感谢HTML5和CSS3,以及JavaScript,前端开发者有了大大的用武之地。大家都在用很多的工具和技术来武装自己,以加快前段的开发。
本文分享了6中最有效的方法,希望能提供你的效率,为你节约时间。
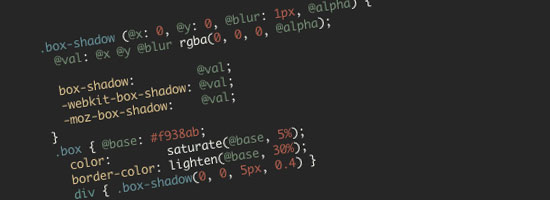
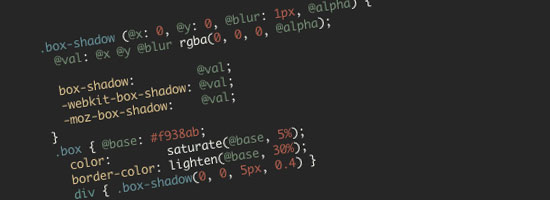
1. Dynamic CSS(动态 CSS)

如果你想加速你的CSS代码编写,那么你需要学习并掌握动态CSS。大部分的动态CSS增加了nested riles, variables, mixins, selector inheritance功能,这里提高代码的利用率。
2. HTML snippets(HTML 片段)

使用代码片段是个编写HTML代码的一个很快的方法。推荐Zen Coding
和HAML
。 首先,它会让你提速很快,其次,可以规避一些人为错误,因为所有的代码都是被测试和正确生成的。
3. CSS reset(CSS 重设)

CSS reset的优势是避免了浏览器的不兼容。推荐:Eric Meyer's CSS reset
和YUI
.
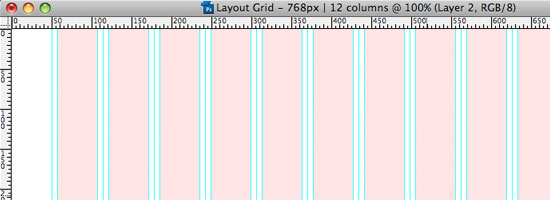
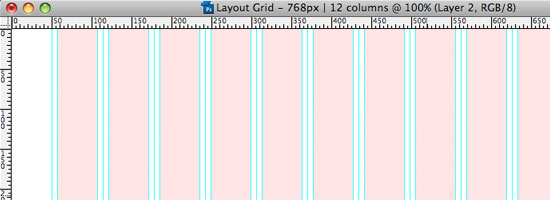
4. CSS Grid layout(网格布局)

不少的开发者,都没有使用CSS 网格布局。网格布局的理念来自于传统的印刷出版,在web上,网格布局在杂志类型模板/网站中非常重要。该方法已经被大量的开发者证明是提升产品设计速度的有效途径。
CSS 网格布局具有很好的跨平台支持等特性,下面再介绍一些相关的资源:
5. HTML/CSS 编辑器

你需要一个好的代码编辑器,除了notepad之外,还有很多,它们各具特色。比如coda的ftp引擎十分的稳定。当然,你也可以登录开源中国社区检索更多的开源代码编辑器。
6. 其他在线工具

下面的一些工具,还是可以帮助你省下那么一点的时间的。
如果你刚刚学习HTML和CSS,那么还是建议扎扎实实地来手写代码。如果你已经有了坚实的基础,那么就尝试上述的方法吧。
Enjoy coding :)
原文:http://www.queness.com/post/8004/6-most-effective-methods-to-code-html-and-css
分享到:
















相关推荐
为了提高开发效率,以下将介绍六种编写HTML和CSS的最有效方法。 1. **动态CSS**(Dynamic CSS) 动态CSS,如Sass、Less或Stylus,提供了嵌套规则、变量、混入(mixins)和选择器继承等功能,极大地提高了代码复用...
总的来说,HTML缩写编码技术和CSS编译器(如Sass)是软件工程师提升前端开发效率的有效工具。它们通过简洁的语法和自动化处理,降低了手动编写复杂HTML和CSS的时间,同时提高了代码的可读性和可维护性。对于任何想要...
同时,理解并应用Web标准和最佳实践,如语义化的HTML标签、有效的CSS优化,将有助于提高网页的质量和性能。 总之,HTML与CSS是前端开发的基本技能,掌握它们能让你构建出美观、功能丰富的网页。通过不断学习和实践...
2. **编写HTML**:使用适当的HTML标签来表示每部分内容。例如,`<header>`、`<nav>`、`<main>`、`<article>`、`<aside>` 和 `<footer>` 可以帮助创建标准的页面结构。 3. **应用CSS**:接下来,使用CSS来添加样式。...
这本书通过直观、趣味的方式讲解了HTML、CSS以及XHTML的核心概念,使得学习过程既轻松又有效。配套的代码文件HFHTML_code则提供了实际操作的例子,让理论知识得以实践。 HTML(HyperText Markup Language)是构建...
"淘宝页面"这个标签意味着这个项目是基于真实的电商平台,因此在HTML和CSS的编写过程中,我们需要考虑用户体验、响应式设计(确保页面在不同设备上都能正常显示)、以及如何有效地组织和展示大量的商品信息。...
HTML(HyperText Markup Language)是一种标记语言,用于构建网页的结构和内容,而CSS(Cascading Style Sheets)则负责定义这些内容的外观和布局。在HTML和CSS的培训中,了解它们的基本概念、差异以及如何有效地...
HTML和CSS是构建网页的基础,它们分别是标记语言和样式表语言。HTML(HyperText Markup Language)用于结构化页面内容,而CSS(Cascading Style Sheets)则负责定义这些内容的外观和布局。在这个"100款html+css网页...
外部样式表是Dreamweaver中最常用的一种样式表类型,因此掌握其创建与管理方法非常重要: - **创建新样式表**:可以通过“新建”命令(Text > CSS Style > New stylesheet),选择“New stylesheet file”来创建一...
通过阅读和实践,可以掌握网页的布局技巧和美化方法,提升网页设计能力。 JavaScript是一种广泛应用于客户端的脚本语言,负责网页的动态行为,如表单验证、响应式交互、AJAX异步通信等。"JavaScript手册.chm"涵盖了...
这个项目主要使用了三种核心技术:HTML(超文本标记语言)、CSS(层叠样式表)和JQuery,这三者是构建交互式网页的基础。 **HTML(HyperText Markup Language)** 是网页内容的结构框架,负责定义页面上的不同元素...
这个项目适合已经掌握基础HTML和CSS,正在进阶学习JavaScript的开发者,它能帮助你提升对这三种核心技术的理解,并将它们应用于实际网页开发中。 首先,HTML(HyperText Markup Language)是网页内容的基础结构语言...
css3和css,在编写code的时候,除了对一些css3中新出现的属性设置,其它完全一样。 CSS3新增属性 box-shadow(阴影效果) border-colors(为边框设置多种颜色) boder-image(图片边框) text-shadow(文本阴影) ...
14. **CSS应用方式**:这就像为网页“穿衣”,有四种方法: - **内联样式**:直接在HTML标签中使用`style`属性,如`;color:red;">文本</p>`。 - **嵌入式样式**:在`<head>`标签内的`<style>`标签中定义,适用于一...
5. CSS Grid和Flexbox的结合:这两种布局方式可以互补,为更复杂的设计提供解决方案,例如,使用Grid处理整体布局,而Flexbox处理内部元素的对齐和排列。 学习前端开发,了解并熟练掌握HTML和CSS布局是至关重要的。...
在本资源中,"新浪微博制作的前端页面HTML与CSS代码"提供了一个学习和实践前端开发的实例,特别适合初学者入门。HTML(HyperText Markup Language)是构建...记得动手实践,理论结合实际,这是学习编程最有效的方法。
在这个“图文轮播(js+css+html)”项目中,我们将探讨如何利用HTML、CSS和JavaScript这三种核心技术来创建一个左右滚动的图文轮播效果。 首先,HTML(HyperText Markup Language)是网页内容的基础结构,负责定义...
HBuilder是一款流行的前端开发工具,它支持快速编写HTML、CSS和JavaScript代码,帮助开发者更高效地完成时间轴这样的项目。 总的来说,创建一个美观且互动的时间轴需要HTML来构建结构,CSS来设计样式,以及...
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。Markdown文件通常用于编写README文档、技术文档、报告等,因此,它们的出现在项目中可能用于...