StateListDrawable用于组织多个Drawable对象,顾名思义,StateList,它会随着目标组件状态(比如得到/失去焦点,勾选/未勾选,可用/不可用,按下/未按下,等等)的改变而自动切换
StateListDrawable对象的XML文件的根元素是<selector.../>,可包含多个<item.../>元素
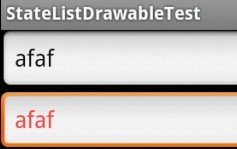
下面是一个高亮显示正在输入的文本框的例子
创建一个普通Android xml文件,根元素选择selector,文件名为my_image,创建完以后把文件移动到res/drawable-mdpi文件夹下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused = "true"
android:color = "#f44"
/>
<item android:state_focused = "false"
android:color = "#111"
/>
</selector>下面的主界面xml中引用上面定义的样式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
<EditText
android:id="@+id/editText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
</LinearLayout>
效果如下,当焦点在文本框时,文字变为高亮显示

分享到:


相关推荐
Android所有系统资源图标android.R.drawable.xxx查看软件 源码地址:http://blog.csdn.net/dianyueneo/article/details/7197067
Android中Drawable分类汇总,学习drawable的文档,很全
drawable实现三角形,原博客地址:https://blog.csdn.net/u010356768/article/details/76040972#comments 大家去原博客地址看下就知道了。不用下载浪费积分
使用drawable资源这方面是比较容易的,笔者学习并没有花太多时间,但是却是受益匪浅。
Android自定义Drawable的代码例子。用于演示自定义Drawable的功能,包括自定义形状、自定义水印、自定义淡出等几种类型的Drawable。
android中的drawable集合,包括Bitmap、shape、Layer、Transition等等
一款用于清理android项目多余资源文件的小工具、可以帮助你去除多余的没有用到的资源文件、让你的项目瘦身。
Android的Drawable学习Demo
Android使用Drawable资源之使用ClipDrawable资源 实现进入条效果
这个程序是对android的部分Drawable的实现。包括了BitmapDrawable,InsetDrawable,ClipDrawable,TransitionDrawable,GradientDrawable,ScaleDrawable,LevelListDrawable,StateListDrawable,layerDrawable。 ...
android修改控件外观(使用drawable资源.rar,太多无法一一验证是否可用,程序如果跑不起来需要自调,部分代码功能进行参考学习。
Android Selecter Drawable属性使用源码下载
this is a sample showing how to display drawable in android.
android-gif-drawable 用于在Android上显示动画GIF
详细的介绍了android_Drawable、Bitmap、byte[]之间的转换 在android开发中非常实用
Android用drawable实行属性按钮3种状态demo,原博客地址http://blog.csdn.net/u010356768/article/details/78351416
android 通过图片名称获取 drawable 目录下的图片 ~~~~~~~~~~~~~~~~~
Android drawable 玩转自定义图片以及bug的解决
Drawable系列(四)——StateListDrawable的属性和使用介绍一文Demo下载资源