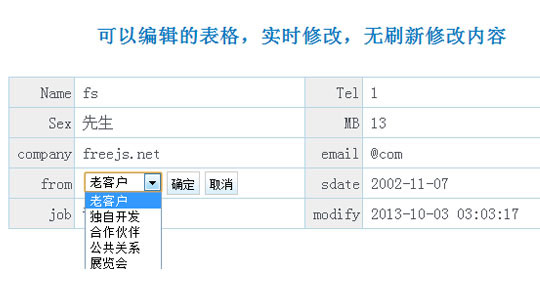
包括select内容异步加载,日历选择,适用于客户管理,注册帐号管理等,本例更适用于单独修改一个数据不同于之前freejs发布的其他实时修改
表CREATE TABLE `customer` (
`id` int(11) NOT NULL auto_increment,
`username` varchar(100) NOT NULL,
`solutation` varchar(40) NOT NULL,
`phone` varchar(50) NOT NULL,
`company` varchar(100) NOT NULL,
`mobile` varchar(50) NOT NULL,
`source` varchar(50) NOT NULL,
`sdate` date NOT NULL,
`job` varchar(50) NOT NULL,
`web` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`createtime` datetime NOT NULL,
`modifiedtime` datetime default NULL,
`note` varchar(500) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;

index.php
XML/HTML Code
- <table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tbody>
- <tr>
- <td width="10%" class="table_label">Name</td>
- <td width="40%" class="edit" id="username">fs</td>
- <td width="10%" class="table_label">Tel</td>
- <td width="40%" class="edit" id="phone">1</td>
- </tr>
- <tr>
- <td class="table_label">Sex</td>
- <td class="edit" id="solutation">先生</td>
- <td class="table_label">MB</td>
- <td class="edit" id="mobile">13</td>
- </tr>
- <tr>
- <td class="table_label">company</td>
- <td class="edit" id="company">freejs.net</td>
- <td class="table_label">email</td>
- <td class="edit" id="email">@com</td>
- </tr>
- <tr>
- <td class="table_label">from</td>
- <td class="edit_select" id="source">老客户</td>
- <td class="table_label">sdate</td>
- <td class="datepicker" id="sdate">2002-11-07</td>
- </tr>
- <tr>
- <td class="table_label">job</td>
- <td class="edit" id="job">部门经理</td>
- <td class="table_label">modify</td>
- <td id="modifiedtime">2013-10-03 03:03:17</td>
- </tr>
- </tbody>
- </table>
js
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('.edit').editable('save.php', {
- callback : function(value, settings) {
- $("#modifiedtime").html("刚刚");
- }
- });
- $('.edit_select').editable('save.php', {
- loadurl : 'json.php',
- type : "select",
- style : 'display: inline',
- callback : function(value, settings) {
- $("#modifiedtime").html("刚刚");
- }
- });
- $(".datepicker").editable('save.php', {
- type : 'datepicker',
- onblur : "ignore",
- style : 'display: inline'
- });
- $(".textarea").editable('save.php', {
- type : 'textarea',
- rows : 6,
- cols : 50,
- onblur : "ignore"
- });
- $(".edit_email").editable('save.php', {
- type : 'email',
- select : true
- });
- $(".edit_mobile").editable('save.php', {
- type : 'mobile',
- select : true
- });
- $(".edit_web").editable('save.php', {
- type : 'url',
- select : true
- });
- });
- </script>
save.php
PHP Code
- <?php
- include_once("conn.php");
- $field=$_POST['id'];
- $val=$_POST['value'];
- $val = htmlspecialchars($val, ENT_QUOTES);
- if($field=="note"){
- if(strlen($val)>10){
- echo "您输入的字符大于10字了";
- exit;
- }
- }
- $time=date("Y-m-d H:i:s");
- if(emptyempty($val)){
- echo "不能为空";
- }else{
- $query=mysql_query("update customer set $field='$val',modifiedtime='$time' where id=1");
- if($query){
- echo $val;
- }else{
- echo "数据出错";
- }
- }
- ?>
json.php异步加载select内容
PHP Code
- <?php
- $array['老客户'] = '老客户';
- $array['独自开发'] = '独自开发';
- $array['合作伙伴'] = '合作伙伴';
- $array['公共关系'] = '公共关系';
- $array['展览会'] = '展览会';
- print json_encode($array);
- ?>






相关推荐
VS2008 编写 基于Jquey ajax 开发的表格控件 能够自定义表头,编辑、添加、删除、统计 数据全都是 json 格式 还能实现 在 表格里插入时间
是基于jquery插件:jeditable的使用,实现无刷新修改网页内容的一个功能,并且无需刷新即可即时显示修改结果。
动态添加/删除表格行并实现前后台的互动,用最基础的c#和js知识实现,可以作为新手参考。
vue列表数据删除后主动刷新页面及刷新方法详解 前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面 (用vue-router重新路由到当前页面,页面是不进行刷新的 ,采用window....
在easyui 的datagrid编辑状态下实时更新其他处于编辑或者没在编辑下的列值,并在结束编辑后得到的row的数据为更改后的数据。
实时编辑,后台实时响应,并即时完成局部刷新。 可自定义输入表单类型,目前jeditable提供text,select,textarea类型。 响应键盘的回车和ESC键。 插件机制,本例提供与jquery ui的datepicker日历控件的整合。 下面...
3,可以储存文本(默认单元格内显示[DEMO],可以编辑实际内容或读取实际内容) 4,可以储存字符串列表(可以设置读取选择字符串) 5,可以储存日期(格式2018-07-06) 6,可以储存时间(格式10:26:32,设置智能设置到时分,直接...
1.完整的包命名空间 2.自定义header footer 3.动态添加节点/动态删除节点/动态...15.支持插件开发,可以为树添加更多功能,例如下拉框树,选择框树,可编辑内容的树,拖动节点等都可以很容易自己实现或者根据第三方js实现
需求: vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。 增加节点,点击确定后局部刷新,渲染新数据。 源码 element组件样式 <el-tree class="treeitems" :data="data...
内容索引:脚本资源,jQuery,双击编辑,无刷新修改 jQuery做的一个表格效果,双击商品表格,表格单元格变为可编辑状态,配合PHP程序完成编辑动作,同时还可以在弹出的分类菜单中选择表格的数据,这一部分代码是在一个...
jqgrid 表格的增删改查4种操作,以及表格分页,还有修改以及添加时候的modal弹出框。代码是个project项目文件,需要自己建个解决方案将项目包含进去。
借用luckysheet的项目,实现Excel在线编辑,导出,预览,以及保存与下载历史编辑记录等功能。支持图片,公式,采用的是模板导出,使用方法见博主博客,亲测可使用超详细讲解。
2 修改高级表格单元格在编辑状态下未及时刷新显示内容的BUG 3 修改高级表格支持库 新增单元格列类型:#表格常量 不可编辑列表型 参见“高级表格 置列类型 ”方法 4 修改高级表格支持库 增加了“边框”属性和“客户...
能够实现数据的暂时储存,新增、修改、编辑后的数据,刷新界面后数据不会恢复为初始数据
2. 修改高级表格单元格在编辑状态下未及时刷新显示内容的BUG。 3. 修改高级表格支持库,新增单元格列类型:#表格常量.不可编辑列表型,参见“高级表格.置列类型()”方法。 4. 修改高级表格支持库,增加了“边框”...
可是对总表您尽可放心大胆编辑、修改,对数据进行各种处理,比如可以进行排序、筛选、删除等操作,哪怕移动和删除任何一行、一列,删除任何一个单元格也无妨。 3、具有恢复能力 本作品对“成绩册(公式)”和“成绩...
3,可以储存文本(默认单元格内显示[DEMO],可以编辑实际内容或读取实际内容) 4,可以储存字符串列表(可以设置读取选择字符串) 5,可以储存日期(格式2018-07-06) 6,可以储存时间(格式10:26:32,设置智能设置到时分,直接...
显示器分辨率自动调节是一款强大的电脑桌面软件。这里给大家带来显示器分辨率自动调节器,用户可以根据环境调节参数,保障视力,改...把配置文件当做电子表格来修改,也可以通过自带的记事本、写字板等文本编辑工具来修
修改高级表格支持库在表格空白处(所有单元格之外)单击鼠标导致当前光标处单元格自动进入编辑状态的BUG。 14. 修改扩展界面支持库一,为“超级列表框”增加“检查框状态被改变”事件。 15. 修改扩展界面支持库一...