- ŠÁĆŔžł: 85634 ŠČí
- ŠÇžňłź:

- ŠŁąŔç¬: ňîŚń║Č
-

šĄżňî║šëłňŁŚ
- ŠłĹšÜäŔÁäŔ«» ( 0)
- ŠłĹšÜäŔ«║ňŁŤ ( 0)
- ŠłĹšÜäÚŚ«šşö ( 0)
ňşśŠíúňłćš▒╗
- 2020-02 ( 1)
- 2020-01 ( 45)
- 2019-12 ( 61)
- ŠŤ┤ňĄÜňşśŠíú...
ŠťÇŠľ░Ŕ»äŔ«║
ŠĆÉňł░ňĄęŠ░öÚóäŠŐąŠťŹňŐí´╝Ĺń╗ČšČČńŞÇňĆŹň║öŠś»ňżłš«ÇňŹĽšÜäńŞÇńެŠťŹňŐíňĽŐ´╝«ň돚ŻĹńŞŐŠťëňĄžŠŐŐšÜäňĄęŠ░öÚóäŠŐą API ňĆ»ń╗ąšŤ┤ŠÄąńŻ┐šöĘ´╝ëň┐ůŔŽüňÄ╗ńŻ┐šöĘ Knative ŠÉ×ńŞÇňąŚňÉŚ´╝芣ÇÚŞíšöĘšëŤňłÇ´╝čňůłńŞŹŔŽüšŁÇŠÇą´╝Ĺń╗ČňůłšťőńŞÇńŞőň«×ÚÖůšÜäňçáńެňť║ŠÖ»ÚťÇŠ▒é´╝Ü
* ňť║ŠÖ»ÚťÇŠ▒é1´╝ÜŠá╣ŠŹ«ňŻôňť░ňÄćň╣┤šÜäňĄęŠ░öń┐íŠü»´╝îÚóäŠÁőŠśÄň╣┤ňĄžŔç┤šÜäÚźśŠŞęňł░ŠŁąšÜ䊌ÂÚŚ┤
* ňť║ŠÖ»ÚťÇŠ▒é2´╝ÜŔ┐ĹŠŁąňĄęŠ░öňĄÜňĆś´╝îňŽéŠ×ťŠśÄňĄęńŞőÚŤĘ´╝îŔâŻňÉŽňťĘŠŚęńŞŐńŞŐšĆşň돴╝îš╗ÖŠłĹńŞÇńެňŞŽń╝׊ĆÉÚćĺÚÇÜščą
* ňť║ŠÖ»ÚťÇŠ▒é3´╝ÜÚóćň»╝ňĆĹŔ»Ł´╝ÜŠťÇŔ┐Ĺš╗ĆŠÁÄńŞŹŠÖ»Š░ö´╝îňůČňĆŞŔ┤óňŐíš┤žň╝á´╝îÚéúńެŠťŹňŐíňÖĘ´╝îńŻáń╗ČŠĆÉńżŤňĄęŠ░öŃÇüŔĚ»ňćÁšşëŠťŹňŐíšÜäÚéúňçáńެň░ĆšĘőň║ĆńŞÇŔÁĚšöĘňÉž´╝îńŻćŔŽüń┐ŁŔ»üŠşúňŞŞŠĆÉńżŤŠťŹňŐíŃÇé
ń╗ÄńŞŐÚŁóšÜäڝNJ▒é´╝Ĺń╗ČňůÂň«×ňĆĹšÄ░´╝îŔŽüňüÜňąŻńŞÇńެňĄęŠ░öÚóäŠŐąšÜ䊝ŹňŐí´╝îń╣čÚŁóńŞ┤ňćůň┐ž´╝łŔÁäŠ║Éš┤žš╝║´╝ëňĄľŠéú´╝łÚťÇŠ▒éňó×ňŐá´╝ë´╝îň╣ÂńŞŹŠś»Úéúń╣łš«ÇňŹĽšÜäŃÇéńŞŹŔ┐çšÄ░ňťĘŠŤ┤ńŞŹŔŽüšŁÇŠÇą´╝Ĺń╗ČňĆ»ń╗ąńŻ┐šöĘ Knative ňŞ«ńŻáŔžúňć│ńŞŐÚŁóšÜäÚŚ«ÚóśŃÇé
**ňů│Úö«Ŕ»Ź**´╝ÜňĄęŠ░öŠčąŔ»óŃÇüŔíĘŠá╝ňşśňéĘ´╝îÚÇÜÚüôŠťŹňŐí´╝îń║őń╗ÂÚÇÜščą
ňť║ŠÖ»ÚťÇŠ▒é
----
ÚŽľňůłŠłĹń╗ČŠŁąŠĆĆŔ┐░ńŞÇńŞőŠłĹń╗ČŔŽüňüÜšÜäňĄęŠ░öŠťŹňŐíňť║ŠÖ»ÚťÇŠ▒é´╝Ü
### 1\. ŠĆÉńżŤň»╣ňĄľšÜäňĄęŠ░öÚóäŠŐą RESTful API
* Šá╣ŠŹ«ňčÄňŞéŃÇüŠŚąŠťčŠčąŔ»ó´╝łŠö»ŠîüŠť¬ŠŁą 3 ňĄę´╝ëňŤŻňćůňčÄňŞéňĄęŠ░öń┐íŠü»
* ńŞŹÚÖÉňłÂŠčąŔ»óŠČ튼░´╝îŠö»ŠîüŔżâňĄžň╣ÂňĆĹŠčąŔ»ó´╝ł1000´╝ë
### 2\. ňĄęŠ░öŔ«óÚśůŠĆÉÚćĺ
* Ŕ«óÚśůňŤŻňćůňčÄňŞéňĄęŠ░öń┐íŠü»´╝îŠá╣ŠŹ«ň«×ÚÖůŔ«óÚśůňčÄňŞéňî║ňčč´╝îŠĆÉÚć劜ÄňĄęńŞőÚŤĘňŞŽń╝×
* ńŻ┐šöĘÚĺëÚĺëŔ┐ŤŔíîÚÇÜščą
ŠĽ┤ńŻôŠ×Š×ä
----
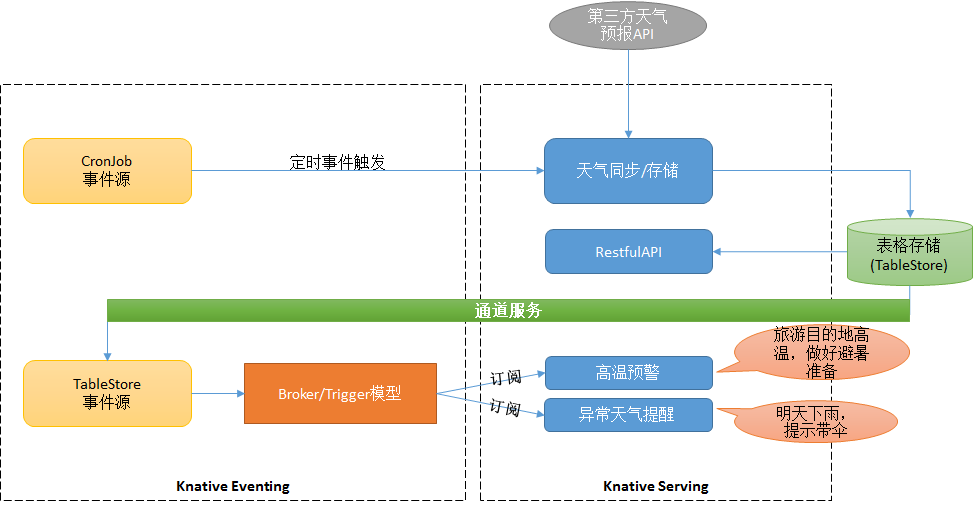
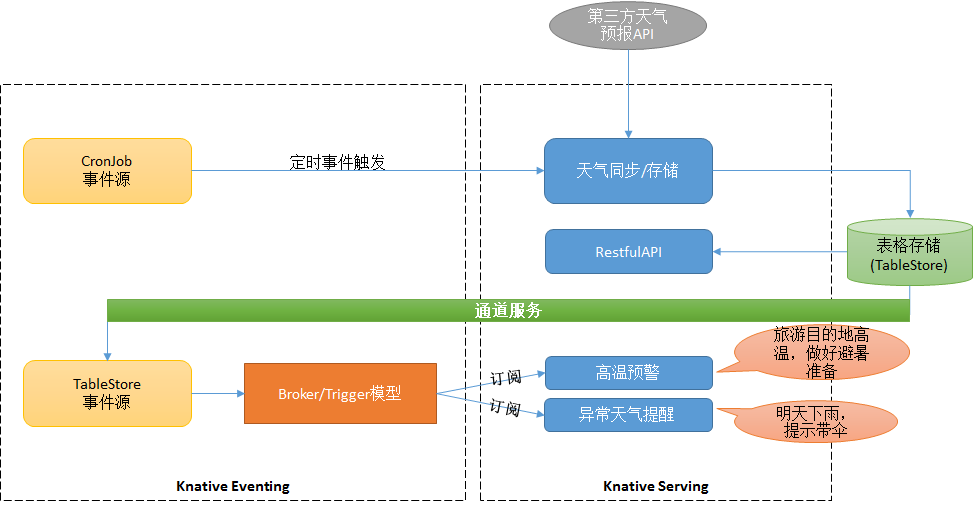
Šťëń║ćڝNJ▒é´╝îÚéúŠłĹń╗Čň░▒ň╝ÇňžőňŽéńŻĽňč║ń║Ä Knative ň«×šÄ░ňĄęŠ░öŠťŹňŐíŃÇ銳Ĺń╗ČňůłšťőńŞÇńŞőŠĽ┤ńŻôŠ×Š×ä´╝Ü

* ÚÇÜŔ┐ç CronJob ń║őń╗Š║É´╝ĆÚÜö 3ńެ ň░ĆŠŚÂň«ÜŠŚÂňĆĹÚÇüň«ÜŠŚÂń║őń╗´╝îň░ćňŤŻňćůňčÄňŞéŠť¬ŠŁą3ňĄęšÜäňĄęŠ░öń┐íŠü»´╝îňşśňéĘŠŤ┤Šľ░ňł░ŔíĘŠá╝ňşśňéĘ
* ŠĆÉńżŤ RESTful API ŠčąŔ»óňĄęŠ░öń┐íŠü»
* ÚÇÜŔ┐çŔíĘŠá╝ňşśňéĘŠĆÉńżŤšÜäÚÇÜÚüôŠťŹňŐí´╝îň«×šÄ░ TableStore ń║őń╗Š║É
* ÚÇÜŔ┐ç Borker/Trigger ń║őń╗ÂÚę▒ňŐĘŠĘíň×ő´╝îŔ«óÚśůšŤ«ŠáçňčÄňŞéňĄęŠ░öń┐íŠü»
* Šá╣ŠŹ«Ŕ«óÚśůŠöÂňł░šÜäňĄęŠ░öń┐íŠü»Ŕ┐ŤŔíîÚĺëÚĺëŠÂłŠü»ÚÇÜščąŃÇéňŽéŠśÄňĄęńŞőÚŤĘ´╝îŠĆÉšĄ║ňŞŽń╝ךşë
ŠĆÉńżŤň»╣ňĄľšÜäňĄęŠ░öÚóäŠŐą RESTful API
---------------------
### ň»╣ŠÄąÚźśňżĚň╝ÇŠöżň╣│ňĆ░ňĄęŠ░öÚóäŠŐą API
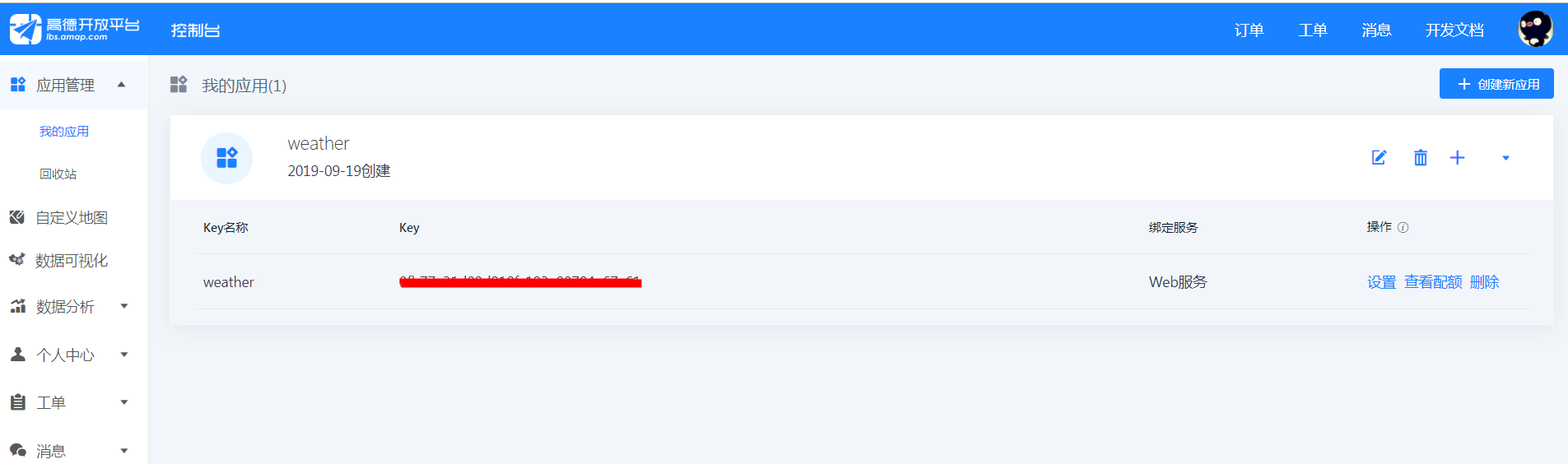
ŠčąŔ»óňĄęŠ░öšÜä API ŠťëňżłňĄÜ´╝îŔ┐ÖÚçĹń╗ČÚÇëŠőęÚźśňżĚň╝ÇŠöżň╣│ňĆ░ŠĆÉńżŤšÜäňĄęŠ░öŠčąŔ»ó API´╝îńŻ┐šöĘš«ÇňŹĽŃÇüŠťŹňŐíšĘ│ň«Ü´╝îň╣ÂńŞöŔ»ąňĄęŠ░öÚóäŠŐą API Š»ĆňĄęŠĆÉńżŤ 100000 ňůŹŔ┤╣šÜäŔ░âšöĘÚçĆ´╝îŠö»ŠîüňŤŻňćů 3500 ňĄÜńެňî║ňččšÜäňĄęŠ░öń┐íŠü»ŠčąŔ»óŃÇéňĆŽňĄľÚźśňżĚň╝ÇŠöżň╣│ňĆ░´╝îÚÖĄń║ćňĄęŠ░öÚóäŠŐą´╝îŔ┐śňĆ»ń╗ąŠĆÉńżŤ ip ň«ÜńŻŹŃÇüŠÉťš┤󊝏ňŐíŃÇüŔĚ»ňżäŔžäňłĺšşë´╝îŠäčňů┤ŔÂúšÜäń╣čňĆ»ń╗ąšáöšęÂńŞÇńŞőšÄęŠ│ĽŃÇé
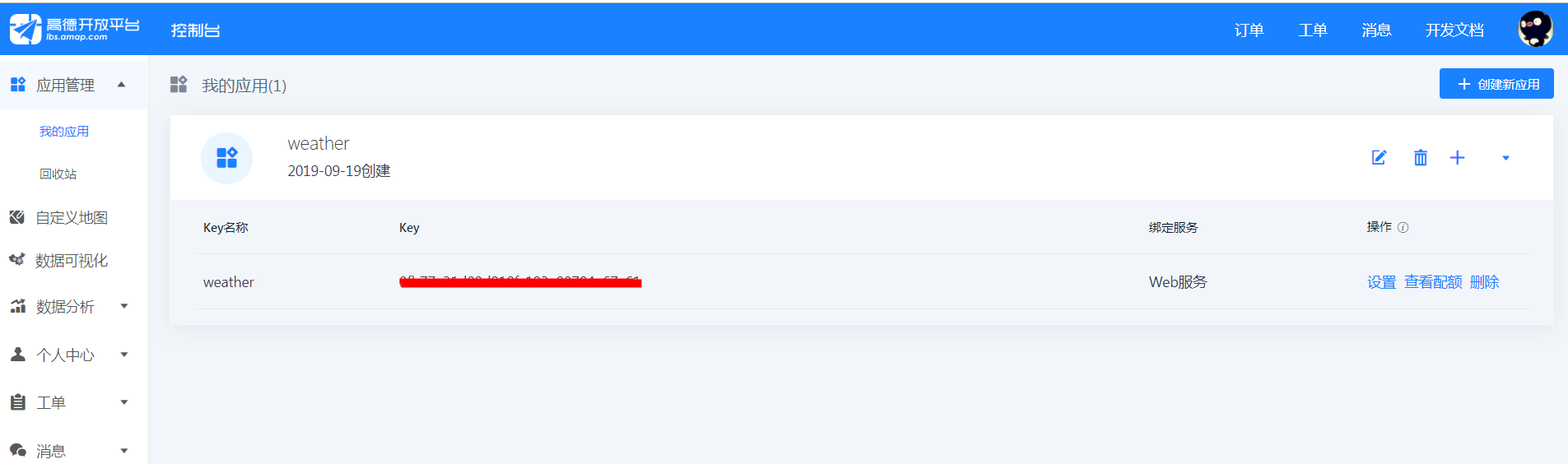
šÖ╗ňŻĽÚźśňżĚň╝ÇŠöżň╣│ňĆ░:┬á[https://lbs.amap.com](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Flbs.amap.com)´╝î ňłŤň╗║ň║öšöĘ´╝îŔÄĚňĆľ Key ňŹ│ňĆ»´╝Ü

ŔÄĚňĆľKeyń╣őňÉÄ´╝îňĆ»ń╗ąšŤ┤ŠÄąÚÇÜŔ┐çurlŔ«┐ÚŚ«´╝Ü[https://restapi.amap.com/v3/weather/weatherInfo?city=110101&extensions=all&key=<](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Frestapi.amap.com%2Fv3%2Fweather%2FweatherInfo%3Fcity%3D110101%26amp%3Bextensions%3Dall%26amp%3Bkey%3D)šöĘŠłĚkey>´╝îŔ┐öňŤ×ňĄęŠ░öń┐íŠü»ŠĽ░ŠŹ«ňŽéńŞő´╝Ü
```
{
"status":"1",
"count":"1",
"info":"OK",
"infocode":"10000",
"forecasts":[
{
"city":"ŠŁşňĚ×ňŞé",
"adcode":"330100",
"province":"ŠÁÖŠ▒č",
"reporttime":"2019-09-24 20:49:27",
"casts":[
{
"date":"2019-09-24",
"week":"2",
"dayweather":"ŠÖ┤",
"nightweather":"ňĄÜń║Ĺ",
"daytemp":"29",
"nighttemp":"17",
"daywind":"ŠŚáÚúÄňÉĹ",
"nightwind":"ŠŚáÚúÄňÉĹ",
"daypower":"ÔëĄ3",
"nightpower":"ÔëĄ3"
},
...
]
}
]
}
```

### ň«ÜŠŚÂňÉąň╣ŠŤ┤Šľ░ňĄęŠ░öń┐íŠü»
#### ňÉąň╣ŠŤ┤Šľ░ňĄęŠ░öń┐íŠü»
Ŕ»ąňŐčŔâŻńŞ╗ŔŽüň«×šÄ░ň»╣ŠÄąÚźśňżĚň╝ÇŠöżň╣│ňĆ░ňĄęŠ░öÚóäŠŐą API´╝î ŔÄĚňĆľňĄęŠ░öÚóäŠŐąń┐íŠü»´╝îňÉÂň»╣ŠÄąÚś┐Úçîń║ĹŔíĘŠá╝ňşśňéĘŠťŹňŐí´╝łTableStore´╝ë´╝îšöĘń║ÄňĄęŠ░öÚóäŠŐąŠĽ░ŠŹ«ňşśňéĘŃÇéňůĚńŻôŠôŹńŻťňŽéńŞő´╝Ü
* ŠÄąŠö CloudEvent ň«ÜŠŚÂń║őń╗Â
* ŠčąŔ»óňÉäńެňî║ňččňĄęŠ░öń┐íŠü»
* ň░ćňĄęŠ░öń┐íŠü»ňşśňéĘŠłľŔÇůŠŤ┤Šľ░ňł░ŔíĘŠá╝ňşśňéĘ
ňťĘ Knative ńŞş´╝Ĺń╗ČňĆ»ń╗ąšŤ┤ŠÄąňłŤň╗║ŠťŹňŐíňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-store
namespace: default
spec:
template:
metadata:
labels:
app: weather-store
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-store:1.2
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
- name: WEATHER_API_KEY
value: xxx
```

ňů│ń║ÄŠťŹňŐíňůĚńŻôň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/weather-store](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fweather-store)
#### ňłŤň╗║ň«ÜŠŚÂń║őń╗Â
Ŕ┐ÖÚçľŔ«ŞŠťëšľĹÚŚ«´╝ÜńŞ║ń╗Çń╣łńŞŹňťĘŠťŹňŐíńŞşšŤ┤ŠÄąŔ┐ŤŔíîň«ÜŠŚÂŔŻ«Ŕ»ó´╝îÚŁ×ŔŽüÚÇÜŔ┐ç Knative Eventing ŠÉ×ńŞÇńެň«ÜŠŚÂń║őń╗ÂŔžŽňĆĹŠëžŔíîŔ░âšöĘ´╝čÚéúŠłĹń╗ČŔŽüŔ»┤ŠśÄńŞÇńŞő´╝îServerless ŠŚÂń╗úńŞőň░▒Ŕ»ąŔ┐ÖŠáĚšÄę-ŠîëÚťÇńŻ┐šöĘŃÇéňŹâńŞçńŞŹŔŽüňťĘŠťŹňŐíńŞşŠîëšůžń╝áš╗čšÜ䊾╣ň╝Ćšę║ŔĚĹŔ┐Öń║Ťň«ÜŠŚÂń╗╗ňŐí´╝îń║▓´╝îŔ┐ÖŠś»ňťĘŠîüš╗şŠÁ¬Ŕ┤╣Ŕ«íš«ŚŔÁäŠ║ÉŃÇé
ŔĘÇňŻĺŠşúń╝á´╝îńŞőÚŁóŠłĹń╗ČńŻ┐šöĘ Knative Eventing Ŕç¬ňŞŽšÜäň«ÜŠŚÂń╗╗ňŐ튼░ŠŹ«Š║É´╝łCronJobSource´╝ë´╝îŔžŽňĆĹň«ÜŠŚÂňÉąń║őń╗ÂŃÇé
ňłŤň╗║ CronJobSource ŔÁäŠ║É´╝îň«×šÄ░Š»Ć 3 ńެň░ĆŠŚÂň«ÜŠŚÂŔžŽňĆĹňÉąňĄęŠ░öŠťŹňŐí´╝łweather-store´╝ë´╝îWeatherCronJob.yaml ňŽéńŞő´╝Ü
```
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: CronJobSource
metadata:
name: weather-cronjob
spec:
schedule: "0 */3 * * *"
data: '{"message": "sync"}'
sink:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: weather-store
```

ŠëžŔíîňĹŻń╗Ą´╝Ü
```
kubectl apply -f WeatherCronJob.yaml
```

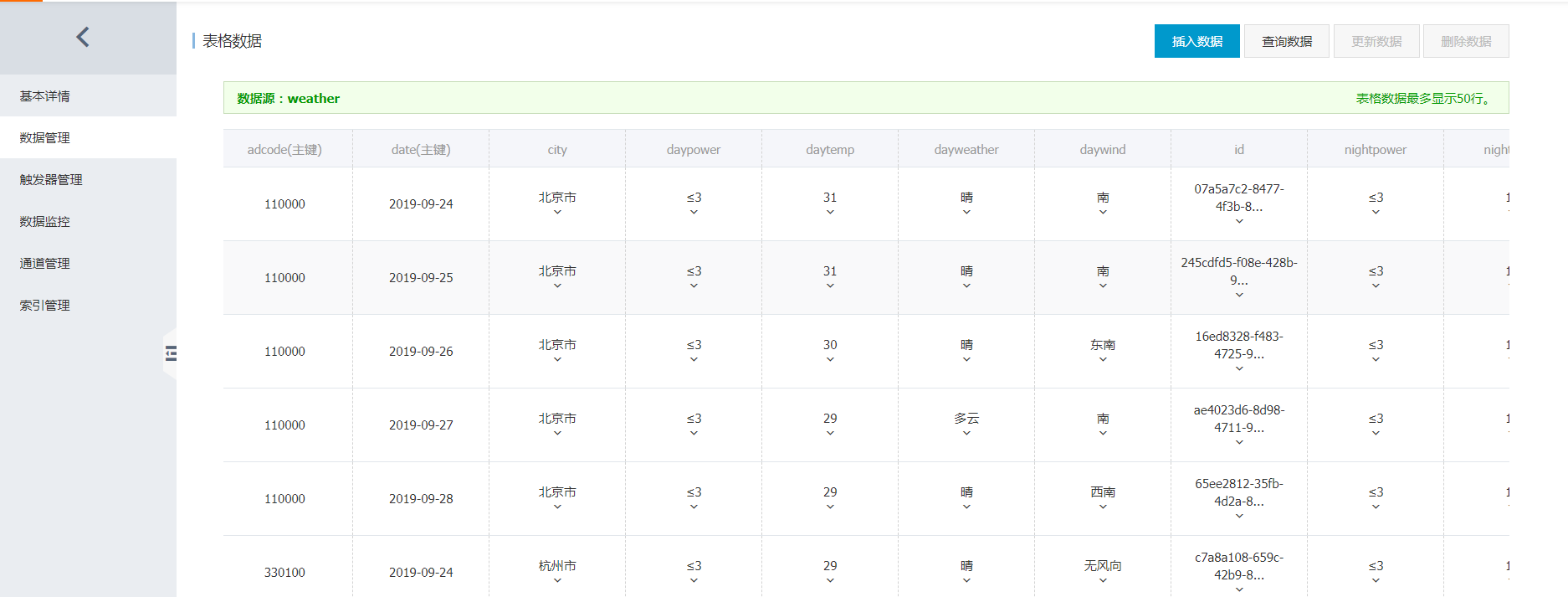
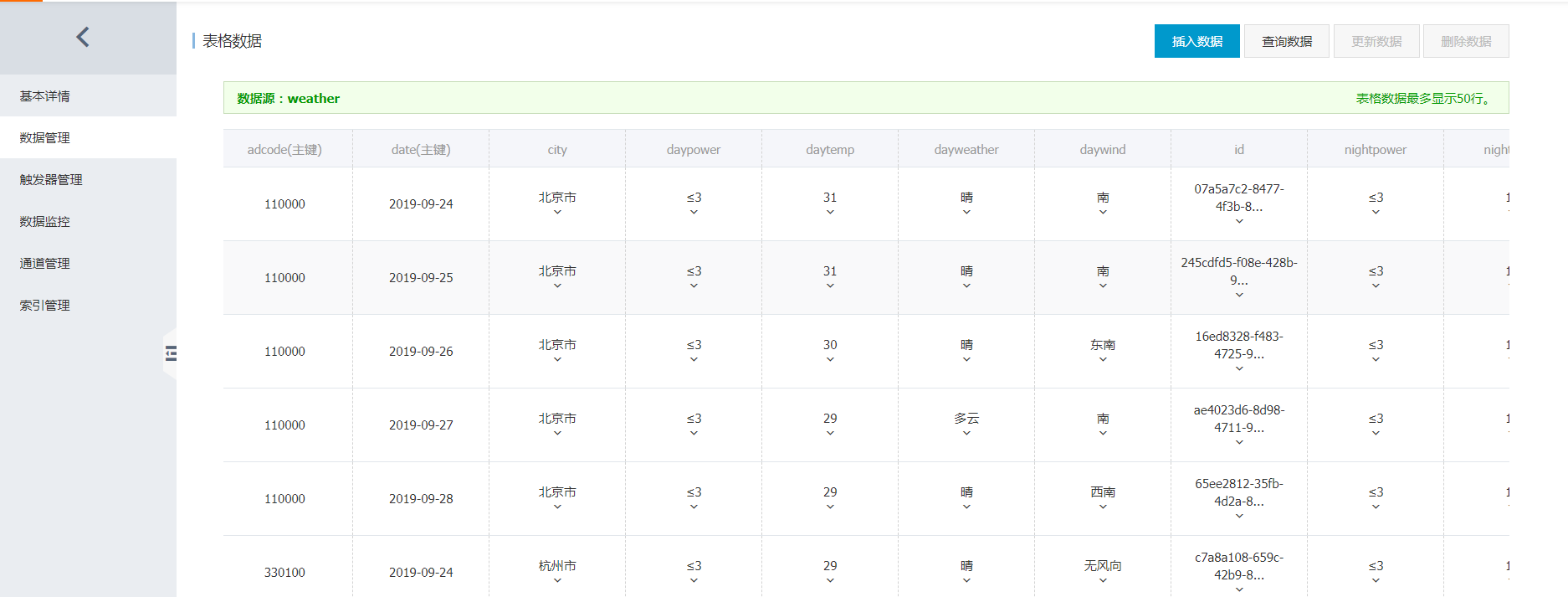
šÄ░ňťĘŠłĹń╗ČšÖ╗ňŻĽÚś┐Úçîń║ĹŔíĘŠá╝ňşśňéĘŠťŹňŐí´╝îňĆ»ń╗ąšťőňł░ňĄęŠ░öÚóäŠŐąŠĽ░ŠŹ«ňĚ▓š╗ĆŠîëšůžňčÄňŞéŃÇüŠŚąŠťčšÜäŠá╝ň╝ĆňÉąŔ┐ŤŠŁąń║ćŃÇé

### ŠĆÉńżŤňĄęŠ░öÚóäŠŐąŠčąŔ»ó RESTful API
Šťëń║ćŔ┐Öń║ŤňĄęŠ░öŠĽ░ŠŹ«´╝îňĆ»ń╗ąÚÜĆň┐âŠëÇŠČ▓šÜäŠĆÉńżŤň▒×ń║ÄŠłĹń╗ČŔç¬ňĚ▒šÜäňĄęŠ░öÚóäŠŐąŠťŹňŐíń║ć´╝łŠäčŔžëňâĆŠś»Šë┐ňîůń║ćńŞÇňŁŚňť░´╝Ĺń╗ČŠŁąňŻôňť░ńŞ╗´╝ë´╝îŔ┐ÖÚçîŠ▓íń╗Çń╣łÚÜżšé╣´╝îń╗ÄŔíĘŠá╝ňşśňéĘńŞşŠčąŔ»óň»╣ň║öšÜäňĄęŠ░öŠĽ░ŠŹ«´╝îŠîëšůžŔ┐öňŤ×šÜ䊼░ŠŹ«Šá╝ň╝ĆŔ┐ŤŔíîň░üŔúůňŹ│ňĆ»ŃÇé
ňťĘ Knative ńŞş´╝Ĺń╗ČňĆ»ń╗ąÚâĘšŻ▓ RESTful API ŠťŹňŐíňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-service
namespace: default
spec:
template:
metadata:
labels:
app: weather-service
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-service:1.1
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
```

ňůĚńŻôň«×šÄ░Š║Éń╗úšáü GitHub ňť░ňŁÇ´╝Ü[https://github.com/knative-sample/weather-service](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fweather-service)
ŠčąŔ»óňĄęŠ░ö RESTful API:
* Ŕ»ĚŠ▒éURL
GET /api/weather/query
```
ňĆ銼░:
cityCode´╝ÜňčÄňŞéňî║ňččń╗úšáüŃÇéňŽéňîŚń║ČňŞéňî║ňččń╗úšáü´╝Ü110000
date´╝ÜŠčąŔ»óŠŚąŠťčŃÇéňŽéŠá╝ň╝Ć´╝Ü2019-09-26
```

* Ŕ┐öňŤ×š╗ôŠ×ť
```
{
"code":200,
"message":"",
"data":{
"adcode":"110000",
"city":"ňîŚń║ČňŞé",
"date":"2019-09-26",
"daypower":"ÔëĄ3",
"daytemp":"30",
"dayweather":"ŠÖ┤",
"daywind":"ńŞťňŹŚ",
"nightpower":"ÔëĄ3",
"nighttemp":"15",
"nightweather":"ŠÖ┤",
"nightwind":"ńŞťňŹŚ",
"province":"ňîŚń║Č",
"reporttime":"2019-09-25 14:50:46",
"week":"4"
}
}
```

ŠčąŔ»ó´╝ÜŠŁşňĚ×´╝î2019-09-26ňĄęŠ░öÚóäŠŐąń┐íŠü»šĄ║ńżő
ŠÁőŔ»Ľňť░ňŁÇ´╝Ü[http://weather-service.default.knative.kuberun.com/api/weather/query?cityCode=330100&date=2019-11-06](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Fweather-service.default.knative.kuberun.com%2Fapi%2Fweather%2Fquery%3FcityCode%3D330100%26amp%3Bdate%3D2019-11-06)
ňĆŽňĄľňčÄňŞéňî║ňččń╗úšáüŔíĘňĆ»ń╗ąňťĘńŞŐÚŁóŠĆÉńżŤšÜäŠ║Éń╗úšáü GitHub ńŞşňĆ»ń╗ąŠčąšťő´╝îń╣čňĆ»ń╗ąňł░ÚźśňżĚň╝ÇŠöżň╣│ňĆ░ńŞşńŞőŔŻŻ´╝Ü[https://lbs.amap.com/api/webservice/download](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Flbs.amap.com%2Fapi%2Fwebservice%2Fdownload)
ňĄęŠ░öŔ«óÚśůŠĆÉÚćĺ
------
ÚŽľňůłŠłĹń╗Čń╗őš╗ŹńŞÇńŞőŔíĘŠá╝ňşśňéĘŠĆÉńżŤšÜäÚÇÜÚüôŠťŹňŐíŃÇéÚÇÜÚüôŠťŹňŐí´╝łTunnel Service´╝늜»ňč║ń║ÄŔíĘŠá╝ňşśňéĘŠĽ░ŠŹ«ŠÄąňĆúń╣őńŞŐšÜäňůĘňó×ÚçĆńŞÇńŻôňťŹňŐíŃÇéÚÇÜÚüôŠťŹňŐíńŞ║ŠéĘŠĆÉńżŤń║ćňó×ÚçĆŃÇüňůĘÚçĆŃÇüňó×ÚçĆňŐáňůĘÚçĆńŞëšžŹš▒╗ň×őšÜäňłćňŞâň╝ĆŠĽ░ŠŹ«ň«×ŠŚÂŠÂłŔ┤╣ÚÇÜÚüôŃÇéÚÇÜŔ┐çńŞ║ŠĽ░ŠŹ«ŔíĘň╗║šźőŠĽ░ŠŹ«ÚÇÜÚüô´╝îŠéĘňĆ»ń╗ąš«ÇňŹĽňť░ň«×šÄ░ň»╣ŔíĘńŞşňÄćňĆ▓ňşśÚçĆňĺ░ňó׊Ľ░ŠŹ«šÜäŠÂłŔ┤╣ňĄäšÉćŃÇéÚÇÜŔ┐犼░ŠŹ«ÚÇÜÚüôňĆ»ń╗ąŔ┐ŤŔí░ŠŹ«ňÉąŃÇüń║őń╗ÂÚę▒ňŐĘŃÇüŠÁüň╝ĆŠĽ░ŠŹ«ňĄäšÉćń╗ąňĆŐŠĽ░ŠŹ«ŠÉČŔ┐üŃÇéŔ┐ÖÚçîń║őń╗ÂÚę▒ňŐĘŠşúňąŻňąĹňÉłŠłĹń╗ČšÜäňť║ŠÖ»ŃÇé
### Ŕç¬ň«Üń╣ë TableStore ń║őń╗Š║É
ňťĘ Knative ńŞşŔç¬ň«Üń╣ëń║őń╗Š║ÉňůÂň«×ňżłň«╣Šśô´╝îňĆ»ń╗ąňĆéŔÇâň«śŠľ╣ŠĆÉńżŤšÜäŔç¬ň«Üń╣ëń║őń╗Š║ÉšÜäň«×ńżő´╝Ü[https://github.com/knative/docs/tree/master/docs/eventing/samples/writing-a-source](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative%2Fdocs%2Ftree%2Fmaster%2Fdocs%2Feventing%2Fsamples%2Fwriting-a-source)ŃÇé
ŠłĹń╗ČŔ┐ÖÚçîň«Üń╣늼░ŠŹ«Š║ÉńŞ║ AliTablestoreSourceŃÇéń╗úšáüň«×šÄ░ńŞ╗ŔŽüňłćńŞ║ńŞĄÚâĘňłć´╝Ü
1. ŔÁäŠ║ÉŠÄžňłÂňÖĘ-Controller´╝ÜŠÄąŠö AliTablestoreSource ŔÁäŠ║É´╝îňťĘÚÇÜÚüôŠťŹňŐíńŞşňłŤň╗║ TunnelŃÇé
2. ń║őń╗ŠĹŠöÂňÖĘ-Receiver´╝ÜÚÇÜŔ┐ç Tunnel Client šŤĹňÉČń║őń╗´╝îň╣Âň░ćŠÄąŠöÂňł░šÜäń║őń╗ÂňĆĹÚÇüňł░šŤ«Šá犝ŹňŐí( Broker´╝ë
ňů│ń║ÄŔç¬ň«Üń╣ë TableStore ń║őń╗Š║Éň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/tablestore-source](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Ftablestore-source)
ÚâĘšŻ▓Ŕç¬ň«Üń╣ëń║őń╗Š║ÉŠťŹňŐíňŽéńŞő´╝Ü
ń╗Ä┬á[https://github.com/knative-sample/tablestore-source/tree/master/config](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Ftablestore-source%2Ftree%2Fmaster%2Fconfig)┬áńŞşňĆ»ń╗ąŔÄĚňĆľń║őń╗Š║ÉÚâĘšŻ▓Šľçń╗´╝îŠëžŔíîńŞőÚŁóšÜäŠôŹńŻť
```
kubectl apply -f 200-serviceaccount.yaml -f 201-clusterrole.yaml -f 202-clusterrolebinding.yaml -f 300-alitablestoresource.yaml -f 400-controller-service.yaml -f 500-controller.yaml -f 600-istioegress.yaml
```

ÚâĘšŻ▓ň«îŠłÉń╣őňÉÄ´╝Ĺń╗ČňĆ»ń╗ąšťőŔÁäŠ║ÉŠÄžňłÂňÖĘňĚ▓š╗Ćň╝ÇňžőŔ┐ÉŔíî´╝Ü
```
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl -n knative-sources get pods
NAME READY STATUS RESTARTS AGE
alitablestore-controller-manager-0 1/1 Running 0 4h12m
```

### ňłŤň╗║ń║őń╗Š║É
šö▒ń║ÄŠłĹń╗ČŠś»ÚÇÜŔ┐ç Knative Eventing ńŞş Broker/Trigger ń║őń╗ÂÚę▒ňŐĘŠĘíň×őň»╣ňĄęŠ░öń║őń╗ÂŔ┐ŤŔíîňĄäšÉćŃÇéÚŽľňůłŠłĹń╗ČňłŤň╗║šöĘń║ÄŠĽ░ŠŹ«ŠÄąŠöšÜä Broker ŠťŹňŐíŃÇé
#### ňłŤň╗║ Broker
```
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
metadata:
name: weather
spec:
channelTemplateSpec:
apiVersion: messaging.knative.dev/v1alpha1
kind: InMemoryChannel
```

#### ňłŤň╗║ń║őń╗Š║Éň«×ńżő
Ŕ┐ÖÚçîÚťÇŔŽüŔ»┤ŠśÄńŞÇńŞő´╝îňłŤň╗║ń║őń╗Š║Éň«×ńżőňůÂň«×ň░▒Šś»ňťĘŔíĘŠá╝ňşśňéĘńŞşňłŤň╗║ÚÇÜÚüôŠťŹňŐí´╝îÚéúń╣łň░▒ÚťÇŔŽüÚůŹšŻ«Ŕ«┐ÚŚ«ÚÇÜÚüôŠťŹňŐíšÜäňť░ňŁÇŃÇüaccessKeyIdňĺîaccessKeySecret´╝îŔ┐ÖÚçîňĆéšůžŠá╝ň╝Ć´╝Ü`{ "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" }`┬áŔ«żšŻ«ň╣ÂŔ┐ŤŔíîbase64š╝ľšáüŃÇéň░ćš╗ôŠ×ťŔ«żšŻ«ňł░ňŽéńŞő Secret ÚůŹšŻ«Šľçń╗Â`alitablestore`┬áň▒׊ǞńŞş´╝Ü
```
apiVersion: v1
kind: Secret
metadata:
name: alitablestore-secret
type: Opaque
data:
# { "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" }
alitablestore: "<base64>"
```

ňłŤň╗║ RBAC ŠŁâÚÖÉ
```
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: eventing-sources-alitablestore
subjects:
- kind: ServiceAccount
name: alitablestore-sa
namespace: default
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: eventing-sources-alitablestore-controller
---
apiVersion: v1
kind: ServiceAccount
metadata:
name: alitablestore-sa
secrets:
- name: alitablestore-secret
```

ňłŤň╗║ AliTablestoreSource ň«×ńżő´╝îŔ┐ÖÚçĹń╗ČŔ«żšŻ«ŠÄąŠöÂń║őń╗šÜä┬á`sink`┬áńŞ║ńŞŐÚŁóňłŤň╗║šÜä Broker ŠťŹňŐíŃÇé
```
---
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: AliTablestoreSource
metadata:
labels:
controller-tools.k8s.io: "1.0"
name: alitablestoresource
spec:
# Add fields here
serviceAccountName: alitablestore-sa
accessToken:
secretKeyRef:
name: alitablestore-secret
key: alitablestore
tableName: weather
instance: knative-weather
sink:
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
name: weather
```

ňłŤň╗║ň«îŠłÉń╣őňÉÄ´╝Ĺń╗ČňĆ»ń╗ąšťőňł░Ŕ┐ÉŔíîńŞşšÜäń║őń╗Š║É´╝Ü
```
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl get pods
NAME READY STATUS RESTARTS AGE
tablestore-alitablestoresource-9sjqx-656c5bf84b-pbhvw 1/1 Running 0 4h9m
```

### Ŕ«óÚśůń║őń╗ÂňĺîÚÇܚ蹊ĆÉÚćĺ
#### ňłŤň╗║ňĄęŠ░öŠĆÉÚć劝ŹňŐí
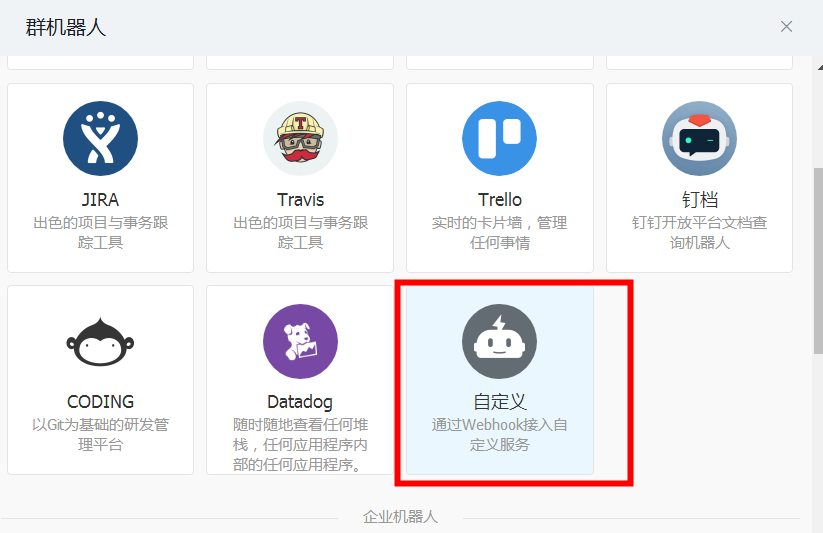
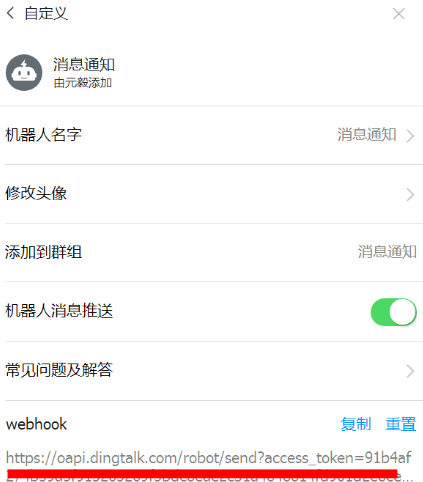
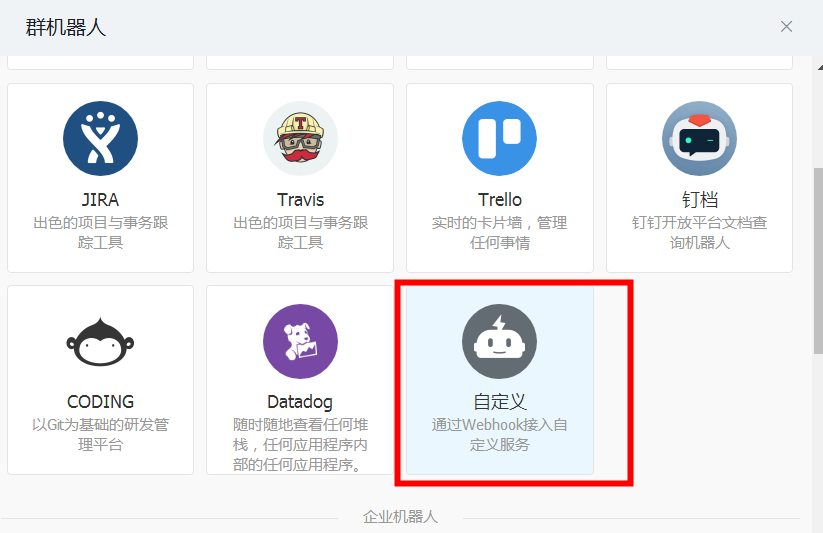
ňŽéńŻĽŔ┐ŤŔíîÚĺëÚĺëÚÇÜščąňĹó´╝Ĺń╗ČňĆ»ń╗ąňłŤň╗║ńŞÇńެÚĺëÚĺëšÜäšżĄš╗ä´╝łňĆ»ń╗ąŠŐŐň«ÂÚçîń║║š╗䊳ÉńŞÇńެÚĺëÚĺëšżĄ´╝îňĄęŠ░öň╝éňŞŞŠŚÂ´╝îš╗Öň«Âń║║ńŞÇńެŠĆÉÚćĺ´╝ë´╝îŠĚ╗ňŐášżĄŠť║ňÖĘń║║:

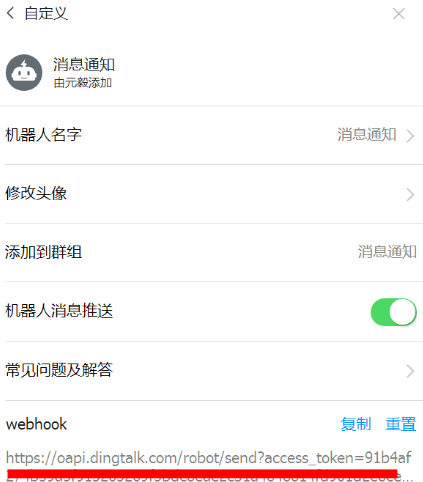
ŔÄĚňĆľ webhook :

Ŕ┐ÖÚçĹń╗ČňüçŔ«żňîŚń║Č(110000)´╝ąŠťč´╝Ü2019-10-13, ňŽéŠ×ťňĄęŠ░öŠťëÚŤĘ´╝îň░▒ÚÇÜŔ┐çÚĺëÚĺëňĆĹÚÇüÚÇܚ蹊ĆÉÚćĺ´╝îňłÖŠťŹňŐíÚůŹšŻ«ňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1beta1
kind: Service
metadata:
name: day-weather
spec:
template:
spec:
containers:
- args:
- --dingtalkurl=https://oapi.dingtalk.com/robot/send?access_token=xxxxxx
- --adcode=110000
- --date=2019-10-13
- --dayweather=ÚŤĘ
image: registry.cn-hangzhou.aliyuncs.com/knative-sample/dingtalk-weather-service:1.2
```

ňů│ń║ÄÚĺëÚĺëŠĆÉÚć劝ŹňŐíňůĚńŻôň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/dingtalk-weather-service](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fdingtalk-weather-service)
#### ňłŤň╗║Ŕ«óÚśů
ŠťÇňÉÄŠłĹń╗ČňłŤň╗║ TriggerŔ«óÚśůňĄęŠ░öń║őń╗´╝îň╣ÂńŞöŔžŽňĆĹňĄęŠ░öŠĆÉÚć劝ŹňŐí´╝Ü
```
apiVersion: eventing.knative.dev/v1alpha1
kind: Trigger
metadata:
name: weather-trigger
spec:
broker: weather
subscriber:
ref:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: day-weather
```

Ŕ«óÚśůń╣őňÉÄ´╝îňŽéŠ×ťňîŚń║Č(110000)´╝ąŠťč´╝Ü2019-10-13, ňĄęŠ░öŠťëÚŤĘ´╝îń╝ÜŠöÂňł░ňŽéńŞőšÜäÚĺëÚĺëŠĆÉÚćĺ´╝Ü

Ŕ┐ÖÚçîňůÂň«×Ŕ┐śŠťëňżůň«îňľäšÜäňť░Šľ╣´╝Ü
* Šś»ňÉŽňĆ»ń╗ąňč║ń║ÄňčÄňŞéŔ┐ŤŔíîŔ«óÚśů´╝łňƬŔ«óÚśůšŤ«ŠáçňčÄňŞé´╝ë´╝č
* Šś»ňÉŽňĆ»ń╗ąŠîçň«ÜŠŚÂÚŚ┤ňĆĹÚÇüŠÂłŠü»ŠĆÉÚćĺ´╝łňŻôňĄęŠÖÜńŞŐ 8 šé╣ňç抌ŠÄĘÚÇüšČČ 2 ňĄęšÜäňĄęŠ░öŠĆÉÚćĺń┐íŠü»´╝ë´╝č
Šťëňů┤ŔÂúšÜäňĆ»ń╗ąš╗žš╗şň«îňľäňŻôň돚ÜäňĄęŠ░öŠťŹňŐíňŐčŔâŻŃÇé
ŠÇ╗š╗ô
--
ÚÇÜŔ┐çńŞŐÚŁóšÜäń╗őš╗Ź´╝îňĄžň«Âň»╣ňŽéńŻĽÚÇÜŔ┐ç Knative ŠĆÉńżŤňĄęŠ░öŠčąŔ»óŃÇü Ŕ«óÚśůňĄęŠ░öń┐íŠü»´╝îÚĺëÚĺëŠÄĘÚÇüÚÇܚ蹊ĆÉÚćĺň║öŔ»ąŠťëń║抍┤ňĄÜšÜäńŻôŠäč´╝îňůÂň«×š▒╗ń╝╝šÜäňť║ŠÖ»ŠłĹń╗ČŠťëšÉćšö▒šŤŞń┐íÚÇÜŔ┐ç Knative Serverless ňĆ»ń╗ąňŞ«ńŻáňüÜňł░ŔÁäŠ║ÉňłęšöĘŠŞŞňłâŠťëńŻÖŃÇéŠČóŔ┐ÄŠîüš╗şňů│Š│ĘŃÇé
[ňÄ芾çÚôżŠÄą](https://yq.aliyun.com/articles/728177?utm_content=g_1000092225)
ŠťČŠľçńŞ║ń║ĹŠáľšĄżňî║ňÄčňłŤňćůň«╣´╝¬š╗ĆňůüŔ«ŞńŞŹňżŚŔŻČŔŻŻŃÇé
* ňť║ŠÖ»ÚťÇŠ▒é1´╝ÜŠá╣ŠŹ«ňŻôňť░ňÄćň╣┤šÜäňĄęŠ░öń┐íŠü»´╝îÚóäŠÁőŠśÄň╣┤ňĄžŔç┤šÜäÚźśŠŞęňł░ŠŁąšÜ䊌ÂÚŚ┤
* ňť║ŠÖ»ÚťÇŠ▒é2´╝ÜŔ┐ĹŠŁąňĄęŠ░öňĄÜňĆś´╝îňŽéŠ×ťŠśÄňĄęńŞőÚŤĘ´╝îŔâŻňÉŽňťĘŠŚęńŞŐńŞŐšĆşň돴╝îš╗ÖŠłĹńŞÇńެňŞŽń╝׊ĆÉÚćĺÚÇÜščą
* ňť║ŠÖ»ÚťÇŠ▒é3´╝ÜÚóćň»╝ňĆĹŔ»Ł´╝ÜŠťÇŔ┐Ĺš╗ĆŠÁÄńŞŹŠÖ»Š░ö´╝îňůČňĆŞŔ┤óňŐíš┤žň╝á´╝îÚéúńެŠťŹňŐíňÖĘ´╝îńŻáń╗ČŠĆÉńżŤňĄęŠ░öŃÇüŔĚ»ňćÁšşëŠťŹňŐíšÜäÚéúňçáńެň░ĆšĘőň║ĆńŞÇŔÁĚšöĘňÉž´╝îńŻćŔŽüń┐ŁŔ»üŠşúňŞŞŠĆÉńżŤŠťŹňŐíŃÇé
ń╗ÄńŞŐÚŁóšÜäڝNJ▒é´╝Ĺń╗ČňůÂň«×ňĆĹšÄ░´╝îŔŽüňüÜňąŻńŞÇńެňĄęŠ░öÚóäŠŐąšÜ䊝ŹňŐí´╝îń╣čÚŁóńŞ┤ňćůň┐ž´╝łŔÁäŠ║Éš┤žš╝║´╝ëňĄľŠéú´╝łÚťÇŠ▒éňó×ňŐá´╝ë´╝îň╣ÂńŞŹŠś»Úéúń╣łš«ÇňŹĽšÜäŃÇéńŞŹŔ┐çšÄ░ňťĘŠŤ┤ńŞŹŔŽüšŁÇŠÇą´╝Ĺń╗ČňĆ»ń╗ąńŻ┐šöĘ Knative ňŞ«ńŻáŔžúňć│ńŞŐÚŁóšÜäÚŚ«ÚóśŃÇé
**ňů│Úö«Ŕ»Ź**´╝ÜňĄęŠ░öŠčąŔ»óŃÇüŔíĘŠá╝ňşśňéĘ´╝îÚÇÜÚüôŠťŹňŐí´╝îń║őń╗ÂÚÇÜščą
ňť║ŠÖ»ÚťÇŠ▒é
----
ÚŽľňůłŠłĹń╗ČŠŁąŠĆĆŔ┐░ńŞÇńŞőŠłĹń╗ČŔŽüňüÜšÜäňĄęŠ░öŠťŹňŐíňť║ŠÖ»ÚťÇŠ▒é´╝Ü
### 1\. ŠĆÉńżŤň»╣ňĄľšÜäňĄęŠ░öÚóäŠŐą RESTful API
* Šá╣ŠŹ«ňčÄňŞéŃÇüŠŚąŠťčŠčąŔ»ó´╝łŠö»ŠîüŠť¬ŠŁą 3 ňĄę´╝ëňŤŻňćůňčÄňŞéňĄęŠ░öń┐íŠü»
* ńŞŹÚÖÉňłÂŠčąŔ»óŠČ튼░´╝îŠö»ŠîüŔżâňĄžň╣ÂňĆĹŠčąŔ»ó´╝ł1000´╝ë
### 2\. ňĄęŠ░öŔ«óÚśůŠĆÉÚćĺ
* Ŕ«óÚśůňŤŻňćůňčÄňŞéňĄęŠ░öń┐íŠü»´╝îŠá╣ŠŹ«ň«×ÚÖůŔ«óÚśůňčÄňŞéňî║ňčč´╝îŠĆÉÚć劜ÄňĄęńŞőÚŤĘňŞŽń╝×
* ńŻ┐šöĘÚĺëÚĺëŔ┐ŤŔíîÚÇÜščą
ŠĽ┤ńŻôŠ×Š×ä
----
Šťëń║ćڝNJ▒é´╝îÚéúŠłĹń╗Čň░▒ň╝ÇňžőňŽéńŻĽňč║ń║Ä Knative ň«×šÄ░ňĄęŠ░öŠťŹňŐíŃÇ銳Ĺń╗ČňůłšťőńŞÇńŞőŠĽ┤ńŻôŠ×Š×ä´╝Ü

* ÚÇÜŔ┐ç CronJob ń║őń╗Š║É´╝ĆÚÜö 3ńެ ň░ĆŠŚÂň«ÜŠŚÂňĆĹÚÇüň«ÜŠŚÂń║őń╗´╝îň░ćňŤŻňćůňčÄňŞéŠť¬ŠŁą3ňĄęšÜäňĄęŠ░öń┐íŠü»´╝îňşśňéĘŠŤ┤Šľ░ňł░ŔíĘŠá╝ňşśňéĘ
* ŠĆÉńżŤ RESTful API ŠčąŔ»óňĄęŠ░öń┐íŠü»
* ÚÇÜŔ┐çŔíĘŠá╝ňşśňéĘŠĆÉńżŤšÜäÚÇÜÚüôŠťŹňŐí´╝îň«×šÄ░ TableStore ń║őń╗Š║É
* ÚÇÜŔ┐ç Borker/Trigger ń║őń╗ÂÚę▒ňŐĘŠĘíň×ő´╝îŔ«óÚśůšŤ«ŠáçňčÄňŞéňĄęŠ░öń┐íŠü»
* Šá╣ŠŹ«Ŕ«óÚśůŠöÂňł░šÜäňĄęŠ░öń┐íŠü»Ŕ┐ŤŔíîÚĺëÚĺëŠÂłŠü»ÚÇÜščąŃÇéňŽéŠśÄňĄęńŞőÚŤĘ´╝îŠĆÉšĄ║ňŞŽń╝ךşë
ŠĆÉńżŤň»╣ňĄľšÜäňĄęŠ░öÚóäŠŐą RESTful API
---------------------
### ň»╣ŠÄąÚźśňżĚň╝ÇŠöżň╣│ňĆ░ňĄęŠ░öÚóäŠŐą API
ŠčąŔ»óňĄęŠ░öšÜä API ŠťëňżłňĄÜ´╝îŔ┐ÖÚçĹń╗ČÚÇëŠőęÚźśňżĚň╝ÇŠöżň╣│ňĆ░ŠĆÉńżŤšÜäňĄęŠ░öŠčąŔ»ó API´╝îńŻ┐šöĘš«ÇňŹĽŃÇüŠťŹňŐíšĘ│ň«Ü´╝îň╣ÂńŞöŔ»ąňĄęŠ░öÚóäŠŐą API Š»ĆňĄęŠĆÉńżŤ 100000 ňůŹŔ┤╣šÜäŔ░âšöĘÚçĆ´╝îŠö»ŠîüňŤŻňćů 3500 ňĄÜńެňî║ňččšÜäňĄęŠ░öń┐íŠü»ŠčąŔ»óŃÇéňĆŽňĄľÚźśňżĚň╝ÇŠöżň╣│ňĆ░´╝îÚÖĄń║ćňĄęŠ░öÚóäŠŐą´╝îŔ┐śňĆ»ń╗ąŠĆÉńżŤ ip ň«ÜńŻŹŃÇüŠÉťš┤󊝏ňŐíŃÇüŔĚ»ňżäŔžäňłĺšşë´╝îŠäčňů┤ŔÂúšÜäń╣čňĆ»ń╗ąšáöšęÂńŞÇńŞőšÄęŠ│ĽŃÇé
šÖ╗ňŻĽÚźśňżĚň╝ÇŠöżň╣│ňĆ░:┬á[https://lbs.amap.com](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Flbs.amap.com)´╝î ňłŤň╗║ň║öšöĘ´╝îŔÄĚňĆľ Key ňŹ│ňĆ»´╝Ü

ŔÄĚňĆľKeyń╣őňÉÄ´╝îňĆ»ń╗ąšŤ┤ŠÄąÚÇÜŔ┐çurlŔ«┐ÚŚ«´╝Ü[https://restapi.amap.com/v3/weather/weatherInfo?city=110101&extensions=all&key=<](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Frestapi.amap.com%2Fv3%2Fweather%2FweatherInfo%3Fcity%3D110101%26amp%3Bextensions%3Dall%26amp%3Bkey%3D)šöĘŠłĚkey>´╝îŔ┐öňŤ×ňĄęŠ░öń┐íŠü»ŠĽ░ŠŹ«ňŽéńŞő´╝Ü
```
{
"status":"1",
"count":"1",
"info":"OK",
"infocode":"10000",
"forecasts":[
{
"city":"ŠŁşňĚ×ňŞé",
"adcode":"330100",
"province":"ŠÁÖŠ▒č",
"reporttime":"2019-09-24 20:49:27",
"casts":[
{
"date":"2019-09-24",
"week":"2",
"dayweather":"ŠÖ┤",
"nightweather":"ňĄÜń║Ĺ",
"daytemp":"29",
"nighttemp":"17",
"daywind":"ŠŚáÚúÄňÉĹ",
"nightwind":"ŠŚáÚúÄňÉĹ",
"daypower":"ÔëĄ3",
"nightpower":"ÔëĄ3"
},
...
]
}
]
}
```

### ň«ÜŠŚÂňÉąň╣ŠŤ┤Šľ░ňĄęŠ░öń┐íŠü»
#### ňÉąň╣ŠŤ┤Šľ░ňĄęŠ░öń┐íŠü»
Ŕ»ąňŐčŔâŻńŞ╗ŔŽüň«×šÄ░ň»╣ŠÄąÚźśňżĚň╝ÇŠöżň╣│ňĆ░ňĄęŠ░öÚóäŠŐą API´╝î ŔÄĚňĆľňĄęŠ░öÚóäŠŐąń┐íŠü»´╝îňÉÂň»╣ŠÄąÚś┐Úçîń║ĹŔíĘŠá╝ňşśňéĘŠťŹňŐí´╝łTableStore´╝ë´╝îšöĘń║ÄňĄęŠ░öÚóäŠŐąŠĽ░ŠŹ«ňşśňéĘŃÇéňůĚńŻôŠôŹńŻťňŽéńŞő´╝Ü
* ŠÄąŠö CloudEvent ň«ÜŠŚÂń║őń╗Â
* ŠčąŔ»óňÉäńެňî║ňččňĄęŠ░öń┐íŠü»
* ň░ćňĄęŠ░öń┐íŠü»ňşśňéĘŠłľŔÇůŠŤ┤Šľ░ňł░ŔíĘŠá╝ňşśňéĘ
ňťĘ Knative ńŞş´╝Ĺń╗ČňĆ»ń╗ąšŤ┤ŠÄąňłŤň╗║ŠťŹňŐíňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-store
namespace: default
spec:
template:
metadata:
labels:
app: weather-store
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-store:1.2
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
- name: WEATHER_API_KEY
value: xxx
```

ňů│ń║ÄŠťŹňŐíňůĚńŻôň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/weather-store](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fweather-store)
#### ňłŤň╗║ň«ÜŠŚÂń║őń╗Â
Ŕ┐ÖÚçľŔ«ŞŠťëšľĹÚŚ«´╝ÜńŞ║ń╗Çń╣łńŞŹňťĘŠťŹňŐíńŞşšŤ┤ŠÄąŔ┐ŤŔíîň«ÜŠŚÂŔŻ«Ŕ»ó´╝îÚŁ×ŔŽüÚÇÜŔ┐ç Knative Eventing ŠÉ×ńŞÇńެň«ÜŠŚÂń║őń╗ÂŔžŽňĆĹŠëžŔíîŔ░âšöĘ´╝čÚéúŠłĹń╗ČŔŽüŔ»┤ŠśÄńŞÇńŞő´╝îServerless ŠŚÂń╗úńŞőň░▒Ŕ»ąŔ┐ÖŠáĚšÄę-ŠîëÚťÇńŻ┐šöĘŃÇéňŹâńŞçńŞŹŔŽüňťĘŠťŹňŐíńŞşŠîëšůžń╝áš╗čšÜ䊾╣ň╝Ćšę║ŔĚĹŔ┐Öń║Ťň«ÜŠŚÂń╗╗ňŐí´╝îń║▓´╝îŔ┐ÖŠś»ňťĘŠîüš╗şŠÁ¬Ŕ┤╣Ŕ«íš«ŚŔÁäŠ║ÉŃÇé
ŔĘÇňŻĺŠşúń╝á´╝îńŞőÚŁóŠłĹń╗ČńŻ┐šöĘ Knative Eventing Ŕç¬ňŞŽšÜäň«ÜŠŚÂń╗╗ňŐ튼░ŠŹ«Š║É´╝łCronJobSource´╝ë´╝îŔžŽňĆĹň«ÜŠŚÂňÉąń║őń╗ÂŃÇé
ňłŤň╗║ CronJobSource ŔÁäŠ║É´╝îň«×šÄ░Š»Ć 3 ńެň░ĆŠŚÂň«ÜŠŚÂŔžŽňĆĹňÉąňĄęŠ░öŠťŹňŐí´╝łweather-store´╝ë´╝îWeatherCronJob.yaml ňŽéńŞő´╝Ü
```
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: CronJobSource
metadata:
name: weather-cronjob
spec:
schedule: "0 */3 * * *"
data: '{"message": "sync"}'
sink:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: weather-store
```

ŠëžŔíîňĹŻń╗Ą´╝Ü
```
kubectl apply -f WeatherCronJob.yaml
```

šÄ░ňťĘŠłĹń╗ČšÖ╗ňŻĽÚś┐Úçîń║ĹŔíĘŠá╝ňşśňéĘŠťŹňŐí´╝îňĆ»ń╗ąšťőňł░ňĄęŠ░öÚóäŠŐąŠĽ░ŠŹ«ňĚ▓š╗ĆŠîëšůžňčÄňŞéŃÇüŠŚąŠťčšÜäŠá╝ň╝ĆňÉąŔ┐ŤŠŁąń║ćŃÇé

### ŠĆÉńżŤňĄęŠ░öÚóäŠŐąŠčąŔ»ó RESTful API
Šťëń║ćŔ┐Öń║ŤňĄęŠ░öŠĽ░ŠŹ«´╝îňĆ»ń╗ąÚÜĆň┐âŠëÇŠČ▓šÜäŠĆÉńżŤň▒×ń║ÄŠłĹń╗ČŔç¬ňĚ▒šÜäňĄęŠ░öÚóäŠŐąŠťŹňŐíń║ć´╝łŠäčŔžëňâĆŠś»Šë┐ňîůń║ćńŞÇňŁŚňť░´╝Ĺń╗ČŠŁąňŻôňť░ńŞ╗´╝ë´╝îŔ┐ÖÚçîŠ▓íń╗Çń╣łÚÜżšé╣´╝îń╗ÄŔíĘŠá╝ňşśňéĘńŞşŠčąŔ»óň»╣ň║öšÜäňĄęŠ░öŠĽ░ŠŹ«´╝îŠîëšůžŔ┐öňŤ×šÜ䊼░ŠŹ«Šá╝ň╝ĆŔ┐ŤŔíîň░üŔúůňŹ│ňĆ»ŃÇé
ňťĘ Knative ńŞş´╝Ĺń╗ČňĆ»ń╗ąÚâĘšŻ▓ RESTful API ŠťŹňŐíňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-service
namespace: default
spec:
template:
metadata:
labels:
app: weather-service
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-service:1.1
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
```

ňůĚńŻôň«×šÄ░Š║Éń╗úšáü GitHub ňť░ňŁÇ´╝Ü[https://github.com/knative-sample/weather-service](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fweather-service)
ŠčąŔ»óňĄęŠ░ö RESTful API:
* Ŕ»ĚŠ▒éURL
GET /api/weather/query
```
ňĆ銼░:
cityCode´╝ÜňčÄňŞéňî║ňččń╗úšáüŃÇéňŽéňîŚń║ČňŞéňî║ňččń╗úšáü´╝Ü110000
date´╝ÜŠčąŔ»óŠŚąŠťčŃÇéňŽéŠá╝ň╝Ć´╝Ü2019-09-26
```

* Ŕ┐öňŤ×š╗ôŠ×ť
```
{
"code":200,
"message":"",
"data":{
"adcode":"110000",
"city":"ňîŚń║ČňŞé",
"date":"2019-09-26",
"daypower":"ÔëĄ3",
"daytemp":"30",
"dayweather":"ŠÖ┤",
"daywind":"ńŞťňŹŚ",
"nightpower":"ÔëĄ3",
"nighttemp":"15",
"nightweather":"ŠÖ┤",
"nightwind":"ńŞťňŹŚ",
"province":"ňîŚń║Č",
"reporttime":"2019-09-25 14:50:46",
"week":"4"
}
}
```

ŠčąŔ»ó´╝ÜŠŁşňĚ×´╝î2019-09-26ňĄęŠ░öÚóäŠŐąń┐íŠü»šĄ║ńżő
ŠÁőŔ»Ľňť░ňŁÇ´╝Ü[http://weather-service.default.knative.kuberun.com/api/weather/query?cityCode=330100&date=2019-11-06](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Fweather-service.default.knative.kuberun.com%2Fapi%2Fweather%2Fquery%3FcityCode%3D330100%26amp%3Bdate%3D2019-11-06)
ňĆŽňĄľňčÄňŞéňî║ňččń╗úšáüŔíĘňĆ»ń╗ąňťĘńŞŐÚŁóŠĆÉńżŤšÜäŠ║Éń╗úšáü GitHub ńŞşňĆ»ń╗ąŠčąšťő´╝îń╣čňĆ»ń╗ąňł░ÚźśňżĚň╝ÇŠöżň╣│ňĆ░ńŞşńŞőŔŻŻ´╝Ü[https://lbs.amap.com/api/webservice/download](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Flbs.amap.com%2Fapi%2Fwebservice%2Fdownload)
ňĄęŠ░öŔ«óÚśůŠĆÉÚćĺ
------
ÚŽľňůłŠłĹń╗Čń╗őš╗ŹńŞÇńŞőŔíĘŠá╝ňşśňéĘŠĆÉńżŤšÜäÚÇÜÚüôŠťŹňŐíŃÇéÚÇÜÚüôŠťŹňŐí´╝łTunnel Service´╝늜»ňč║ń║ÄŔíĘŠá╝ňşśňéĘŠĽ░ŠŹ«ŠÄąňĆúń╣őńŞŐšÜäňůĘňó×ÚçĆńŞÇńŻôňťŹňŐíŃÇéÚÇÜÚüôŠťŹňŐíńŞ║ŠéĘŠĆÉńżŤń║ćňó×ÚçĆŃÇüňůĘÚçĆŃÇüňó×ÚçĆňŐáňůĘÚçĆńŞëšžŹš▒╗ň×őšÜäňłćňŞâň╝ĆŠĽ░ŠŹ«ň«×ŠŚÂŠÂłŔ┤╣ÚÇÜÚüôŃÇéÚÇÜŔ┐çńŞ║ŠĽ░ŠŹ«ŔíĘň╗║šźőŠĽ░ŠŹ«ÚÇÜÚüô´╝îŠéĘňĆ»ń╗ąš«ÇňŹĽňť░ň«×šÄ░ň»╣ŔíĘńŞşňÄćňĆ▓ňşśÚçĆňĺ░ňó׊Ľ░ŠŹ«šÜäŠÂłŔ┤╣ňĄäšÉćŃÇéÚÇÜŔ┐犼░ŠŹ«ÚÇÜÚüôňĆ»ń╗ąŔ┐ŤŔí░ŠŹ«ňÉąŃÇüń║őń╗ÂÚę▒ňŐĘŃÇüŠÁüň╝ĆŠĽ░ŠŹ«ňĄäšÉćń╗ąňĆŐŠĽ░ŠŹ«ŠÉČŔ┐üŃÇéŔ┐ÖÚçîń║őń╗ÂÚę▒ňŐĘŠşúňąŻňąĹňÉłŠłĹń╗ČšÜäňť║ŠÖ»ŃÇé
### Ŕç¬ň«Üń╣ë TableStore ń║őń╗Š║É
ňťĘ Knative ńŞşŔç¬ň«Üń╣ëń║őń╗Š║ÉňůÂň«×ňżłň«╣Šśô´╝îňĆ»ń╗ąňĆéŔÇâň«śŠľ╣ŠĆÉńżŤšÜäŔç¬ň«Üń╣ëń║őń╗Š║ÉšÜäň«×ńżő´╝Ü[https://github.com/knative/docs/tree/master/docs/eventing/samples/writing-a-source](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative%2Fdocs%2Ftree%2Fmaster%2Fdocs%2Feventing%2Fsamples%2Fwriting-a-source)ŃÇé
ŠłĹń╗ČŔ┐ÖÚçîň«Üń╣늼░ŠŹ«Š║ÉńŞ║ AliTablestoreSourceŃÇéń╗úšáüň«×šÄ░ńŞ╗ŔŽüňłćńŞ║ńŞĄÚâĘňłć´╝Ü
1. ŔÁäŠ║ÉŠÄžňłÂňÖĘ-Controller´╝ÜŠÄąŠö AliTablestoreSource ŔÁäŠ║É´╝îňťĘÚÇÜÚüôŠťŹňŐíńŞşňłŤň╗║ TunnelŃÇé
2. ń║őń╗ŠĹŠöÂňÖĘ-Receiver´╝ÜÚÇÜŔ┐ç Tunnel Client šŤĹňÉČń║őń╗´╝îň╣Âň░ćŠÄąŠöÂňł░šÜäń║őń╗ÂňĆĹÚÇüňł░šŤ«Šá犝ŹňŐí( Broker´╝ë
ňů│ń║ÄŔç¬ň«Üń╣ë TableStore ń║őń╗Š║Éň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/tablestore-source](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Ftablestore-source)
ÚâĘšŻ▓Ŕç¬ň«Üń╣ëń║őń╗Š║ÉŠťŹňŐíňŽéńŞő´╝Ü
ń╗Ä┬á[https://github.com/knative-sample/tablestore-source/tree/master/config](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Ftablestore-source%2Ftree%2Fmaster%2Fconfig)┬áńŞşňĆ»ń╗ąŔÄĚňĆľń║őń╗Š║ÉÚâĘšŻ▓Šľçń╗´╝îŠëžŔíîńŞőÚŁóšÜäŠôŹńŻť
```
kubectl apply -f 200-serviceaccount.yaml -f 201-clusterrole.yaml -f 202-clusterrolebinding.yaml -f 300-alitablestoresource.yaml -f 400-controller-service.yaml -f 500-controller.yaml -f 600-istioegress.yaml
```

ÚâĘšŻ▓ň«îŠłÉń╣őňÉÄ´╝Ĺń╗ČňĆ»ń╗ąšťőŔÁäŠ║ÉŠÄžňłÂňÖĘňĚ▓š╗Ćň╝ÇňžőŔ┐ÉŔíî´╝Ü
```
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl -n knative-sources get pods
NAME READY STATUS RESTARTS AGE
alitablestore-controller-manager-0 1/1 Running 0 4h12m
```

### ňłŤň╗║ń║őń╗Š║É
šö▒ń║ÄŠłĹń╗ČŠś»ÚÇÜŔ┐ç Knative Eventing ńŞş Broker/Trigger ń║őń╗ÂÚę▒ňŐĘŠĘíň×őň»╣ňĄęŠ░öń║őń╗ÂŔ┐ŤŔíîňĄäšÉćŃÇéÚŽľňůłŠłĹń╗ČňłŤň╗║šöĘń║ÄŠĽ░ŠŹ«ŠÄąŠöšÜä Broker ŠťŹňŐíŃÇé
#### ňłŤň╗║ Broker
```
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
metadata:
name: weather
spec:
channelTemplateSpec:
apiVersion: messaging.knative.dev/v1alpha1
kind: InMemoryChannel
```

#### ňłŤň╗║ń║őń╗Š║Éň«×ńżő
Ŕ┐ÖÚçîÚťÇŔŽüŔ»┤ŠśÄńŞÇńŞő´╝îňłŤň╗║ń║őń╗Š║Éň«×ńżőňůÂň«×ň░▒Šś»ňťĘŔíĘŠá╝ňşśňéĘńŞşňłŤň╗║ÚÇÜÚüôŠťŹňŐí´╝îÚéúń╣łň░▒ÚťÇŔŽüÚůŹšŻ«Ŕ«┐ÚŚ«ÚÇÜÚüôŠťŹňŐíšÜäňť░ňŁÇŃÇüaccessKeyIdňĺîaccessKeySecret´╝îŔ┐ÖÚçîňĆéšůžŠá╝ň╝Ć´╝Ü`{ "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" }`┬áŔ«żšŻ«ň╣ÂŔ┐ŤŔíîbase64š╝ľšáüŃÇéň░ćš╗ôŠ×ťŔ«żšŻ«ňł░ňŽéńŞő Secret ÚůŹšŻ«Šľçń╗Â`alitablestore`┬áň▒׊ǞńŞş´╝Ü
```
apiVersion: v1
kind: Secret
metadata:
name: alitablestore-secret
type: Opaque
data:
# { "url":"https://xxx.cn-beijing.ots.aliyuncs.com/", "accessKeyId":"xxxx","accessKeySecret":"xxxx" }
alitablestore: "<base64>"
```

ňłŤň╗║ RBAC ŠŁâÚÖÉ
```
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: eventing-sources-alitablestore
subjects:
- kind: ServiceAccount
name: alitablestore-sa
namespace: default
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: eventing-sources-alitablestore-controller
---
apiVersion: v1
kind: ServiceAccount
metadata:
name: alitablestore-sa
secrets:
- name: alitablestore-secret
```

ňłŤň╗║ AliTablestoreSource ň«×ńżő´╝îŔ┐ÖÚçĹń╗ČŔ«żšŻ«ŠÄąŠöÂń║őń╗šÜä┬á`sink`┬áńŞ║ńŞŐÚŁóňłŤň╗║šÜä Broker ŠťŹňŐíŃÇé
```
---
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: AliTablestoreSource
metadata:
labels:
controller-tools.k8s.io: "1.0"
name: alitablestoresource
spec:
# Add fields here
serviceAccountName: alitablestore-sa
accessToken:
secretKeyRef:
name: alitablestore-secret
key: alitablestore
tableName: weather
instance: knative-weather
sink:
apiVersion: eventing.knative.dev/v1alpha1
kind: Broker
name: weather
```

ňłŤň╗║ň«îŠłÉń╣őňÉÄ´╝Ĺń╗ČňĆ»ń╗ąšťőňł░Ŕ┐ÉŔíîńŞşšÜäń║őń╗Š║É´╝Ü
```
[root@iZ8vb5wa3qv1gwrgb3lxqpZ config]# kubectl get pods
NAME READY STATUS RESTARTS AGE
tablestore-alitablestoresource-9sjqx-656c5bf84b-pbhvw 1/1 Running 0 4h9m
```

### Ŕ«óÚśůń║őń╗ÂňĺîÚÇܚ蹊ĆÉÚćĺ
#### ňłŤň╗║ňĄęŠ░öŠĆÉÚć劝ŹňŐí
ňŽéńŻĽŔ┐ŤŔíîÚĺëÚĺëÚÇÜščąňĹó´╝Ĺń╗ČňĆ»ń╗ąňłŤň╗║ńŞÇńެÚĺëÚĺëšÜäšżĄš╗ä´╝łňĆ»ń╗ąŠŐŐň«ÂÚçîń║║š╗䊳ÉńŞÇńެÚĺëÚĺëšżĄ´╝îňĄęŠ░öň╝éňŞŞŠŚÂ´╝îš╗Öň«Âń║║ńŞÇńެŠĆÉÚćĺ´╝ë´╝îŠĚ╗ňŐášżĄŠť║ňÖĘń║║:

ŔÄĚňĆľ webhook :

Ŕ┐ÖÚçĹń╗ČňüçŔ«żňîŚń║Č(110000)´╝ąŠťč´╝Ü2019-10-13, ňŽéŠ×ťňĄęŠ░öŠťëÚŤĘ´╝îň░▒ÚÇÜŔ┐çÚĺëÚĺëňĆĹÚÇüÚÇܚ蹊ĆÉÚćĺ´╝îňłÖŠťŹňŐíÚůŹšŻ«ňŽéńŞő´╝Ü
```
apiVersion: serving.knative.dev/v1beta1
kind: Service
metadata:
name: day-weather
spec:
template:
spec:
containers:
- args:
- --dingtalkurl=https://oapi.dingtalk.com/robot/send?access_token=xxxxxx
- --adcode=110000
- --date=2019-10-13
- --dayweather=ÚŤĘ
image: registry.cn-hangzhou.aliyuncs.com/knative-sample/dingtalk-weather-service:1.2
```

ňů│ń║ÄÚĺëÚĺëŠĆÉÚć劝ŹňŐíňůĚńŻôň«×šÄ░ňĆéŔžü GitHub Š║Éń╗úšáü´╝Ü[https://github.com/knative-sample/dingtalk-weather-service](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Fknative-sample%2Fdingtalk-weather-service)
#### ňłŤň╗║Ŕ«óÚśů
ŠťÇňÉÄŠłĹń╗ČňłŤň╗║ TriggerŔ«óÚśůňĄęŠ░öń║őń╗´╝îň╣ÂńŞöŔžŽňĆĹňĄęŠ░öŠĆÉÚć劝ŹňŐí´╝Ü
```
apiVersion: eventing.knative.dev/v1alpha1
kind: Trigger
metadata:
name: weather-trigger
spec:
broker: weather
subscriber:
ref:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: day-weather
```

Ŕ«óÚśůń╣őňÉÄ´╝îňŽéŠ×ťňîŚń║Č(110000)´╝ąŠťč´╝Ü2019-10-13, ňĄęŠ░öŠťëÚŤĘ´╝îń╝ÜŠöÂňł░ňŽéńŞőšÜäÚĺëÚĺëŠĆÉÚćĺ´╝Ü

Ŕ┐ÖÚçîňůÂň«×Ŕ┐śŠťëňżůň«îňľäšÜäňť░Šľ╣´╝Ü
* Šś»ňÉŽňĆ»ń╗ąňč║ń║ÄňčÄňŞéŔ┐ŤŔíîŔ«óÚśů´╝łňƬŔ«óÚśůšŤ«ŠáçňčÄňŞé´╝ë´╝č
* Šś»ňÉŽňĆ»ń╗ąŠîçň«ÜŠŚÂÚŚ┤ňĆĹÚÇüŠÂłŠü»ŠĆÉÚćĺ´╝łňŻôňĄęŠÖÜńŞŐ 8 šé╣ňç抌ŠÄĘÚÇüšČČ 2 ňĄęšÜäňĄęŠ░öŠĆÉÚćĺń┐íŠü»´╝ë´╝č
Šťëňů┤ŔÂúšÜäňĆ»ń╗ąš╗žš╗şň«îňľäňŻôň돚ÜäňĄęŠ░öŠťŹňŐíňŐčŔâŻŃÇé
ŠÇ╗š╗ô
--
ÚÇÜŔ┐çńŞŐÚŁóšÜäń╗őš╗Ź´╝îňĄžň«Âň»╣ňŽéńŻĽÚÇÜŔ┐ç Knative ŠĆÉńżŤňĄęŠ░öŠčąŔ»óŃÇü Ŕ«óÚśůňĄęŠ░öń┐íŠü»´╝îÚĺëÚĺëŠÄĘÚÇüÚÇܚ蹊ĆÉÚćĺň║öŔ»ąŠťëń║抍┤ňĄÜšÜäńŻôŠäč´╝îňůÂň«×š▒╗ń╝╝šÜäňť║ŠÖ»ŠłĹń╗ČŠťëšÉćšö▒šŤŞń┐íÚÇÜŔ┐ç Knative Serverless ňĆ»ń╗ąňŞ«ńŻáňüÜňł░ŔÁäŠ║ÉňłęšöĘŠŞŞňłâŠťëńŻÖŃÇéŠČóŔ┐ÄŠîüš╗şňů│Š│ĘŃÇé
[ňÄ芾çÚôżŠÄą](https://yq.aliyun.com/articles/728177?utm_content=g_1000092225)
ŠťČŠľçńŞ║ń║ĹŠáľšĄżňî║ňÄčňłŤňćůň«╣´╝¬š╗ĆňůüŔ«ŞńŞŹňżŚŔŻČŔŻŻŃÇé
- 2019-12-06 15:36
- ŠÁĆŔžł 324
- Ŕ»äŔ«║(0)
- ňłćš▒╗:ڣ׊ŐÇŠť»
- ŠčąšťőŠŤ┤ňĄÜ





šŤŞňů│ŠÄĘŔŹÉ
knativeňůąÚŚĘ´╝ÜKnativeňůąÚŚĘ-Š×äň╗║ňč║ń║ÄKubernetesšÜäšÄ░ń╗úňîľServerlessň║öšöĘ-https´╝Üwww.servicemesher.comgetting-started-with-knative
ňžÜšÉ┤ | ŃÇŐKyuubi´╝Üň╝ÇŠ║Éń╝üńŞÜš║žServerless SparkŠíćŠ×ÂŃÇő@šŻĹŠśôŠĽ░ňŞćŠŐÇŠť»Š▓ÖÚżÖ Ŕ««Úóś´╝ÜšŻĹŠśôÚŤćňŤóŠ»ĆŠŚąŠťëŠĽ░ňŹüńŞç Spark š▒╗ň×őšÜäń╗╗ňŐí´╝îŔ┐Öš╗ÖŠťŹňŐíšź»šÜäŔ┐Éš╗┤ňĆŐŔ░âń╝śňŞŽŠŁąń║ćňĚĘňĄžŠîĹŠłśŃÇéńŞ║Šö»ŠîüńŞÜňŐíÚü┐ň╝Çň║Ľň▒éŠŐÇŠť»ňĺîŠíćŠ×ÂÚÇëň×ő´╝┤ŠÄąń║źňĆŚňł░ň돊▓┐...
ńŞőńŞÇń╗úń║ĹŔ«íš«ŚŔîâň╝Ć´╝ÜŔůżŔ«»ń║ĹňťĘServerlessńŞşšÜäŠÄóš┤óńŞÄň«×ŔĚÁ.pdf
ServerlessÚâĘńŞŹŠś»ńŞÇńެŠľ░šÜ䊎éň┐Á´╝îKnativeń╣čńŞŹŠś»šČČńŞÇšžŹServerlessň╣│ňĆ░ŃÇéń╗ąňżÇšÜäServerlessň╣│ňĆ░´╝ëšÜäńŞŹŠö»ŠîüK8S´╝ë...KnativešÜäň«ÜńŻŹŠś»´╝Üňč║ń║ÄKubernetesň╣│ňĆ░´╝îšöĘń║ÄŠ×äň╗║´╝îÚâĘšŻ▓ňĺîš«íšÉćšÄ░ń╗úserverlessňĚąńŻťŔ┤čŔŻŻŃÇéÚéúń╣ł´╝îServerle
Knative ServerlessŠŐÇŠť»Š×Š×äň뾊×É.pdf
ňč║ń║Ä RocketMQ + Knative Úę▒ňŐĘń║ĹňÄčšöč Serverless ň║öšöĘ
knative-Ú珊ľ░ň«Üń╣ëserverless.pdf
šöĘń║ÄšÜ䊝ŹňŐíňÖĘŠĆĺń╗´╝îňĆ»ńŻ┐šöĘAWS Key Management Service´╝łKMS´╝ëňŞ«ňŐęňŐáň»ćŠťŹňŐíšžśň»ć ńŞŹňćŹÚťÇŔŽüš╗┤ŠŐĄŠşĄŠĘíňŁŚŃÇé Serverless Frameworkń╣čŠĆÉńżŤń║ćň╝Çš«▒ňŹ│šöĘšÜäš«íšÉ抝║ň»ćšÜ䊝ÇńŻ│ň«×ŔĚÁ´╝»ńŻ┐šöĘAWS SSMňĆ銼░ňşśňéĘŃÇé ňĆéŔžü ń╗őš╗Ź Ŕ»ąŠĆĺń╗ŠëžŔíî...
ňłŁŔ»ćKnative:ŔĚĘň╣│ňĆ░šÜäServerlessš╝ľŠÄĺŠíćŠ× ňťĘÚś┐Úçîń║ĹńŞŐńŞÇÚö«ň«ëŔúů Knative ŠëőňŐĘň«ëŔúů Knative Serving Hello World Eventing Hello World Tekton Hello World Serving Ŕ┐ŤÚśÂ Ŕç¬ňŐĘŠëęš╝ęň«╣ - Autoscaler Serving ňüąň║ĚŠúNJ蹊ť║ňłÂ...
ň┐źÚÇčňůąÚŚĘ´╝łŔĚĘň╣│ňĆ░Serverlessš╝ľŠÄĺŠíćŠ×ÂŃÇüŠëőňŐĘň«ëŔúůKnativeŃÇüServing Hello Wordšşë´╝ëŃÇüServingŔ┐ŤÚśÂ´╝łServingňüąň║ĚŠúNJ蹊ť║ňłÂňłćŠ×ÉŃÇüŠťŹňŐíŔĚ»šö▒š«íšÉćŃÇüŠÁüÚçĆšü░ň║ŽňĺîšëłŠťČš«íšÉć´╝ëŃÇüEventingŔ┐ŤÚśÂ´╝łňů│ń║ÄBroker/ Triggerń║őń╗ŠĘíň×őŃÇüń║őń╗Â...
ServerlessŠŐÇŠť»ň╝ÇňĆĹň«×Šłś.pptx
ServerlessŠŐÇŠť»ň╝ÇňĆĹň«×Šłś.pdf
ŔŚĆš╗ĆÚśü-ňč║ń║Ä RocketMQ + Knative Úę▒ňŐĘń║ĹňÄčšöč Serverless ň║öšöĘ.pdf
2021Úś┐Úçîń║Ĺń║ĹňÄčšöč Serverless ŠŐÇŠť»ň«×ŔĚÁŔÉąŠ╝öŔ«▓PPTŠ▒çŠÇ╗´╝îňů▒5ń╗ŻŃÇé ŠşĄŠČíŠ┤╗ňŐĘňłćňłźń╗ÄŠŐÇŠť»ŃÇüń║žňôüŃÇüŠ×Š×äňĺîň╝ÇňĆĹŔÇůňĚąňůĚšÜäŔžćŔžĺňŤ┤š╗Ľ Serverless šÜäňĆĹň▒ĽŔÂőňŐ┐ŃÇüŔÉŻňť░ň«×ŔĚÁńŞÄňĆéń╝ÜŔÇůÚŤÂŔĚŁšŽ╗ňłćń║źŠťÇńŻ│ň«×ŔĚÁň┐âňżŚ´╝îňůĘšĘőň╝╣ň╣Ľń║ĺňŐĘšşöšľĹ´╝îňĺîňł░ňť║...
ňťĘň«×ÚÖůšöčń║žńŞş´╝Ĺń╗Čš╗ĆňŞŞÚťÇŔŽüňüÜńŞÇń║ŤšŤĹŠÄžŔäÜŠťČŠŁąšŤĹŠÄžšŻĹšźÖŠťŹňŐ튳ľŔÇůAPIŠťŹňŐ튜»ňÉŽňĆ»šöĘŃÇéń╝áš╗čšÜ䊾╣Š│ĽŠś»ńŻ┐šöĘšŻĹšźÖšŤĹŠÄžň╣│ňĆ░´╝łńżőňŽéDNSPodšŤĹŠÄžŃÇü360šŻĹšźÖŠťŹňŐ획ŊĞ´╝îń╗ąňĆŐÚś┐Úçîń║ĹšŤĹŠÄž...ServerlessŠťŹňŐíšÜäńŞÇńެÚçŹŔŽüň║öšöĘňť║ŠÖ»ň░▒Šś»Ŕ┐Éš╗┤ŃÇüšŤĹŠÄžńŞÄ
Labelhubňč║ń║ÄŔůżŔ«»ń║ĹServerlessŠŐÇŠť»ńŞ║ń║║ňĚąŠÖ║ŔâŻń╝üńŞÜŠĆÉńżŤŠĽ░ŠŹ«ńŞÄŠĘíň×őŔžúňć│Šľ╣Šíł.docx
ňč║ń║ÄÚś┐Úçîń║Ĺň«╣ňÖĘŠťŹňŐíň«×šÄ░ServerlessŠťŹňŐí ň«ëňůĘŔ┐ÉŔÉą šž╗ňŐĘň«ëňůĘ ň║öŠÇąňôŹň║ö ň«ëňůĘ ŠĽ░ŠŹ«ňłćŠ×É
ŔůżŔ«»ń║Ĺ Django Serverless ComponentÚÇÜŔ┐çńŻ┐šöĘ ´╝îňč║ń║Äń║ĹńŞŐ Serverless ŠťŹňŐí´╝łňŽéň»╣Ŕ▒íňşśňéĘšşë´╝ë´╝îň«×šÄ░ÔÇť0ÔÇŁÚůŹšŻ«´╝îńż┐ŠŹĚň╝ÇňĆĹ´╝îŠ×üÚÇčÚâĘšŻ▓ŠéĘšÜä Django šŻĹÚíÁň║öšöĘŃÇéDjango šë╣ŠÇžń╗őš╗Ź´╝Ü"0"ÚůŹšŻ«´╝ÜňƬڝÇŔŽüňů│ň┐âÚí╣šŤ«ń╗úšáü´╝îń╣őňÉÄÚâĘšŻ▓ňŹ│ňĆ»...
Knative ňĆĹň▒ĽÚŁ×ňŞŞSwift´╝ĘňťĘšž░ńŞ║ Serverless ÚóćňččšÜäń║őň«×ŠáçňçćŃÇéKubernetes šÜäńŞşŠľçŔÁ䊾֊»öŔżâň░Ĺ´╝îńŻćš│╗š╗čňîľňĺîš┤žŔĚ蚥żňî║ŠŤ┤Šľ░šÜäňłÖň░▒ŠŤ┤ň░Ĺń║ćŃÇéŃÇŐKnative ŠîçňŹŚŃÇőň╝ÇŠ║ÉšöÁňşÉń╣ŽŠŚĘňťĘŠĽ┤šÉćň╣│ŠŚÂňťĘň╝ÇňĆĹňĺîńŻ┐šöĘ Knative ŠŚÂšÜäňĆéŔÇâŠîçňŹŚňĺî...