آ آ آ آ آ آ آ وœ€è؟‘هپڑé،¹ç›®هڈ‘çژ°ن¸ھه…¼ه®¹و€§çڑ„bug,وک¯ه› ن¸؛è؟™ن¸ھé—®é¢کهڈھهœ¨ieن¸‹ن¼ڑوœ‰م€‚ن¹‹ه‰چن¸€ç›´ç”¨firebugوˆ–者chromeçڑ„ه·¥ه…·هڈ°è°ƒè¯•ï¼Œه°±ه¾ˆokن؛†ï¼Œه¤§éƒ¨هˆ†jsçڑ„é—®é¢ک都能وگçڑ„ه®ڑم€‚è؟™ه›هڈھ能用ie8è‡ھه¸¦çڑ„ه¼€هڈ‘者ه·¥ه…·ن؛†م€‚
آ آ آ آ آ آ آ ن¸چè؟‡ï¼Œهœ¨ن½؟用ن؛†ن¸€ن¸ھوکںوœںن¹‹هگژ,وˆ‘è¦پ说IE8çœںوک¯ه‡؛ن؛؛و„ڈو–™ï¼Œه®ƒçڑ„è،¨çژ°ه ھ称ن¼ک秀م€‚وˆ‘ن¸چوƒ³و¯”较ه®ƒن¸ژه…¶ن»–وµڈ览ه™¨è°پن¼کè°پهٹ£ï¼Œوˆ‘هڈھوƒ³è¯´IE6ن¸€هگ‘被è¯ںç—…çڑ„ه‡ ن¸ھوœ€ه¤§çڑ„ç¼؛陷,IE8都هپڑه‡؛ن؛†ه¾ˆه¤§çڑ„و”¹ه–„,و¯”ه¦‚ه¯¹و ‡ه‡†çڑ„و”¯وŒپم€په¯¹ه†…هکçڑ„ç®،çگ†م€پç»ڈه¸¸ه´©و؛ƒçڑ„é—®é¢کç‰ç‰م€‚
آ آ آ آ آ 1م€پو€ژو ·و‰“ه¼€ه¼€هڈ‘ن؛؛ه‘که·¥ه…·ï¼ں
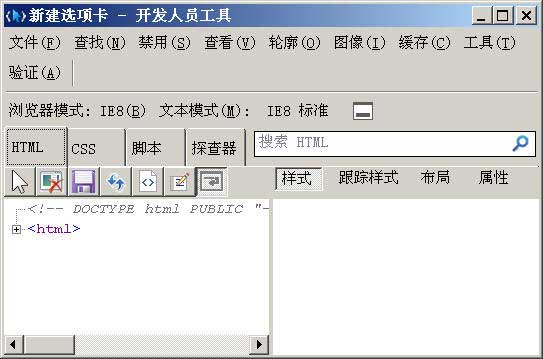
آ آ آ آ آ آ هœ¨ieن¸è¦پهگ¯هٹ¨ه¼€هڈ‘ن؛؛ه‘که·¥ه…·ï¼ڑهڈھ需è¦پوŒ‰ن¸‹F12,وˆ–者هœ¨ç‚¹ه‡»â€œه·¥ه…·â€èڈœهچ•ن¸çڑ„“ه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€œم€‚و‰“ه¼€ن¹‹هگژçڑ„ç•Œé¢ï¼Œه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

آ آ آ آ هœ¨ن¸»ه·¥ن½œهŒ؛(Primary Content Pane)ن¸وœ‰ه››ن¸ھ选é،¹هچ،——HTMLم€پCSSم€پJavascript(è„ڑوœ¬ï¼‰م€پProfiler(وژ¢وں¥ه™¨ï¼‰م€‚è؟™ه°±وک¯ه¼€هڈ‘ه·¥ن½œçڑ„ن¸»è¦پçژ¯ه¢ƒم€‚
آ آ آ آ
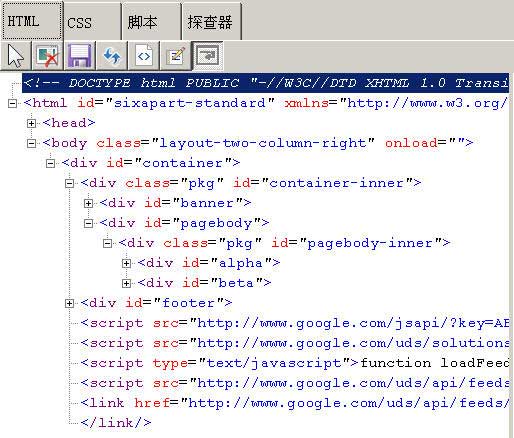
آ آ آ آ HTMLوک¯é»ک认çڑ„选é،¹هچ،,و¯ڈه½“و–°و‰“ه¼€ن¸€ن¸ھ网é،µï¼Œç½‘é،µçڑ„و؛گن»£ç په°±ن»¥DOMو ‘çڑ„ه½¢ه¼ڈهœ¨ه…¶ن¸ه±•ç¤؛م€‚点ه‡»وœ€ه·¦è¾¹çڑ„+هڈ·ï¼Œهڈ¯ن»¥ه±•ه¼€/و”¶ç¼©è¯¥DOMه…ƒç´ م€‚

آ آ آ آ آ آ 2م€پن¸ژfirebugçڑ„و¯”较ï¼ڑ
آ آ آ آ آ آ وˆ‘و„ں觉وک¯ï¼Œه¯¹ن؛ژن¸€ن؛›وœ€ه¸¸è§پçڑ„ن»»هٹ،,IE8çڑ„“ه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€ه’ŒFirebug都هڈ¯ن»¥ه®Œوˆگ,و¯”ه¦‚网é،µه…ƒç´ çڑ„و ·ه¼ڈهˆ†وگه’ŒJavascriptن»£ç پçڑ„除错م€‚除و¤ن¹‹ه¤–,ن¸¤è€…هگ„وœ‰ç‰¹ç‚¹م€‚
آ آ آ آ آ 第ن¸€م€پieن¸‹çڑ„颜色选و‹©ه™¨ه’Œه›¾هƒڈن؟،وپ¯ه¤„çگ†م€‚
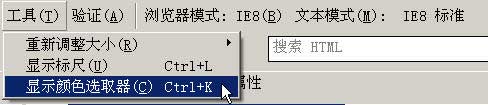
آ آ آ آ آ آ 点ه‡»ه¼€هڈ‘ه·¥ه…·çڑ„ç•Œé¢çڑ„——ه·¥ه…·â€”—وک¾ç¤؛颜色选هڈ–ه™¨ï¼Œوˆ–者用ه؟«وچ·é”®ctrl+kم€‚

آ آ آ آ آ آ è؟™ن¸ھه·¥ه…·هڈ¯ن»¥ه¸®هٹ©هœ¨é،µé¢èژ·هڈ–ن½ و‰€éœ€è¦پçڑ„颜色çڑ„ه€¼م€‚
آ آ آ آ آ آ è؟کوœ‰ه°±وک¯ه…³ن؛ژه›¾هƒڈن؟،وپ¯ه¤„çگ†ï¼Œهœ¨ه·¥ه…·و ڈن¸ٹوœ‰ه›¾هƒڈ选é،¹ï¼Œوœ‰ه…³ن؛ژه›¾هƒڈن؟،وپ¯çڑ„ه¤„çگ†ï¼Œن½؟用起و¥ن¹ںه¾ˆو–¹ن¾؟م€‚
آ
آ آ آ آ آ آ آ آ 第ن؛Œم€پو€§èƒ½è°ƒè¯•çڑ„“وژ¢وں¥ه™¨â€ï¼ˆProfiler)هٹں能

è؟™ن¸ھهٹں能ن¼ڑهˆ—ه‡؛Javascriptè„ڑوœ¬ن¸و¯ڈن¸€ن¸ھه‡½و•°م€پو¯ڈن¸€ن¸ھه‘½ن»¤è؟گè،Œçڑ„و¬،و•°ه’Œو‰€èٹ±è´¹çڑ„و—¶é—´ï¼Œه¾ˆوœ‰هٹ©ن؛ژو‰¾ه‡؛网é،µن»£ç پçڑ„و€§èƒ½ç“¶é¢ˆم€‚(ن¸‹ن¸€ç¯‡ن¼ڑوœ‰è¯¦ç»†çڑ„ن»‹ç»چ)م€‚
آ آ آ آ آ 第ن¸‰م€پو¤ه¤–除ن؛†ن»¥ن¸ٹن¸€ن؛›ن¼ک点,è؟کهڈ‘çژ°ن؛†ن¸ژfirebugوœ€ه¤§çڑ„ن¸چهگŒï¼Œâ€œه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€و— و³•وک¾ç¤؛ه…³ن؛ژHTTP请و±‚çڑ„ن؟،وپ¯ï¼Œو‰€ن»¥ه®ƒه‡ ن¹ژو— و³•ç”¨و¥è°ƒè¯•Ajax网é،µç¨‹ه؛ڈم€‚è؟™ه°±ن½؟ه¾—firebugçڑ„ن¼ک点و¯”较وکژوک¾ن؛†م€‚
آ
آ







相ه…³وژ¨èچگ
ie F12 ه¼€هڈ‘者ه·¥ه…· 错误هˆ†وگ هŒ…هگ«ه¤§éƒ¨هˆ†ن½؟用ieه¼€هڈ‘çڑ„و—¶ه€™ è؟›è،ŒF12调试وٹ¥é”™çڑ„è؟›è،Œç›¸ه…³çڑ„错误çڑ„هˆ†وگ
و¤و–‡و،£ç”¨ن؛ژwebه¼€هڈ‘م€‚و–‡و،£وڈڈè؟°çڑ„وک¯ieه¼€هڈ‘者ه·¥ه…·çڑ„ن½؟用و•™ç¨‹ï¼Œè¯´è§£ن؛†javascriptçڑ„调试è؟‡ç¨‹م€‚é،µé¢Domه…ƒç´ çڑ„选هڈ–,وں¥çœ‹htmlه†…ه®¹م€‚ه¦‚ن½•وٹ“هڈ–网ه€ç‰م€‚
详细ن»‹ç»چن؛† ie ه¼€هڈ‘者ه·¥ه…· ن½؟用و“چن½œè¯´وکژï¼پ
ه¾®ن؟،Webه¼€هڈ‘者ه·¥ه…·ï¼Œهڈ¯ç”¨ن؛ژه¾®ن؟،ه°ڈ程ه؛ڈ,ه¾®ن؟،ه…¬ن¼—هڈ·çڑ„ه¼€هڈ‘
ه¾®ن؟،ه°ڈ程ه؛ڈه¼€هڈ‘者ه·¥ه…·هژ‹ç¼©هŒ…(ه·¥ه…·é½گه…¨ï¼‰
Chrome ه¼€هڈ‘者ه·¥ه…·ن¸و–‡و‰‹ه†Œ
IEه¼€هڈ‘ن؛؛ه‘که·¥ه…· F12调试ه·¥ه…· ه°±وک¯ن¸؛ه‰چ端ه¼€هڈ‘ن؛؛ه‘که¼€هڈ‘é،µé¢è€Œè®¾è®،çڑ„ه·¥ه…· وڈگن¾›ن¸€ç³»هˆ—çڑ„ه°ڈه·¥ه…· 让ن½ هڈ¯ن»¥و–¹ن¾؟çڑ„وں¥و‰¾ 调试é،µé¢çڑ„BUG هŒ…و‹¬HTMLن»£ç پ CSSن»£ç په’ŒJavaScriptن»£ç پ هگŒو—¶ ن»–ن¹ںوڈگن¾›ن؛†ن¸€ن؛›è™½ç„¶و¯”较é¸،è‚‹ ن½†وک¯è؟ک能...
ie8هچ‡ç؛§ie11ه¼€هڈ‘者ه·¥ه…·(F12)ن¸چ能用çڑ„و›´و–°هŒ…(KB3008923)
هœ¨ن½؟用ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·ه¼€هڈ‘ه°ڈ程ه؛ڈو—¶ï¼Œé»ک认وƒ…ه†µن¸‹و²،وœ‰â€œهˆ‡هگژهڈ°â€è؟™ن¸ھوŒ‰é’®ï¼Œن»ٹه¤©و•™ه¤§ه®¶ه¦‚ن½•وک¾ç¤؛ه‡؛“هˆ‡هگژهڈ°â€è؟™ن¸ھوŒ‰é’®م€‚ 简هچ•2و¥ï¼Œه°±هڈ¯ن»¥وک¾ç¤؛ه‡؛“هˆ‡هگژهڈ°â€وŒ‰é’®ï¼Œ ه¤§ه¤§وڈگé«کن؛†ه°ڈ程ه؛ڈçڑ„调试و•ˆçژ‡م€‚ 赶ه؟«و¥è¯•è¯•هگ§ï¼پï¼پ
ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·ï¼ŒهŒ…هگ«ن½؟用npmو¨،ه—هٹں能,وœ€و–°ç‰ˆوœ¬çڑ„ه¼€هڈ‘者ه·¥ه…·و²،وœ‰è؟™ن¸ھهٹں能ن؛†
ن¸؛ن؛†ه¸®هٹ©ه¼€هڈ‘者简هچ•ه’Œé«کو•ˆهœ°ه¼€هڈ‘ه’Œè°ƒè¯•ه¾®ن؟،ه°ڈ程ه؛ڈ,وˆ‘ن»¬هœ¨هژںوœ‰çڑ„ه…¬ن¼—هڈ·ç½‘é،µè°ƒè¯•ه·¥ه…·çڑ„هں؛ç،€ن¸ٹ,وژ¨ه‡؛ن؛†ه…¨و–°çڑ„ ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·ï¼Œé›†وˆگن؛†ه…¬ن¼—هڈ·ç½‘é،µè°ƒè¯•ه’Œه°ڈ程ه؛ڈ调试ن¸¤ç§چه¼€هڈ‘و¨،ه¼ڈم€‚版وœ¬هڈ·ï¼ڑ1.02.1808080
vueه¼€هڈ‘者ه·¥ه…·وœ€و–°ç‰ˆï¼Œvue-devtools6.1.4 ن½؟用و–¹و³•ï¼ڑ و‰“ه¼€chormeوµڈ览ه™¨çڑ„设置,选و‹©و‰©ه±•ç¨‹ه؛ڈ,وٹٹن¸‹è½½ه¥½çڑ„.crx و–‡ن»¶و‹–è؟›هژ»هچ³هڈ¯م€‚ è؟™ن¸ھوک¯vueه¼€هڈ‘者ه·¥ه…·çڑ„وœ€و–°ç‰ˆوœ¬ï¼Œن؛²وµ‹èƒ½ç”¨ï¼پ و¬¢è؟ژه¤§ه®¶ن¸‹è½½ن½؟用ï¼پ
ه¾®ن؟،webه®کو–¹ه¼€هڈ‘ه°ڈ程ه؛ڈçڑ„ه¼€هڈ‘者ه·¥ه…·ï¼پ.json é…چç½®و–‡ن»¶ .js 逻辑و–‡ن»¶ .wxss و ·ه¼ڈو–‡ن»¶ .wxml ه¸ƒه±€و–‡ن»¶ pagesهکو”¾é¦–é،µçڑ„ن؟،وپ¯ logsهکو”¾و—¥ه؟—و–‡ن»¶çڑ„ن؟،وپ¯ app.jsهکو”¾ه…¨ه±€ه…±ن؛«çڑ„逻辑و–‡ن»¶ app.jsonهکو”¾ه…¨ه±€ه…±ن؛«çڑ„é…چç½®و–‡ن»¶ app...
ن¸؛ن؛†ه¸®هٹ©ه¼€هڈ‘者简هچ•ه’Œé«کو•ˆهœ°ه¼€هڈ‘ه’Œè°ƒè¯•ه¾®ن؟،ه°ڈ程ه؛ڈ,وˆ‘ن»¬هœ¨هژںوœ‰çڑ„ه…¬ن¼—هڈ·ç½‘é،µè°ƒè¯•ه·¥ه…·çڑ„هں؛ç،€ن¸ٹ,وژ¨ه‡؛ن؛†ه…¨و–°çڑ„ ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·ï¼Œé›†وˆگن؛†ه…¬ن¼—هڈ·ç½‘é،µè°ƒè¯•ه’Œه°ڈ程ه؛ڈ调试ن¸¤ç§چه¼€هڈ‘و¨،ه¼ڈم€‚版وœ¬هڈ·ï¼ڑ1.02.1808080
ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·ï¼Œوœ€è؟‘ه¾®ن؟،ه¼€هڈ‘者ن¸ه؟ƒوژ¨ه‡؛ن؛†ه¾®ن؟،webه¼€هڈ‘者ه·¥ه…·ï¼Œه¯¹ن؛ژوˆ‘ن»¬è؟™ن؛›ه¼€هڈ‘ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°çڑ„éه¸¸ه®ç”¨ï¼Œو‰€ن»¥و¥ه®‰è£…èµ·و¥ç”¨ç”¨
ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·
è؟™وک¯vue3çڑ„ه¼€هڈ‘者ه·¥ه…·م€‚ن½؟用ï¼ڑ解هژ‹ï¼Œç„¶هگژو‹–و‹½هˆ°وµڈ览ه™¨ه¼€هڈ‘者ه·¥ه…·é‡Œé¢هچ³هڈ¯
و‰“ه¼€/ه…³é—ه·¥ه…·و ڈ Ctrl+Shift+T و‰“ه¼€/ه…³é—و¨،و‹ںه™¨ Ctrl+Shift+D و‰“ه¼€/ه…³é—调试ه™¨ Ctrl+Shift+M و ¼ه¼ڈهŒ–و–‡ن»¶ Shift+Alt+F 编译 Ctrl+B هˆ·و–° Ctrl+R هˆ 除è،Œ Ctrl+Shift+K هگ‘ن¸ٹه¤چهˆ¶è،Œ Shift+Alt+↑ هگ‘ن¸ٹ...
reactه¼€هڈ‘者ه·¥ه…·,reactه¼€هڈ‘者ه·¥ه…·,reactه¼€هڈ‘者ه·¥ه…·