今天在使用ExtJs的时候,发现在IE下存在一个问题,不知道是不是Extjs本身的Bug。如果在一个页面上输出一串文字(非节点),例如:
<
body
>
Hello,Leepy!
<
span
>
其他的…
</
span
>
</
body
>
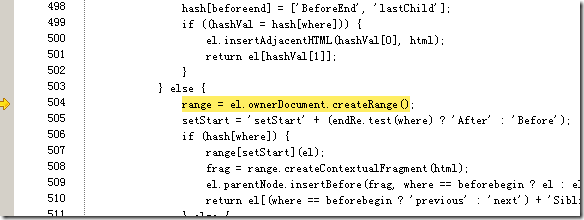
会弹出一个提示“对象不支持此属性或方法”的对话框。利用IE调试工具发现,错误的地方落在:

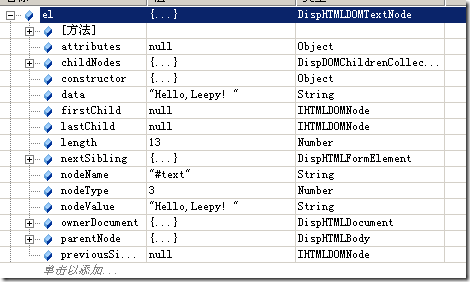
于是调试跟踪了下变量:

发现nodeType为3,根据Javascript规范:
nodeType
nodeType
属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
说明会产生一个文本的元素。但是如果是文本的元素,因此el.ownerDocument.createRange(),就会弹出对象不支持此属性或方法。而这里必须保证它的元素nodeType必须为1。
那么怎么解决这个问题呢?最简单的办法应该就是把文本包在一个节点上,如<span></span>里头,或者把全部的Body下嵌套一个span,如
<
body
>
<
span
>
Hello,Leepy!
<
span
>
其他的…
</
span
>
</
span
>
</
body
>
这样就能够顺利通过调试

我这里介绍一个方法就是在ext.all.debug.js里头修改相关的代码(如果是Bug的话,还是能够在extjs库中进行修正吧)

 代码
代码
insertHtml:
function
(where,el,html){
var
hash
=
{},
hashVal,
setStart,
range,
frag,
rangeEl,
rs;
if
(el.nodeType
==
3
){
var
span
=
document.createElement(
'
span
'
);
//parentSpan=el.parentNode.insertBefore(span);
parentSpan
=
el.parentNode.insertBefore(span, el); //firefox的insertBefore需要具有第二个参数,否则会报错
parentSpan.appendChild(el);
el
=
parentSpan;
}
where
=
where.toLowerCase();
hash[beforebegin]
=
[
'
BeforeBegin
'
,
'
previousSibling
'
];
hash[afterend]
=
[
'
AfterEnd
'
,
'
nextSibling
'
];
if
(el.insertAdjacentHTML){
if
(tableRe.test(el.tagName)
&&
(rs
=
insertIntoTable(el.tagName.toLowerCase(),where,el,html))){
return
rs;
}
hash[afterbegin]
=
[
'
AfterBegin
'
,
'
firstChild
'
];
hash[beforeend]
=
[
'
BeforeEnd
'
,
'
lastChild
'
];
if
((hashVal
=
hash[where])){
el.insertAdjacentHTML(hashVal[
0
],html);
return
el[hashVal[
1
]];
}
}
else
{
range
=
el.ownerDocument.createRange();
setStart
=
'
setStart
'
+
(endRe.test(where)
?
'
After
'
:
'
Before
'
);
…
}
这里红色字体的意思是,首先创建一个span元素,然后将el的父节点下插入这个元素,然后在把el放入parentSpan中,最后给el重新赋值。这样就完成了文本元素的包装。
最后再看下结果,调试通过了。
分享到:




相关推荐
在使用Extjs2.2.1版本开发Web应用时,可能会遇到一个特定的问题:`datefield`控件在Internet Explorer 8(简称IE8)浏览器中的显示存在问题,具体表现为控件内容无法完全展示出来。这个问题对于依赖于Extjs框架进行...
在Extjs4.2中导出Excel,主要是通过创建一个HTML表格,然后利用浏览器的`window.navigator.msSaveBlob`方法(适用于IE及Edge)或`a`标签的`download`属性(适用于其他现代浏览器)来实现。这种方法无需后端服务器...
在窗体设置css 宽度,高度,高度重要,后面要更新,因为调节大小设的也是css高度宽度,初始设置css高度为了和后期统一处理,如果初始不设置css高度,getComputedHeight 随着第一次添加button变化,设置了css高度,...
3.0的正式版了,总体而言,较2.0改进不大,依然还是那套组件模型... * Bug修正,大约有1k多个吧~IE6下面的内存管理亦有所改善了 * 文档有新内容了,CSS业已重构 * 巩固向后的兼容性,升级没有1。x-〉2。x那时的痛苦。
在IE浏览器下,这个问题尤为明显,因为IE对JavaScript的处理与现代浏览器(非IE内核)存在差异,特别是在作用域和变量解析方面。 为了解决这个问题,一种常见的方法是使用jQuery.noConflict()。这个方法可以将$符号...
产品名称: ExtAspNet ...-这应该是Extjs3.0的一个BUG,在IE6.0下面设置Ext.QuickTips.init();会导致button的click事件无法响应(IE8下无此问题)。 -目前先禁用IE6的QuickTips。 -优化底层JavaScript。fixed
ExtAspNet 是一组基于 ExtJS 的专业 ASP.NET 2.0 控件库,拥有完善的 AJAX 支持和丰富的界面效果。 ExtAspNet 是为了创建没有 JavaScript,没有 CSS,没有 UpdatePanel,没有 ViewState,没有 WebServices 的网站...
郁闷 我在鼠标左侧点击tree节点,在右侧创建一个标签页,这个已经能够实现,于是我再在新建的标签页里嵌套一个Grid。 奇怪的问题出现了。。 FF和IE下都没报错。但是Grid就是不显示。本来我以为我代码错误。于是我狂...
-修正了使用IFrameUrl的Tab在切换过程中会重复加载的问题,这是一个在v2.1.6引入的问题(feedback:eroach)。 -修正了启用AutoPostBack的Grid,其RowClick会覆盖LinkButtonField, HyperLinkField, CheckBoxField的...
-修正了使用IFrameUrl的Tab在切换过程中会重复加载的问题,这是一个在v2.1.6引入的问题(feedback:eroach)。 -修正了启用AutoPostBack的Grid,其RowClick会覆盖LinkButtonField, HyperLinkField, CheckBoxField的...
* Bug修正,大约有一千多个吧~IE6下面的内存管理亦有所改善了 * 文档有新内容了,CSS也已重构 * 巩固向后的兼容性,升级没有1.x -> 2.x那时的痛苦。让超过40万开发人员的工作更智能,而不是更辛苦。更快地交付成果:...
mce在IE浏览器中错误11、在IE浏览器中添加/编辑分类JavaScript错误12、sql语句表名...下的install.sql错误18、修复空白图片网址的错误19、在IE浏览器中添加产品变量错误20、修复幻灯片图片不显示错误21、修复第一次加
为了计算每个月的天数,插件使用JavaScript的Date对象,通过获取当月第一天(`new Date(year, month, 1)`)和下个月第一天(`new Date(year, month+1, 0)`)来确定。 4. **DOM插入**:生成的DOM结构会被追加到页面...
-修正IE下某些弹出窗口的IFrame第一次不能加载的BUG。(fixed) -增加Menu和Accordion的示例。(fixed) -修正Window控件的IconUrl有时不显示(Target="_parent")的BUG(feedback:xmq&mgzhenhong)。(fixed)
ExtAspNet 是一组基于 ExtJS 的专业 ASP.NET 2.0 控件库,拥有完善的 AJAX 支持和丰富的界面效果。 ExtAspNet 是为了创建没有 JavaScript,没有 CSS,没有 UpdatePanel,没有 ViewState,没有 WebServices 的网站...
`snapshot`属性通常用在编辑记录时保存数据的一个快照,以便在需要时可以恢复到记录被编辑前的状态。 值得注意的是,在实际的项目开发中,可能需要根据不同的浏览器环境进行兼容性处理。虽然在本文中提到`...
ExtAspNet 是一组基于 ExtJS 的专业 ASP.NET 2.0 控件库,拥有完善的 AJAX 支持和丰富的界面效果。 ExtAspNet 是为了创建没有 JavaScript,没有 CSS,没有 UpdatePanel,没有 ViewState,没有 WebServices 的网站...
1、打开phpmyadmin,新建一个数据库,整理成gb2312,导入game.sql 2、打开configs目录下的config.php文件,修改http8080/ 为你的域名,最后需要“/”号。 再继续修改数据库相关的账号和密码 3、在config.php...
2. **ExtJS**:一个完整的客户端应用程序框架,提供了丰富的 UI 控件和工具。 #### 五、浏览器兼容性 最新的 jQuery EasyUI 版本 (1.3.5) 自带 jQuery 2.0,因此不再支持 IE6、IE7 和 IE8 这些较低版本的浏览器。...