jeecgboot3.1版本新增了很多重要的新特性,这些新特性会帮助我们实现更高效的开发;例如集成微前端qiankun、代码生成器增加uniapp移动端代码生成等等,下面就让我们来看看吧。
1. 集成微前端-qiankun
首先让我们来看一下什么是“qiankun”?
qiankun 是一个基于single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。
jeecgboot 3.1.0 后的版本默认已集成“qiankun”,老版本可根据文档自行集成。
参考文档:http://doc.jeecg.com/2554339
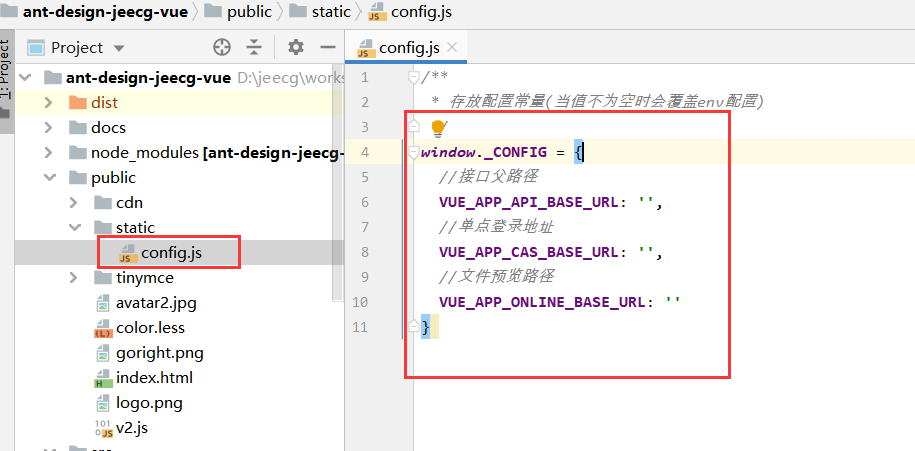
2. 前端添加config配置
jeecgboot前端添加了config配置文件,支持在打包部署后重新修改配置;如下图:

3. 代码生成器-支持uniapp移动端代码生成
代码生成器支持uniapp前端列表和表单生成,目前只支持GUI方式。
3.1 代码生成
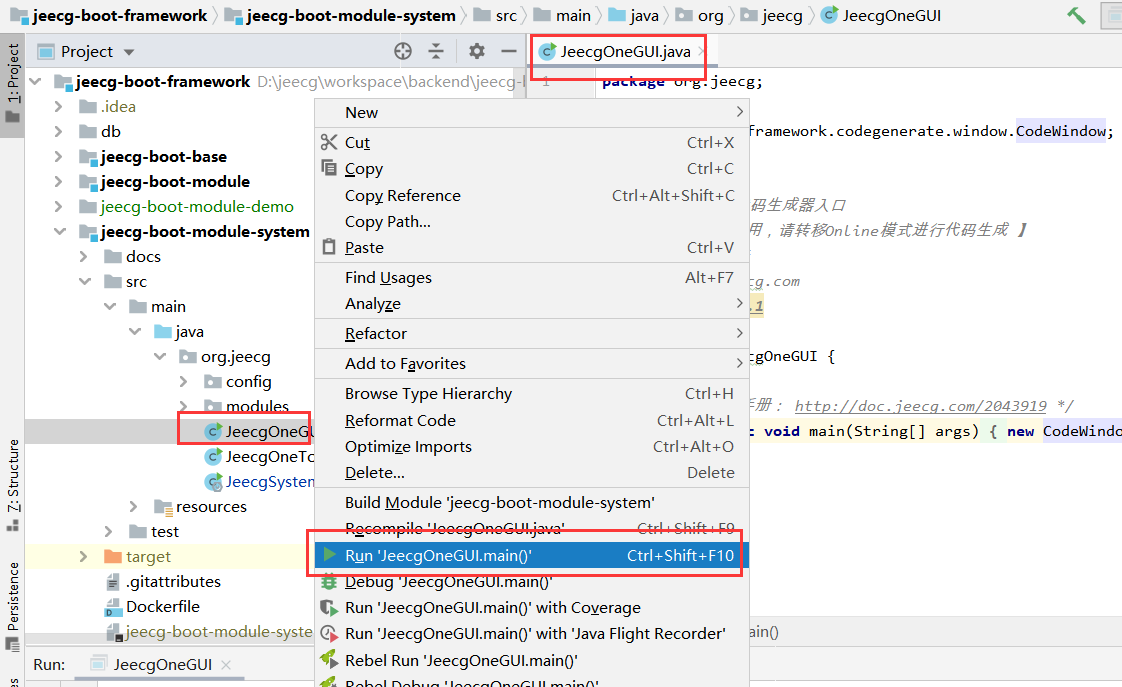
- 首先我们找到system模块下的JeecgOneGUI.java文件,右键直接运行即可

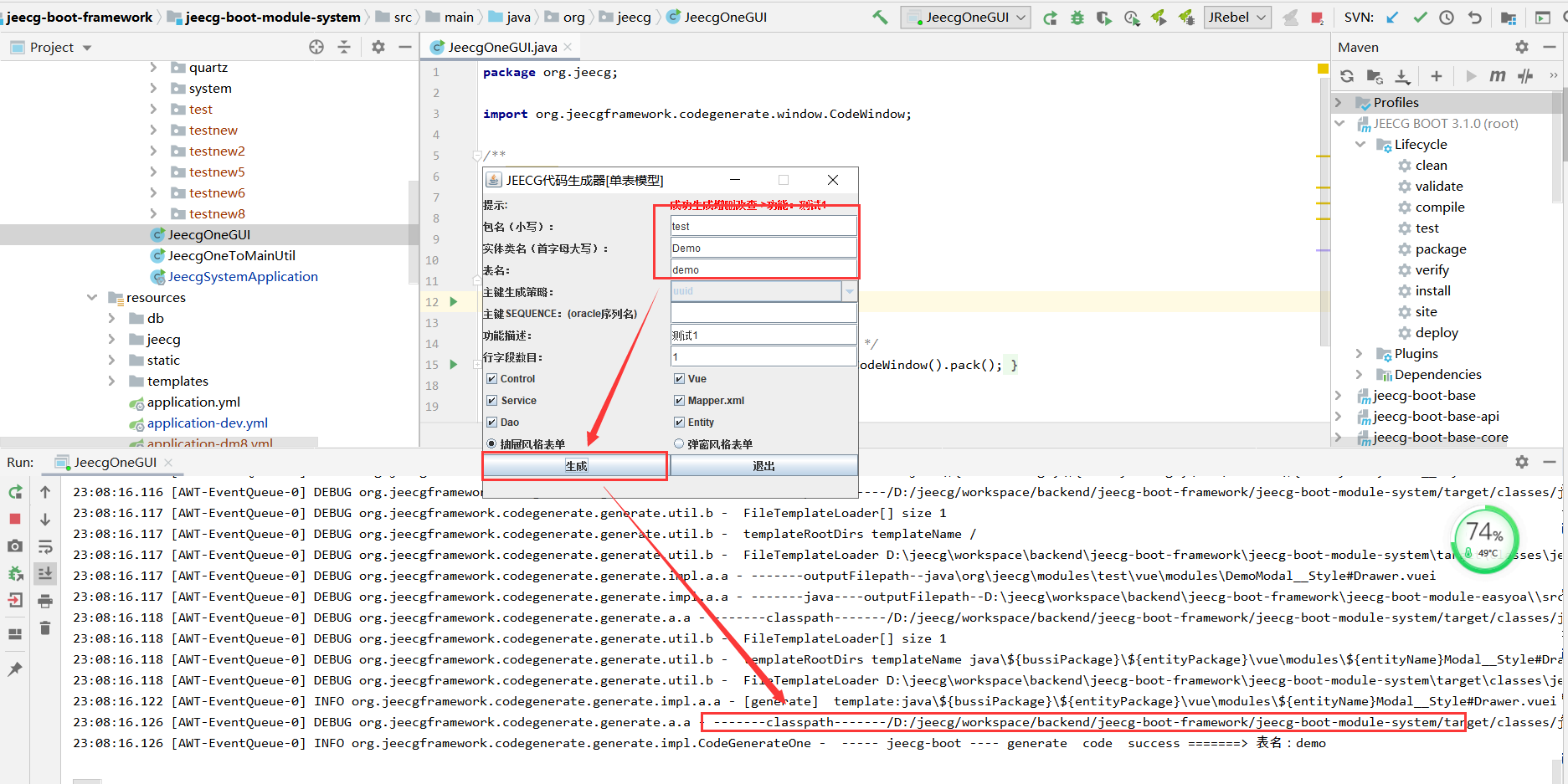
- 填写“包名”、“类名”、“表名”后直接点击“生成”即可,在控制台我们可看到生成日志,找到对应的目录,将生成的移动端代码复制到前端项目。


3.2 移动前端配置
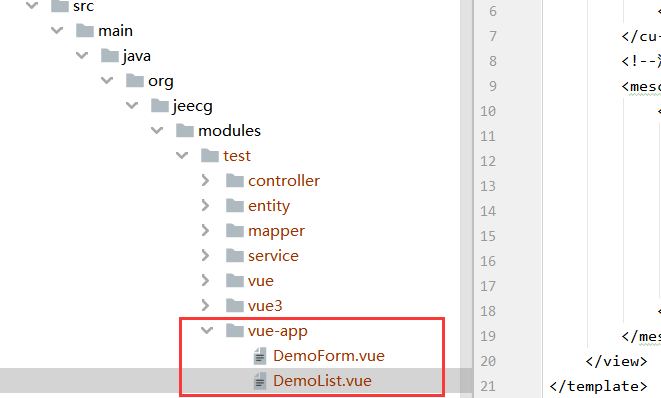
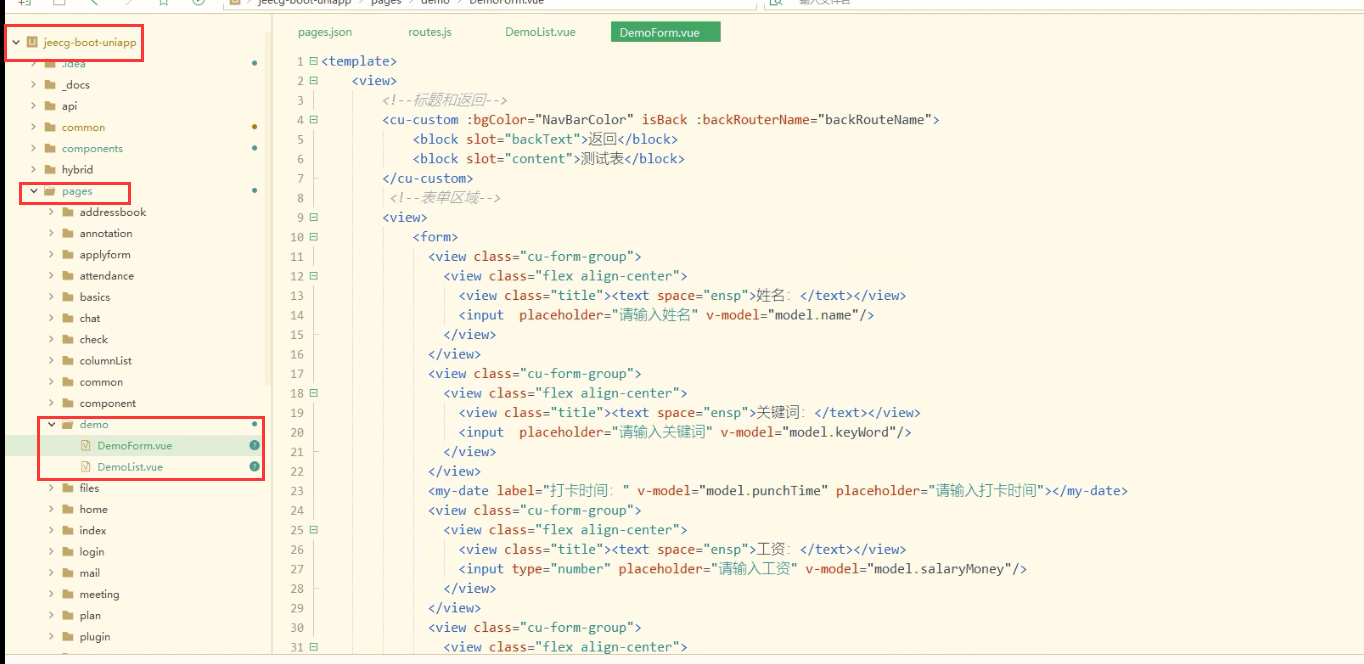
- 将生成的
“DemoList.vue”和“DemoForm.vue”放到前端app项目的“pages”目录下

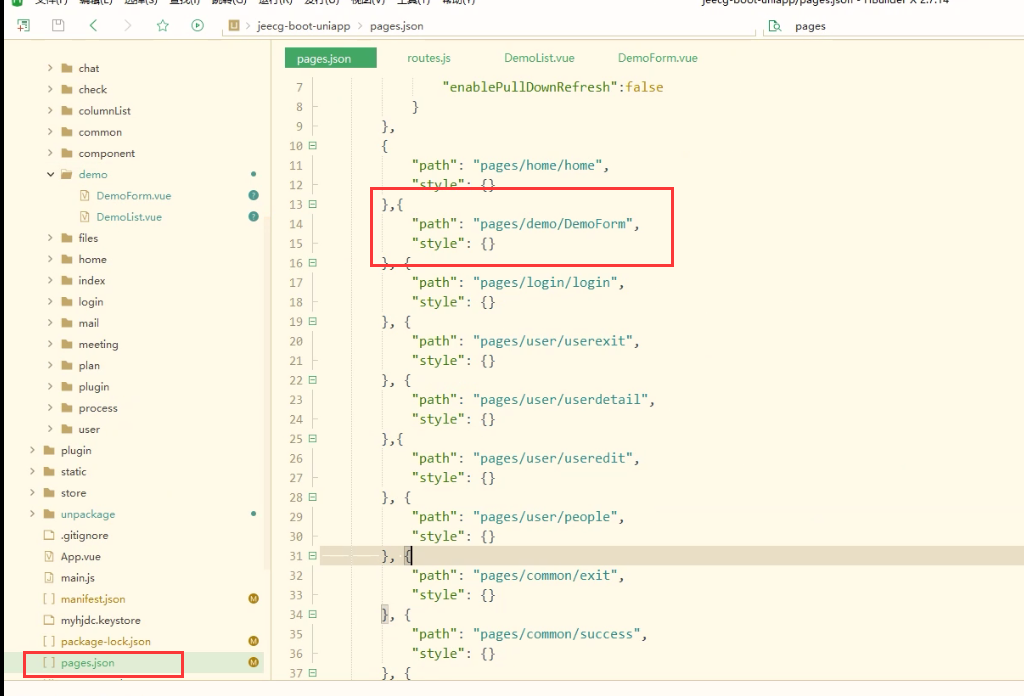
- 在
“pages.json”文件中配置文件路径

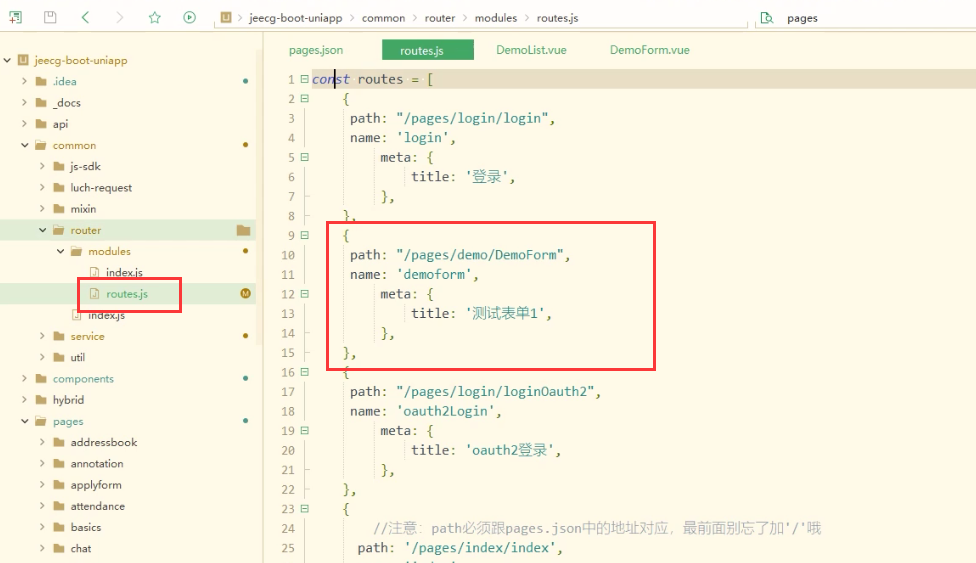
- 在
“routes.js”中配置文件路径

- 配置完成后,可直接运行项目,在浏览器中查看

4. 支持sheet导出
之前版本我们导出excel时所有数据均导出在第一个sheet页中,此版本我们支持分多个sheet导出。详情参见附录文档
5. 首页枚举设置
通过后端首页枚举设置,我们可以根据不同角色配置不同的首页展示,同时也支持顺序权重用法。
6. online新功能
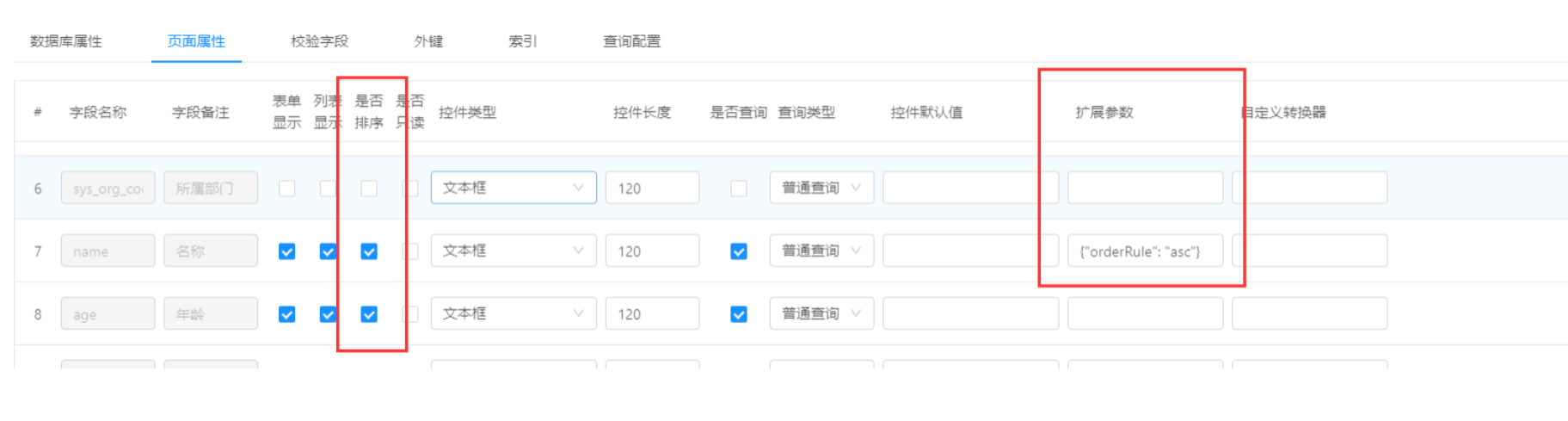
6.1 online表单默认字段排序规则
系统默认使用id排序,如果我们想使用其他字段进行排序时,可在扩展参数中配置字段及排序方式,{"orderRule": "asc"} ;如下图:

6.2 设置校验提示信息
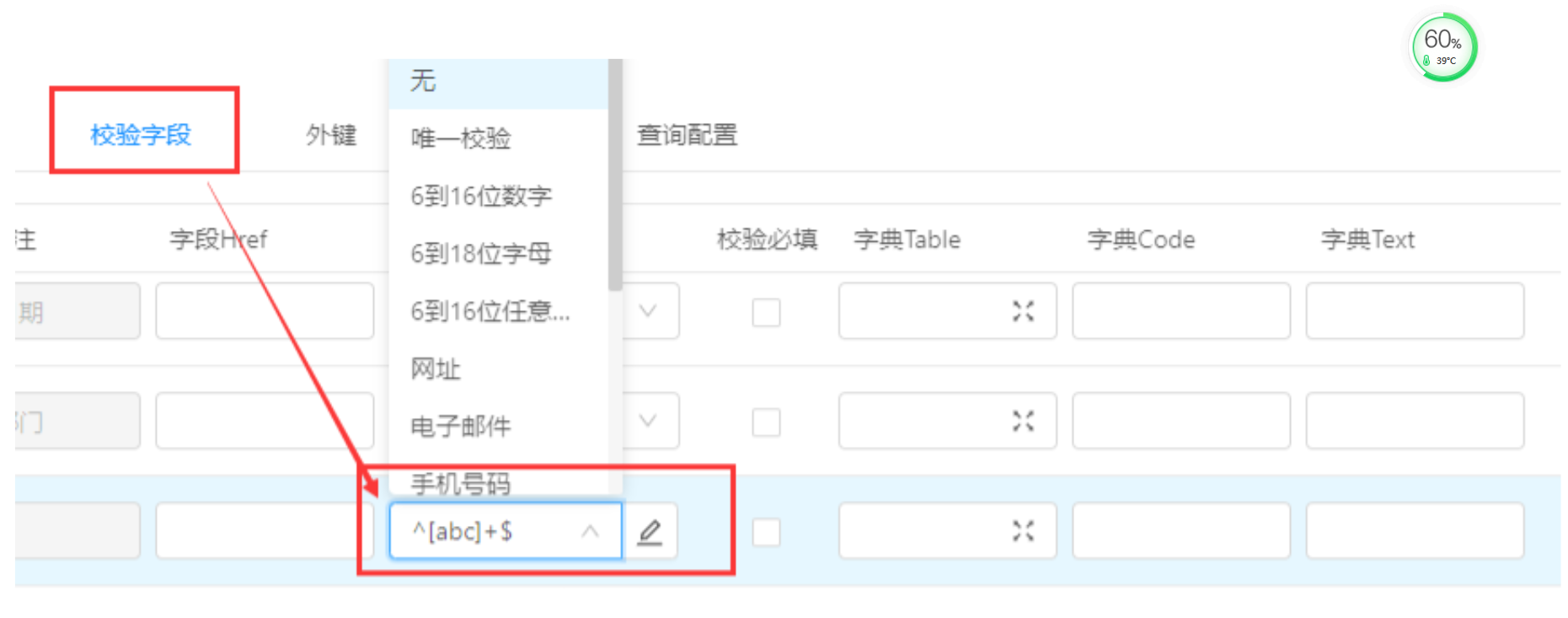
当我们在online表单中设置了正则表达式校验时,我们也可以在扩展参数中,设置校验失败时的提示信息,提示信息为:{"validateError": "这是自定义的提示信息"};如下图:


6.3 online报表导出支持多sheet
online报表导出时,当数据超过1万条时,可分多个sheet导出。
附录:
- 1.jeecgboot 微前端集成:http://doc.jeecg.com/2554339
- 2.微前端-qiankun指南:https://qiankun.umijs.org/zh/guide
- 3.autopoi支持分sheet导出文档:http://doc.jeecg.com/2178238
- 4.首页枚举设置文档:http://doc.jeecg.com/2319227







相关推荐
JeecgBoot作为一个流行的低代码开发平台,其安全性能对用户的数据保护至关重要。然而,根据描述,JeecgBoot存在一个名为"HW21-0499"的SQL注入0day漏洞,这是一个严重的问题,因为SQL注入攻击允许恶意用户通过输入...
JEECG是一款高效、智能的Java企业级开发平台,其核心在于代码生成器,它采用了一种独特的半智能开发模式——代码生成+手工MERGE。这个模式旨在解决Java开发过程中大量重复性工作,将开发人员从繁琐的模板代码编写中...
jeecg-framework-v3.1(精简版).zip升级日志jeecg-framework-v3.1(精简版).zip升级日志jeecg-framework-v3.1(精简版).zip升级日志jeecg-framework-v3.1(精简版).zip升级日志jeecg-framework-v3.1(精简版).zip升级日志...
软件工作站为朝歌云本地化部署项目,是一款自助式低代码平台。基于软件工作站平台,可以快速构建企业内部系统,比如进销存、费用管理、分销CRM等。 软件架构 服务端采用.net core。 低代码平台使用javascript和sql...
JEECG智能开发平台V3为开发者提供了一站式的开发解决方案,其高效、灵活的特点使其在企业级应用开发中大放异彩。通过深入学习和实践,开发者可以充分利用平台的优势,提升开发质量和效率。无论是新手还是经验丰富的...
采用SpringBoot3.1、SpringSecurity6.1、Mybatis-Plus等框架,开发的一套企业级低代码开发平台,使用门槛极低,且采用MIT开源协议,完全免费开源,可免费用于商业项目等场景,采用组件模式,扩展不同的业务功能,...
JeeSite 快速开发平台,不仅仅是一个后台开发框架,它是一个企业级快速开发解决方案,后端基于经典组合 Spring Boot、Shiro、MyBatis,前端采用 Beetl、Bootstrap、AdminLTE 经典开发模式,或者分离版 Vue3、Vite、...
ThinkPHP3.1完全开发API ThinkPHP3.1完全开发文档
总的来说,"bc3.1精简版"为UC/OS-II平台的C语言开发提供了一个轻量级的解决方案,它可能包括编译工具链、库文件、API文档以及示例代码,帮助开发者更高效地构建和调试嵌入式应用程序。通过深入研究BC31这个核心文件...
总的来说,电表测试平台V3.1_110511与STM32的结合,是现代电力计量技术与嵌入式系统的完美融合,为电表的质量控制提供了强有力的技术支撑。通过深入理解这一测试平台和STM32微控制器,我们可以更好地了解电表行业的...
**FMD辉芒微IDE开发环境FMDIDE-V3.1.1.8**是一款专为辉芒微单片机设计的集成开发环境(Integrated Development Environment),是进行单片机程序开发的重要工具。该IDE提供了从代码编写、编译、调试到烧录的一站式...
Spring3.1对Java5进行了全面的更新,利用了Java5中的新特性,如泛型、枚举和注解,这使得代码更加类型安全且易于维护。 #### 2.2 改进的文档 Spring3.1的文档得到了显著的改进,提供了更清晰的示例和解释,帮助...
Python 3.1是Python编程语言的一个重要版本,它在2010年发布,带来了许多新特性,改进和优化。这个版本是Python发展过程中的关键里程碑,为后来的Python 3.x系列打下了坚实的基础。以下是关于"最新 Python 3.1 下载...
通常,软件升级会包含错误修正、新特性添加、兼容性提升或性能改进,但具体到WPE3.1,我们需要更多的信息来了解其更新详情。 【标签】再次强调了“wpe最新3.1版本”,标签的目的是为了快速识别和分类内容,说明这个...
这个最新版本提供了丰富的功能和组件,旨在帮助开发者高效地开发出交互性强、用户体验优秀的Web应用。在本篇文章中,我们将深入探讨SmartGWT 3.1的关键特性、API使用、源码解析以及Sample示例。 1. **SmartGWT框架...
WinCap 3.1 开发包是一款强大的网络数据抓取和分析工具,专为开发者设计,帮助他们在应用程序中实现网络流量的捕获、解析和处理功能。这款工具集成了丰富的功能,不仅适用于网络调试,还广泛应用于网络安全、性能...
它的跨平台特性使得开发者无需为不同型号的手机编写特定代码,只需关注功能实现,大大降低了开发成本。 七、未来发展 虽然PersonalJava随着智能手机和平板电脑的兴起逐渐被更强大的JavaME和Android取代,但它的设计...
《FingerGestures v3.1:Unity移动端开发中的手势控制艺术》 在移动设备的开发中,直观且高效的手势控制已经成为用户体验的关键因素。Unity作为一款强大的跨平台游戏引擎,为开发者提供了丰富的工具来实现这一目标...
首先,BC3.1是Borland公司在1990年代初推出的C++编译器,它为当时的程序员提供了一个强大且高效的开发平台,尤其是在嵌入式系统开发中。而“BC3.1剪裁版”则是针对uC/OS-II开发需求定制的版本,它去除了不必要的组件...