[转:http://blog.csdn.net/shenshen123jun/article/details/21626315]
<input type="file" accept="application/msword"><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
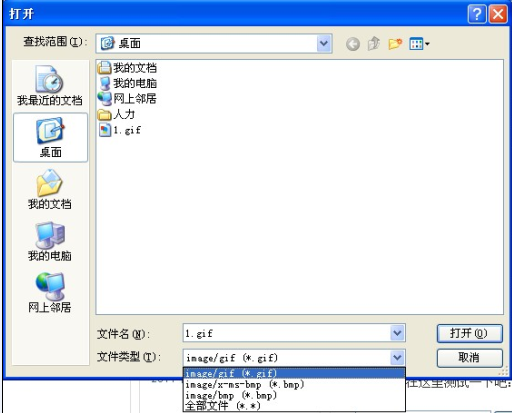
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif /></form>, image/x-ms-bmp, image/bmp"







相关推荐
注意:input[type=file] 标签中的属性accept=application/msword,application/pdf 在pc上正常,但是在手机ios和android上这个文件格式限制会被忽略,所以需要在js中增加格式的判断,以及对应显示样式的设置.(我也是刚...
创建一个 <input> 元素必须同时设定 type 属性。因为微软规定 <input> 元素的 type 只能写一次。 jQuery 代码: // 在 IE 中无效: $("<input>").attr("type", "checkbox"); // 在 IE 中有效: $("<input type='...
vue移动端input上传视频、音频,供大家参考,具体内容如下 ... <div class=title>现场视频</div> <div class=upLoad> ... id=pop_video type=file accept=video/* capture=camcorder v-on:change=getVideo
<input accept="image/*" capture="camera" id="imgFile" name="imgFile" type="file"> 用安卓的 webView 控件来显示h5网页 然后给webView 设置WebChromeClient WebChromeClient 主要处理解析,渲染网页等浏览器做...
<template> <div> <input type="file" id="upload" accept="image" @change="upload" /> </div> </template> <script> export default { data() { return { picValue:{}, headerImage:'' }; }, ...
1、使用input透明覆盖法 将input的z-index设置为1...input type=file @change=picUpload($event) accept=image/* /> </p> .uploadImg { width: 100%; height: 1.46rem; position: relative; input { widt
input type=file d=file_input @change=importf(this) accept=.csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel /> </div> <div click=fileBtn>上传到服务器...
下面我们了解一下,多图...input id=upload type=file accept=image/* multiple=multiple> <button class=btn>点击上传</button> </div> <div class=img-box> <!-- 存放预览图片 --> </div>
通过ajaxSubmit和uploadPreview实现图片上传并且在页面上显示,jdk1.8,可运行
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能。 效果图如下: ... ...input type=file class=file id=fileInput multiple accept=image/png, image/jpeg, ima
项目中用的element 的框架,然后在项目有一个添加数据...input class=file name=file type=file accept=image/png,image/gif,image/jpeg @change=update/> let file = e.target.files[0]; let param = new Form
简单到延伸 最新需要js 文件压缩图片上传 以前没搞过,新手把学习过程分享 一.选择图片并显示 ...input id=imginput type=file accept=image/* onchange=showImg(this)> <div id=img1> <canvas cl
PC端上传文件多半用插件,引入flash都没关系,但是移动端要是还用各种冗余的插件估计得被喷死,项目里面需要做图片上传的功能,既然H5已经有...input type=file name=fileToUpload class=fileToUpload accept=image/*
s上传文件,并且转为base64码,用到fieRead,input type=file <!--accept只能与file配合使用。它可以限制上传的文件类型 当然你也可以写成 accept="image/*"--> <input type="file" id="myimg" ...
input id="File1" type="file" accept=".xls,.doc,.txt,.pdf" /> 这样选择的时候默认会显示为这样: 文件选择框内只显示出你自定义文件类型的文件,也还比较方便。 不过这只是最简单的掩人耳目的做法,还是能...
本文实例为大家分享了vue移动端图片裁剪上传的具体代码,供大家参考,具体内容如下 1.安装cropperjs依赖库 ...input class=file ref=file type=file accept=image/* @change=uploadChange> <div class
accept ( { name : 'my file.png' , type : 'image/png'} , 'image/*' ) // => trueaccept ( { name : 'my file.json' , type : 'application/json'} , 'image/*' ) // => falseaccept ( { name : 'my file.srt' , ...
input id=upload_file type=file style=display: none; accept='image/*' name=file @change=fileChange($event)/> <div class=image-item click=showActionSheet()> <div class=image-up></div> </div> <div...
<input type="file" name="file1"> <input type="hidden" name="fname"> <input type="submit" name="Submit" value="上传" ...></form> 用到的变量: filepath 默认值uploadface 属性hiden act 默认值upload ...