- 浏览: 43553 次
- 性别:

- 来自: ...
-

最新评论
-
zzh200411:
...
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式 -
zzh200411:
不知道java里怎么绑定
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇) -
zzh200411:
if(field.confirmTo){//confirmTo ...
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
XTemplate是Extjs里面的模板组件.
下面我们看个最简单的例子.
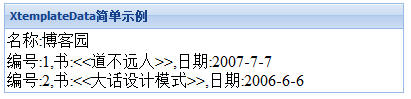
效果图:
js代码:
<!---->Ext.onReady(function(){
//数据源
var data={
name:"博客园",
read:[{
book:'<<道不远人>>',
date:'2007-7-7'
},{
book:"<<大话设计模式>>",
date:"2006-6-6"
}]
}
//呈现组件
var mypanel=new Ext.Panel({
width:400,
id:"mypanel",
title:"XtemplateData简单示例",
renderTo:Ext.getBody()
});
//创建模板
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
//重写绑定模板
tpl.overwrite(mypanel.body,data);
})
//数据源
var data={
name:"博客园",
read:[{
book:'<<道不远人>>',
date:'2007-7-7'
},{
book:"<<大话设计模式>>",
date:"2006-6-6"
}]
}
//呈现组件
var mypanel=new Ext.Panel({
width:400,
id:"mypanel",
title:"XtemplateData简单示例",
renderTo:Ext.getBody()
});
//创建模板
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
//重写绑定模板
tpl.overwrite(mypanel.body,data);
})
简要说明:
<!---->/*
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
tpl.compile();
tpl.overwrite(mypanel.body,data);
*/
1.tpl.compile();//可以在创建模板后,添加tpl.compile();编译代码,速度快点.
2. tpl.overwrite(mypanel.body,data);//把数据填充到模板中去,并呈现到目标组件
3.名称:{name}//对于一维单数据对象,直接用{名称}输出,
4.,<tpl for="read">//对于多维对象(如拥有多条数据的表),使用tpl和for配合使用,会使用tpl的格式把数据一条一条输出,read为上级节点
5.{.}//对于一维对数据的对象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一输出,如:
'<tpl for="color">',
'<div> {.}</div>',
'</tpl>'
6.{#}//表示循环的索引
7.parent.***//在子对象中访问父对象元素,使用parent,如:{parent.name}
8.if//'<tpl if="age > 1">',
'<p>{name}</p>',
'</tpl>',
//if实现有条件的逻辑判断,很容易使用
9.其他几个常用的参数:
xindex//循环模板的当前索引index(从1开始),用[]。
xcount//循环模板循环的次数。 用[]
举例:
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date},奇偶:{[xindex%2==0?"偶数":"奇数"]},次数:{[xcount]}</p>',
'</tpl>
10.模板成员函数(借用api下):
var tpl = new Ext.XTemplate(
'<tpl for="kids">',
'<tpl if="this.isGirl(name)">',
'<p>Girl: {name} - {age}</p>',
'</tpl>',
'<tpl if="this.isGirl(name) == false">',
'<p>Boy: {name} - {age}</p>',
'</tpl>',
'</tpl></p>', {
isGirl: function(name){
return name == 'Sara Grace';
},
isBaby: function(age){
return age < 1;
}
});
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
tpl.compile();
tpl.overwrite(mypanel.body,data);
*/
1.tpl.compile();//可以在创建模板后,添加tpl.compile();编译代码,速度快点.
2. tpl.overwrite(mypanel.body,data);//把数据填充到模板中去,并呈现到目标组件
3.名称:{name}//对于一维单数据对象,直接用{名称}输出,
4.,<tpl for="read">//对于多维对象(如拥有多条数据的表),使用tpl和for配合使用,会使用tpl的格式把数据一条一条输出,read为上级节点
5.{.}//对于一维对数据的对象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一输出,如:
'<tpl for="color">',
'<div> {.}</div>',
'</tpl>'
6.{#}//表示循环的索引
7.parent.***//在子对象中访问父对象元素,使用parent,如:{parent.name}
8.if//'<tpl if="age > 1">',
'<p>{name}</p>',
'</tpl>',
//if实现有条件的逻辑判断,很容易使用
9.其他几个常用的参数:
xindex//循环模板的当前索引index(从1开始),用[]。
xcount//循环模板循环的次数。 用[]
举例:
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date},奇偶:{[xindex%2==0?"偶数":"奇数"]},次数:{[xcount]}</p>',
'</tpl>
10.模板成员函数(借用api下):
var tpl = new Ext.XTemplate(
'<tpl for="kids">',
'<tpl if="this.isGirl(name)">',
'<p>Girl: {name} - {age}</p>',
'</tpl>',
'<tpl if="this.isGirl(name) == false">',
'<p>Boy: {name} - {age}</p>',
'</tpl>',
'</tpl></p>', {
isGirl: function(name){
return name == 'Sara Grace';
},
isBaby: function(age){
return age < 1;
}
});
接下来,我们做个服务器的例子(好像很多朋友对这个要求很强烈啊)
实例演示:用模板呈现服务器数据
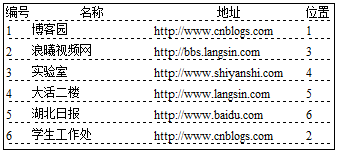
效果图:
html代码:
<!----><div id="container">
</div>
</div>
css代码:
<!----> <style type="text/css">
body
{
font-size:12px
}
#container
{
border:1px solid black;
width:330px;
}
td,th
{
border-bottom:1px dashed black;
}
th
{
text-align:center;
}
.namewidth
{
width:120px;
}
.urlwidth
{
width:150px;
}
</style>
body
{
font-size:12px
}
#container
{
border:1px solid black;
width:330px;
}
td,th
{
border-bottom:1px dashed black;
}
th
{
text-align:center;
}
.namewidth
{
width:120px;
}
.urlwidth
{
width:150px;
}
</style>
js代码:
<!---->Ext.onReady(function(){
var mydata;
Ext.Ajax.request({
url:"getXtemplateData.ashx",//服务器端地址
success:function(request){
mydata=request.responseText;//服务器端文本数据
mydata=eval('('+mydata+')');//使用eval把文本数据转换为json对象
//或者用extjs自带的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
var tpl2=new Ext.XTemplate(
'<table><thead><tr><th>编号</th><th class="namewidth">名称</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<tpl for="results">',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'</tpl></tbody></table>'
);
tpl2.compile();
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
})
/***简单说明***
1.Ext.Ajax.request(),这里暂且对ajax不多谈论,后面会详细叙述
2.eval用"()"可以把规范文本转换为json对象,很重要!mydata=eval('('+mydata+')');
3.如果我们把模板创建和绑定放到ajax外面,会出错,因为ajax为异步调用,记住哦~
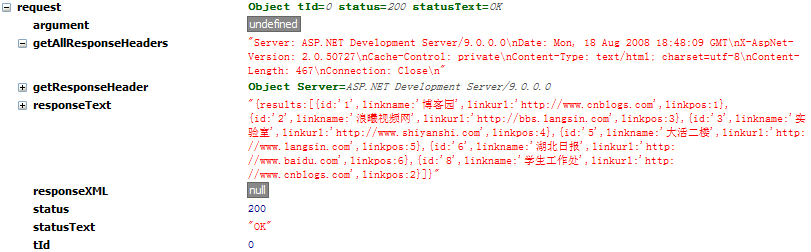
4.关于success函数的request参数,我截个图看看,就明白了
*/
var mydata;
Ext.Ajax.request({
url:"getXtemplateData.ashx",//服务器端地址
success:function(request){
mydata=request.responseText;//服务器端文本数据
mydata=eval('('+mydata+')');//使用eval把文本数据转换为json对象
//或者用extjs自带的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
var tpl2=new Ext.XTemplate(
'<table><thead><tr><th>编号</th><th class="namewidth">名称</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<tpl for="results">',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'</tpl></tbody></table>'
);
tpl2.compile();
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
})
/***简单说明***
1.Ext.Ajax.request(),这里暂且对ajax不多谈论,后面会详细叙述
2.eval用"()"可以把规范文本转换为json对象,很重要!mydata=eval('('+mydata+')');
3.如果我们把模板创建和绑定放到ajax外面,会出错,因为ajax为异步调用,记住哦~
4.关于success函数的request参数,我截个图看看,就明白了
*/

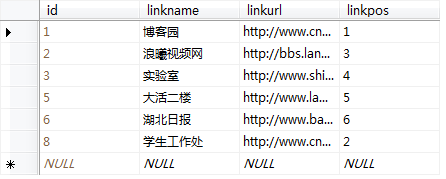
先看看数据库数据:
字段,数据都很清楚.下面是服务器getXtemplateData.ashx的代码:
<!----><%@ WebHandler Language="C#" Class="getXtemplateData" %>
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public class getXtemplateData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=************";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand("select * from xLink", sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);//去掉多余的那个逗号
tempResult.Append("]}");
context.Response.Write(tempResult);//输出
}
public bool IsReusable {
get {
return false;
}
}
}
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public class getXtemplateData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=************";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand("select * from xLink", sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);//去掉多余的那个逗号
tempResult.Append("]}");
context.Response.Write(tempResult);//输出
}
public bool IsReusable {
get {
return false;
}
}
}
今天对XTemplate做了个简单介绍,下篇我们开始TreePanel的学习讨论~!
最后推荐个网站:***视频网 ,谢谢支持!
============补充==========
我们在上面对基础上作个查询:
html代码为:
<!----><div id="head"><input id="linkid" type="text" /></div>
<div id="container">
</div>
<div id="container">
</div>
js代码在上面js的基础上添加下面部分:
<!----> new Ext.Button({
text:"查询大于指定id值的记录",
handler:function(){
Ext.Ajax.request({
url:"getXtemplateData.ashx?id="+Ext.get("linkid").dom.value,//获取文本框的值
success:function(request){
mydata=request.responseText;
mydata=eval('('+mydata+')');
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
}
}).render(document.body,"head");
text:"查询大于指定id值的记录",
handler:function(){
Ext.Ajax.request({
url:"getXtemplateData.ashx?id="+Ext.get("linkid").dom.value,//获取文本框的值
success:function(request){
mydata=request.responseText;
mydata=eval('('+mydata+')');
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
}
}).render(document.body,"head");
服务器GetTemplateData.ashx代码也要稍微修改下:
<!---->//主要代码
public void ProcessRequest (HttpContext context) {
string sql="";
if (context.Request.QueryString["id"] != null)
{
sql = "select * from xLink where id>"+Convert.ToString(context.Request.QueryString["id"]);
}
else
{
sql="select * from xLink";
}
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=673592063@qq.com";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand(sql, sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);
tempResult.Append("]}");
context.Response.Write(tempResult);
}
public void ProcessRequest (HttpContext context) {
string sql="";
if (context.Request.QueryString["id"] != null)
{
sql = "select * from xLink where id>"+Convert.ToString(context.Request.QueryString["id"]);
}
else
{
sql="select * from xLink";
}
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=673592063@qq.com";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand(sql, sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);
tempResult.Append("]}");
context.Response.Write(tempResult);
}
效果图:

代码有点乱!
发表评论
-
ExtJs2.0学习系列(15)--extjs换肤
2008-12-04 21:09 2500extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤 ... -
ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
2008-12-04 21:06 2412继续tree的learn! 今天就来个可增删改的树吧,操作数据 ... -
ExtJs2.0学习系列(13)--Ext.TreePanel之第二式
2008-12-04 21:05 1896昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其 ... -
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
2008-12-04 21:04 3153今天开始,我们就开始一起学习TreePanel了,道个歉,上篇 ... -
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
2008-12-04 21:02 2580上一篇种我们简单的了解了下tabpanel下面我们要介绍的是, ... -
ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
2008-12-04 21:00 1694大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜 ... -
ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇)
2008-12-04 20:59 1393在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简 ... -
ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
2008-12-04 20:57 1384N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到 ... -
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
2008-12-04 20:55 1583前言:说句实话,此extjs系列的文章在博客园中的热度不高,可 ... -
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
2008-12-04 20:54 1149上篇中我们简单的谈到了FormPanel中的fieldset和 ... -
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
2008-12-04 20:52 1572上篇中我们讨论了Ext.window的简单使用,今天我们要看看 ... -
ExtJs2.0学习系列(3)--Ext.Window
2008-12-04 20:50 1334前言:关于extjs,为了照顾还没有入门的新手,我给一点提示, ... -
ExtJs2.0学习系列(2)--Ext.Panel
2008-12-04 20:43 2265上一篇文章ExtJs2.0学习系列(1)--Ext.Messa ... -
ExtJs2.0学习系列(1)--Ext.MessageBox
2008-12-04 20:40 1202大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在 ...







相关推荐
11. ExtJs2.0学习系列(11)--Ext.XTemplate 12. ExtJs2.0学习系列(12)--Ext.TreePanel之第一式 13. ExtJs2.0学习系列(13)--Ext.TreePanel之第二式 14. ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树) 15...
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
extjs-theme-bootstrap-master.zip
ExtJs学习资料28-Ext.data.JsonStore数据存储器
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
ExtJs2.0学习系列ExtJs2.0学习系列
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
ext-7.0.0-gpl.zip
extJs2.0+spket-1.6.11.zip extJs2.0+spket-1.6.11.zip
ext-4.2.1-gpl.7z
extjs多选下拉框,Ext.ux.form.LovCombo,extjs 以修复多选下拉框火狐下取不到值的问题,火狐下div不显示背景色的问题
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
extJs 2.1学习笔记 此资料收集于网上.. 1. ExtJs 结构树 2 2. 对ExtJs的态度 3 3. Ext.form概述 4 4. Ext.TabPanel篇 5 5. Function扩展篇 7 6. Ext.data.Store篇 10 ...28. extJs 2.0学习笔记(ext.js篇) 77
ExtJs学习笔记,共30讲 1. ExtJs 结构树 2 2. 对ExtJs的态度 3 3. Ext.form概述 4 4. Ext.TabPanel篇 5 5. Function扩展篇 7 6. Ext.data.Store篇 10 7. Ext.data.JsonReader篇一...28. extJs 2.0学习笔记(ext.js篇) 77
EXTJS-4.2.1.883
花几十大洋买来的extjs 2.0的教程, 电子版的, 印刷版的作者还没有出. 写的挺好的,很详细, 作者研究这个领域算是早的. 技术应该分享, 让更多的人学会用好.
Ext JS 6最大的变化就是将Ext JS和Touch合并为一个单一的框架。之前的框架的核心(数据、控制器、模型等等)已被调和为一个单一的公共平台。这样,数据和逻辑就能共享,从而帮助开发人员进一步去优化他们的应用程序...
软件介绍: Spket的ExtJS提示工具,内附需要加入ExtJS的提示内容文件ext-core-dev.js ,所需要的都整合为一个压缩包,一步到位直接使用。featurespluginsext-core-dev.js