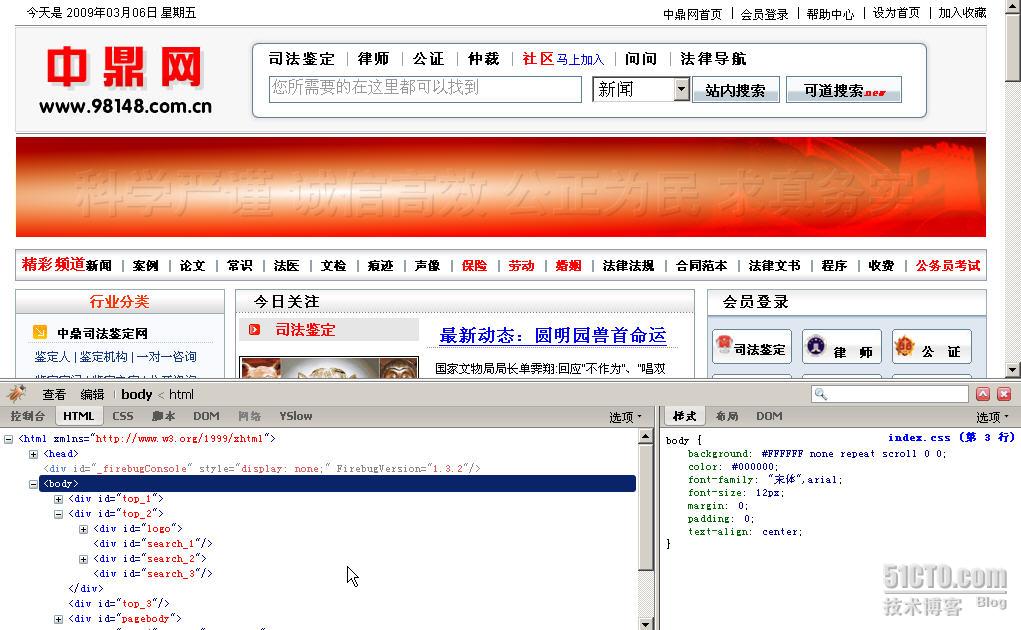
1.šüźšőÉFirebug
ň░Ćň░ĆŔÉĄšüźŔÖź´╝îňŐčŔâŻňŹ┤ňżłňůĘ´╝îňĄ¬Šľ╣ńż┐ń║ć´╝Ĺń╗ČŔ┐Öń║ŤňüÜň돚ź»ň╝ÇňĆĹšÜäń║║ňĹśňĆ»ń║źšŽĆňÉžŃÇ銝ëDOMŠčąšťő´╝îjsŔ░âŔ»Ľ´╝îcssŔ░âŔ»ĽšşëšşëńŞÇš│╗ňłŚšÜäňĚąňůĚ´╝芜»ňĄ¬Šľ╣ńż┐ń║ć´╝îňĆ»ń╗ąšŤ┤ŠÄąń┐«Šö╣š╝ôňşśÚçîšÜäňćůň«╣´╝îÚÜĆŠŚÂšťőňł░ŠĽłŠ×ť´╝îńŞŹń╝ÜňŻ▒ňôŹň«×ÚÖůÚíÁÚŁó´╝îňŻôńŻáŠĽłŠ×ťń┐«Šö╣ňąŻń║ć´╝îňĆ»ń╗ąŠŐŐńŻáňüÜšÜäň«×ÚÖůń┐«Šö╣ňł░ň«×ÚÖůÚíÁÚŁóńŞşň░▒ňĆ»ń╗ąń║ć´╝îňĄ¬Šľ╣ńż┐ń║ćŃÇé
Šťëń║ćfirebugŔ┐Öńެň╝║ŠéŹšÜäňĚąňůĚ´╝îň╝ÇŠ║ÉšÜäÚşůňŐŤňĄ¬ň╝║ŠéŹń║ć´╝îňůÂń╗ľŠÁĆŔžłňÖĘňÄéňĽćňĆ»ňŁÉńŞŹńŻĆń║ć´╝îŠÇÄń╣łňŐ×ňĽŐ´╝îš║Ěš║ĚŠĽłń╗┐ŃÇé
ň╝ÇŠöżŠÇžňć│ň«Üń║ćFirebugšÜäňŐčŔâŻń╣芜»ŠťÇň╝║ŠéŹšÜä´╝îńŻáń╣čňĆ»ń╗ąš╗ÖšüźšőÉň╝ÇňĆĹŠĆĺń╗šÜä
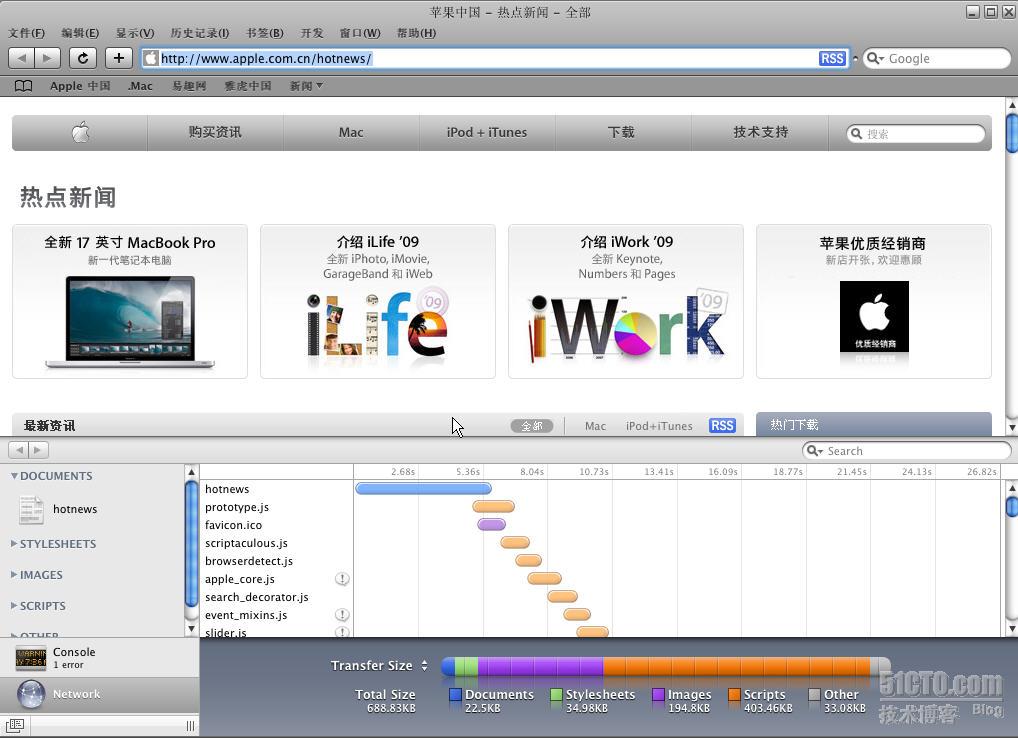
2.WebKitšÜä(Safari ,Google Chrome)
webkitŠś»ńެńŞŹÚöÖšÜäň╝ÇŠ║ÉŠÁĆŔžłňÖĘňćůŠáŞ´╝îňîůŠőČadobešÜäAIRń╣čňťĘÚççšöĘ´╝îNokia QtÚçîÚŁóšÜäQtWebkitŠĘíňŁŚ´╝îňĆ»ń╗ąŔ»┤WebkitňćůŠáŞňżłŠťëňëŹÚÇöňôŽŃÇéňĹÁňĹÁ
 
šťőńެSafarišÜ䊳¬ňŤż
 
 
Ŕő╣Š×ťŔ┐ŤŔíîń║ćńŞőŔç¬ňĚ▒šÜäň«ÜňłÂ´╝îňüÜšÜäŔŤ«ńŞŹÚöÖšÜäŃÇé
ňŽéŠ×ťńŻášÜäsafariŠ▓튝ëÚéúńެň╝ÇňĆĹŔĆťňŹĽ´╝îńŻáňĆ»ń╗ąňťĘňüĆňąŻŔ«żšŻ«ÚçîÚŁóňőżÚÇëÚéúńެň╝ÇňÉ»ň╝ÇňĆĹŔĆťňŹĽÚí╣ŃÇé
 
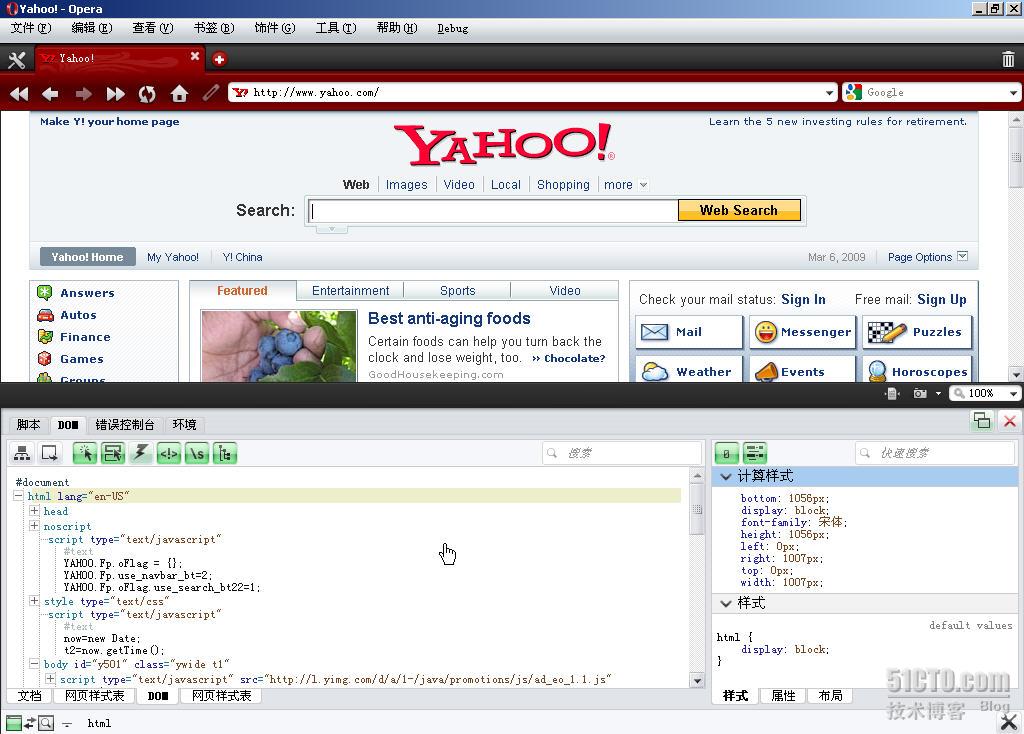
3.OperašÜä
ŠłĹšÜ䊜»opera9.64,šťőń║ćšťőň«śŠľ╣šÜäopera10ń╗őš╗Ź´╝îŔ»┤ň«îňůĘŠö»ŠîüCSS3,SVGšşëšşëŠáçňçć´╝îACID3ŠÁőŔ»ĽňżŚ100ňłć´╝îňąŻŠ┐ÇňŐĘ´╝îňŞîŠťŤopera10ň┐źň┐źňł░ŠŁąňÉž´╝îOpera10ÚççšöĘń║抝NJľ░šÜäPresto2.2ŠŞ▓Ščôň╝ĽŠôÄ´╝îš▓ŚšĽąšťőń║ćńŞőŠÇžŔâŻŔ▓îń╝╝ŠĆÉňŹçńŞŹň░ĹňÉžŃÇé
 
Ŕ┐ÖńެDragonflyň«śŠľ╣Ŕ»┤ڍ抳Éňł░operaÚçîÚŁóń║ć´╝îňĚąňůĚ-Úźśš║ž-ň╝ÇňĆĹňĚąňůĚ´╝Ŋëżń║ćňŹŐňĄęŠ▓íŠëżňł░´╝ÇňÉÄňťĘšŻĹšźÖńŞőń║ćńެŔĆťňŹĽŠëęň▒ĽňĽąšÜä´╝îňç║ŠŁąńެDebugŔĆťňŹĽ´╝îŠëŹš«Śň╝äňç║ŠŁą´╝îňôÄŃÇé
 
4.ňŽéŠ×ťŠłĹńŞŹń╗őš╗ŹIEÚéúń║ŤM$šÜäŔ┐ŻÚÜĆŔÇůŔé»ň«Üڬ銺╗ŠłĹŃÇé
IEšÜäŠĆĺń╗Šś»ń╗ąActiveŠÄžń╗Šľ╣ň╝ĆŠĆÉńżŤšÜä´╝îňż«ŔŻ»ň«śŠľ╣ŠťëInternetExplorer ┬áDevelop ToolsšÜäńŞőŔŻŻ´╝îńŞŹŔ┐çňŐčŔâŻńŞŹňĺőšÜä´╝îňĺîFirebugňĚ«šÜäńŞŹŠś»ńŞÇńެš║žňłź´╝ĽšźčÚŚşňÄčšÜäšÄęŠäĆ´╝îŔ┐śŔ⯊ťëňĽąňąóŠťŤŃÇéŔ┐śŠťëńެIE Dom Inspector šÜäšČČńŞëŠľ╣šÜä´╝îńŞŹŔ┐çŠöÂŔ┤╣šÜäŃÇé
IE8ň╝ÇňĆĹš╗äňąŻňâĆŠë┐Ŕ»║ńŻ┐ňĄžň«Âň╝ÇňĆĹieŠĆĺń╗šÜ䊍┤ňŐáň«╣ŠśôšÜä´╝îńŞŹŔ┐çň»╣IE8ńŞŹŠÇÄń╣łŠäčňćĺ´╝îiešÄ░ňťĘŠáçňç抳ɚćčň║ŽňÄčňŤáńŻÄń║Äšź×ń║ëň»╣Šëőń║ć´╝îŠëÇń╗ąńŞŹŔŽüň»╣IE8ŠťëňĄ¬ňĄžň╣╗Šâ│´╝îSVGňąŻňâĆŠö»Šîü´╝îńŞŹŔ┐çňůĚńŻôŔ┐śńŞŹŠŞůŠąÜŃÇéň«îňůĘCSS3Šö»ŠîüňÉŚ´╝îŠ▓íňÄ╗ń║ćŔžúŔ┐çŃÇ銳Ŋâ│IE9ňĆ»Ŕ⯊ëŹń╝ÜŠťëń║ŤňĄžšÜäŔÁĚŔë▓ňÉž´╝îŠëÇń╗ąŔ┐śŠś»ńŞŹń╝Üň»╣MSšÜäšéĺńŻťŠťëňĽąňů┤ŔÂúŃÇé
IEšÜäňŞéňť║ń╗ŻÚóŁ´╝îňĚ▓š╗ĆÚÇÉŠŞÉšÜäŔóźšź×ń║ëň»╣ŠëőŔÜĽÚú蚣Ǵ╝îŔÖŻšäÂňĆ»ŔâŻŔ┐śŠś»ŠťÇňĄÜšÜäňŞéňť║ń╗ŻÚóŁ´╝îńŻćŠś»ń╣čń╝ÜŔ«ęmsńŞŹň«ëŔÁĚŠŁąŃÇé
IE8Ŕ▓îń╝╝Š»öŔżâńŻÄŔ░âňôł´╝îňĹÁňĹÁŃÇé
MSňťĘŠáçňçćÚŁóňëŹńŞÇšŤ┤ŔíĘšÄ░ňżłňé▓´╝îIE8š«ŚŠś»ňż«ŔŻ»ňťĘÚŁóňëŹňüÜňç║šÜ䊝ÇňĄÜŔ«ęŠşąń║ćňÉžŃÇé
ňłćń║źňł░´╝Ü












šŤŞňů│ŠÄĘŔŹÉ
IEŠĆĺń╗ š▒╗ń╝╝Firebug´╝îIE firebugŠĆĺń╗´╝îIE WebDeveloper ´╝îIEšÜäŠÁőŔ»ĽšŻĹÚíÁŠĆĺń╗´╝îňťĘIEńŞşňĄäšÉćCSSŠáĚň╝ĆÚŚ«Úóś
š▒╗ń╝╝firebugšÜäIEńŞőšÜäňĚąňůĚ(ňîůŠőČdebugbar v4.5.1 ÚÖäŠ│Ęňćî ,companionjs,microsoft javascript debuger
firefox firebug ŠĆĺń╗Âfirefox firebug ŠĆĺń╗Âfirefox firebug ŠĆĺń╗Âfirefox firebug ŠĆĺń╗Â
FireBugŠĆĺń╗ÂńŻ┐šöĘŠĽÖšĘő ń╗őš╗ŹňŽéńŻĽň«ëŔúůfirebug
šČČňŤŤŠşą´╝îňťĘFirefoxŠÁĆŔžłňÖĘńŞşŠëôň╝ÇŠłĹń╗ČŔŽüń╝śňîľšÜäÚíÁÚŁó´╝łŠťČňť░šÜäÚíÁÚŁóń╣čňĆ»ń╗ą´╝ë´╝îšé╣ňç╗ňĆ│ńŞŐŔžĺšÜäfirebug(Šťëńެň░ĆŔťťŔťéňŤżŠáç)´╝îŠëôň╝ÇfirebugňĚąňůĚš¬ŚňĆú´╝Ĺń╗Čń╝Üšťőňł░ňťĘňĚąňůĚÚÇëÚí╣ńŞşŠłĹń╗ČŠťëńŞÇńެ CSS UsageňĚąňůĚšÜäŠîëÚĺ«ŃÇé ÚŽľňůłŠłĹń╗ČŠŁąňłćŠ×ÉŠťÇ...
fireboxŠÁĆŔžłňÖĘ+firebug-1.5 ňżłňąŻšöĘ,Ŕ░âŔ»ĽjavascriptŔäÜŠťČšÜäňąŻňĚąňůĚ
ieńŞőš▒╗ń╝╝šüźšőÉFirebugšÜäŠĆĺń╗ Internet Explorer Developer Toolbar Instructions After installing the Developer Toolbar, restart Internet Explorer and click the Developer Toolbar icon in the command bar to ...
Firebug Šś»šŻĹÚíÁŠÁĆŔžłňÖĘ Mozilla Firefox ńŞőšÜäńŞÇŠČżň╝ÇňĆĹš▒╗ŠĆĺń╗´╝îšÄ░ň▒×ń║ÄFirefoxšÜäń║öŠśčš║žň╝║ňŐŤŠÄĘŔŹÉŠĆĺń╗Âń╣őńŞÇŃÇéň«âÚŤćHTMLŠčąšťőňĺîš╝ľŔżĹŃÇüJavascriptŠÄžňłÂňĆ░ŃÇüšŻĹš╗ťšŐÂňćÁšŤĹŔžćňÖĘń║ÄńŞÇńŻô´╝»ň╝ÇňĆĹJavaScriptŃÇüCSSŃÇüHTMLňĺîAjaxšÜäňżŚňŐŤňŐęŠëő...
firebugŠĆĺń╗Â
šüźšőÉŠÁĆŔžłňÖĘšÜäfireBugŠĆĺń╗Â
Ŕ┐ÖňçáńެŔŻ»ń╗šÜäš╗ôňÉłňĆ»ń╗ąň«×šÄ░š▒╗ń╝╝ń║ÄfirebugšÜäIEńŞőŔ░âŔ»ĽňĚąňůĚŃÇé 1.Šëôň╝ÇIEŔĆťňŹĽÔÇťňĚąňůĚÔÇŁ--ÔÇťInternetÚÇëÚí╣ÔÇŁ--ÔÇťÚźśš║žÔÇŁ´╝îŠëżňł░ÔÇťšŽüšöĘŔäÜŠťČŔ░âŔ»Ľ(Internet Explorer)ÔÇŁňĺîÔÇťšŽüšöĘŔäÜŠťČŔ░âŔ»Ľ(ňťĘInternet Explorerń╣őňĄľ)ÔÇŁ´╝îň░ćńŞĄńެÚÇëÚí╣...
ňłęšöĘfirebug´╝îfirepathňĆ»ń╗ąšöĘŠŁąŠčąšťőÚíÁÚŁóšÜ䚼îÚŁóňůâš┤á´╝îňłęšöĘŔ┐Öń║Ťňůâš┤áŔ┐ŤŔíîň«ÜńŻŹ
firefoxŠĆĺń╗Âfirebug
ŠťÇŠľ░šëłfireBugŠĆĺń╗´╝îň«ëŔúůňÉÄňŹ│ňĆ»ńŻ┐šöĘň»╣jsń╗úšáüŔ░âŔ»Ľ
NULL ňŹÜŠľçÚôżŠÄą´╝Ühttps://feileifeilei.iteye.com/blog/1284008
šüźšőÉŠÁĆŔžłňÖĘšÜäfirebugŠĆĺń╗´╝îšëłŠťČńŞ║2.0.13´╝┤ŠÄąň░ćŠĆĺń╗ŠőľŔç│šüźšőÉŠÁĆŔžłňÖĘňŹ│ňĆ»ň«ëŔúůŃÇé
firebug firefoxŠÁĆŔžłňÖĘŠĆĺń╗´╝îwebŔç¬ňŐĘňÁőŔ»ĽńŞŹňĆ»š╝║ň░ĹšÜäňĚąňůĚŃÇé
rebugŠś»firefoxńŞőšÜäńŞÇńެŠëęň▒Ľ,ŔâŻňĄčŔ░âŔ»ĽŠëÇŠťëšŻĹšźÖŔ»şŔĘÇ´╝îňŽéHtml,Cssšşë´╝îńŻćFireBugŠťÇňÉŞň╝Ľń║║šÜäň░▒Šś»javascriptŔ░âŔ»ĽňŐčŔ⯴╝îńŻ┐šöĘŔÁĚŠŁąÚŁ×ňŞŞŠľ╣ńż┐´╝îŔÇîńŞöňťĘňÉäšžŹŠÁĆŔžłňÖĘńŞőÚâŻŔâŻńŻ┐šöĘ´╝łIE,Firefox,Opera, Safari´╝ëŃÇéÚÖĄŠşĄń╣őňĄľ´╝îňůÂń╗ľňŐčŔâŻŔ┐ś...