`
- 浏览:
393361 次
- 性别:

- 来自:
长春
-

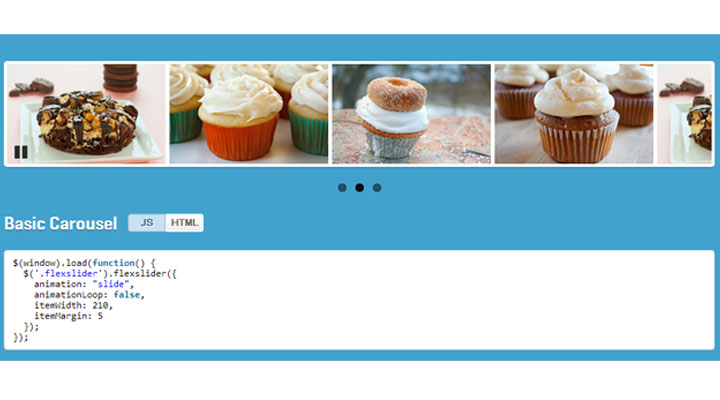
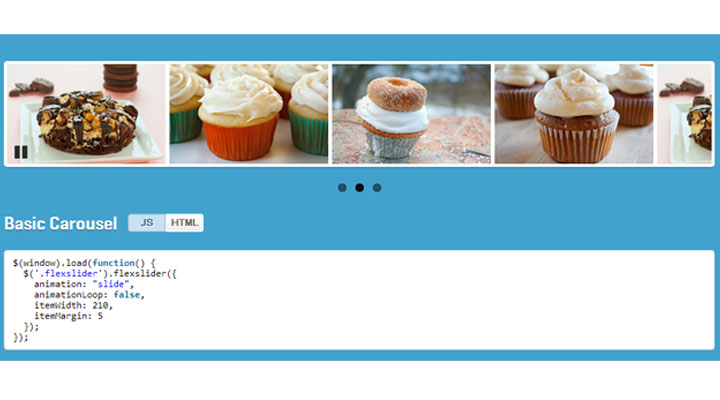
jQuery 几种不同的slide滑动banner,包括自动播放和带缩略图
本例的上 下项目用的是自定义字体
本例的案例一共有6个,演示页面左侧导航条可以看到

XML/HTML Code
- <divid="main"role="main">
- <sectionclass="slider">
- <divclass="flexslider">
- <ulclass="slides">
- <li>
- <imgsrc="images/kitchen_adventurer_cheesecake_brownie.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_lemon.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_donut.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_caramel.jpg"/>
- </li>
- </ul>
- </div>
- </section>
- <aside>
- <divclass="cf">
- <h3>BasicSlider</h3>
- <ulclass="togglecf">
- <liclass="js"><ahref="#view-js">JS</a></li>
- <liclass="html"><ahref="#view-html">HTML</a></li>
- </ul>
- </div>
- <divid="view-js"class="code">
- <preclass="brush:js;toolbar:false;gutter:false;">
- //Canalsobeusedwith$(document).ready()
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation:"slide"
- });
- });
- </pre>
- </div>
- <divid="view-html"class="code">
- <preclass="brush:xml;toolbar:false;gutter:false;">
- <divclass="flexslider">
- <ulclass="slides">
- <li>
- <imgsrc="slide1.jpg"/>
- </li>
- <li>
- <imgsrc="slide2.jpg"/>
- </li>
- <li>
- <imgsrc="slide3.jpg"/>
- </li>
- <li>
- <imgsrc="slide4.jpg"/>
- </li>
- </ul>
- </div>
- </pre>
- </div>
- </aside>
- </div>
- </div>
- <divclass="xx">111</div>
- <scripttype="text/javascript"src="../../js/jquery-1.9.1.min.js"></script>
- <scriptdefersrc="jquery.flexslider.js"></script>
- <scripttype="text/javascript">
- $(function(){
- SyntaxHighlighter.all();
- });
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation:"slide",
- start:function(slider){
- $('body').removeClass('loading');
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_132.html
分享到:










相关推荐
jquery左右全屏大尺寸多图滑动banner效果
JQuery带缩略图图片左右滑动切换是一款jQuery带缩略图按钮控制图片左右滑动切换代码。
jquery html5自适应滑动缩略图片自动分组 jquery html5自适应滑动缩略图片自动分组
jQuery带缩略图与标题切换焦点图,这款jQuery焦点图拥有缩略图,而且在切换到大图片时图片还有描述,非常酷的jQuery焦点图。
jQuery幻灯片带缩略图平移滑动焦点图
jQuery mobile滑动和缩略图的新闻导航
jquery slider图片滑动切换按钮和小缩略图控制大图片滑动切换
jquery点击缩略图切换视频播放
jquery四屏带缩略图滚动焦点图是一款带缩略图带箭头滚动,对应banner大图切换的焦点图代码。
大连网站建设而准备的带缩略图jQuery幻灯片相册代码,希望能帮助大家
jQuery带缩略图自动播放的图片展示代码,很炫
jQuery带缩略图广告代码 jQuery,div,css,缩略图广告代码,特效
一个Jquery带缩略图的宽幅焦点图,兼容火狐和IE,看着挺大气的一个带缩略图的宽幅Banner焦点图!
jquery图片弹性幻灯片切换带缩略图控制全屏幻灯片切换 jquery图片弹性幻灯片切换带缩略图控制全屏幻灯片切换 jquery图片弹性幻灯片切换带缩略图控制全屏幻灯片切换
这是一款jQuery带缩略图自动轮播幻灯片代码,带有标题和缩略图,效果很好,修改非常简单。
本jQuery焦点图代码是一款带有缩略图,并且它在切换过渡是带有多种动画效果。
一款带缩略图的手机响应式图片轮播切换插件,jQuery带左侧缩略图图片幻灯片自动切换特效,左侧图片还可以上下滑动,可以用作比较多图片的焦点图轮播效果。
利用jquery编写的图片轮播,下方带缩略图显示。
jquery slides带右侧缩略图和标题文字的图片相册幻灯片 jquery slides带右侧缩略图和标题文字的图片相册幻灯片 jquery slides带右侧缩略图和标题文字的图片相册幻灯片
寻找了好久终于才找到的一款不错的左右全屏焦点图特效,支持缩略图效果,同时左右两侧全屏,带有遮罩效果 使用方法: 1、调用本站lanrenzhijia.css样式以及jquery.min.js、lanrenzhijia.js在网页head中 2、将body中...