流程图(task flow)
是指用图形语言的方式画出用户在使用这个产品的方法和达到具体功能的步骤。通常会
把产品的使用流程作为某些任务去完成,用语言描述出想要达到的目的,每一个步骤用一个节点来表示,用线和箭头指示出每一步骤的方向和所要到达的下一个步
骤。流程图意在帮助设计师很好的了解产品的功能结构和用户每一步的操作而达到白己的使用日的。
但是流程图也分为两大类:
- 一类是产品经理或者技术人员在开发过程中使用的逻辑流程图,如图1:

图1
- 另一类是产品设计或用户体验人员输出的页面流程图,如图2:

图2
页面流程图除了用Photoshop、 Illustrator等绘图工具实现的流程图之外,还可以是用flash、catalyst实现的带交互效果的流程
,也可以是用axure、Balsamiq等原型工具实现的页面跳转逻辑流程
。
线框图(wireframe)
是在逻辑流程图的基础上,用线框的形式细化界面的主要功能和基本布局定位,包括导航、标题、图片,图标,文字内容,按纽,各种控制器和形式等,从而确定各个界面之间具体的交互关系。
可以按照实现形式分成如下几类:
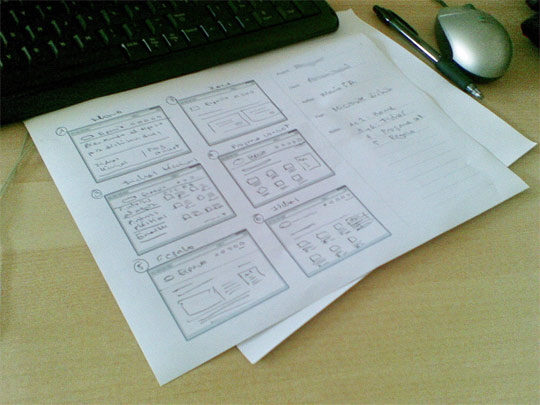
- 最简单的方式就是用纸和笔简单绘制实现的纸质线框图
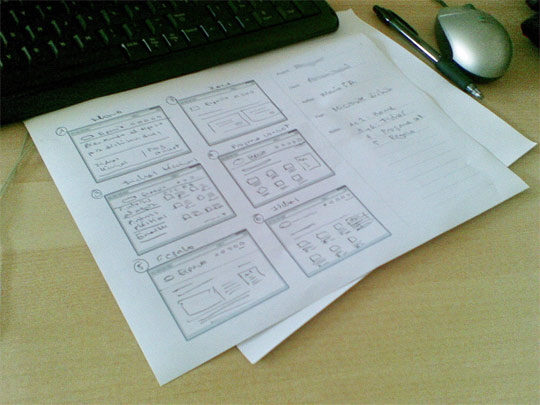
,如图3

图3
这里提供几个可打印的互联网产品设计线框图模板:
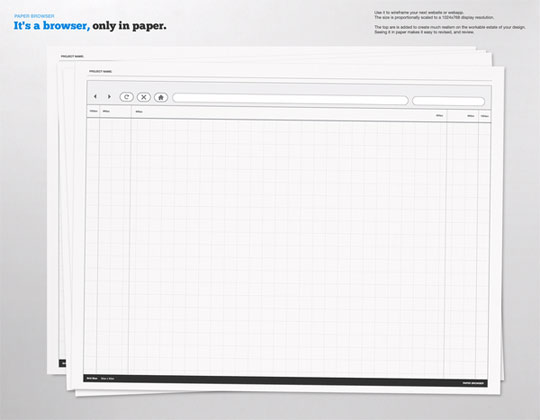
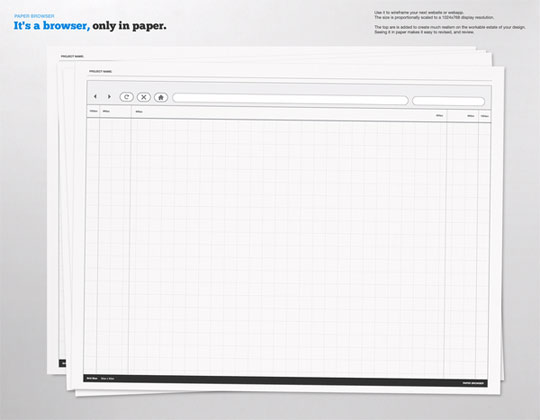
1、纸面浏览器原型

图4
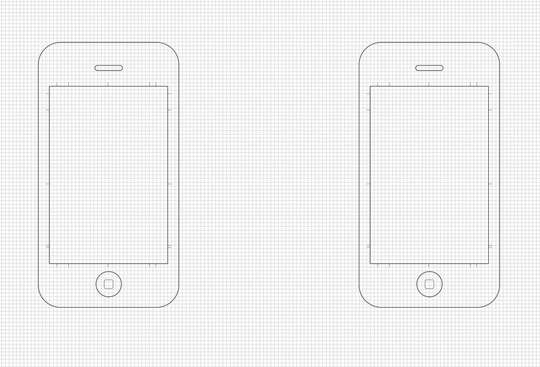
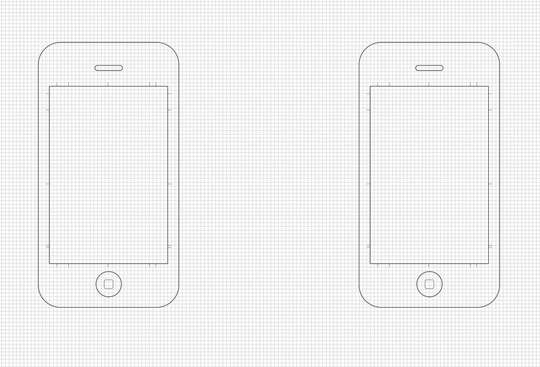
2、iPhone纸面原型草图

图5
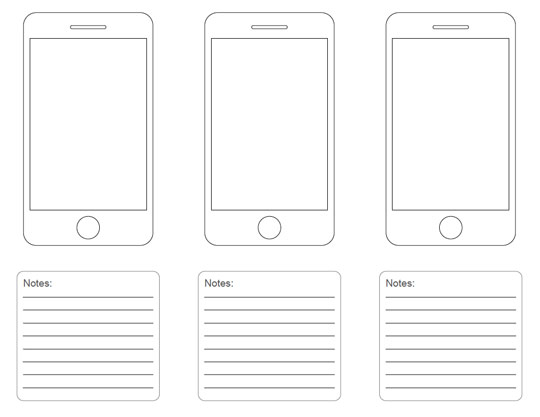
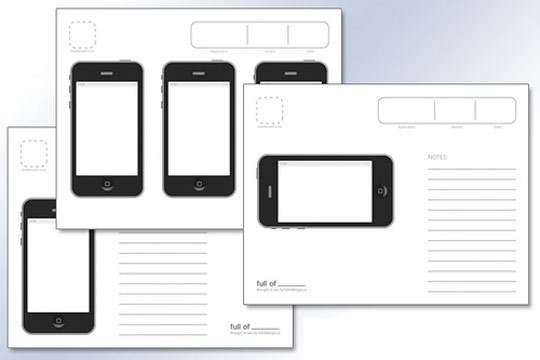
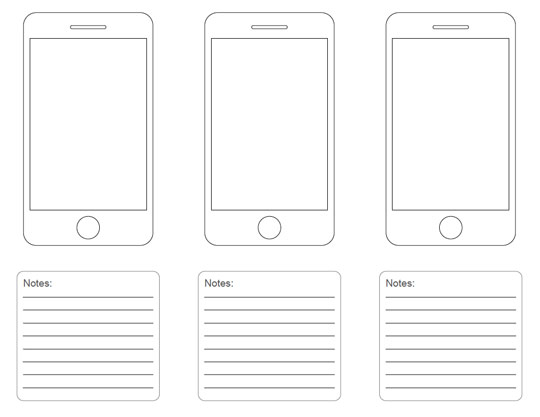
3、iPhone低保真纸面原型

图6
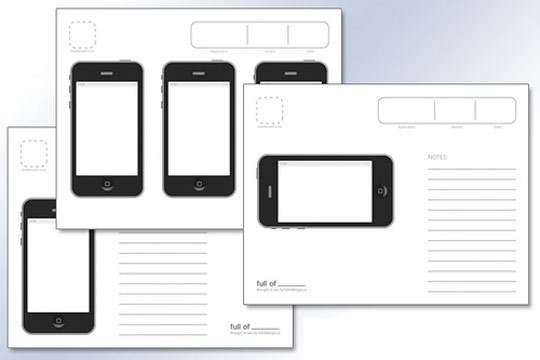
4、还是iPhone高保真纸面原型

图7
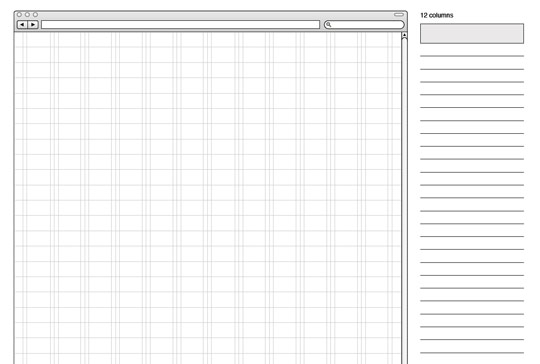
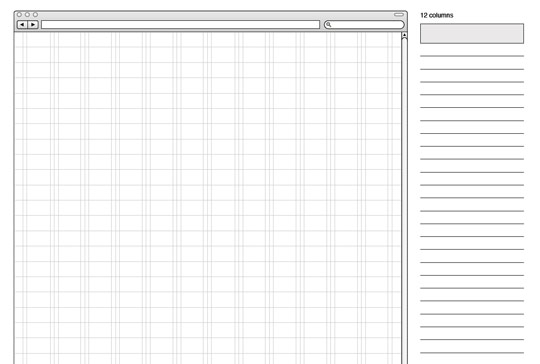
5、带网格的网站原型

图8

图9
不要忘记用户界面设计版式--用户界面设计版式对设计用户界面是很有帮助的。版式往往能解决常见问题,合理的版式可以方便用户熟悉界面,尽快阅读应用。因此,要在设计流程的初期阶段就考虑版式,最好在草图(UE)阶段就开始,如图10:

图10
一些基本的页面布局也需要熟悉,或者自己制定一套具有延展性的页面布局标准,如图11:

图11
最后总结一下,流程图分为逻辑流程图和页面流程图,线框图分为纸质线框图和HTML线框图,
线框图加上了操作步骤、交互逻辑可以叫做流程线框图。这些在理清产品架构,梳理产品逻辑时至关重要。但是流程图和线框图都是为了辅助产品开发,而不能本末
倒置,在流程和原型阶段花费太多的时间和精力,只要能便于沟通,尽量选择最简单最高效的方式。
分享到:




















相关推荐
"数字绘"就是这样一款专注于在线线框图、流程图、网络图、组织结构图、UML及BPMN绘制的专业网站,它为用户提供了一个集设计、编辑和分享于一体的综合平台。 首先,我们要了解线框图。线框图是一种视觉设计工具,...
同时,文章也对流程图与其他图表,如线框图、概念图、架构图、用例图等进行了对比和分析。 第一部分:什么是流程图? 流程图是指特定主体为了满足特定需求而进行的一系列操作过程,其中包括流程和图。流程是...
与线框图、概念图、架构图、用例图等其他图表类型相比,流程图更注重操作的顺序和流程的结构。 【流程图与其他图表的区别】 1. 线框图(Wireframes):线框图主要展示用户界面的设计布局和交互细节,而不涉及具体的...
1. **流程图与线框图(Wireframes)**:线框图关注用户界面的具体设计和交互细节,而流程图关注的是用户在系统中的行为顺序和异常处理。 2. **流程图与用例图(Use Case)**:用例图描述角色与系统之间的交互,关注...
3. 确定流程图的次序和输入输出关系。 4. 使用标准化的符号绘制流程图。 5. Review 和改进流程图。 流程图的应用: * 业务流程改进:流程图可以帮助我们发现业务流程中的问题和改进建议。 * 项目管理:流程图可以...
3. **Visio**:Microsoft Visio是另一种常用的设计工具,虽然它最初设计用于流程图和组织结构图,但也可用于创建线框图。Visio的模板丰富,可以方便地绘制出各种图表,不过在制作复杂交互和动态原型方面可能不如...
同时,流程图也可以帮助我们整合零散的线框图,帮助我们与不同背景的同事进行沟通。 画流程图时需要注意哪些问题? 1. 绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列,且可以在每个...
6. **网络图**:网络图常用于项目管理,表示任务之间的依赖关系和时间顺序。关键路径法(CPM)和计划评审技术(PERT)是常用的网络图分析方法,帮助确定项目的关键路径和最短完成时间。 7. **结构图**:结构图可以...
此外,还有交互设计师常用的线框图、信息架构图或站点地图,以及开发工程师常使用的用例图和实体关系图。这些图表各有侧重点,例如: 1. 用例图:关注角色在系统中完成的活动,不强调顺序,主要用于产品经理和开发...
【软件设计之业务流程图一】的文档主要讨论了流程图在软件设计中的应用和重要性,特别是如何理解和区分不同类型的图表。以下是该文档中提到的知识点: 1. **流程图定义**: 流程图是将一系列具有特定逻辑关系的...
在Axure RP(Rapid Prototyping)软件中,流程图通常用于提供一个高层次视图,帮助设计师和利益相关者快速了解网站或应用的设计意图以及各个部分之间的相互关系。为了标记某个页面是用于存放流程图而非线框图,可以...
3. 原型设计:基于规划,设计师会创建线框图或低保真原型,初步展示网站的视觉样式和交互设计。这一步有助于团队成员和客户对网站的外观和感觉达成共识。 4. UI/UX设计:一旦原型被批准,设计师将进入用户界面(UI...
通过内置的各种图形元素,如矩形(代表过程)、菱形(表示决策点)、箭头(表示流程方向)等,设计师可以直观地展示不同步骤之间的关系和流程走向。 3. **走势图设计**: 走势图是数据分析和展示的重要工具,Axure...
线框图,也称为界面原型,是展示用户界面布局、功能和交互的简略表示,它帮助设计团队和开发者理解应用程序的基本结构和操作流程,而不涉及视觉设计的细节。在这个案例中,“商户管理平台线框图设计-管理端20220923....
流程图是通过线框图形的方式描述产品功能的处理过程,主要是描述功能的执行顺序、分支和循环的逻辑。 四、用例文档的组成部分 用例文档由以下三点内容组成: 1. 修改记录:每次修改的备注记录,同 PRD 文档。 2. ...
3. **信息架构**:线框图呈现了应用的数据组织方式,帮助确定数据的层级关系和分类。 4. **交互元素**:按钮、滑块、开关等交互元素在线框图中用简单符号表示,预示着其功能和交互行为。 5. **响应式设计**:考虑...