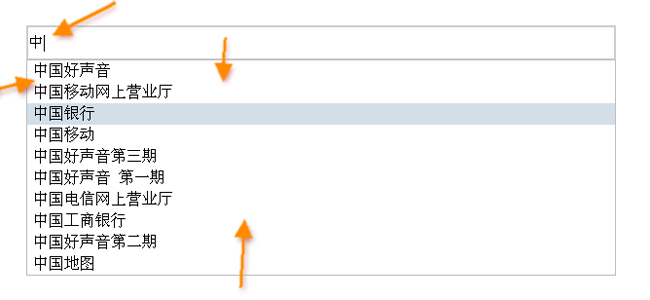
Jquery实现仿搜索引擎文本框自动补全插件功能很实用,使用也很简单,引入了插件之后写几行代码就可以实现,可以灵活设置 //width:下拉框的宽度,默认使用输入框宽度、用来ajax后台获取数据,返回的数据格式为data参数一样、数据格式{data:[{title:null,result:{}},{title:null,result:{}}]}url和data参数只有一个生效,data优先、选中行后按回车或单击时回调的函数
效果如下:

在线演示和下载请查看:
http://www.jq-school.com/Detail.aspx?id=36
发表评论
-
110个常用的jquery特效和插件
2013-08-27 09:36 1814为了方便网友们的学习jquery,在互联网中把网站常用到的特 ... -
jQuery插件分类与编写
2013-07-26 12:18 8131. 插件种类插件其实就是对现有的方法(或者叫函数)做一个封 ... -
8款实用的Jquery瀑布流插件
2013-07-23 02:26 15441、网友Null分享Jquery响应式瀑布流布局插件首先非常 ... -
原创Jquery实现图片幻灯片特效
2013-03-04 09:02 669首先非常感谢网友晓天的无私分享,此Jquery特效是他的第一 ... -
分享原创文本框插入表情Jquery插件
2013-01-29 13:29 686文本框插入表情Jquery插件是一款非常实用的功能,应用场景很 ... -
分享jquery-ui仿WebQQ整合苹果菜单界面
2013-01-24 15:04 821jquery-ui仿WebQQ整合苹果菜单界面是一套效果非常 ... -
Jquery实现颜色选择器插件
2012-07-31 09:46 893Jquery实现颜色选择器插件是一款很实用的功能插件,可以灵活 ... -
Jquery实现瀑布流布局插件
2012-07-30 17:47 884瀑布流,又称瀑布流式布局。 是目前比较流行的一种网站页面布 ... -
鼠标拖动改变容器大小的Jquery插件
2012-07-30 17:45 1028鼠标拖动改变容器大小的Jquery插件可以灵活设计调整容器高度 ... -
Jquery实现无限级别导航菜单插件
2012-07-30 17:44 712Jquery实现无限级别导航菜单插件是一款功能很功能且很实用的 ... -
Jquery+Json实现无刷新分页插件
2012-07-30 17:43 949数据分页是一种可减轻服务器负担,很多地方只需要局部刷新即可,提 ... -
Jquery实现关键字标签生成插件
2012-07-30 17:42 1036此插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文 ... -
漫画原创Jquery消息提示插件
2012-07-26 01:48 719一共有4种提示操作: 1、错误(error) 2、 成 ... -
漫画原创Jquery返回顶部插件
2012-07-26 01:46 733漫画原创Jquery返回顶部插件使用简单,步骤如下:1、引用插 ... -
漫画原创Jquery限制字符输入插件
2012-07-26 01:44 694Jquery限制字符输入是一个非常实用的功能,漫画现在把它写成 ... -
漫画原创Jquery内容插入光标处插件
2012-07-26 01:43 833内容插入光标处是很常用的一种功能,尤其是做编辑器,这是不可缺少 ... -
Jquery实现JS混淆、压缩、格式化、CSS压缩、CSS格式化
2012-07-26 01:41 1377此工具是漫画综合了网络上比较流行的一些JS混淆、压缩、格式化、 ... -
漫画原创Jquery弹出层插件
2012-07-25 20:04 763此插件可支持以下功能1、触发响应事件 2、设置弹出层的标题 ... -
漫画原创Jquery把http地址自动变成可访问的url链接插件
2012-07-25 20:03 477漫画原创Jquery把http地址自动变成可访问的url链接插 ... -
Jquery实现汉字转拼音的插件
2012-07-25 20:01 818汉字转拼音是一款很实用的在线转换功能,此插件已经把汉字打包成一 ...






相关推荐
实现仿搜索引擎文本框自动补全Jquery插件
实现仿搜索引擎文本框自动补全插件
Jquery实现仿搜索引擎(百度、谷歌)文本框自动补全插件,仿百度、谷歌的搜索效果
使用jQuery Autocomplete实现的文本框自动补全
用它实现仿搜索引擎文本框自动补全插件功能很实用,使用也很简单,引入了插件之后写几行代码就可以实现,可以灵活设置。 先看效果图: 上图是通过ajax请求服务器返回的数据。下面简单介绍如何使用。 ##一、如何使用 ...
jquery 文本框 自动补全 ajax autocomplete 完整实例
jQuery文本框联想补全自动完成插件,jQuery文本框联想补全自动完成插件,jQuery文本框联想补全自动完成插件,jQuery文本框联想补全自动完成插件,jQuery文本框联想补全自动完成插件,jQuery文本框联想补全自动完成...
一款简单使用的jQuery文本框联想补全自动完成插件,可定义索引关键词,可设置输入框的宽高,支持搜索回调函数的jQuery搜索框输入关键词自动联想补全代码。
jQuery仿百度搜索下拉框自动补全代码插件一款高级的自动补全jQuery插件typeahead.js,仿百度搜索下拉框自动补全代码插件。
jquery 文本框 自动补全 实例 完全自定义,帮助理解自动补全思路
此代码实现文本框自动补全,仿百度,按回车就搜索,可以用上下方向键,以及鼠标选择选项
仿搜索引擎 文本自动补全 jquery实现
jquery文本框自动补全完整实例 ajax autocomplete
jquery文本框自动补全ajax autocomplete
Jquery实现仿搜索引擎文本框自动补全插件功能很实用,使用也很简单,引入了插件之后写几行代码就可以实现,可以灵活设置。
jQuery仿百度搜索下拉框自动补全代码插件,很方便,类似于百度搜索