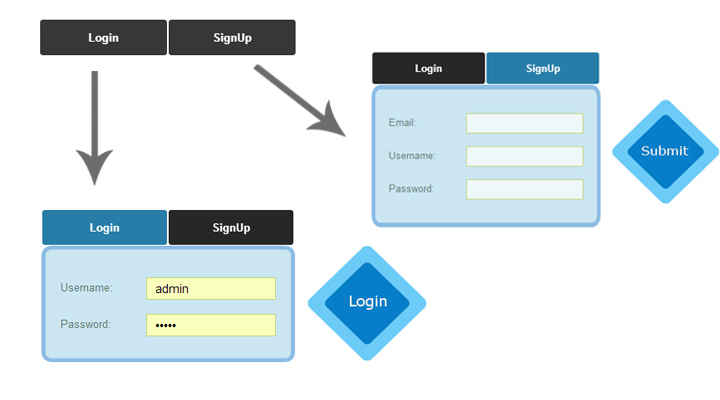
点击后动画出现注册/登录效果

XML/HTML Code
- <img src="result.png" id="login" />
- <img src="submit.png" id="submit" />
- <div class="loginform" id="Login_form">
- <form method="post" action="#">
- <div>
- <div class="form-item">
- <label for="edit-name">Username:</label>
- <input type="text" class="form-text required" value="" size="15" id="edit-name" name="name" maxlength="60">
- </div>
- <div class="form-item">
- <label for="edit-pass">Password:</label>
- <input type="password" class="form-text required" size="15" maxlength="60" id="edit-pass" name="pass">
- </div>
- </div>
- </form>
- </div>
- <div class="loginform" id="SignupForm">
- <form method="post" action="#">
- <div>
- <div class="form-item">
- <label for="edit-name">Email:</label>
- <input type="text" class="form-text required" value="" size="15" id="edit-name" name="name" maxlength="60">
- </div>
- <div class="form-item">
- <label for="edit-name">Username:</label>
- <input type="text" class="form-text required" value="" size="15" id="edit-name" name="name" maxlength="60">
- </div>
- <div class="form-item">
- <label for="edit-pass">Password:</label>
- <input type="password" class="form-text required" size="15" maxlength="60" id="edit-pass" name="pass">
- </div>
- </div>
- </form>
- </div>
- <div id="nav-bar">
- <div class="module-bg">
- <a href="#" class="TopButtons" id="Log-in">Login</a>
- <a href="#" class="TopButtons" id="signUp">SignUp</a>
- </div>
- </div>
JavaScript Code
- <script language="javascript">
- $(document).ready(function() {
- $('#nav-bar').fadeIn();
- $('#Log-in').click(function() {
- $('#Log-in').css('background-color', '#006699');
- $('#signUp').css('background-color', '#000000');
- $('#submit').hide().css({'left' : '0px'});
- $('#SignupForm').hide().css({'top' : '0px'});
- $('#login').show().animate({
- left : '52%',
- },400,function(){
- $('#login').css({'-webkit-transform' : 'rotate(-0deg)','-moz-transform' : 'rotate(-0deg)' });
- });
- ///
- $('#Login_form').show().animate({
- top : '300px',
- },700,function(){
- //$('#image').css({'-webkit-transform' : 'rotate(-90deg)','-moz-transform' : 'rotate(-90deg)' });
- });
- });
- $('#signUp').click(function() {
- $('#signUp').css('background-color', '#006699');
- $('#Log-in').css('background-color', '#000000');
- $('#login').hide().css({'left' : '0px'});
- $('#Login_form').hide().css({'top' : '0px'});
- $('#submit').show().animate({
- left : '52%',
- },400,function(){
- $('#submit').css({'-webkit-transform' : 'rotate(-0deg)','-moz-transform' : 'rotate(-0deg)' });
- });
- ///
- $('#SignupForm').show().animate({
- top : '300px',
- },700,function(){
- //$('#image').css({'-webkit-transform' : 'rotate(-90deg)','-moz-transform' : 'rotate(-90deg)' });
- });
- });
- });
- </script>






相关推荐
layui用户登录界面响应式动画模板基于layui-1.0.9制作,响应式设计,自适应分辨率,兼容PC端和移动端,动画背景,登录提示框动画效果。
这是一款集合了多种模态窗口效果和其它一些效果的css3和html5插件。其中又点击按钮弹出注册登录模态窗口,点击按钮弹出音乐播放器,点击按钮弹出分享按钮,点击按钮弹出侧边栏导航等8种效果。
本示例是一个跑马灯动画,执行效果是图片向上无缝无限循环滚动,所有图片都是后台添加。另:本示例包含了线程,计时器,循环添加控件时怎么给所有控件注册对应的事件的问题以及那么一丢丢的委托,还有就是跨线程的...
3.给关闭盒子注册点击事件点击后 4.下面图片高度为0,设置一个缓动动画 5.上面图片宽度为0,设置一个缓动动画 缓动动画代码(带回调函数):` function getStyle(obj,attr){ //兼容性写法获得样式 if(window....
3.4.1 点击事件的传递规则 / 140 3.4.2 事件分发的源码解析 / 144 3.5 View的滑动冲突 / 154 3.5.1 常见的滑动冲突场景 / 155 3.5.2 滑动冲突的处理规则 / 156 3.5.3 滑动冲突的解决方式 / 157 第4章 ...
实现效果: ... html5关闭表单窗口裂开动画特效,窗口化效果用的还是非常多的,例如企业网或者商城网站,会员登录这块,点击登录注册都可以弹出一个表单窗口,这样的效果会更美观,php中文网推荐下载!
点击菜单栏的“SETTING”,然后选择“Options”,然后在弹出的对话框里可以看到“Language”,点击右边的“Browse”,然后选择“Chinese(Simplified).txt”,点击打开按钮即可切换到简体中文界面。 一款3D立体文本...
这是一款国产游戏《原神》的介绍网站主要由“首页,宣传视频,...关于页面用了iframe插入一首音乐并且@keyframe动画 注册/登录页面运用清除浮动和溢出隐藏等。 初次上传,如有错误,还希望大佬见谅指出,我来进行修改。
<br/>14.EXE自动扩帧功能,更加平滑,即使是1帧/秒也有平滑的效果 <br/>15.AVI扩帧功能,可以制作25帧/秒的AVI动画 <br/>16.录制Realplay中播放的电影内容 <br/>17.鼠标点击自动提示功能 <br/>18.AVI合成、AVI截取、...
CSs3动画效果自动登录表单zip CS3给图片添加旋转背景特效zip csS3立体式3D图片全屏转符效zip CSs3实现酷炫流光页面动画特效zip 追CSs3鼠标晨停下拉显示二维码zp Date. rar HTML5 Canva指针大转盘抽奖代码zip Ra ...
/ 133 3.2.4 各种滑动方式的对比 / 133 3.3 弹性滑动 / 135 3.3.1 使用Scroller / 136 3.3.2 通过动画 / 138 3.3.3 使用延时策略 / 139 3.4 View的事件分发机制 / 140 3.4.1 点击事件的传递规则 / 140 3.4.2...
可以将指定视频文件转换为其他视频格式,包括普通和高清视频、图片及动画、移动设备等。另外还可以时间剪辑、裁剪视频或者添加文字或图片水印。软件还内置多种视频效果,视频效果包括黑白油画、素描木刻、底片及浮雕...
变脸后的变形特效可以输出为多种格式,如图片文件,AVI视频文件以及GIF动画文件,HTML/EXE及屏幕保护文件。一些早期的显卡驱动可能会造成本程序输出错误的图像,甚至在转换过程中非自动关闭,如果遇到这种情况,请...
//在低版本的时候,如果直接点击注册按钮,没有点击具体的输入框,得到输入框中的内容为nil,如果点击输入框,但是没有输入任何内容,这个时候点击注册按钮获得的内容为@"".这是系统懒加载的结果。 // if (...
(遇到问题可以评论,注意注册和登录密码等数据默认保存在C盘下的Database文件夹下,使用前需先在C盘新建一个Database命名的文件夹) 项目使用软件: QtCreate5.12 项目使用模块: 数据库 GUI 界面设计 多媒体 摄像头 ...
最后,代码注册了窗口的点击事件,当用户在窗口上单击时,会调用 open_fireworks 函数来触发烟花效果。在该函数中,会调用 explode 函数来创建一个随机颜色的烟花爆炸。 通过这个代码示例,你可以在 Python 环境中...
HTML5响应式注册登录界面模板,自适应分辨率,...表单外观比较华丽,点击注册按钮即可跳转到下一步填写注册信息,HTML5表单使用了很多CSS3属性,从而在表单切换时拥有弹性的动画效果,是一款很不错的注册登录界面模板。
在这个设计中简单的将用户注册分为3个步骤,用户填写完每一个步骤的信息后可以点击“下一步”按钮跳转到下一个步骤,也可以通过“前一步”按钮来查看前面的填写内容。在切换步骤的时候还带有非常炫酷的过渡动画效果...