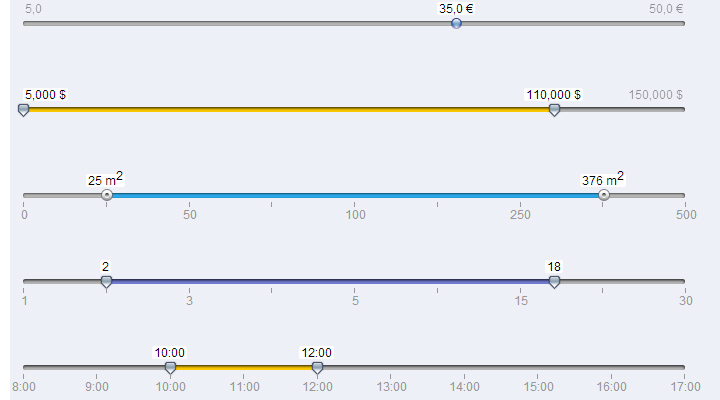
jquery 滑动改变input值,input隐藏 可以是面积,时间,其他数字等 指定范围

XML/HTML Code
- <div class="layout">
- <div class="layout-slider" style="width: 100%">
- Slider <span style="display: inline-block; width: 400px; padding: 0 5px;"><input id="Slider1" type="slider" name="price" value="30000.5;60000" /></span> in string
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#Slider1").slider({ from: 1000, to: 100000, step: 500, smooth: true, round: 0, dimension: " $", skin: "plastic" });
- </script>
- <div class="layout-slider-settings">
- </div>
- <div class="layout-slider">
- <input id="SliderSingle" type="slider" name="price" value="20" />
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#SliderSingle").slider({ from: 5, to: 50, step: 2.5, round: 1, format: { format: '##.0', locale: 'de' }, dimension: ' €', skin: "round" });
- </script>
- <div class="layout-slider-settings">
- </div>
- <div class="layout-slider">
- <input id="Slider2" type="slider" name="price" value="5000;50000" />
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#Slider2").slider({ from: 5000, to: 150000, heterogeneity: ['50/50000'], step: 1000, dimension: ' $' });
- </script>
- <div class="layout-slider-settings">
- </div>
- <div class="layout-slider">
- <input id="Slider3" type="slider" name="area" value="25;75" />
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#Slider3").slider({ from: 0, to: 500, heterogeneity: ['50/100', '75/250'], scale: [0, '|', 50, '|', '100', '|', 250, '|', 500], limits: false, step: 1, dimension: ' m<small>2</small>', skin: "round_plastic" });
- </script>
- <div class="layout-slider-settings">
- </div>
- <div class="layout-slider">
- <input id="Slider4" type="slider" name="area" value="2;10" />
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#Slider4").slider({ from: 1, to: 30, heterogeneity: ['50/5', '75/15'], scale: [1, '|', 3, '|', '5', '|', 15, '|', 30], limits: false, step: 1, dimension: '', skin: "blue", callback: function( value ){ console.dir( this ); } });
- </script>
- <div class="layout-slider-settings">
- </div>
- <div class="layout-slider">
- <input id="Slider5" type="slider" name="area" value="600;720" />
- </div>
- <script type="text/javascript" charset="utf-8">
- jQuery("#Slider5").slider({ from: 480, to: 1020, step: 15, dimension: '', scale: ['8:00', '9:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00'], limits: false, calculate: function( value ){
- var hours = Math.floor( value / 60 );
- var mins = ( value - hours*60 );
- return (hours < 10 ? "0"+hours : hours) + ":" + ( mins == 0 ? "00" : mins );
- }})
- </script>
- </div>






相关推荐
jQuery ui input滑动条制作房屋表单搜索条件滑动条
可以选择控件中INPUT变量的值,在游标被拖动时动态改变,还是在游标被释放后改变; 可自定义当控件中INPUT变量的值被改变时,要触发的事件; 经测试,兼容IE6--IE8,Firefox,chrome浏览器,在非IE浏览器下更加...
最近项目要做一个类似于html5里的Input[range]滑动选值的效果,原理很简单,拖动时目标随鼠标位置变化,不过中间也遇到了一个问题,在chrome下没问题,在FF和IE下,只有右键能很好的拖动,左键拖动一下就不能动了,...
这是一款非常实用的jQuery滑动按钮插件。该滑动按钮插件可以将input元素转换为滑动按钮样式。插件中使用javascript来控制滑动按钮的滑动,样式使用纯CSS来制作。
setTimeout(function(){ var n =0; var u,end,start,g,g2; var w0 = 50; ... var heightVal =$("div[data-page='profile... $(this).closest(".page").find('input[type="hidden"]').val(arrayJoin); }); },100);
jQuery详细教程,讲解很透彻, 一. jQuery 语法实例 $(this).hide() 演示 jQuery hide() 函数,隐藏当前的 HTML 元素。 $("#test").hide() 演示 jQuery hide() 函数,隐藏 id="test" 的元素。 $("p").hide() ...
一款非常简洁大气的jquery注册页面提示效果,样式也是非常的新颖。提示效果都在网页右侧滑动展示,... 1、在head中引入lanrenzhijia.css样式以及jquery库和本案例js代码 2、将form中的html样式拷贝到你需要的地方即可
实用jquery实现鼠标滚轮控制改变文本框数字的插件 21.实用jquery使用ul模拟表单select列表效果 22.实用jQuery无限级导航菜单源码下载 23.适合于网站注册的jQuery用户注册条款插件下载(带特效) 24.提升用户...
这是自己做的插件。可用于特殊表单中,也可用作为一般的图片滑动效果。 已测试浏览器:Firefox 3.6 / IE 7-9 / Chrome
attribute(改进了.attr()的性能)、jQuery()核心函数、CSS(.css()性能有两倍提升)、特效和事件、DOM操作等也有显著改进 1.5 美国时间1月31日John Resig在jQuery官方博客发表文章,宣布jQuery 1.5正式版已经如期...
<!... ; charset=gb2312" /> 代码,菜单导航,JS广告...此代码内容为巧克力jQuery横向二级滑动导航菜单,属于站长常用代码,更多菜单导航代码请访问懒人图库JS代码频道。" /> 巧克力jQuery横向二级滑动导航菜单_懒人图库 ...
当input输入框获取焦点的时候,默认提示文字向上滑动,效果很漂亮 使用方法简单: 1、调用lanrenzhijia.css 文件 2、调用jquery.label_better插件 3、将input输入框复制到你需要的地方即可搞定 当然,最后还是...
3.8.1 :input 56 3.8.2 :text 57 3.8.3 :password 57 3.8.4 :radio 57 3.8.5 :checkbox 58 3.8.6 :submit 58 3.8.7 :image 58 3.8.8 :reset 58 3.8.9 :button 58 3.8.10 :file 59 3.8.11 :hidden 59 3.9 表单对象...
基于jQuery移动端滑块拖动设置代码。这是一款支持手机移动端的特效,可拖动滑块范围选择器,拖动滑块数值选择器。 废话不多说了,直接给大家贴代码了。 html代码: <input type=hidden class=single-slider ...
jQuery学习动画效果基础是指使用jQuery库来实现网页中的动画效果,包括显隐动画、滑块动画、淡入淡出动画和自定义动画等。通过掌握这些基本动画效果,可以丰富网页的交互性和视觉效果,提高用户体验。
25大实用的jQuery技巧和解决方案 1 去除页面的右键菜单 $ document ready function { $ document bind "contextmenu" function e { return false; } ; } ; 2 搜索输入框文字的消失 当鼠标获得焦点 ...
jquery-rsSliderLens 呈现功能强大的输入范围控件。 除了细微的差别外,所有浏览器都以几乎相同的方式呈现<input type="range" /> : 使用此插件,默认情况下,相同的标记呈现为: 或您想像力带给您的几乎任何...
jQuery 1.11.0 速查表 核心 jQuery 核心函数 jQuery([sel,[context]]) jQuery(html,[ownerDoc])1.8* jQuery(callback) jQuery.holdReady(hold) jQuery 对象访问 each(callback) size() length selector ...