对DCT算法的理解和实际应用能力。 其他说明:附带的操作视频有助于初学者快速上手,确保工程路径为英文路径以保障Vivado的正常运行。
毕业设计-集字福袋 1.4.8-整站商业源码.zip
WTO最新报告:2025年全球商品贸易量将下降0.2%,中国商品出口将在北美以外地区增长4%至9.pdf
毕业论文-自适应多引擎搜索单页html源码-整站商业源码.zip
毕业论文-无后台版-整站商业源码.zip