- 浏览: 2120747 次
- 性别:

- 来自: 深圳
-

最新评论
-
wahahachuang5:
web实时推送技术使用越来越广泛,但是自己开发又太麻烦了,我觉 ...
细说websocket - php篇 -
wahahachuang8:
挺好的,学习了
细说websocket - php篇 -
jacking124:
学习了!支持你,继续
初窥Linux 之 我最常用的20条命令 -
aliahhqcheng:
应该是可以实现的,没有看过源码。你可以参考下:http://w ...
Jackson 框架,轻易转换JSON



















相关推荐
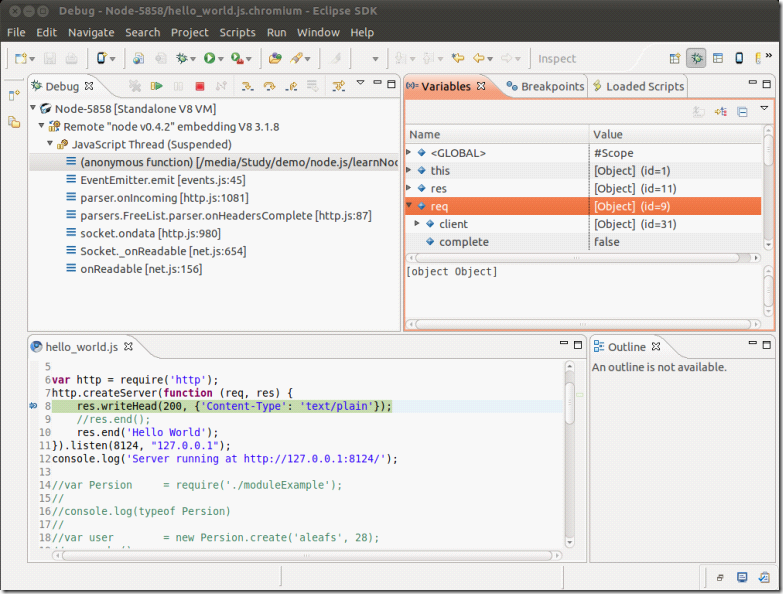
3.4.3 使用Eclipse调试Node.js 48 3.4.4 使用node-inspector调试Node.js 54 3.5 参考资料 55 第4章 Node.js核心模块 57 4.1 全局对象 58 4.1.1 全局对象与全局变量 58 4.1.2 process 58 4.1.3 ...
3.4.3 使用Eclipse调试Node.js 48 3.4.4 使用node-inspector调试Node.js 54 3.5 参考资料 55 第4章 Node.js核心模块 57 4.1 全局对象 58 4.1.1 全局对象与全局变量 58 4.1.2 process 58 4.1.3...
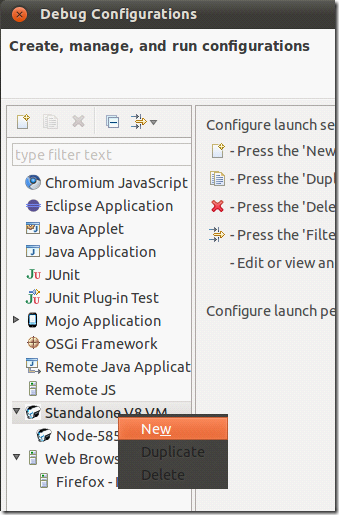
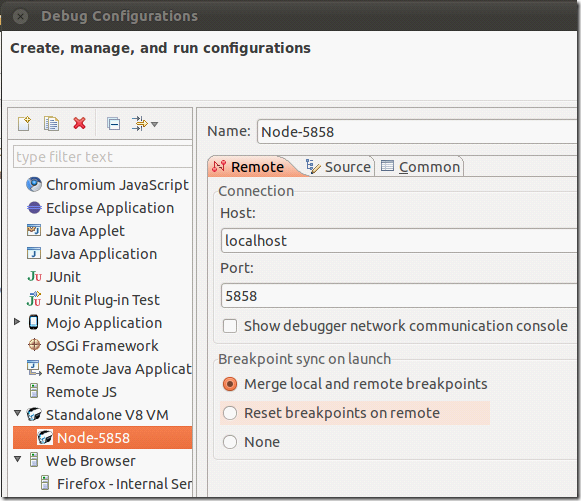
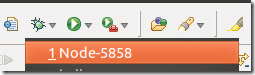
Node.js,但后来我谈到了“如何调试?”。 这让我知道了 Tomoyuki Inagaki 的 Nodeclipse 0.2,那时他自己的帐户已经分叉了。 我们将 0.2 统一回了 Nodeclipse 组织(它自动命名为nodeclipse-1因为nodeclipse存储库...
工具:NodeEclipse,Chrome调试器,Chrome本身,Sublime Text和rest。 语言:JavaScript(服务器端),表示层(HTML + CSS)和其他语言。 联系 如需联系,请通过与我。 执照 麻省理工学院:copyright:
开发工具: 使用IntelliJ IDEA、Eclipse等集成开发环境进行项目开发和调试,使用Maven进行依赖管理和项目构建。 系统优势: 全栈应用: 基于Node.js的后端和微信小程序的前端技术,提供了完整的图书销售解决方案,...
开发工具: 使用IntelliJ IDEA、Eclipse等集成开发环境进行项目开发和调试,使用Maven进行依赖管理和项目构建。 系统优势: 便捷高效: 学生可以通过微信小程序方便地进行宿舍管理操作,无需额外安装App,随时随地...
:mosquito: :water_pistol: 在中轻松高效地调试Node.js和HTML + JS Web应用程序 :waning_crescent_moon: Eclipse IDE。 要查看其运行情况,请使用Eclipse IDE中默认包含的通用编辑器打开所需的文件。 富有的 :pen: ...
一、系统介绍 本系统前后端分离 本系统分为管理员和用户两个角色 ...基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Node.js(14.21), Maven3.6, Vscode 所有项目以及源代码本人均调试运行无问题
3.2.1 使用debugbar和companion.js调试 / 76 3.2.2 使用ietester测试 / 80 3.2.3 在ie 8或ie 9中调试 / 83 3.3 在chrome中调试 / 84 3.4 调试工具的总结 / 84 3.5 调试技巧 / 85 3.6 本章小结 / 89 第4章 ...
#Herlock 本地开发环境 安装/启动 安装依赖包 $ npm install 启动服务器。 $ node ./ 访问用浏览器 添加项目 在 ./projects 下直接为每个项目准备一个目录。...使用Eclipse猎户座 其他 * 使用节点 v0.10.26 确认操作