vue 调试工具 vue devtools 谷歌插件 安装
1、通过官方地址下载:GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
2、选择版本 v5.1.1 :好多次才测验出来这个版本简单快捷易操作。
3、点击downlaod ZIP 下载到本地
4、将压缩包解压 依次执行命令
① npm install
② npm run build
5、在google 浏览器输入 ‘chrome://extensions/’ 打开扩展程序管理 打开开发者模式 点击‘加载已解压的扩展程序’ ,选中devtools-5.1.1文件夹下的shells-chrome 添加成功就安装成功了。
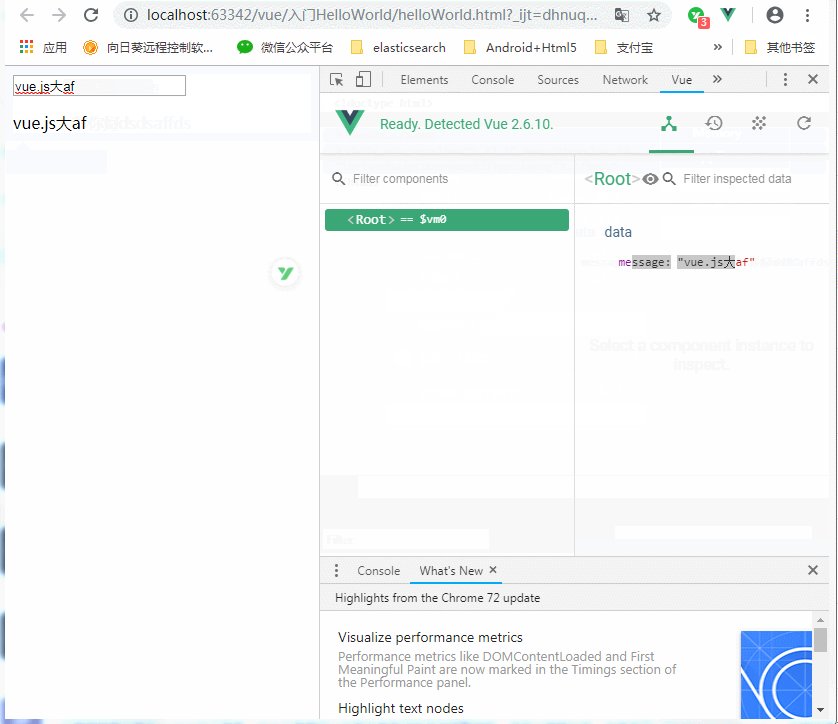
在启动vue项目的时候 打开控制台就可以看到如下页面 就很方便我们调试项目了。
————————————————
版权声明:本文为CSDN博主「树上的男爵l」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_65005642/article/details/121976966
安装:
1.到github下载:
git clone https://github.com/vuejs/devtools.git
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolscnpm install |
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

 这里会有一个灰色的标识 说明安装OK,并且也开启了;
这里会有一个灰色的标识 说明安装OK,并且也开启了;
其他网页因为没检测到vue,所以是灰色的,假如网页里检测到vue,就亮了;
我们打开刚才helloWorld页面;

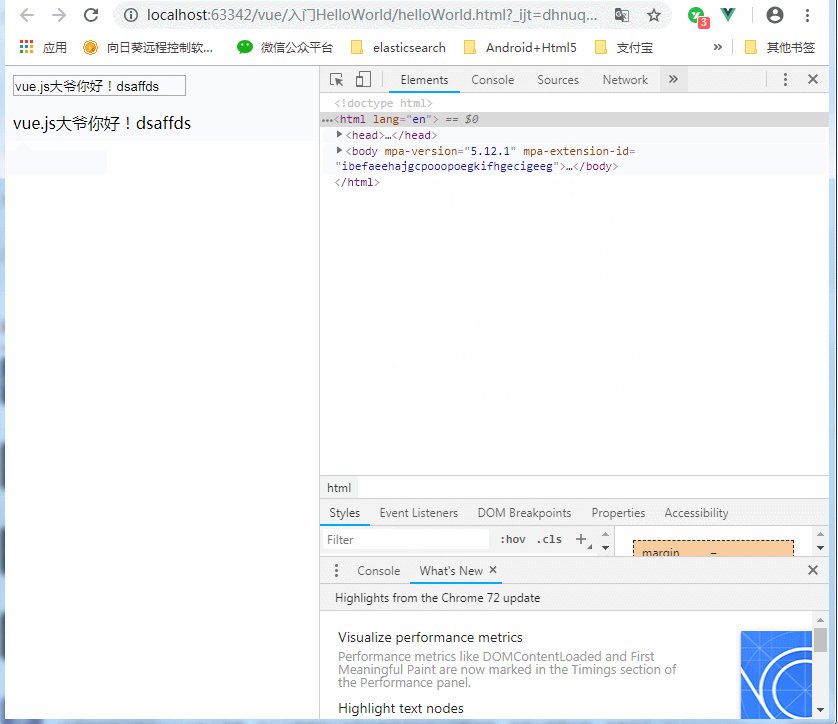
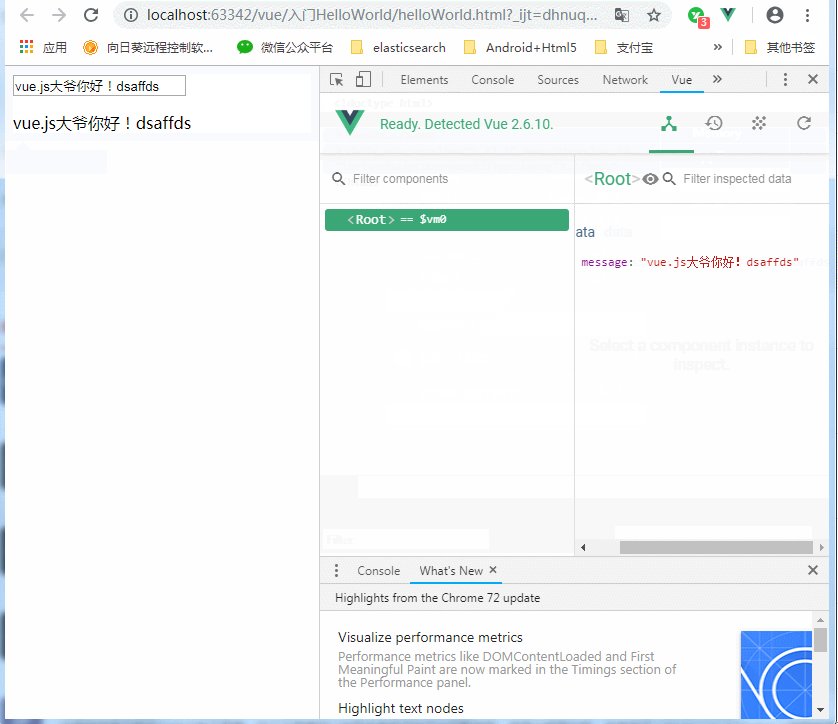
右击 审查元素 然后打开vue 我们可以看到所有内存中的DOM元素以及值 方便我们调试程序;






相关推荐
vue调试工具vue-devtools
vue调试工具 vue-devtools
vue调试工具 vue-devtools2.6资源包rar格式
该资源包括vue2.0-devtools谷歌浏览器调试工具和vue3.0-devtools谷歌浏览器调试工具,具体安装方法参考我的博客https://blog.csdn.net/dxnn520/article/details/121088688,如还不会,可私信我。
Vue devtools插件 6.1.3
谷歌浏览器 chrome vue 调试插件 vue-devtools chrome(谷歌浏览器)vue代码调试插件, 已打包。解压后,通过chrome扩展程序加载即可使用。 使用方法: 1、chrome浏览器输入地址“chrome://extensions/”进入扩展...
vue调试工具,vue-devtools.rar
Vue.js devtools 6.1.4,Vue3谷歌浏览器调试工具。开发vue3必备开发工具,跟踪数据便于调试,解决数据问题。
解压后,直接使用即可!
vue-devtools是一款专门用于vue应用调试的浏览器插件,可以大大地提高vue应用的调试效率。
vue最新devtools,vue3的调试工具
谷歌 vue 必备调试插件,添加说明:扩展插件-加载已解压的扩展插件
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: git clone https://github.com/vuejs/vue-devtools 2....
vue开发者工具最新版,vue-devtools6.1.4 使用方法: 打开chorme浏览器的设置,选择扩展程序,把下载好的.crx 文件拖进去即可。 这个是vue开发者工具的最新版本,亲测能用! 欢迎大家下载使用!
Vue.js devtools谷歌插件,需要的可以下载,亲测可用
vue调试工具vue-devtools 重要用法说明: 如果页面使用的是Vue.js的生产/精简版本,则默认情况下禁用devtools检查,因此不会显示Vue窗格。 要使其适用于通过file://协议打开的页面,您需要在Chrome的扩展程序管理...
vue调试工具 (vue-devtools)
Vue Devtools的谷歌浏览器插件,解压后在浏览器输入chrome://extensions/,选择加载解压后的插件,选择解压后的文件夹即可
vue开发工具vue-devtools,github的原版包v6.1.3版本,给打不开github的同学。下载好之后,谷歌浏览器开启开发者模式,不用解压,直接鼠标左键按住不放拖到谷歌浏览器即可安装成功。
vue开发者工具,谷歌浏览器插件。 支持vue2和vue3 1. vue2版本:5.3.4 2. vue3版本:6.0.0.18 beta 两个插件,需要分别安装,分别支持vue2和vue3