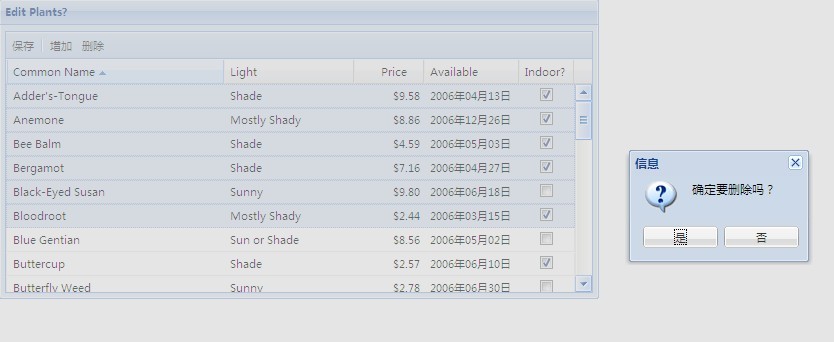
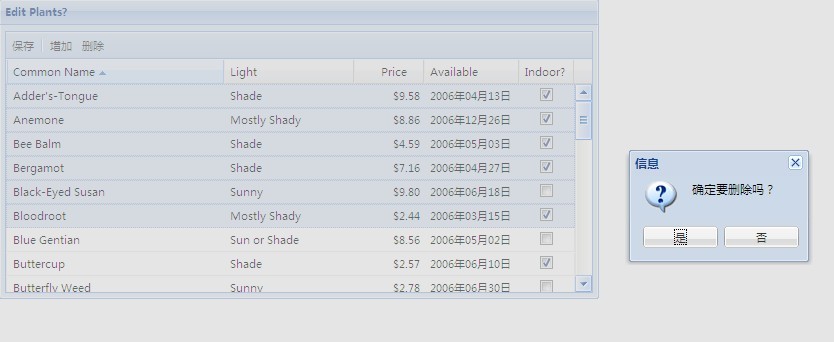
我们先通过grid的getSelectionModel方法获得当前的选择模型,由于当前我们使用了行选择模型,所以返回的是RowSelectionModel的对象,然后通过该对象的hasSelection方法判断有没有行呗选中,没有的话就弹出一个对话框,如果有选中的行要被删除,弹出一个提示框让用户确定删除操作,如果确实要删除,使用RowSelectionModel对象的getSelections方法返回所有被选择行的集合,遍历此集合,从store中去掉集合中的行。看看效果图:

点击“是”,所有选中的行被删除,通过firebug可以看到被删除的行在store的removed属性中保存。
但是有些人可能不习惯这里所谓的行选择模型,他们可能喜欢看到在每一行的前边有一个checkbox,勾选了之后表示选择该行,extjs中的CheckboxSelectionModel类可以方便的让我们实现这一点,该类继承自RowSelectionModel,说明这只是一种特殊的行选择模型。我们具体来看看怎么进行操作。首先需要定义一个CheckboxSelectionModel的对象:var sm=new Ext.grid.CheckboxSelctionModle({checkOnly:true}),这里chckOnly:true表明只能通过checkbox来选择行,为false的话则还可以通过我们上边提到的方法来选择行。接下来需要把原来的行选择模型替换成我们新的sm,然后运行一下看看吧。我们没有看到预期中的效果,这是为什么呢?仔细想一想,确实应该是看不到什么效果,我们知道列都是在ColumnModel里边配置的,我们的CheckboxSelectionModel需要添加一列,自然也要在其中配置。那我们就加上去吧,完整的代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
1 ///<reference path="vswd-ext_2.0.2.js" />
///<reference path="vswd-ext_2.0.2.js" />
2 /*
/*
3 *作者:大笨
*作者:大笨
4 *日期:2009-10-20
*日期:2009-10-20
5 *版本:1.0
*版本:1.0
6 *博客地址:http://yage.cnblogs.com
*博客地址:http://yage.cnblogs.com
7 *QQ:14202190
*QQ:14202190
8 */
*/
9 Ext.BLANK_IMAGE_URL = '../extjs/resources/images/default/s.gif';
Ext.BLANK_IMAGE_URL = '../extjs/resources/images/default/s.gif';
10
11 Ext.onReady(function() {
Ext.onReady(function() {
12 Ext.QuickTips.init();
Ext.QuickTips.init();
13
14 //格式化日期
//格式化日期
15 function formatDate(value) {
function formatDate(value) {
16 return value ? value.dateFormat('Y年m月d日') : '';
return value ? value.dateFormat('Y年m月d日') : '';
17 }
}
18
19 // 别名
// 别名
20 var fm = Ext.form;
var fm = Ext.form;
21
22 //checkbox选择模型
//checkbox选择模型
23 var sm = new Ext.grid.CheckboxSelectionModel({ checkOnly: true });
var sm = new Ext.grid.CheckboxSelectionModel({ checkOnly: true });
24
25 //构造一个只能包含checkbox的列
//构造一个只能包含checkbox的列
26 var checkColumn = new Ext.grid.CheckColumn({
var checkColumn = new Ext.grid.CheckColumn({
27 header: 'Indoor?',
header: 'Indoor?',
28 dataIndex: 'indoor',
dataIndex: 'indoor',
29 width: 55
width: 55
30 });
});
31
32 // 构造ColumnModel
// 构造ColumnModel
33 var cm = new Ext.grid.ColumnModel({
var cm = new Ext.grid.ColumnModel({
34 columns: [
columns: [
35 sm,
sm,
36 {
{
37 id: 'common',
id: 'common',
38 header: 'Common Name',
header: 'Common Name',
39 dataIndex: 'common',
dataIndex: 'common',
40 width: 220,
width: 220,
41 // 使用上边定义好的别名
// 使用上边定义好的别名
42 editor: new fm.TextField({
editor: new fm.TextField({
43 allowBlank: false
allowBlank: false
44 })
})
45 }, {
}, {
46 header: 'Light',
header: 'Light',
47 dataIndex: 'light',
dataIndex: 'light',
48 width: 130,
width: 130,
49 editor: new fm.ComboBox({
editor: new fm.ComboBox({
50 typeAhead: true,
typeAhead: true,
51 triggerAction: 'all',
triggerAction: 'all',
52 transform: 'light',
transform: 'light',
53 lazyRender: true,
lazyRender: true,
54 listClass: 'x-combo-list-small'
listClass: 'x-combo-list-small'
55 })
})
56 }, {
}, {
57 header: 'Price',
header: 'Price',
58 dataIndex: 'price',
dataIndex: 'price',
59 width: 70,
width: 70,
60 align: 'right',
align: 'right',
61 renderer: 'usMoney',
renderer: 'usMoney',
62 editor: new fm.NumberField({
editor: new fm.NumberField({
63 allowBlank: false,
allowBlank: false,
64 allowNegative: false,
allowNegative: false,
65 maxValue: 100000
maxValue: 100000
66 })
})
67 }, {
}, {
68 header: 'Available',
header: 'Available',
69 dataIndex: 'availDate',
dataIndex: 'availDate',
70 width: 95,
width: 95,
71 renderer: formatDate,
renderer: formatDate,
72 editor: new fm.DateField({
editor: new fm.DateField({
73 format: 'Y年m月d日',
format: 'Y年m月d日',
74 minValue: '01/01/06',
minValue: '01/01/06',
75 disabledDays: [0, 6],
disabledDays: [0, 6],
76 disabledDaysText: 'Plants are not available on the weekends'
disabledDaysText: 'Plants are not available on the weekends'
77 })
})
78 },
},
79 checkColumn,
checkColumn,
80 ],
],
81 defaults: {
defaults: {
82 sortable: true
sortable: true
83 }
}
84 });
});
85
86
87 // 构造一个Store对象
// 构造一个Store对象
88 var store = new Ext.data.Store({
var store = new Ext.data.Store({
89
90 url: 'plants.xml',
url: 'plants.xml',
91
92 reader: new Ext.data.XmlReader(
reader: new Ext.data.XmlReader(
93 {
{
94 record: 'plant'
record: 'plant'
95 },
},
96
97 [
[
98 { name: 'common', type: 'string' },
{ name: 'common', type: 'string' },
99 { name: 'botanical', type: 'string' },
{ name: 'botanical', type: 'string' },
100 { name: 'light' },
{ name: 'light' },
101 { name: 'price', type: 'float' },
{ name: 'price', type: 'float' },
102 { name: 'availDate', mapping: 'availability', type: 'date', dateFormat: 'm/d/Y' },
{ name: 'availDate', mapping: 'availability', type: 'date', dateFormat: 'm/d/Y' },
103 { name: 'indoor', type: 'bool' }
{ name: 'indoor', type: 'bool' }
104 ]
]
105 ),
),
106 sortInfo: { field: 'common', direction: 'ASC' }
sortInfo: { field: 'common', direction: 'ASC' }
107 });
});
108
109 // 构造可编辑的grid
// 构造可编辑的grid
110 var grid = new Ext.grid.EditorGridPanel({
var grid = new Ext.grid.EditorGridPanel({
111 //sm: new Ext.grid.RowSelectionModel({ singleSelect: false }),
//sm: new Ext.grid.RowSelectionModel({ singleSelect: false }),
112 sm: sm,
sm: sm,
113 store: store,
store: store,
114 cm: cm,
cm: cm,
115 renderTo: 'grid',
renderTo: 'grid',
116 width: 600,
width: 600,
117 height: 300,
height: 300,
118 autoExpandColumn: 'common',
autoExpandColumn: 'common',
119 title: 'Edit Plants?',
title: 'Edit Plants?',
120 frame: true,
frame: true,
121 plugins: checkColumn,
plugins: checkColumn,
122 clicksToEdit: 2,
clicksToEdit: 2,
123 listeners: {
listeners: {
124 "afterEdit": {
"afterEdit": {
125 fn: afterEdit,
fn: afterEdit,
126 scope: this
scope: this
127 }
}
128 },
},
129 tbar: [{
tbar: [{
130 text: "保存",
text: "保存",
131 handler: function() {
handler: function() {
132 var modified = store.modified;
var modified = store.modified;
133 updateData(modified);
updateData(modified);
134 }
}
135 },
},
136 '-',
'-',
137 {
{
138 text: "增加",
text: "增加",
139 handler: function() {
handler: function() {
140 var Plant = store.recordType;
var Plant = store.recordType;
141 var p = new Plant({
var p = new Plant({
142 common: 'New Plant 1',
common: 'New Plant 1',
143 light: 'Mostly Shade',
light: 'Mostly Shade',
144 price: 0,
price: 0,
145 availDate: (new Date()).clearTime(),
availDate: (new Date()).clearTime(),
146 indoor: false
indoor: false
147 });
});
148 grid.stopEditing();
grid.stopEditing();
149 store.insert(0, p);
store.insert(0, p);
150 grid.startEditing(0, 0);
grid.startEditing(0, 0);
151 }
}
152 },
},
153 " ",
" ",
154 {
{
155 text: "删除",
text: "删除",
156 handler: function() {
handler: function() {
157 var selModel = grid.getSelectionModel();
var selModel = grid.getSelectionModel();
158 if (selModel.hasSelection()) {
if (selModel.hasSelection()) {
159 Ext.Msg.confirm("警告", "确定要删除吗?", function(button) {
Ext.Msg.confirm("警告", "确定要删除吗?", function(button) {
160 if (button == "yes") {
if (button == "yes") {
161 var selections = selModel.getSelections();
var selections = selModel.getSelections();
162 Ext.each(selections, function(item) {
Ext.each(selections, function(item) {
163 store.remove(item);
store.remove(item);
164 store.removed.push(item);
store.removed.push(item);
165 });
});
166 }
}
167
168 });
});
169 }
}
170 else {
else {
171 Ext.Msg.alert("错误", "没有任何行被选中,无法进行删除操作!");
Ext.Msg.alert("错误", "没有任何行被选中,无法进行删除操作!");
172 }
}
173 }
}
174 }
}
175 ]
]
176 });
});
177
178 // 触发数据的加载
// 触发数据的加载
179 store.load();
store.load();
180
181 //发送数据到服务器端进行更新
//发送数据到服务器端进行更新
182 function updateData(modified) {
function updateData(modified) {
183 var json = [];
var json = [];
184 Ext.each(modified, function(item) {
Ext.each(modified, function(item) {
185 json.push(item.data);
json.push(item.data);
186 });
});
187 if (json.length > 0) {
if (json.length > 0) {
188 Ext.Ajax.request({
Ext.Ajax.request({
189 url: "EditGrid.aspx",
url: "EditGrid.aspx",
190 params: { data: Ext.util.JSON.encode(json) },
params: { data: Ext.util.JSON.encode(json) },
191 method: "POST",
method: "POST",
192 success: function(response) {
success: function(response) {
193 Ext.Msg.alert("信息", "数据更新成功!", function() { store.reload(); });
Ext.Msg.alert("信息", "数据更新成功!", function() { store.reload(); });
194 },
},
195 failure: function(response) {
failure: function(response) {
196 Ext.Msg.alert("警告", "数据更新失败,请稍后再试!");
Ext.Msg.alert("警告", "数据更新失败,请稍后再试!");
197 }
}
198 });
});
199 }
}
200 else {
else {
201 Ext.Msg.alert("警告", "没有任何需要更新的数据!");
Ext.Msg.alert("警告", "没有任何需要更新的数据!");
202 }
}
203 }
}
204
205 //编辑后触发的事件,可在此进行数据有效性的验证
//编辑后触发的事件,可在此进行数据有效性的验证
206 function afterEdit(e) {
function afterEdit(e) {
207 if (e.field == "common") {
if (e.field == "common") {
208 if (e.value == "大笨") {
if (e.value == "大笨") {
209 Ext.Msg.alert("错误", "大笨是人物不是植物", function() { grid.startEditing(e.row, e.column) });
Ext.Msg.alert("错误", "大笨是人物不是植物", function() { grid.startEditing(e.row, e.column) });
210 }
}
211 }
}
212 }
}
213 });
}); 再运行一下看看,OK,我们想要的效果出来了:

最后我们来总结一下,当修改grid中的内容时,Store类的modified会自动将被修改的行保存下来;当删除的时候,Store类给我们提供了一个 removed属性,但不知道为什么不自动保存删除的行,不过自己添加也很简单;增加是最麻烦的,我们可能需要一些小技巧来保存添加的行,无论是修改的还是未修改的,可以都放到Store类的modified属性之中,也可以放在自己建的一个集合中,但是需要从modified里边去被添加之后修改的行。无论是编辑,增加或者删除操作,都是在本地进行,需要自己写代码将改动发送到服务器端进行处理。
分享到:












相关推荐
ExtJS4学习笔记(六)---多表头Grid ExtJS4学习笔记(七)---带搜索的Grid(SearchGrid) ExtJS4学习笔记(八)---Grid多选/全选 ExtJS4学习笔记(九)---ExtJS4 EditGrid(可编辑的Grid) ExtJS4学习笔记(十)---ExtJS4...
ExtJS4学习笔记(六)---多表头Grid ExtJS4学习笔记(十)---ExtJS4图片验证码的实现 ExtJS4学习笔记(十一)---TabPanel ExtJS4学习笔记(十三)---上传文件(upload) ExtJS4学习笔记(十二)---选项卡(tabs) ExtJS4学习笔记...
exjts4 学习笔记源码,源码包含windws,hbox,vbox和Grid的应用,其中grid介绍比较多。下载解压后,部署后就可以使用,所有代码均在demo文件夹下。更多extjs4教程,请关注http://www.mhzg.net
因此,现在几乎所有的grid控件都会支持分页功能。extjs也不例外,它对分页也提供了强大而方便的支持,使得我们在分页处理上可以得心应手。 在extjs中,类Ext.PagingToolbar封装了关于分页的操作,该类从Toolbar继承...
今天学习extjs中的grid,它可以说是功能强大,无出其右,只有你想不到的,没有它做不到的,呵呵,好像是有点夸张了。好,不说废话了,我们就从最简单的grid开始,一步步来看看extjs给我们提供的grid究竟给我们提供...
Extjs4.0学习与开发笔记 描述了菜单的实现、带搜索的Grid,带checkbox的可编辑的Grid等知识点,并附实现代码
EXTJS 学习笔片段1 Form ComboBox 远程ComboBox 替代页面上已经存在的Select控件 Grid EditorGridPanel 使用本地store Toolbar工具菜单创建 分页工具栏创建 Window 弹出处理window窗口(模态窗口) ...
因为前段时间有两个专案要用到extjs技术,所以自己学了一段时间,在专案才发现extjs的强大,无论对于开发者还是使用者他都是一场视觉盛宴,这里有我从学习开始做的一些笔记和例子也有自己收集的学习资料,里面包括...
ext 4.0 学习笔记(1)Array Grid 2011-09-20 13:18 860人阅读 评论(1) 收藏 举报 今天刚开始接触EXT,直接跳过2.2等较旧版本;由于网上的中文资料几乎都是2.2,并且我也是刚开始接触EXT,所以用笔记的方式记录我...