Compression is a simple, effective way to save bandwidth and speed up your site. I hesitated when recommending gzip compression when speeding up your javascript because of problems in older browsers.
But it’s 2007. Most of my traffic comes from modern browsers, and quite frankly, most of my users are fairly tech-savvy. I don’t want to slow everyone else down because somebody is chugging along on IE 4.0 on Windows 95. Google and Yahoo use gzip compression. A modern browser is needed to enjoy modern web content and modern web speed — so gzip encoding it is. Here’s how to set it up.
Wait, wait, wait: Why are we doing this?
Before we start I should explain what content encoding is. When you request a file like http://www.yahoo.com/index.html, your browser talks to a web server. The conversation goes a little like this:

1. Browser: Hey, GET me /index.html
2. Server: Ok, let me see if index.html is lying around…
3. Server: Found it! Here’s your response code (200 OK) and I’m sending the file.
4. Browser: 100KB? Ouch… waiting, waiting… ok, it’s loaded.
Of course, the actual headers and protocols are much more formal (monitor them with Live HTTP Headers if you’re so inclined).
But it worked, and you got your file.
So what’s the problem?
Well, the system works, but it’s not that efficient. 100KB is a lot of text, and frankly, HTML is redundant. Every <html>, <table> and <div> tag has a closing tag that’s almost the same. Words are repeated throughout the document. Any way you slice it, HTML (and its beefy cousin, XML) is not lean.
And what’s the plan when a file’s too big? Zip it!
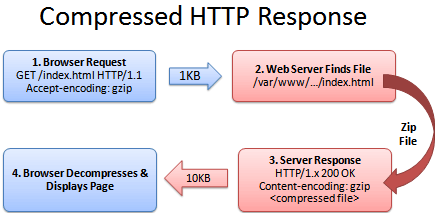
If we could send a .zip file to the browser (index.html.zip) instead of plain old index.html, we’d save on bandwidth and download time. The browser could download the zipped file, extract it, and then show it to user, who’s in a good mood because the page loaded quickly. The browser-server conversation might look like this:

1. Browser: Hey, can I GET index.html? I’ll take a compressed version if you’ve got it.
2. Server: Let me find the file… yep, it’s here. And you’ll take a compressed version? Awesome.
3. Server: Ok, I’ve found index.html (200 OK), am zipping it and sending it over.
4. Browser: Great! It’s only 10KB. I’ll unzip it and show the user.
The formula is simple: Smaller file = faster download = happy user.
Don’t believe me? The HTML portion of the yahoo home page goes from 101kb to 15kb after compression:
The (not so) hairy details
The tricky part of this exchange is the browser and server knowing it’s ok to send a zipped file over. The agreement has two parts
- The browser sends a header telling the server it accepts compressed content (gzip and deflate are two compression schemes):
Accept-Encoding: gzip, deflate
- The server sends a response if the content is actually compressed:
Content-Encoding: gzip
If the server doesn’t send the content-encoding response header, it means the file is not compressed (the default on many servers). The “Accept-encoding” header is just a request by the browser, not a demand. If the server doesn’t want to send back compressed content, the browser has to make do with the heavy regular version.
Setting up the server
The “good news” is that we can’t control the browser. It either sends the Accept-encoding: gzip, deflate header or it doesn’t.
Our job is to configure the server so it returns zipped content if the browser can handle it, saving bandwidth for everyone (and giving us a happy user).
In Apache, enabling output compression is fairly straightforward. Add the following to your .htaccess file:
# compress all text & html:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
# Or, compress certain file types by extension:
<Files *.html>
SetOutputFilter DEFLATE
</Files>
Apache actually has two compression options:
- mod_deflate is easier to set up and is standard.
- mod_gzip seems more powerful: you can pre-compress content.
Deflate is quick and works, so I use it; use mod_gzip if that floats your boat. In either case, Apache checks if the browser sent the “Accept-encoding” header and returns the compressed or regular version of the file. However, some older browsers may have trouble (more below) and there are special directives you can add to correct this.
If you can’t change your .htaccess file, you can use PHP to return compressed content. Give your HTML file a .php extension and add this code to the top:
In PHP:
<?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start("ob_gzhandler"); else ob_start(); ?>
We check the “Accept-encoding” header and return a gzipped version of the file (otherwise the regular version). This is almost like building your own webserver (what fun!). But really, try to use Apache to compress your output if you can help it. You don’t want to monkey with your files.
Verify Your Compression
Once you’ve configured your server, check to make sure you’re actually serving up compressed content.
- Online: Use the online gzip test to check whether your page is compressed.
- In your browser: Use Web Developer Toolbar > Information > View Document Size (like I did for Yahoo, above) to see whether the page is compressed.
- View the headers: Use Live HTTP Headers to examine the response. Look for a line that says “Content-encoding: gzip”.
Be prepared to marvel at the results. The instacalc homepage shrunk from 36k to 10k, a 75% reduction in size.
Try Some Examples
I’ve set up some pages and a downloadable example:
- index.html - No explicit compression (on this server, I am using compression by default
 ).
). - index.htm - Explicitly compressed with Apache .htaccess using *.htm as a rule
- index.php - Explicitly compressed using the PHP header
Feel free to download the files, put them on your server and tweak the settings.
Caveats
As exciting as it may appear, HTTP Compression isn’t all fun and games. Here’s what to watch out for:
- Older browsers: Yes, some browsers still may have trouble with compressed content (they say they can accept it, but really they can’t). If your site absolutely must work with Netscape 1.0 on Windows 95, you may not want to use HTTP Compression. Apache mod_deflate has some rules to avoid compression for older browsers.
- Already-compressed content: Most images, music and videos are already compressed. Don’t waste time compressing them again. In fact, you probably only need to compress the “big 3″ (HTML, CSS and Javascript).
- CPU-load: Compressing content on-the-fly uses CPU time and saves bandwidth. Usually this is a great tradeoff given the speed of compression. There are ways to pre-compress static content and send over the compressed versions. This requires more configuration; even if it’s not possible, compressing output may still be a net win. Using CPU cycles for a faster user experience is well worth it, given the short attention spans on the web.
Enabling compression is one of the fastest ways to improve your site’s performance. Go forth, set it up, and let your users enjoy the benefits.







相关推荐
Web应用防火墙关于gzip文件的检测研究.pdf
NULL 博文链接:https://perfectplan.iteye.com/blog/1565166
Nodejs关于gzip deflate压缩详解.docx
基于传统Web应用防火墙只能使用正则或语义分析的方式去匹配明文攻击特征的HTTP流量,而无法对服务器返回给客户端的压缩文件数据进行检测的目的,提出对WAF关于gzip压缩文件的检测研究思想,使得WAF在对服务器返回给...
NULL 博文链接:https://lzy.iteye.com/blog/450385
关于gzip/deflate压缩,有放入管道压缩,和非管道压缩方法。 0x02.管道压缩 Node中的I/O是异步的,因此对磁盘和网络的读写需要通过回调函数来读取数据。 当内存中无法一次装下需要处理的数据时,或者一边读取一边...
该压缩包内包含了几篇关于GZIP压缩算法的介绍及设计方法,包括其前身LZ77算法的一些简单介绍文档,并附上了一个设计实例,包内还包含开源压缩软件zlib的一份源码
一些关于HTTP协议处理的文档,还包括了gzip包(它是用来解压缩HTTP传送的压缩数据)
1、gzip的下载安装 一键开启gzip独立主机/VPS 一键开启IIS的GZIP方法 //www.jb51.net/article/30151.htm2、安装成功后,基本上是可以的, 一般情况下就是 gzip缓存目录c:\windows\IIS Temporary CompressedFiles ...
网页加载速度加快的好处不言而喻,除了节省流量,改善用户的浏览体验外,另一个潜在的好处是Gzip与搜索引擎的抓取工具有着更好的关系。例如 Google就可以通过直接读取gzip文件来比普通手工抓取更快地检索网页。在...
主要给大家介绍了关于Nginx的Gzip功能的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Nginx具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
一个页面减少10KB对于一个小网站来说,算不上什么,但对于大型站点来说,累计起来却是一个很大的流量……gzip压缩是一个有效可行的方法,但需要Apache的支持(Apache与IIS共用一个端口解决方法)。 传统的JS压缩(删除...
nginx 是一个高性能的 Web 服务器,之前也写过一些关于 nginx 的文章。为了提高博客的响应速度,可以从设置 nginx 的 gzip 和缓存这2方面入手。为字体开启 gzip 和缓存能大大减少带宽的消耗
众所周知随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,所以下面这篇文章主要给大家介绍了关于Nginx基础入门之gzip配置的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。
Gzipme关于一个用于gzip文件压缩的简单且很小的lib / cli。 使用起来非常简单,看一下:安装方式npm install gzipme模块版本如何使用// Load gzipme moduleconst gzipme = require ( 'gzipme' ) ;// Compress '...
下面是小编日常收集整理的关于linux打包压缩解压缩命令大全,具体内容如下所述: tar命令 解包:tar zxvf FileName.tar 打包:tar czvf FileName.tar DirName gz命令 解压1:gunzip FileName.gz 解压2:gzip -d ...
关于HTTP头中的vary的解释 Vary-Accept-Encoding GZip