圣杯布局和双飞翼布局一直是前端面试的高频考点,圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章 《In Search of the Holy Grail》。 比起双飞翼布局,它的起源不是源于对页面的形象表达。在西方,圣杯是表达“渴求之物”的意思,可以说是灵感来自于页面渲染。
效果图

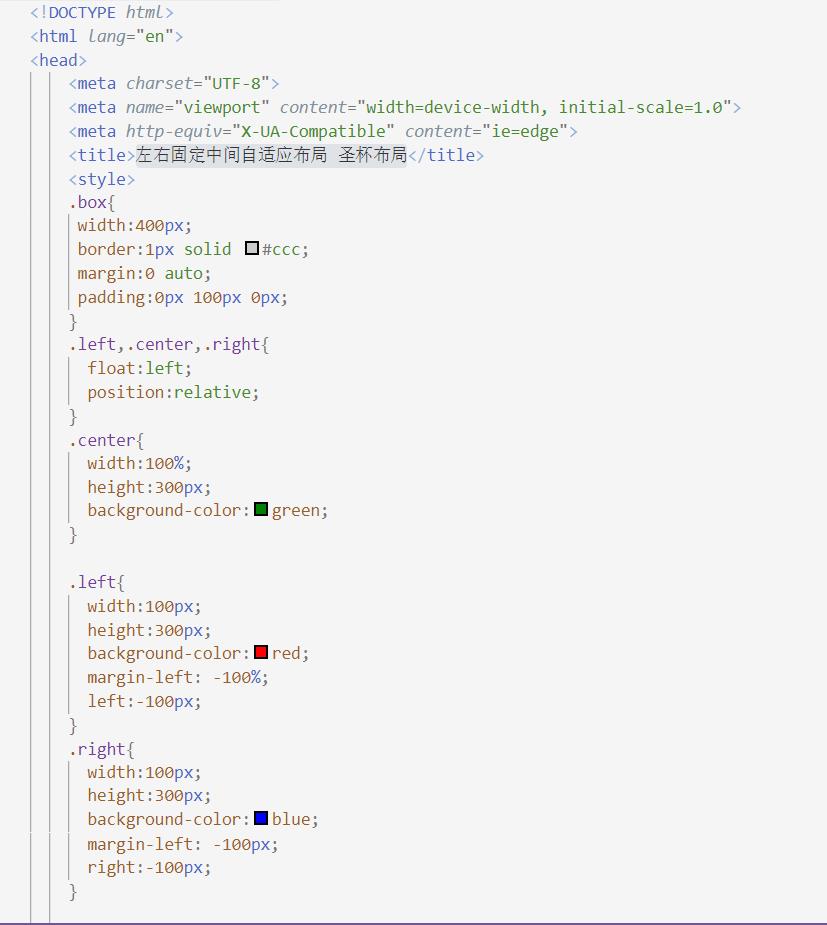
HTML结构架


作者:ZT酱
链接:https://juejin.im/post/5cd66d2551882568666df6c6
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
转载于:https://my.oschina.net/u/4130315/blog/3048351
分享到:



相关推荐
然而,要实现一个成功的流动布局,设计师需要对CSS有深入的理解,并且在实践中不断学习和应用新技术和方法。随着技术的进步,流动布局的实现方式和最佳实践也在不断发展,设计师必须保持学习的态度,以确保他们的...
DIV+CSS教程——第一天XHTML_CSS基础知识
在IT领域,CSS(Cascading Style Sheets)是网页设计不可或缺的一部分,用于控制网页的布局和外观。"快速掌握css"教程旨在帮助学习者在短时间内理解并熟练运用CSS技术。以下是一些关于CSS的重要知识点,结合"五日...
这个压缩包“纯CSS清爽新闻列表布局——给新手看.rar”显然是为了帮助初学者掌握如何使用CSS来创建一个清晰、简洁的新闻列表布局。下面我们将深入探讨CSS在构建这种布局中的关键知识点。 1. **CSS盒模型**:在CSS中...
CSS 元素定位教程 一、什么是 CSS 元素定位? CSS 元素定位是指在 HTML 文档中对元素的位置进行控制和设置的过程。通过使用 position 属性,可以将元素定位到特定的位置,以实现布局和设计的需求。 二、position ...
高效学习CSS布局之道:通过244个范例掌握网页样式与布局技术
【标题】"高级网站设计师手写代码篇(div+css布局)"涵盖了网站设计的核心技术——HTML中的div元素与CSS样式的应用,是构建网页布局的关键。Div元素,全称division,意为“分区”,在HTML中常作为容器,用于组合其他...
《CSS网站布局实战》这本书是Web开发者们学习和提升CSS布局技能的重要参考资料。该实例源码包包含了书中各个章节的实战示例代码,为读者提供了实际操作和理解CSS布局概念的平台。通过深入研究这些源码,我们可以深入...
在网页设计领域,CSS(Cascading Style Sheets)布局是构建网页结构的关键技术。"利用CSS布局到底有多难?" 这个标题暗示了我们在探讨一个常见的挑战:如何有效地使用CSS来创建美观且功能完备的网页布局。这篇博客...
#### 十一、网页设计DIV+CSS——第9天:第一个CSS布局实例 - **布局规划**:先规划整个页面的大致布局结构。 - **body样式定义**:为`<body>`元素定义全局样式,如背景色、字体大小等。 - **主要div定义**:根据布局...
CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与...
"布局之美~~40个CSS布局源码" 是一个资源集合,提供了40个不同的CSS布局示例,旨在帮助开发者深入理解和掌握CSS布局技巧。这些案例涵盖了各种常见的网页布局模式,对于初学者和有经验的开发者来说都是极好的学习材料...
"别具光芒——CSS属性、浏览器兼容与网页布局"这个主题涵盖了三个核心概念:CSS属性、浏览器兼容性和网页布局。 首先,我们来详细探讨CSS属性。CSS提供了无数的属性,如颜色、字体、大小、位置等,这些属性共同决定...
在网页设计领域,传统的`table`布局曾是构建网页结构的主要方式,但随着Web标准的发展,`div`结合`CSS`布局(层叠样式表)逐渐成为主流。`table`布局虽然简单易用,但在复杂性和可维护性上存在诸多问题,如不易控制...
《CSS网站布局实录》第二版是一本深入探讨CSS在网页布局中的应用的专业书籍。它主要涵盖了以下几个核心知识点: 1. **CSS基础**:书中首先介绍了CSS的基础概念,包括选择器、属性和值,这些都是理解和编写CSS样式的...
在提到的"Ext 制作的CSS布局编辑器"中,我们可以推断这是一个基于ExtJS开发的工具,允许用户可视化地设计和编辑CSS布局。 CSS布局是网页设计的核心,它决定了元素在页面上的排列方式。传统的CSS布局方法包括流式...
你正在学习 CSS 布局吗?是不是还不能完全掌握纯 CSS 布局?通常有两种情况阻碍你的学习: 第一种可能是你还没有理解 CSS 处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构, 然后...
此为《高效学习CSS布局之道——通过244个范例掌握网页样式与布局技术》一书的配套光盘,读者可自由取其示例文件做学习、研究之用。 CSS控制元素的大小; CSS控制元素的定位; CSS控制元素的布局; CSS...
在网页设计领域,`div+css`布局是一种广泛使用的页面构造技术,它将内容与表现分离,提高了网页的可维护性和可扩展性。本资源包“div+css布局大全”显然是一个全面介绍这一主题的学习资料集合,包含了从基础到进阶的...
在IT行业中,CSS(Cascading Style Sheets)是网页设计不可或缺的一部分,用于控制网页的样式、布局和呈现。本资源“高效学习css布局之道 源代码”旨在帮助你深入理解CSS布局,并通过源代码实践来提升你的技能。以下...