摘抄于 ---- 作者:肖文伟
各位在看这篇文章之前请先到w3school来了解一下<img>标签中的usemap属性是什么:
在有些概念之后,文章将要开始介绍<img>标签的usemap详细使用方法了.
usemap属性在w3school描述为: usemap 属性提供了一种“客户端”的图像映射机制.
事实上我个人觉得它就是在一个图像上描绘了多个“热点”.这样解释好像比较容易理解一点.
让我们先来看看在Dreamweaver中一个图像上被描绘上了两个热点的最终效果吧:

我们可以在上图很明显的看到,这个图片上有两个热点,分别在图像的左上角和右下角.只要点击不同区域时,就可以超链接到不同的地方.
现来看看页面中的代码吧,这个应该比较重要些,代码如下:
<body>
<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
<map name="Map1">
<area shape="rect" coords="50,50,100,100" style="cursor:hand" href="login.jsp" />
<area shape="rect" coords="0,0,50,50" style="cursor:hand" href="main.jsp"/>
</map>
</body>
让我来解释一下这段代码吧:
先解释这一段:<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
其实不用多说,这段就是在页面上插入一个图像.
图像为: images目录下的loginfoot.jpg.
边框为0,页面中名称为foot,宽100,高100:( border="0" name="foot" width="100" height="100")
重点是这个: usemap="#Map1",我想它应该描述为在此图像中使用图像映射,映射的具体描述为页面中的一个<map>,而它的名称为Map1.
接下来就要讲到<map>了, 这个<map>的名字为Map1,在<map></map>之间有两个<area/>,这两个<area/>分别代表了图片上的两个热点区域.
下面就<area/>标签的属性来作一些介绍:
shape="rect":热点的形状shape为矩形rect(rectangular);
style="cursor:hand":鼠标指针cursor的样式为手hand;
href="login.jsp":超连接到login.jsp页面;
coords="50,50,100,100":这用属性用来描述这个指点区域的具体位置.
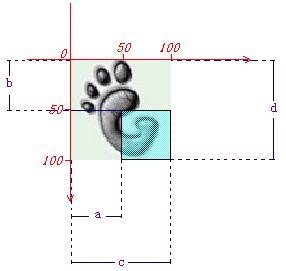
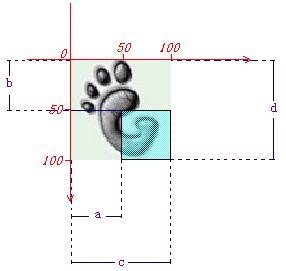
我不知道描述位置的属性为什么要使用coords ,这很让人想不明白.如果你不明白coords里面几个值具体是什么意思,我按照个人理解,画了下面这张图.希望你看完之后能够明白:
(将coords="a,b,c,d"里面的几个值分别看作是a,b,c,d ).

这副图像大小为100*100,中只有一个热点<area/>位于图像的右下角.中间用来描述位置的属性及其值为: coords="50,50,100,100",即:a=50,b=50,c=100,d=100.
分享到:











相关推荐
$ ( "img[usemap]" ) . mapify ( ) ; 约夏克布丁 $ ( "img[usemap]" ) . mapify ( { popOver : { content : function ( zone ) { return "<strong>" + zone . attr ( "data-title" ) + "</strong>" + ...
img标签中的usemap属性可引用的map标签中的id或name属性(取决于浏览器),所以我们应同时向map标签添加id和name属性。 示例 例如我们想在下面一张图实现九个热点区域,不切图,就使用map标签。 首先用 ps 得到几...
usemap是标签的一个属性,用作指明所使用的图像地图名,接下来为大家介绍下UserMap的使用方法,感兴趣的朋友可以参考下
在HTML中还可以把图片划分成多个热点区域,每一个热点域链接到不同网页的资源。 这种效果的实质是把一幅图片划分为不同的热点区域,再让不同的区域进行超链接。这就是影像地图。
#资源达人分享计划#
Warcraft3_UseMap01:라이브러리작성중
翻转时区突出显示(感谢 )用法使用所有默认设置的基本通话: $ ( '#img-with-usemap-attr' ) . timezonePicker ( ) ; 一些简单的选择: $ ( '#img-with-usemap-attr' ) . timezonePicker ( { pin : '.timezone-pin...
<img src="img/机器猫.png" usemap="map" width="%" height="%"> ,50,30" href="Introduce.html" title="这是机器猫的左眼睛" target="_blank"> ,50,40" href="Introduce.html" title="这是机器猫的右眼睛"> ...
<img src="<%= graphURL %>" width="600" height="400" border="0" usemap="#<%= filename %>"> 记得在每次调用saveChartAsPNG 方法前都要 session.removeAttribute("JFreeChart_Deleter"); 用户退出系统也记得...
<img >/images/dl.gif" width="81" height="22" border="0" usemap="#Map"> 上面的图片在<body>中 而下面这句放入<body>外 ,3,36,19" href="#"> ,3,78,18" href="#"> </map>
<SCRIPT language=JavaScript src="inc/Popup.js"></SCRIPT> ... HEIGHT: 179px" height="179" alt="" width="713" usemap="#Map" border="0" src="/uploadfile/ewebeditor/11(5).jpg" /> <tr>
<td width="530" height="175" valign="top"><img src="images/main.gif" width="530" height="175" border="0" usemap="#Map"> <td height="36" valign="top"><table width="530" border="0" cellspacing="0...
可插拔:通过使用useMapInstance ,用户只需将自己的插件/传单扩展名附加到地图实例。 用法 安装依赖项: npm install启动示例应用程序: npm run start并检出http://localhost:8080 检出./src/example/App.tsx以...
align=center> <tr> <td align=center><a name=top></a><img src="/images/skin/1/other/keke.gif" width="740" height="222" border="0" usemap=&...
<img src="images/spacer.gif" alt="setalpm" width="120" height="120" border="0" usemap="#Map" class="rss" /> ,60,63" href="sc.chinaz.com"> <h2>Retro Photos <div><span class="date">Mar ...
src="../houtaimoban/houtaimoban/images/logo.jpg" width=155 useMap=#Map border=0> <TD vAlign=top align=left width=214><TABLE cellSpacing=0 cellPadding=0 width=167 border=0> ...
" ></iframe> </div><br> <img name="map" src="/image/maptop.gif" width="950" height="976" border="0" id="map" usemap="#m_map" alt="" /> <map name="m_map" id="m_map"><br> ,196,334,...
2.在图片上利用映射距离usemap来实现按钮跳转。——第8尾集 3.表单必须要有name和value,因为抓包的时候,可发现必须要提交它们 4.fieldset标签——>legend、lable 5.只能用margin-top、margin-left定位div距离页面...
136488456.jpg" width="750" height="104" border="0" usemap="#Map11"> ,35,116,96" href=...
代码如下: var props = { ’for’ : ‘htmlFor’, ’class’: ... ‘tabIndex’, usemap: ‘useMap’, frameborder: ‘frameBorder’ } 说点题外话,用json格式来创建对象的话,建议属性不需要单引号或者双引