网
上有许多关于Struts2与JSON的文章,Google加百度,查阅了许多,有各种各样的做法。其中,大部分的文章都说要加进一个叫
jsonplugin的插件,在Google
Code可以下载。以前我有做过测试,也是用它,但着实麻烦,要让Struts2的package继承一个叫“json-default”的父
package。网上的文章,大部分都是说从Struts的Action如何把JSON数据发送回浏览器端(Ajax),而我想要一个跟它们相反的过程
(即从Ajax端发送数据到服务器端的Action并解析出来),却找不到合适的答案。摸索了三个晚上,未果。今天终于让我找到了思路。
其中,不管是从浏览器端(JS,Ajax,Jquery等)发送给服务器端,还是从服务器端(Struts的Action,Servlet等)发送回客户端,都要识别一点:发送的都应该是JSON格式的字符串。
下面,我们先来重写登录模块中的loginform.jsp文件,原来的代码,请看Struts 2.1.6 精简实例系列教程(2):用户登录模块的实现
,现在修改的代码如下:

 <%
<%
 @ page language
=
"
java
"
contentType
=
"
text/html; charset=UTF-8
"
@ page language
=
"
java
"
contentType
=
"
text/html; charset=UTF-8
"
 pageEncoding
=
"
UTF-8
"
%>
pageEncoding
=
"
UTF-8
"
%>

 <%
<%
 @ taglib prefix
=
"
s
"
uri
=
"
/struts-tags
"
%>
@ taglib prefix
=
"
s
"
uri
=
"
/struts-tags
"
%>
 <!
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
 <
title
>
登录页
</
title
>
<
title
>
登录页
</
title
>
 <
script
type
="text/javascript"
src
="js/jquery-1.3.2.min.js"
></
script
>
<
script
type
="text/javascript"
src
="js/jquery-1.3.2.min.js"
></
script
>

 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>


 $(
function
()
$(
function
()
 {
{


 $(
"
#submit
"
).click(
function
()
$(
"
#submit
"
).click(
function
()
 {
{
 var
loginName1
=
$(
"
input[name='loginName']
"
).val();
//
获取账号
var
loginName1
=
$(
"
input[name='loginName']
"
).val();
//
获取账号
 var
password1
=
$(
"
input[name='password']
"
).val();
//
获取密码
var
password1
=
$(
"
input[name='password']
"
).val();
//
获取密码


 var
jsonUser
=
var
jsonUser
=
 {loginName:loginName1, password:password1}
;
//
JSON对象
{loginName:loginName1, password:password1}
;
//
JSON对象

 //
注意:jsonUser.toString()这种方法错误,javaScript中的toString是用于布尔型变量的,而应用以下方法
//
注意:jsonUser.toString()这种方法错误,javaScript中的toString是用于布尔型变量的,而应用以下方法
 var
strUser
=
JSON.stringify(jsonUser);
//
将JSON对象转变成JSON格式的字符串,
var
strUser
=
JSON.stringify(jsonUser);
//
将JSON对象转变成JSON格式的字符串,


 $.post(
"
login!valid.action
"
,
$.post(
"
login!valid.action
"
,
 {json: strUser}
, callback,
"
json
"
);
{json: strUser}
, callback,
"
json
"
);
 }
);
}
);


 function
callback(json)
function
callback(json)
 {
{
 alert(json.msg);
//
显示反馈信息
alert(json.msg);
//
显示反馈信息

 if
(json.suc
==
1
)
if
(json.suc
==
1
)
 {
//
如果返回"登录成功"
{
//
如果返回"登录成功"
 window.location.href
=
"
admin/index.action
"
;
//
跳转到后台主页
window.location.href
=
"
admin/index.action
"
;
//
跳转到后台主页
 }
}
 }
}

 }
);
}
);
 </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>

 <
form
action
="login.action"
method
="post"
>
<
form
action
="login.action"
method
="post"
>
 账号
<
input
type
="text"
name
="loginName"
/><
br
/>
账号
<
input
type
="text"
name
="loginName"
/><
br
/>
 密码
<
input
type
="password"
name
="password"
><
br
/>
密码
<
input
type
="password"
name
="password"
><
br
/>
 <
input
type
="button"
id
="submit"
value
="登录"
/>
<
input
type
="button"
id
="submit"
value
="登录"
/>
 </
form
>
</
form
>

 </
body
>
</
body
>
 </
html
>
</
html
>
关键的两句是:
var jsonUser = {loginName:loginName1, password:password1}; (1)
var strUser = JSON.stringify(jsonUser); (2) |
第(1)句是组装JSON对象,关于JSON对象的格式,建议大家到http://www.json.org/
网站上学习一下,要验证你写的JSON对象是否正确,可在http://json.bloople.net/
网站上验证。上面写的JSON对象其实是非常简单的一种,jsonUser对象里有两个属性,分别是loginName和password,而表示这两个属性,用key-value的形式,loginName1和password1分别是接收表单中的账号、密码的值。
第(2)句,相当重要,通过JavaScript内置对象JSON的stringify方法,将JSON对象转换成字符串。因为,我们传送给服务器端的要是JSON格式的字符串。
| $.post("login!valid.action", {json: strUser}, callback, "json"); |
这一句,Jquery用POST方法向服务器端发送数据,login!valid.action是我们要发送到的目的URI,也即直达
loginAction的valid方法。而{…}是我们要发送的数据(data),{json:strUser},其实也是一个JSON对
象,Key:value的形式,大家注意,我们把strUser这个json串发过去,在Action那里接收时,要接收“json”这个变量,这个变量
的值就是我们发送的strUser字符串。
回调函数(callback)是指服务器端成功发回时,在JS端执行的函数。最后一个参数“json”是返回数据类型的一种,另外,还有”text”、“xml”等。而function callback函数体的内容,大家看完LoginAction类后,自然会明白。
好,Show一下修改后的LoginAction.java,代码如下:
 package
cn.simple.action;
package
cn.simple.action;

 import
java.io.IOException;
import
java.io.IOException;
 import
javax.servlet.http.HttpServletResponse;
import
javax.servlet.http.HttpServletResponse;
 import
org.apache.struts2.ServletActionContext;
import
org.apache.struts2.ServletActionContext;
 import
org.apache.struts2.convention.annotation.Result;
import
org.apache.struts2.convention.annotation.Result;
 import
org.apache.struts2.convention.annotation.Results;
import
org.apache.struts2.convention.annotation.Results;
 import
org.json.JSONObject;
import
org.json.JSONObject;
 import
cn.simple.manager.UserManager;
import
cn.simple.manager.UserManager;
 import
cn.simple.pojo.User;
import
cn.simple.pojo.User;
 import
com.opensymphony.xwork2.ActionSupport;
import
com.opensymphony.xwork2.ActionSupport;

 //
@Results({
//
@Results({
 //
@Result(name="success", location="admin/index.action", type="redirect"),
//
@Result(name="success", location="admin/index.action", type="redirect"),
 //
@Result(name="input", location="loginform.jsp", type="dispatcher")
//
@Result(name="input", location="loginform.jsp", type="dispatcher")
 //
})
//
})

 public
class
LoginAction
extends
ActionSupport
public
class
LoginAction
extends
ActionSupport
 {
{

 private
String json;
//
JSON字符串,JS与Action传递数据的载体
private
String json;
//
JSON字符串,JS与Action传递数据的载体

 public
String getJson()
public
String getJson()
 {
{
 return
json;
return
json;
 }
}

 public
void
setJson(String json)
public
void
setJson(String json)
 {
{
 this
.json
=
json;
this
.json
=
json;
 }
}


 /** */
/**
/** */
/**
 * 登录验证
* 登录验证
 *
@throws
Exception
*
@throws
Exception
 */
*/

 public
void
valid()
throws
Exception
public
void
valid()
throws
Exception
 {
{

 JSONObject jsonObj
=
new
JSONObject(json);
//
将JSON格式的字符串构造成JSON对象
JSONObject jsonObj
=
new
JSONObject(json);
//
将JSON格式的字符串构造成JSON对象
 String loginName
=
jsonObj.getString(
"
loginName
"
);
//
获取JSON对象中的loginName属性的值
String loginName
=
jsonObj.getString(
"
loginName
"
);
//
获取JSON对象中的loginName属性的值
 String password
=
jsonObj.getString(
"
password
"
);
//
获取JSON对象中的password属性的值
String password
=
jsonObj.getString(
"
password
"
);
//
获取JSON对象中的password属性的值

 User user
=
UserManager.selectUserByLoginName(loginName);
//
查询是否有用户名存在
User user
=
UserManager.selectUserByLoginName(loginName);
//
查询是否有用户名存在


 if
(user
==
null
)
if
(user
==
null
)
 {
{
 //
此时的JSON对象,有两个属性suc和msg,其中suc表示是否登录成功的状态
//
此时的JSON对象,有两个属性suc和msg,其中suc表示是否登录成功的状态
 json
=
"
{suc:0, msg:'用户名不存在'}
"
;
//
构造JSON格式的字符串
json
=
"
{suc:0, msg:'用户名不存在'}
"
;
//
构造JSON格式的字符串

 }
else
if
(
!
password.equals(user.getPassword()))
}
else
if
(
!
password.equals(user.getPassword()))
 {
{
 json
=
"
{suc:0, msg:'密码不正确!'}
"
;
json
=
"
{suc:0, msg:'密码不正确!'}
"
;

 }
else
}
else
 {
{
 json
=
"
{suc:1, msg:'登录成功!'}
"
;
json
=
"
{suc:1, msg:'登录成功!'}
"
;
 }
}
 sendMsg(json);
//
发送JSON格式的字符串回JS端
sendMsg(json);
//
发送JSON格式的字符串回JS端
 }
}


 /** */
/**
/** */
/**
 * 向客户端的JS发送字符串
* 向客户端的JS发送字符串
 *
@param
content 发送的内容
*
@param
content 发送的内容
 *
@throws
IOException
*
@throws
IOException
 */
*/

 public
void
sendMsg(String content)
throws
IOException
public
void
sendMsg(String content)
throws
IOException
 {
{
 HttpServletResponse response
=
ServletActionContext.getResponse();
HttpServletResponse response
=
ServletActionContext.getResponse();
 response.setCharacterEncoding(
"
UTF-8
"
);
response.setCharacterEncoding(
"
UTF-8
"
);
 response.getWriter().write(content);
response.getWriter().write(content);
 }
}

 }
}

我们说过了,JS与Action互相传送的是JSON格式的字符串,故在LoginAction里,我们定义了private String json这个成员属性及其getter和setter方法。
大家注意,在valid方法体中,引进了org.json.JSONObject,这个类哪里来?请看:http://www.json.org/java/index.html
,这里有几个处理JSON数据常用的类:JSONObject.java
,JSONArray.java
,JSONStringer.java
,JSONWriter.java
,JSONTokener.java
,JSONException.java
,JSONString.java
,将它们下载下来,放到项目中,如下:

或者,打成jar包,放到项目lib目录下。我们就可以使用JSON类库提供给我们的方法了。
网上有另一个JSON的类库:json-lib,大家也可下载使用一下,不过,它要引进几个其他的jar包,详细请见http://json-lib.sourceforge.net/
。个人使用它的感受,也真有点郁闷,测试它时,想找一个从JSON字符串转换成JSON对象的方法,找了半天也没找到。不过,它对Java的Bean,Map,List等与JSONObject的互转换做得还好。
sendMsg方法,是从Struts的Action中调用回原生Servlet的response来向浏览器端发送数据。
还有一点,大家应该注意到,我们在LoginAction中写的valid方法返回类型是void型的,跟我们以前做的返回“success”、
”input”之类的String类型不同。当我们通过
“!valid”来方法它时,它不作跳转,而是像我们平时Servlet中那种直接显示HTML类似。这一点达成了Ajax与Struts的成功交互。而
网上许多写jsonplugin插件使用的文章,所调用的方法都是返回String类型,然后,再来个<result
type=”json”>,那样感觉挺麻烦的,不如直接让Ajax发来的请求与void类型的方法交互,不直接爽快?
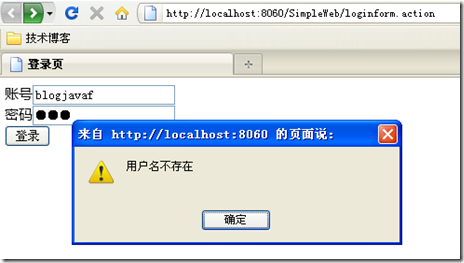
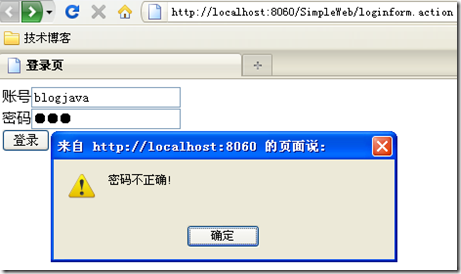
好,让我们运行一下,看看效果吧:


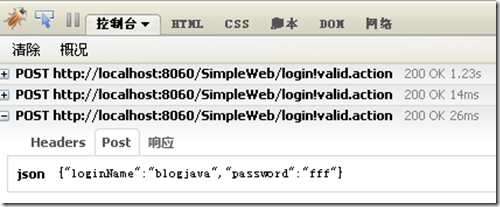
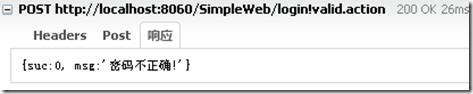
大家看看fireFox的debug的控制台中显示的:


好,我们来输入一个正确的账号和密码,如下:

点确定后,网页就跳到了后台主页。
这样,Ajax(Jquery)与Struts2.1.6的交互,通过JSON格式的字符串传递数据,这一实践就完成了。有一点需要说明一下:本例
中的JSON对象都是相对比较简单,还有一些复杂的JSON对象,如{company:{building:”五角大楼”,employees:
[{name:”tom”,age:21},{name:”marry”,age:18} ] }
}。至于这些,该怎么处理呢?其实,处理方法也一样的。只是在Action中调用JSON类库的一些对象和方法,就能很好地处理。
关于Struts2,JSON,Jquery的话题,我们会在Struts2.1.6精简实例系列教程之外,继续讨论。
本文原创,转载请注明出处,谢谢!http://www.blogjava.net/rongxh7
(心梦帆影JavaEE技术博客)
分享到:





相关推荐
1,需要把jsonplugin-0.33.jar拷贝到Web-INF/lib目录下....2,在struts2.1.6的配置文件中进行配置,就是返回的类型是json,并且要为JSON数据单独创建一个Package,继承的包不再是struts-default,而是json-default
STRUTS:2.1.6 Hibernate:3.4.0 SPRING版本:2.5.6整合 应用了泛型来做抽象类,简化了开发,适合初学者下载下来学习,然后自己尝试着搭一遍框架,会对三大框架的配置以及功能会有更深入的认识。
Struts2.1.6 + Spring2.5.6 + Hibernate3.3.2+json+junit4所有的jar包,总共32个!
hibernate3.3.2+spring2.5.6+struts2.1.6整合包,hibernate3.3.2+spring2.5.6+struts2.1.6整合包+anntations
目的:给学习SSH(Struts2.1.6+Spring2.0+Hibernate3.1)整合的学生。从使用角度看,Struts2的SSH事例比Struts1.x的SSH简单。至于声明式事务部分,你可以参见另外一个资源“Spring 2.0 + Struts 1.2 + Hibernate 3.2 +...
Struts2.1.6+Hibernate3.3.1+Spring2.5.6整合无冲突jar包
struts2.1.6.jar包,lib jar包
全部 struts2.1.6 jar包 全部 struts2.1.6 jar包 全部 struts2.1.6 jar包
struts2.1.6apps!现在官网上都只有最新版本的。但是对于初学者学习struts2.1.6来说。这是个很好的资源、
struts2.1.6 解决日历问题。区别struts2.0
Struts2.1.6 Spring2.5.6 Hibernate3.3.2_jar
struts2.1.6lib struts 2.1.6 lib 核心类库
struts2.1.6-全包All,以及包括struts2.1.6源码,实用有效
struts2.1.6api. 想学习struts2的朋友们。希望能喜欢这个api,我也希望能给你们一点帮助。
struts2.1.6+spring2.5+hibernate3.2整合实例,绝对原创,绝对运行正常,jar文件的截图和sql都有 由于自己学习时耗了很多时间所以要分,请大家理解,有什么问题可以和我联系http://blog.163.com/lzy_eagle
包含 Struts2.1.6 + Spring2.5.6 + Hibernate3.3.2 整合的包。
自己做的 Struts2.1.6 HelloWorld 小例子
Struts2.1.6+Spring2.5.6+Hibernate3.3.1整合 步骤非常详细,每步都有说明!
struts2.1.6 API chm文件格式的是本人自己创建的没有版权问题
Struts2.1.6+Spring2.5.6+Hibernate3.3.1全注解实例详解 docx文档教程