本文主要分享使用Typora作为Markdown编辑器,PicGo为上传图片工具,使用七牛云做存储来解放双手实现图片的自动化上传与管理。提高写作效率,提升逼格。用过 Markdown 的朋友一定会深深爱上这种优雅的写作方式,比起惨不忍睹的 Word 简直要帅气得多了。
Typora 是一款简单、高效而且优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验。它把源码编辑和效果预览两者合二为一,在输入 Markdown 代码的时候即时生成预览效果。Typora 的一切都围绕纯粹的生产效率而设计。
Typora一直是我最喜欢的 markdown 编辑器,写博客、记笔记的首选软件。相信大部分朋友也在使用 Typora 这款软件,最新的Typora终于支持图床功能。
1、创建并上传文件到存储空间
1.1、注册七牛账号,并且实名认证
1.2、创建储存空间
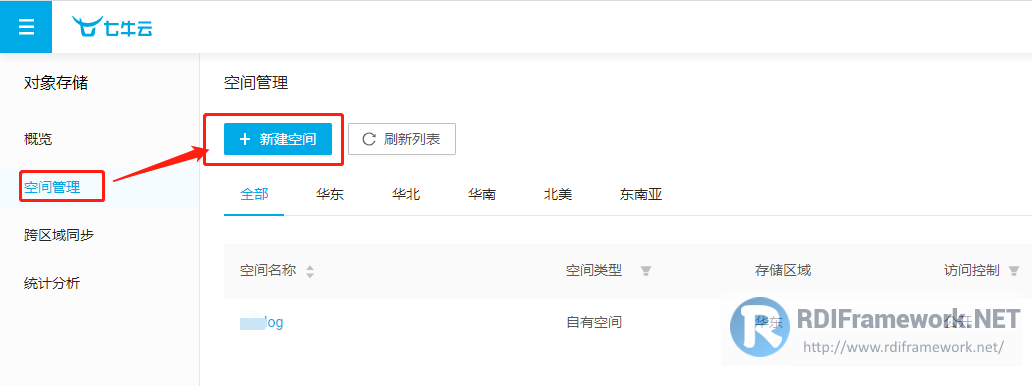
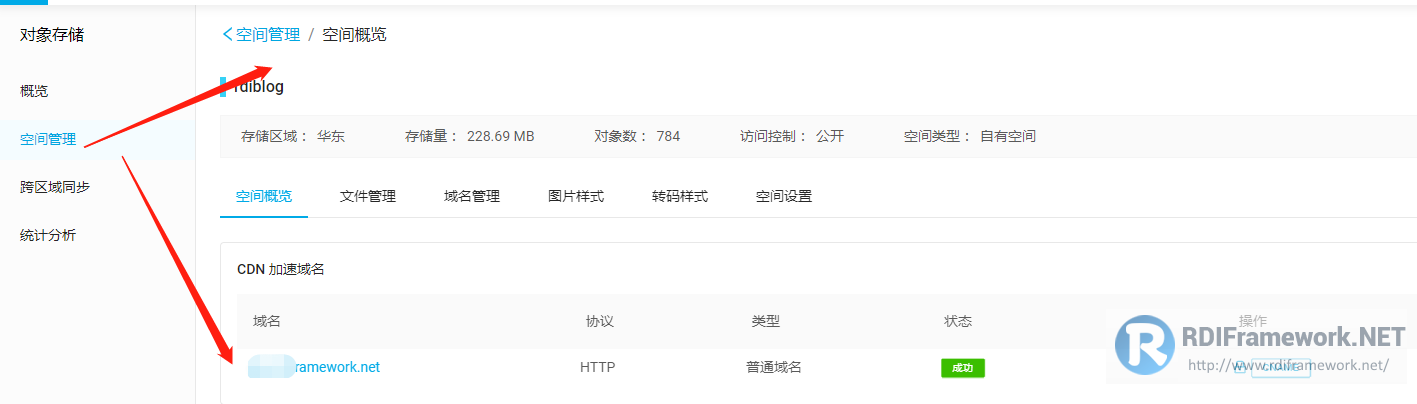
打开侧边栏,选择对象存储
选择新建空间
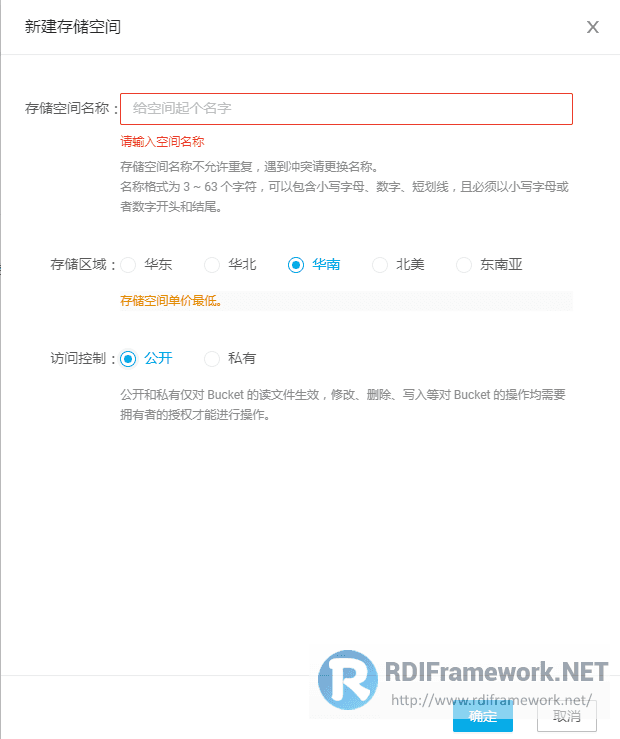
- 存储空间名称:按规则随便取
- 存储区域:选择离靠近的地区
- 访问控制:选择公开,否则外网无法访问,没法作为图床
1.3、上传文件

-
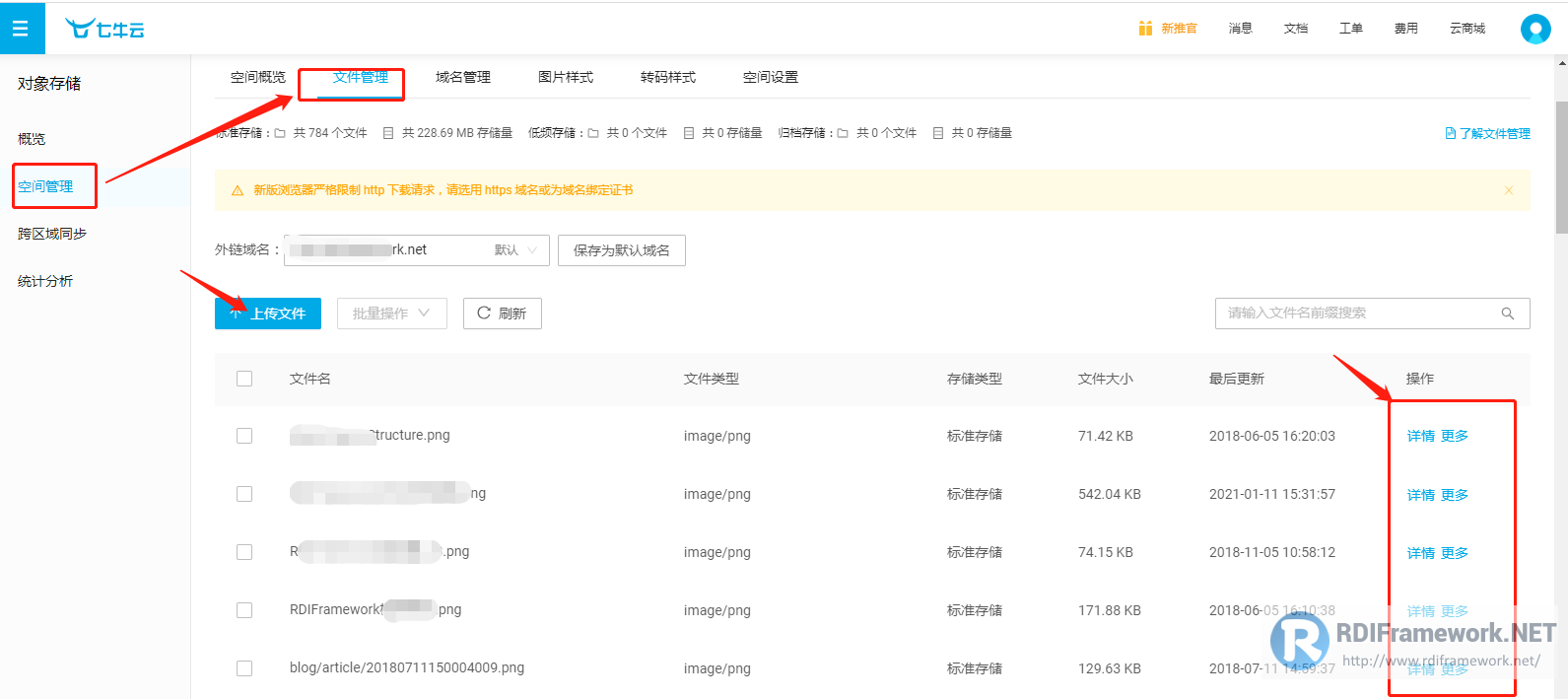
选择文件管理,点击上传文件即可上传
-
不绑定私有域名时默认外链域名即为官方分配的30天有效临时域名,
如果绑定私有域名可以选择私有域名
-
点击详情即可预览图片
-
点击更多,选中复制外链即可获得图片外链
获取外链之后直接输入浏览器网址栏,或者在代码里引用就行了!
2、创建二级域名并解析到七牛云CNAME
七牛云默认会每隔30天重新分配一个临时的测试域名,也就是说,过了30天域名重置以后,之前的外链就全部失效,为了预防这种情况,我们需要绑定一个自己的私人域名。
2.1、设置存储空间域名绑定

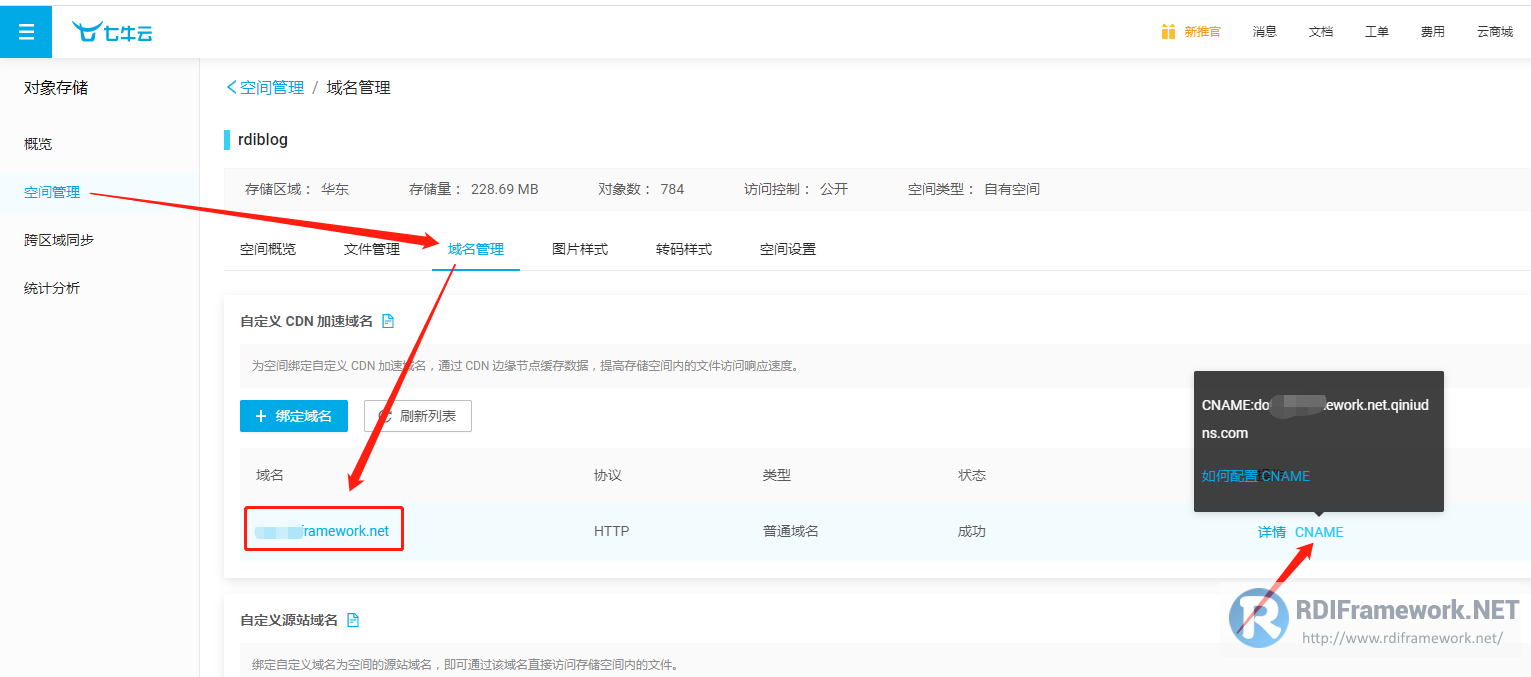
- 选择自定义域名,添加一条你要绑定的子域名,其他设置不需要动,添加完保存即可
子域名格式需要为:主机记录.域名,比如img.xxxxx.com这样 - 配置完成后鼠标移至CNAME按钮上,复制
CNAME
比如我的配置就是***.rdi***work.net.qiniudns.com
2.2、前往域名服务商创建二级域名
这个就省略了,自行创建即可。
3、下载并安装图床管理工具PicGo
在前面我们已经搭建了用于存放图片的云存储,我们如何高效快速的把图片存储到七牛云上呢?
相信许多自己做网站动静分离的童鞋一直苦于繁琐的图片上传操作,以七牛云为例,上传一张图片需要登录七牛云,然后手动上传图片,再自己编辑链接,然后复制到 markdown 里四个步骤,当然我们自己的博客系统Copy图片时自动就会上传到对应的云存储中,接下来介绍的 PicGo 就是将这繁琐的操作简化。
有时我们不单单维护一个博客系统,有可能有多个,全使用MarkDown语法 编写,这时使用Typora来统一的编写工具那就非常的方便管理了。
PicGo用于免费搭建个人图床,并且跨平台支持 Windows、macOS 和 Linux 系统,它的使用非常简单,只需先设置好图床网站 / 云存储服务的账号之后,用鼠标将图片拖放到 PicGo 主窗口的图片上传框,即可完成图片的上传并返回一个url链接到剪切板。
现在图床基本可以使用了,但是为了能更方便的管理,最重要的是能跟Typora无缝衔接,我们还需要PicGo辅助,
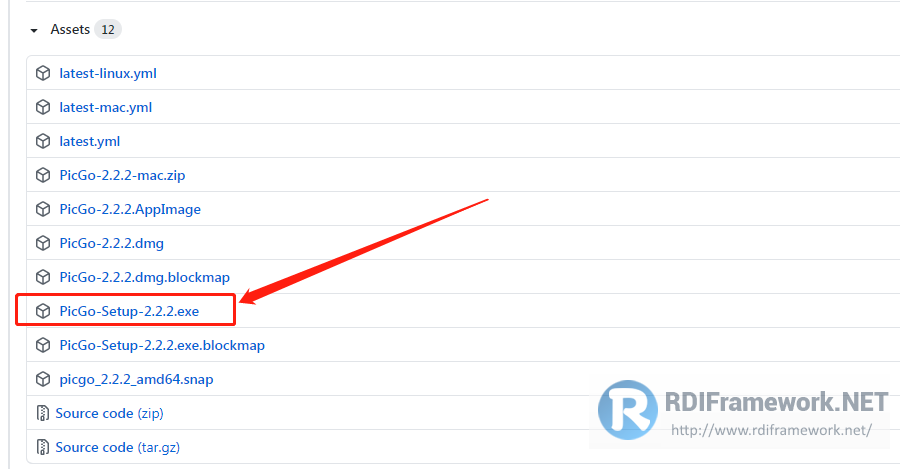
PicGo下载地址,选择版本并且根据自己的操作系统选择对应的安装包即可。
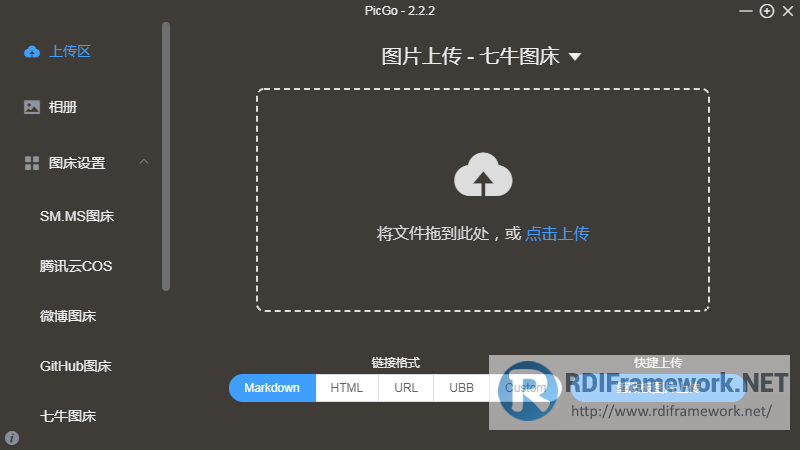
安装好后打开界面如下所示:
在左侧的图床设置中,有非常多的图床可供选择,大家可以根据自己的使用进行选择,这儿我们选择“七牛图床”
需要填写的配置项:
-
设定AK和SK:前往七牛云个人中心 ->密匙管理复制黏贴即可

-
设定储存空间名:和七牛存储空间名称一致
-
设定访问网址:即你的二级域名,这里需要在域名之前加上http://

-
创建空间时,选择的存储区域,从z0到z1,依次对应:华东、华北、华南、北美、东南亚。七牛云的存储对象的地区对应表如下:


然后点“确认”按钮,保存设置,回到上传区选项即可上传图片到图床。 -
上传图片成功后剪贴板会自动获取图片引用的外链
-
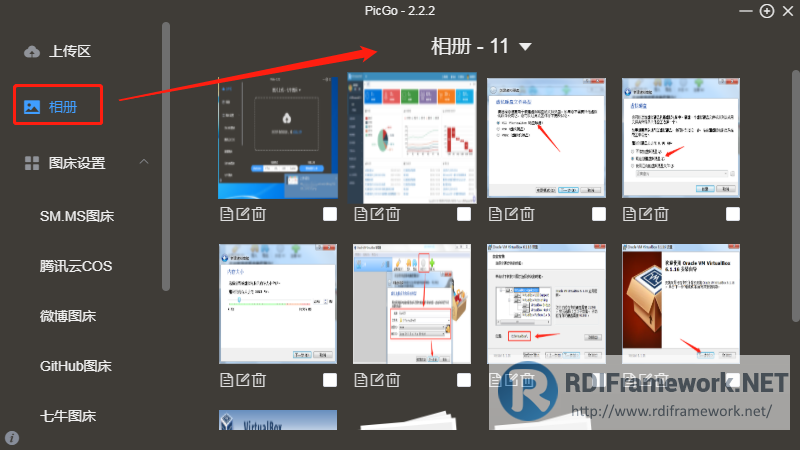
在相册可以查看通过PicGo上传过的图片
我们拖动一张图片到下图区域就会自动上传到七牛云中
单击“相册”,可以查看已上传的图片。
要实现Typora中图片自动的上传,我们需要设置PicGo Server,如下图所示。

默认配置即可,只要保证端口没有被占用。
4、Typora配置图片上传
4.1、配置上传服务设定
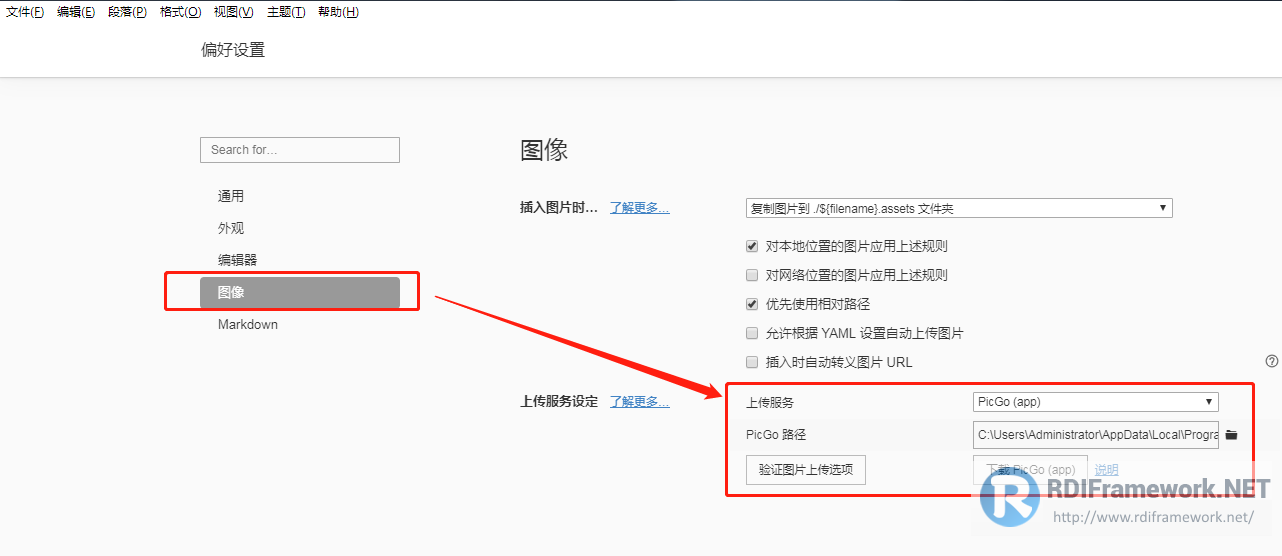
设置好PicGo后来到Typora进行配置,打开Typora的文件菜单,选择“偏好设置”,选择“图像”,如下图所示。
- 上传服务:选择PicGo
- PicGo路径:选择PicGo安装根目录的.exe文件
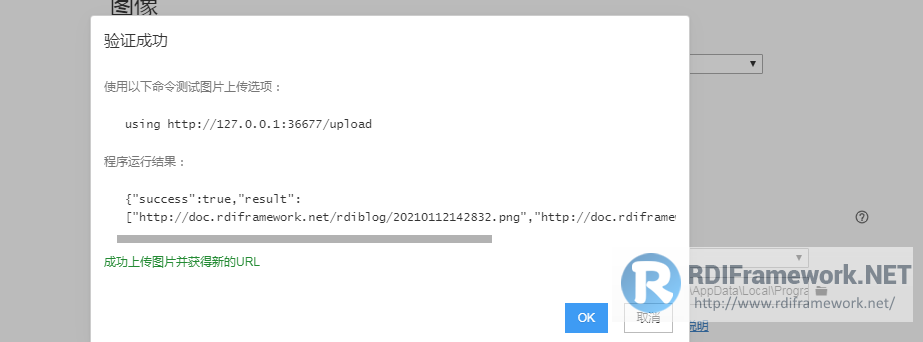
配置好后,可以单击上图中的“验证图片上传选项”,来确定配置的正确性,如下图所示。
4.2、上传图片
上传图片有三种方式:
-
加入图片时直接上传
在偏好设置 --》图像 --》插入图片时 设置
-
对图片右键上传
-
在格式 --》图像 --》 上传所有本地图片
图片上传成功,会在右下角显示提示信息。

如果出现报错,一般是端口被占用,可以打开PicGo的server看看端口是否还是36677,改变了的话改回来就好了。
以上我们就完成了图片的自动上传,编写文章非常的方便了。
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.NET框架官方微信公众号(微信号:guosisoft),及时了解最新动态。
使用微信扫描二维码立即关注








相关推荐
Typora+Gitee+PicGo实现Markdown文档图片上传
typora + PicGo
基于typora+markdown+css的自定义简历模板
Typora作为Markdown编辑器,PicGo为上传图片工具
Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 Typora markdown 编辑神器 ...
苹果电脑的Markdown编辑软件Typora 本来自带卸载后发现找不到了,可以下载!!好用! 苹果电脑的Markdown编辑软件Typora 本来自带卸载后发现找不到了,可以下载!!好用! 苹果电脑的Markdown编辑软件Typora 本来...
精品--typora+markdown+css自定义简历模板
Typora0.9.98 免费好用的MD文档神器,最后一个免费版本。不升级就是神器。
最好用的markdown编辑器typora的ubuntu版
使用picgo+snipaste进行书写markdown文件,上传图pian资源更加方便,推荐使用typora+picgo+snipaste进行markdown书写
PicUploader 用Markdown(typro)和Picgo制作照片床。
Typora 中文版是一款简单、高效而且非常优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验。什么是 Markdown?Markdown 是一种极为简洁的标记语言,在简洁性方面甩开 Word N 条街。如今,...
markdown编辑器Typora
markdown插件 notepad++
同时支持粘贴或拖拽图片到写作窗口,自动生成 Markdown 格式,Typora 还能绑定 iPic、PicGo 等图床工具将其上传。 typora付费前最后的免费版本。不够现在付费版本已更新很多内容,功能更强大,需要的可以去下载最新...
markdown神器typora,使用typora专门写markdown的软件,比其他markdown软件好用,关键是可以引入网络资源图片,永久免费。
Windows下最好用的MarkDown编辑器typora-setup-x64
typora Markdown编辑工具 最好用的 Markdown编辑工具typora Markdown编辑工具 最好用的 Markdown编辑工具typora Markdown编辑工具 最好用的 Markdown编辑工具typora Markdown编辑工具 最好用的 Markdown编辑工具
markdown编辑器typora主题文件
markdown编辑神器-typora软件下载和使用说明,很详细,保证下载后10分钟即可掌握