1гҖҒжЁЎжҖҒзӘ—еҸЈиҮӘйҖӮеә”:
еңЁInternet Explorerдёӯе®ҡд№үwindow.open е’Ң window.showModalDialogд»Ҙ
жү“ејҖдёҖдёӘзҪ‘йЎөеҜ№иҜқжЎҶзҡ„ж—¶еҖҷ,
еңЁдёҚеҗҢзүҲжң¬зҡ„Windowsе’ҢдёҚеҗҢзүҲжң¬зҡ„IEдёӯ,зӘ—еҸЈзҡ„еӨ§е°Ҹе’Ңж ·ејҸйғҪжҳҜдёҚеҗҢзҡ„гҖӮ
еңЁIE7дёӯжӣҙжҳҜжңүдәҶеҫҲеӨ§зҡ„дёҚеҗҢ,зҠ¶жҖҒж Ҹ,дё»иҰҒеҶ…е®№иў«й»ҳи®Өдҝқз•ҷ(дёӢиҜҰ),
иҝҳеҠ дәҶдёҖдёӘеҸӘиҜ»зҠ¶жҖҒзҡ„ең°еқҖж Ҹ.
зӘ—еҸЈзҡ„жңҖе°Ҹе°әеҜёиў«йҷҗе®ҡеңЁдәҶ250*150пјҡ

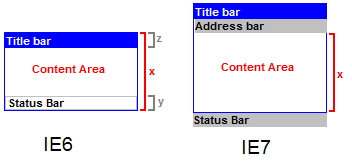
еҰӮдёҠеӣҫжүҖзӨәпјҡеңЁie7дёӯпјҢе®ҡд№үзҡ„й«ҳеәҰд»…д»…жҳҜзӘ—дҪ“еҶ…е®№й«ҳеәҰпјҢ
зҠ¶жҖҒж ҸеҸҠең°еқҖж Ҹзҡ„й«ҳеәҰйғҪдёҚз®—еңЁеҶ…зҡ„пјӣ
иҖҢie6еҲҷеҢ…еҗ«дәҶзҠ¶жҖҒж ҸеҸҠең°еқҖж Ҹзҡ„й«ҳеәҰгҖӮжүҖд»ҘпјҢжҲ‘们йңҖиҰҒдҫқжҚ®дёҚеҗҢзҡ„ж“ҚдҪңзі»з»ҹеҸҠieзүҲжң¬пјҢ
й«ҳеәҰиҮӘйҖӮеә”зҡ„jsд»Јз ҒеҰӮдёӢпјҡ
/*
*
* жЁЎжҖҒзӘ—еҸЈй«ҳеәҰи°ғж•ҙ.
* ж №жҚ®ж“ҚдҪңзі»з»ҹеҸҠieдёҚеҗҢзүҲжң¬,йҮҚж–°и®ҫзҪ®зӘ—еҸЈй«ҳеәҰ,йҒҝе…Қж»ҡеҠЁжқЎеҮәзҺ°.
*/
function resetDialogHeight(){
if(window.dialogArguments==null){
//еҝҪз•ҘйқһжЁЎжҖҒзӘ—еҸЈ
return;
}
var ua=navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0")!=-1){
if(ua.lastIndexOf("Windows NT 5.1")!=-1){
//alert("xp.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
} else if(ua.lastIndexOf("Windows NT 5.0")!=-1){
//alert("w2k.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
жЁЎжҖҒзӘ—еҸЈйЎөйқўеҠ дёҠеҰӮдёӢд»Јз Ғпјҡ
//зӘ—еҸЈеҠ иҪҪеҗҺпјҢеҲӨж–ӯзі»з»ҹеҸҠе…¶ieзүҲжң¬и°ғж•ҙй«ҳеәҰ
window.onload=resetDialogHeight;
2гҖҒie7дёӯжЁЎжҖҒзӘ—еҸЈжҸҗдәӨж—¶ж–°ејҖзӘ—еҸЈй—®йўҳ:
IE 7.0еҜ№жЁЎжҖҒзӘ—еҸЈ<base target='_self'>еұһжҖ§зҡ„ж”ҫзҪ®дҪҚзҪ®жӣҙеҠ дёҘж јгҖӮ
<base>ж Үзӯҫеҝ…йЎ»ж”ҫзҪ®еңЁ<head>ж ҮзӯҫеҜ№дёӯпјҢеҗҰеҲҷжҸҗдәӨиЎЁеҚ•ж—¶жҖ»жҳҜдјҡж–°ејҖзӘ—еҸЈгҖӮ
зӨәдҫӢеҰӮдёӢ пјҡ
<html>
<head>
<title>ж Үйўҳ</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
еҲҶдә«еҲ°пјҡ





зӣёе…іжҺЁиҚҗ
иҝҷжҳҜдёҖж¬ҫж•ҲжһңйқһеёёзӮ«й…·зҡ„jQueryе“Қеә”ејҸиҮӘйҖӮеә”жЁЎжҖҒзӘ—еҸЈзү№ж•ҲжҸ’件пјҢиҜҘжЁЎжҖҒзӘ—еҸЈжҸ’件е…ұжңү5з§Қзү№ж•ҲпјҢеҪ“зӮ№еҮ»зү№е®ҡй“ҫжҺҘеҗҺпјҢжЁЎжҖҒзӘ—еҸЈдјҡеҗҺйҖҗжёҗж”ҫеӨ§гҖҒзҝ»иҪ¬зҡ„еҠЁз”»ж•ҲжһңпјҢйқһеёёзҡ„й…·гҖӮ
жң¬зҜҮе®һи·өдёҖдёӘеӨҡеұӮжЁЎжҖҒзӘ—еҸЈпјҢиҖҢдё”жҳҜиҮӘйҖӮеә”зҡ„гҖӮ зӮ№еҮ»йЎөйқўдёҠзҡ„дёҖдёӘжҢүй’®пјҢеј№еҮә第дёҖеұӮиҮӘйҖӮеә”жЁЎжҖҒзӘ—еҸЈгҖӮ еңЁз¬¬дёҖеұӮжЁЎжҖҒзӘ—еҸЈеҶ…еҢ…еҗ«дёҖдёӘжҢүй’®пјҢзӮ№еҮ»иҜҘжҢүй’®еј№еҮә第дәҢеұӮжЁЎжҖҒзӘ—еҸЈпјҢеј№еҮәзҡ„第дәҢеұӮжЁЎжҖҒзӘ—еҸЈдјҡжҢЎдҪҸ第дёҖеұӮжЁЎжҖҒзӘ—еҸЈпјҢеҚі...
CoolSiteпјҡеёҰжңүй…·зӮ«дәӢзү©зҡ„иҮӘйҖӮеә”зҪ‘з«ҷпјҲи§Ҷе·®пјҢеј№еҮәзӘ—еҸЈпјҢжЁЎжҖҒзӘ—еҸЈпјү
web移еҠЁз«ҜејҖеҸ‘пјҢиЎЁеҚ•йӘҢиҜҒпјҢжЁЎжҖҒзӘ—еҸЈпјҢй«ҳеәҰиҮӘйҖӮеә”еј№жЎҶпјҢзЎ®и®ӨжҢүй’®пјҢеҸ–ж¶ҲжҢүй’®пјҢзҝ»ж»ҡеҲ—иЎЁпјҢж»ҡеҠЁеҲ—иЎЁпјҢеҖ’и®Ўж—¶жҢүй’®
вҖң MishkaвҖқе•Ҷеә— ...жЁЎжҖҒзӘ—еҸЈJavaScriptпјҲж·»еҠ еҲ°иҙӯзү©зҜ®пјү 移еҠЁдјҳе…Ҳ еҸӨе°”жҷ® npm еј№жҖ§зӣ’ SVG зҡ„Photoshop зӯ–жҷ®жһ— иҮӘйҖӮеә”и®ҫи®Ў еӣҫзүҮдјҳеҢ– и§ҶзҪ‘иҶңдјҳеҢ– иҮӘйҖӮеә”еӣҫеғҸпјҲеҜ№еӣҫеғҸдҪҝз”Ёж Үзӯҫпјү иҫ…еҠ©еҠҹиғҪ жЁЎжқҝзҡ„еёғеұҖе’ҢеҺҹеһӢ
жЁЎжҖҒзӘ—еҸЈгҖӮ еҪ’дёҖеҢ–еҲ—еҚ°ж ·ејҸе®үиЈ…жіЁж„ҸпјҡдёәдәҶдҪҝз”ЁжңҚеҠЎеҷЁпјҢеҝ…йЎ»е®үиЈ… гҖӮеңЁжҺ§еҲ¶еҸ°дёҠпјҡ git clone --recursive https://github.com/banquito/naranju.gitcd naranjunpm installbower installgrunt**еҝ…йЎ»е®үиЈ…Grunt-cli ** ...
еҸҳжҚўиЎЁ дҪҝз”Ё Gulp жһ„е»әеҷЁгҖҒSCSS йў„... жЁЎжҖҒзӘ—еҸЈпјҲе‘јеҸ«йЎәеәҸгҖҒжҲҗжң¬и®Ўз®—гҖҒйҡҗз§Ғж”ҝзӯ–пјү жӮЁжғідёәжӮЁзҡ„дјҒдёҡејҖеұ•зұ»дјјзҡ„йЎ№зӣ®еҗ—пјҹ иҒ”зі»жҲ‘们пјҒ иҒ”зі»дәәпјҡз”өеӯҗйӮ®д»¶пјҡ з”өжҠҘпјҡ@ Wolf090685 SkypeпјҡWolf0985e2e4 Viberпјҡ+375291600313
6. жЁЎжҖҒе’ҢйқһжЁЎжҖҒзӘ—еҸЈй—®йўҳ 3 7. firefoxдёҺIEзҡ„зҲ¶е…ғзҙ (parentElement)зҡ„еҢәеҲ« 3 8. document.formName.item(вҖқitemNameвҖқ) й—®йўҳ 3 9. йӣҶеҗҲзұ»еҜ№иұЎй—®йўҳ 3 10. иҮӘе®ҡд№үеұһжҖ§й—®йўҳ 3 11. input.typeеұһжҖ§й—®йўҳ 3 12. event...
дёәжӮЁжҸҗдҫӣvxe-tablevueиЎЁж ји§ЈеҶіж–№жЎҲдёӢиҪҪпјҢvxe-tableжҳҜдёҖдёӘеҹәдәҺvueзҡ„иЎЁж јз»„д»¶пјҢж”ҜжҢҒеўһеҲ ж”№жҹҘгҖҒиҷҡжӢҹж»ҡеҠЁгҖҒжҮ’еҠ иҪҪгҖҒеҝ«жҚ·иҸңеҚ•гҖҒж•°жҚ®ж ЎйӘҢгҖҒж ‘еҪўз»“жһ„гҖҒжү“еҚ°еҜјеҮәгҖҒиЎЁеҚ•жёІжҹ“гҖҒж•°жҚ®еҲҶйЎөгҖҒжЁЎжҖҒзӘ—еҸЈгҖҒиҮӘе®ҡд№үжЁЎжқҝгҖҒзҒөжҙ»зҡ„й…ҚзҪ®йЎ№гҖҒ...
еңЁжңӘжқҘпјҢж·ұеәҰеӯҰд№ еҸҜиғҪдјҡйқўдёҙдёҖдәӣз ”з©¶зғӯзӮ№е’ҢжҢ‘жҲҳпјҢеҰӮиҮӘзӣ‘зқЈеӯҰд№ гҖҒе°Ҹж ·жң¬еӯҰд№ гҖҒиҒ”йӮҰеӯҰд№ гҖҒиҮӘеҠЁжңәеҷЁеӯҰд№ гҖҒеӨҡжЁЎжҖҒеӯҰд№ гҖҒиҮӘйҖӮеә”еӯҰд№ гҖҒйҮҸеӯҗжңәеҷЁеӯҰд№ зӯүгҖӮиҝҷдәӣз ”з©¶ж–№еҗ‘е°ҶжҺЁеҠЁж·ұеәҰеӯҰд№ жҠҖжңҜзҡ„иҝӣдёҖжӯҘеҸ‘еұ•е’Ңеә”з”ЁгҖӮ
еңЁжңӘжқҘпјҢж·ұеәҰеӯҰд№ еҸҜиғҪдјҡйқўдёҙдёҖдәӣз ”з©¶зғӯзӮ№е’ҢжҢ‘жҲҳпјҢеҰӮиҮӘзӣ‘зқЈеӯҰд№ гҖҒе°Ҹж ·жң¬еӯҰд№ гҖҒиҒ”йӮҰеӯҰд№ гҖҒиҮӘеҠЁжңәеҷЁеӯҰд№ гҖҒеӨҡжЁЎжҖҒеӯҰд№ гҖҒиҮӘйҖӮеә”еӯҰд№ гҖҒйҮҸеӯҗжңәеҷЁеӯҰд№ зӯүгҖӮиҝҷдәӣз ”з©¶ж–№еҗ‘е°ҶжҺЁеҠЁж·ұеәҰеӯҰд№ жҠҖжңҜзҡ„иҝӣдёҖжӯҘеҸ‘еұ•е’Ңеә”з”ЁгҖӮ
JS Nativeж»‘еқ— :right_arrow: JS Mobileжұүе ЎиҸңеҚ•пјҢж— зӘ—еҸЈж»ҡеҠЁ :right_arrow: JSжЁЎжҖҒеҪўејҸеӣ жӯӨпјҢеңЁиҝҷз§ҚеёғеұҖдёӯпјҢжҲ‘зҡ„дё»иҰҒд»»еҠЎжҳҜеҲ¶дҪңи§Ҷе·®ж•ҲжһңпјҢеғҸJSиҝҷж ·зҡ„JSзј–з ҒпјҢдҫӢеҰӮ移еҠЁиҸңеҚ•пјҢж»‘еқ—пјҢеҠЁз”»пјҢжЁЎжҖҒе‘Ҫд»ӨеҪўејҸгҖӮ
10)жүҖжңүеј№еҮәзҡ„жЁЎжҖҒзӘ—еҸЈзҺ°еңЁеҸҜж №жҚ®еҶ…е®№иҮӘеҠЁи°ғж•ҙй«ҳеәҰеҸҠе®ҪеәҰ,жқңз»қж—§зүҲжң¬еңЁдёҖдәӣжөҸи§ҲеҷЁдёӢжҳҫзӨәзӘ—еҸЈеҶ…е®№дёҚе®Ңе…Ёзҡ„BUGгҖӮ 11)еҜје…ҘWordеҠҹиғҪеҚҮзә§еҲ°V2.0,дҝ®жӯЈеҜје…ҘеҗҺжңүдәӣж ·ејҸеҜје…ҘдёҚе®Ңе…Ёзҡ„й—®йўҳ,еҗҢж—¶дјҳеҢ–дәҶеҜје…Ҙwordж–ҮжЎЈж—¶зҡ„жҖ§иғҪ! 12)...
10)жүҖжңүеј№еҮәзҡ„жЁЎжҖҒзӘ—еҸЈзҺ°еңЁеҸҜж №жҚ®еҶ…е®№иҮӘеҠЁи°ғж•ҙй«ҳеәҰеҸҠе®ҪеәҰ,жқңз»қж—§зүҲжң¬еңЁдёҖдәӣжөҸи§ҲеҷЁдёӢжҳҫзӨәзӘ—еҸЈеҶ…е®№дёҚе®Ңе…Ёзҡ„BUGгҖӮ 11)еҜје…ҘWordеҠҹиғҪеҚҮзә§еҲ°V2.0,дҝ®жӯЈеҜје…ҘеҗҺжңүдәӣж ·ејҸеҜје…ҘдёҚе®Ңе…Ёзҡ„й—®йўҳ,еҗҢж—¶дјҳеҢ–дәҶеҜје…Ҙwordж–ҮжЎЈж—¶зҡ„жҖ§иғҪ! ...
3) дҝ®жӯЈдҪҝз”ЁshowModalDialogжЁЎжҖҒзӘ—еҸЈжү“ејҖжҺ§д»¶жүҖеңЁйЎөйқўж—¶жҺ§д»¶ж— жі•дҪҝз”Ёзҡ„BUGгҖӮ <br> 2007/7/31 Version 3.2.6 Free <br>Updates: 1) дҝ®жӯЈжҸ’е…ҘдҝЎзәёеҠҹиғҪдёӯжҸ’е…Ҙз©әзҷҪд№ӢеҗҺеҸій”®иҸңеҚ•еӨұж•Ҳзҡ„BUGгҖӮ 2) ...
1.jqueryд»ҝdivйҖҸжҳҺжЁЎжҖҒеј№еҮәзӘ—жҸ’件дёӢиҪҪ 2.jqueryе®һзҺ°еӨҡйЈҺж јж¶ҲжҒҜеј№еҮәжЎҶжҸ’件jGrowlдёӢиҪҪ 3.jQueryеј№еҮәеұӮжҸ’件PopupDiv-v1.0дёӢиҪҪ(ж”ҜжҢҒajaxгҖҒеұ…дёӯзӯүж•Ҳжһң) 4.jQueryи¶…зӮ«ж·Ўе…Ҙж·ЎеҮәж•ҲжһңDIVжёҗеҸҳеұ…дёӯеј№еҮәжЎҶжҸ’件дёӢиҪҪ 5....