еңЁеүҚйқўзҡ„з« иҠӮдёӯпјҢжҲ‘们дәҶи§ЈдәҶеҪ“еңЁеұҸ幕没жңүи¶іеӨҹзҡ„з©әй—ҙжҳҫзӨәе®Ңж•ҙзҡ„组件时пјҢJScrollPaneеҰӮдҪ•жҸҗдҫӣдәҶдёҖдёӘеҸҜж»ҡеҠЁзҡ„еҢәеҹҹгҖӮSwingеҗҢж—¶жҸҗдҫӣдәҶе…¶д»–зҡ„дёҖдәӣж”ҜжҢҒжҹҗз§Қж»ҡеҠЁзұ»еһӢжҲ–жҳҜиҫ№з•ҢиҢғеӣҙеҖјжҳҫзӨәзҡ„组件гҖӮиҝҷдәӣеҸҜз”Ёзҡ„组件жңүJScrollBarпјҢJSliderпјҢJProgressBarпјҢд»ҘеҸҠжӣҙдёәжңүйҷҗи§’еәҰзҡ„JTextFieldгҖӮиҝҷдәӣ组件е…ұдә«BoundedRangeModelдҪңдёә他们зҡ„ж•°жҚ®жЁЎеһӢгҖӮSwingзұ»жүҖжҸҗдҫӣзҡ„иҝҷз§Қж•°жҚ®жЁЎеһӢзҡ„й»ҳи®Өе®һзҺ°жҳҜDefaultBoundedRangeModelзұ»гҖӮ
еңЁжң¬з« дёӯпјҢжҲ‘们е°ҶдјҡдәҶи§ЈиҝҷдәӣSwing组件зҡ„зұ»дјјдёҺдёҚеҗҢд№ӢеӨ„гҖӮжҲ‘们зҡ„и®Ёи®әз”ұе…ұдә«зҡ„ж•°жҚ®жЁЎеһӢBoundedRangeModelејҖе§ӢгҖӮ
12.1 BoundedRangeModelжҺҘеҸЈ
BondedRangeModelжҺҘеҸЈжҳҜжң¬з« дёӯжҸҸиҝ°зҡ„组件жүҖе…ұдә«зҡ„MVCж•°жҚ®жЁЎеһӢгҖӮиҝҷдёӘжҺҘеҸЈеҢ…еҗ«дәҶжҸҸиҝ°иҢғеӣҙеҖјminimum, maximum, value, extentжүҖеҝ…йЎ»зҡ„еӣӣдёӘдәӨдә’е…іиҒ”зҡ„еұһжҖ§гҖӮ
minimumдёҺmaximumеұһжҖ§е®ҡд№үдәҶжЁЎеһӢеҖјзҡ„иҢғеӣҙгҖӮvalueеұһжҖ§е®ҡд№үдәҶжҲ‘们жүҖи®Өдёәзҡ„жЁЎеһӢзҡ„еҪ“еүҚи®ҫзҪ®пјҢиҖҢvalueеұһжҖ§зҡ„жңҖеӨ§еҖје№¶дёҚдёҖе®ҡжҳҜжЁЎеһӢзҡ„maximumеұһжҖ§еҖјгҖӮзӣёеҸҚпјҢvalueеұһжҖ§еҸҜд»ҘдҪҝз”Ёзҡ„жңҖеӨ§и®ҫзҪ®жҳҜе°ҸдәҺextentеұһжҖ§зҡ„maximumеұһжҖ§гҖӮдёәдәҶжңүеҠ©дәҺжҲ‘们зҗҶи§ЈиҝҷдәӣеұһжҖ§пјҢеӣҫ12-1жҳҫзӨәдәҶиҝҷдәӣи®ҫзҪ®дёҺJScollBarзҡ„е…ізі»гҖӮextentеұһжҖ§зҡ„е…¶д»–зӣ®зҡ„дҫқиө–дәҺдҪңдёәжЁЎеһӢи§Ҷеӣҫзҡ„еұһжҖ§гҖӮ
еӣӣдёӘеұһжҖ§зҡ„и®ҫзҪ®еҝ…йЎ»ж»Ўи¶ідёӢеҲ—е…ізі»пјҡ
minimum <= value <= value+extent <= maximum
еҪ“дёҖдёӘи®ҫзҪ®еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢд№ҹи®ёе°ұдјҡи§ҰеҸ‘е…¶д»–и®ҫзҪ®зҡ„еҸҳеҢ–пјҢд»Ҙж»Ўи¶ідёҠйқўзҡ„еӨ§е°Ҹе…ізі»гҖӮдҫӢеҰӮпјҢе°Ҷminimumдҝ®ж”№дёәеҪ“еүҚvalueеҠ дёҠextentдёҺmaximumд№Ӣй—ҙзҡ„дёҖдёӘи®ҫзҪ®дјҡдҪҝеҫ—еҮҸе°‘extent并且еўһеҠ valueжқҘдҝқжҢҒдёҠйқўзҡ„еӨ§е°Ҹе…ізі»гҖӮеҸҰеӨ–пјҢеҺҹе§ӢеұһжҖ§зҡ„еҸҳеҢ–дјҡеҜјиҮҙдҝ®ж”№дёәдёҖдёӘж–°и®ҫзҪ®иҖҢдёҚжҳҜжүҖиҜ·жұӮзҡ„и®ҫзҪ®гҖӮдҫӢеҰӮпјҢе°қиҜ•е°Ҷvalueи®ҫзҪ®дёәе°ҸдәҺminimumжҲ–жҳҜmaximumдјҡе°Ҷvalueи®ҫзҪ®дёәжңҖжҺҘиҝ‘иҢғеӣҙжһҒйҷҗзҡ„еҖјгҖӮ
BoundedRangeModelжҺҘеҸЈзҡ„е®ҡд№үеҰӮдёӢпјҡ
е°Ҫз®ЎжЁЎеһӢеҸҜз”Ёзҡ„дёҚеҗҢеұһжҖ§и®ҫзҪ®жҳҜJavaBeanеұһжҖ§пјҢеҪ“еұһжҖ§и®ҫзҪ®еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢжҺҘеҸЈдҪҝз”ЁSwingзҡ„ChangeListenerж–№жі•иҖҢдёҚжҳҜjava.beans.PropertyChangeListenerгҖӮ
еҪ“з”ЁжҲ·жӯЈеңЁжү§иЎҢдёҖзі»еҲ—зҡ„жЁЎеһӢеҝ«йҖҹеҸҳеҢ–ж—¶пјҢд№ҹи®ёжҳҜеңЁеұҸ幕дёҠжӢ–еҠЁж»‘еқ—жүҖйҖ жҲҗзҡ„пјҢжЁЎеһӢзҡ„valueIsAdjusingеұһжҖ§е°ұжҙҫдёҠз”ЁеңәдәҶгҖӮеҜ№дәҺжҹҗдәӣеҸӘеҜ№дҪ•ж—¶и®ҫзҪ®жЁЎеһӢзҡ„жңҖз»ҲеҖјж„ҹе…ҙи¶Јзҡ„дәәпјҢеңЁgetValueIsAdjusting()иҝ”еӣһfalseд№ӢеүҚзӣ‘еҗ¬еҷЁдјҡеҝҪз•ҘжүҖжңүзҡ„ж”№еҸҳгҖӮ
12.2 DefaultBoundedRangeModelзұ»
е®һйҷ…е®һзҺ°BoundedRangeModelжҺҘеҸЈзҡ„Swingзұ»жҳҜDefaultBoundedRangeModelгҖӮиҝҷдёӘзұ»дјҡе°ҸеҝғеӨ„зҗҶдёәдәҶдҝқиҜҒдёҚеҗҢеұһжҖ§еҖјзҡ„зӣёеә”йЎәеәҸжүҖеҝ…йңҖзҡ„и°ғж•ҙгҖӮд»–еҗҢж—¶з®ЎзҗҶChangeListenerеҲ—иЎЁеңЁжЁЎеһӢеҸ‘з”ҹеҸҳеҢ–ж—¶йҖҡзҹҘзӣ‘еҗ¬еҷЁгҖӮ
DefaultBoundedRangeModelжңүдёӨдёӘжһ„йҖ еҮҪж•°пјҡ
ж— еҸӮж•°зүҲжң¬дјҡе°ҶжЁЎеһӢзҡ„minimum, valueдёҺextentеұһжҖ§и®ҫзҪ®дёә0гҖӮдҪҷдёӢзҡ„maximumеұһжҖ§и®ҫзҪ®дёә100гҖӮ
第дәҢдёӘжһ„йҖ еҮҪж•°зүҲжң¬йңҖиҰҒеӣӣдёӘж•ҙеҪўеҸӮж•°пјҢжҳҫејҸи®ҫзҪ®еӣӣдёӘеұһжҖ§гҖӮеҜ№дәҺиҝҷдёӨдёӘжһ„йҖ еҮҪж•°пјҢvaluesAdjustingеұһжҖ§зҡ„еҲқе§ӢеҖјеқҮдёәfalseпјҢеӣ дёәжЁЎеһӢеҖјеңЁеҲқе§ӢеҖјд№ӢеӨ–并没жңүеҸ‘з”ҹеҸҳеҢ–гҖӮ
жіЁж„ҸпјҢйҷӨйқһжҲ‘们еңЁеӨҡдёӘ组件д№Ӣй—ҙе…ұдә«жЁЎеһӢпјҢйҖҡ常并没жңүеҝ…иҰҒеҲӣе»әBoundedRangeModeгҖӮеҰӮжһңжҲ‘们иҰҒеңЁеӨҡдёӘ组件д№Ӣй—ҙе…ұдә«жЁЎеһӢпјҢжҲ‘们еҸҜд»ҘеҲӣе»ә第дёҖдёӘ组件пјҢ然еҗҺиҺ·еҸ–е…¶BoundedRangeModelжЁЎеһӢиҝӣиЎҢе…ұдә«гҖӮ
зұ»дјјдәҺйҖҡеёёзҡ„з®ЎзҗҶе…¶зӣ‘еҗ¬еҷЁеҲ—иЎЁзҡ„жүҖжңүзұ»пјҢжҲ‘们еҸҜд»Ҙеҗ‘DefaultBoundedRangeModelжҹҘиҜўиөӢз»ҷд»–зҡ„зӣ‘еҗ¬еҷЁгҖӮиҝҷйҮҢжҲ‘们еҸҜд»ҘдҪҝз”ЁgetListeners(ChangeListener.class)ж–№жі•иҺ·еҸ–жЁЎеһӢзҡ„ChangeListenerеҲ—иЎЁгҖӮиҝҷдјҡиҝ”еӣһдёҖдёӘEventListenerеҜ№иұЎж•°з»„гҖӮ
12.3 JScrollBarзұ»
жңҖз®ҖеҚ•зҡ„иҫ№з•ҢиҢғеӣҙ组件жҳҜJScrollBarгҖӮJScrollBar组件用еңЁжҲ‘们еңЁз¬¬11з« жүҖжҸҸиҝ°зҡ„JScrollPaneе®№еҷЁдёӯжқҘжҺ§еҲ¶ж»ҡеҠЁеҢәеҹҹгҖӮжҲ‘们д№ҹеҸҜд»Ҙе°ҶиҝҷдёӘ组件用еңЁжҲ‘们иҮӘе·ұзҡ„е®№еҷЁдёӯпјҢе°Ҫз®Ўз”ұдәҺJScrollPaneзҡ„зҒөжҙ»жҖ§пјҢйҖҡ常并дёҚеҝ…йңҖиҝҷж ·еҒҡгҖӮ然иҖҢе…ідәҺJScrollBarжҲ‘们йңҖиҰҒи®°дҪҸзҡ„дёҖзӮ№е°ұжҳҜJScrollPane并用дәҺеҖјпјҢиҖҢжҳҜз”ЁдәҺеұҸ幕зҡ„ж»ҡеҠЁеҢәеҹҹгҖӮеҜ№дәҺеҖјпјҢжҲ‘们иҰҒдҪҝз”ЁеңЁдёӢиҠӮе°ҶиҰҒи®Ёи®әзҡ„JSlider组件гҖӮ
жіЁж„ҸпјҢJScrollPaneдёӯзҡ„JScrollBarе®һйҷ…жҳҜдёҠжҳҜJScrollBarзҡ„дёҖдёӘзү№ж®Ҡеӯҗзұ»пјҢд»–иғҪеӨҹжӯЈзЎ®еӨ„зҗҶе®һзҺ°дәҶScrollableжҺҘеҸЈзҡ„еҸҜж»ҡеҠЁз»„件гҖӮе°Ҫз®ЎжҲ‘们еҸҜд»Ҙдҝ®ж”№JScrollPaneзҡ„ж»ҡеҠЁжқЎпјҢдҪҶжҳҜйҖҡ常并дёҚйңҖиҰҒиҝҷж ·еҒҡпјҢиҖҢдё”жүҖйңҖиҰҒе·ҘдҪңжҜ”жҲ‘们и®ӨдёәиҰҒеӨҡеҫ—еӨҡгҖӮ
еҰӮеӣҫ12-2жүҖзӨәпјҢж°ҙе№ізҡ„JScrollBarз”ұеҮ йғЁеҲҶз»„жҲҗгҖӮз”ұдёӯй—ҙејҖе§Ӣеҗ‘еүҚпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°ж»ҡеҠЁжқЎзҡ„ж»‘еқ—гҖӮж»‘еқ—зҡ„е®ҪеәҰжҳҜBoundedRangeModelзҡ„extentеұһжҖ§гҖӮж»ҡеҠЁжқЎзҡ„еҪ“еүҚеҖјжҳҜж»‘еқ—зҡ„е·Ұиҫ№гҖӮж»‘еқ—зҡ„е·Ұиҫ№дёҺеҸіиҫ№жҳҜеқ—зҝ»йЎөеҢәеҹҹгҖӮзӮ№еҮ»ж»‘еқ—зҡ„е·Ұиҫ№е№¶еҮҸе°‘ж»ҡеҠЁжқЎзҡ„еҖјпјҢиҖҢзӮ№еҮ»еҸіиҫ№дјҡеўһеҠ ж»ҡеҠЁжқЎзҡ„еҖјгҖӮж»‘еқ—еўһеҠ жҲ–еҮҸе°‘зҡ„ж•°йҮҸеҖјжҳҜж»ҡеҠЁжқЎзҡ„blockIncrementеұһжҖ§гҖӮ
еңЁж»ҡеҠЁжқЎзҡ„е·Ұиҫ№дёҺеҸіиҫ№жҳҜз®ӯеӨҙжҢүй’®гҖӮеҪ“зӮ№еҮ»е·Ұз®ӯеӨҙж—¶пјҢж»ҡеҠЁжқЎдјҡеҮҸе°‘дёҖдёӘеҚ•е…ғгҖӮж»ҡеҠЁжқЎзҡ„unitIncrementеұһжҖ§жҢҮе®ҡдәҶиҝҷдёӘеҚ•е…ғгҖӮйҖҡеёёжғ…еҶөпјҢиҝҷдёӘеҖјдёә1пјҢе°Ҫ管并дёҚжҳҜеҝ…йЎ»иҝҷж ·гҖӮеңЁе·Ұз®ӯеӨҙзҡ„еҸіиҫ№жҳҜж»ҡеҠЁжқЎзҡ„жңҖе°ҸеҖјдёҺжЁЎеһӢгҖӮйҷӨдәҶз”Ёе·Ұз®ӯеӨҙеҮҸе°‘еҖјд»ҘеӨ–пјҢзӮ№еҮ»еҸіз®ӯеӨҙдјҡдҪҝеҫ—ж»ҡеҠЁжқЎеўһеҠ дёҖдёӘеҚ•е…ғгҖӮеҸіз®ӯеӨҙзҡ„е·Ұиҫ№жҳҜж»ҡеҠЁжқЎзҡ„жңҖеӨ§иҢғеӣҙгҖӮжңҖеӨ§еҖје®һйҷ…дёҠз•ҘиҝңдәҺе·Ұиҫ№пјҢиҝҷйҮҢз•Ҙиҝңзҡ„и·қзҰ»жҳҜз”ұжЁЎеһӢзҡ„extentеұһжҖ§жқҘжҢҮе®ҡзҡ„гҖӮеҪ“ж»‘еқ—зҙ§йӮ»еҸіз®ӯеӨҙж—¶пјҢиҝҷдјҡе°Ҷж»ҡеҠЁжқЎзҡ„ж»ҡеҠЁеҠЁжқЎеҖјж”ҫеңЁж»‘еқ—зҡ„е·Ұиҫ№пјҢеҜ№дәҺжүҖжңүе…¶д»–зҡ„дҪҚзҪ®д№ҹжҳҜеҰӮжӯӨгҖӮ
еһӮзӣҙJScrollBarжҳҜз”ұдёҺж°ҙе№іJScrollBarзӣёеҗҢзҡ„йғЁеҲҶз»„жҲҗзҡ„пјҢжңҖе°ҸеҖјдёҺеҮҸе°‘йғЁеҲҶдҪҚйЎ¶йғЁпјҢиҖҢдё”еҖјжҳҜз”ұж»ҡеҠЁжқЎж»‘еқ—зҡ„дёҠиҫ№еҶіе®ҡзҡ„гҖӮжңҖе°ҸеҖјдёҺеўһеҠ йғЁеҲҶдҪҚдәҺеә•йғЁгҖӮ
жӯЈеҰӮеүҚйқўжүҖжҸҗеҲ°зҡ„пјҢJScrollBarжЁЎеһӢжҳҜBoundedRangeModelгҖӮз”ЁжҲ·з•Ңйқўзҡ„委жүҳжҳҜScrollBarUIгҖӮ
зҺ°еңЁжҲ‘们已з»ҸдәҶи§ЈдәҶJSrollBarзҡ„дёҚеҗҢйғЁеҲҶпјҢзҺ°еңЁжҲ‘们жқҘдәҶи§ЈдёҖдёӢеҰӮдҪ•дҪҝз”ЁгҖӮ
12.3.1 еҲӣе»әJScrollBar组件
JScrollBarжңүдёүдёӘжһ„йҖ еҮҪж•°пјҡ
дҪҝз”Ёж— еҸӮж•°зҡ„жһ„йҖ еҮҪж•°дјҡдҪҝз”Ёй»ҳи®Өзҡ„ж•°жҚ®жЁЎеһӢеҲӣе»әдёҖдёӘеһӮзӣҙж»ҡеҠЁжқЎгҖӮжЁЎеһӢзҡ„еҲқе§ӢеҖјдёә0пјҢжңҖе°ҸеҖјдёә0пјҢжңҖеӨ§еҖјдёә100пјҢиҖҢжү©еұ•еҖјдёә10гҖӮиҝҷдёӘй»ҳи®ӨжЁЎеһӢеҸӘжҸҗдҫӣдәҶ0еҲ°90зҡ„иҢғеӣҙгҖӮжҲ‘们еҸҜд»ҘжҳҫзӨәзҡ„е°Ҷж–№еҗ‘и®ҫзҪ®дёәJScrollBar.HORIZONTALжҲ–жҳҜJScrollBar.VERTICALгҖӮеҰӮжһңжҲ‘们дёҚе–ңж¬ўе…¶д»–дёӨдёӘжһ„йҖ еҮҪж•°жүҖжҸҗдҫӣзҡ„еҲқе§ӢжЁЎеһӢи®ҫзҪ®пјҢжҲ‘们йңҖиҰҒиҮӘе·ұиҝӣиЎҢжҳҫзӨәзҡ„и®ҫзҪ®гҖӮеҰӮжһңж•°жҚ®е…ғзҙ жІЎжңүжӯЈзЎ®зҡ„иҝӣиЎҢзәҰжқҹпјҢжӯЈеҰӮеүҚйқўе…ідәҺBoundedRangeModelжүҖжҸҸиҝ°зҡ„пјҢеҲҷдјҡжҠӣеҮәдёҖдёӘIllegalArgumentExceptionпјҢдҪҝеҫ—JScrollBarжһ„йҖ дёӯж–ӯгҖӮ
еҫҲеҘҮжҖӘжІЎжңүеҮәзҺ°еңЁжһ„йҖ еҮҪж•°еҲ—иЎЁдёӯзҡ„жҺҘеҸ—BoundedRangeModelеҸӮж•°зҡ„жһ„йҖ еҮҪж•°гҖӮеҰӮжһңжҲ‘们жңүдёҖдёӘжЁЎеһӢе®һдҫӢпјҢжҲ‘们еҸҜд»ҘеңЁеҲӣе»әдәҶж»ҡеҠЁжқЎд№ӢеҗҺи°ғз”ЁsetModel(BoundedRangeModel newModel)ж–№жі•жҲ–жҳҜеңЁеҲӣе»әжһ„йҖ еҮҪж•°ж—¶з”ұжЁЎеһӢиҺ·еҸ–еҚ•дёӘеұһжҖ§пјҢеҰӮдёӢжүҖзӨәпјҡ
з”ұJ2SEе№іеҸ°зҡ„1.3зүҲжң¬ејҖе§ӢпјҢж»ҡеҠЁжқЎдёҚеҶҚеҸӮдёҺз„ҰзӮ№йҒҚеҺҶгҖӮ
12.3.2 еӨ„зҗҶж»ҡеҠЁдәӢ件
дёҖж—ҰжҲ‘们еҲӣе»әдәҶJScrollBarпјҢеҰӮжһңжҲ‘们еҜ№ж»ҡеҠЁжқЎзҡ„еҖјдҪ•ж—¶еҸ‘з”ҹеҸҳеҢ–ж„ҹе…ҙи¶ЈпјҢеҲҷжҲ‘们йңҖиҰҒзӣ‘еҗ¬иҝҷдәӣеҸҳеҢ–гҖӮжңүдёӨз§Қзӣ‘еҗ¬зҡ„ж–№жі•пјҡAWT 1.1дәӢ件模еһӢж–№жі•д»ҘеҸҠSwing MVCж–№жі•гҖӮAWTж–№жі•ж¶үеҸҠеҲ°е°ҶAdjustmentListenerе…іиҒ”еҲ°JScrollBarгҖӮMVCж–№жі•ж¶үеҸҠеҲ°е°ҶChangeListenerе…іиҒ”еҲ°ж•°жҚ®жЁЎеһӢгҖӮжҜҸдёҖз§Қж–№жі•йғҪеҸҜд»Ҙе·ҘдҪңеҫ—еҫҲеҘҪпјҢеҰӮжһңжЁЎеһӢйҖҡиҝҮзј–зЁӢеҸҳеҢ–жҲ–жҳҜз”ЁжҲ·жӢ–еҠЁж»ҡеҠЁжқЎж»‘еқ—пјҢдёӨз§Қж–№жі•йғҪдјҡеҫ—еҲ°йҖҡзҹҘгҖӮеҗҺдёҖз§Қж–№жі•жҸҗдҫӣдәҶжӣҙеӨҡзҡ„зҒөжҙ»жҖ§пјҢеӣ иҖҢжҳҜдёҖдёӘдёҚй”ҷзҡ„йҖүжӢ©пјҢйҷӨйқһжҲ‘们жҳҜеңЁеӨҡдёӘ组件д№Ӣй—ҙе…ұдә«ж•°жҚ®жЁЎеһӢ并且йңҖиҰҒзҹҘйҒ“е“ӘдёҖдёӘ组件дҝ®ж”№дәҶжЁЎеһӢгҖӮ
дҪҝз”ЁAdjustmentListsenerзӣ‘еҗ¬ж»ҡеҠЁдәӢ件
е°ҶAdjustmentListenerе…іиҒ”еҲ°JScrollBarдҪҝеҫ—жҲ‘们еҸҜд»Ҙзӣ‘еҗ¬з”ЁжҲ·дҝ®ж”№ж»ҡеҠЁжқЎи®ҫзҪ®гҖӮдёӢйқўзҡ„д»Јз ҒзүҮж®өпјҢе°Ҷдјҡз”ЁеңЁзЁҚеҗҺзҡ„еҲ—иЎЁ12-3дёӯпјҢжҳҫзӨәдәҶдёәдәҶзӣ‘еҗ¬з”ЁжҲ·дҝ®ж”№JScrollBarзҡ„еҖјпјҢжҲ‘们еҰӮдҪ•е°ҶAdjustmentListsenerе…іиҒ”еҲ°JScrollBarгҖӮ
йҰ–е…ҲпјҢе®ҡд№үз®ҖеҚ•иҫ“еҮәж»ҡеҠЁжқЎеҪ“еүҚеҖјзҡ„AdjustmentListsenerпјҡ
еңЁжҲ‘们еҲӣе»әдәҶзӣ‘еҗ¬еҷЁд№ӢеҗҺпјҢжҲ‘们еҸҜд»ҘеҲӣе»ә组件并且关иҒ”зӣ‘еҗ¬еҷЁпјҡ
иҝҷз§Қзӣ‘еҗ¬дҝ®ж”№дәӢ件зҡ„ж–№жі•еҸҜд»Ҙе·ҘдҪңеҫ—еҫҲе®ҢзҫҺгҖӮ然иҖҢпјҢжҲ‘们д№ҹи®ёдјҡжӣҙе–ңж¬ўе°ҶChangeListenerе…іиҒ”еҲ°ж•°жҚ®жЁЎеһӢгҖӮ
дҪҝз”ЁChangeListenerзӣ‘еҗ¬ж»ҡеҠЁдәӢ件
е°ҶChangeListenerе…іиҒ”еҲ°JScrollBarж•°жҚ®жЁЎеһӢдјҡеңЁжҲ‘们зҡ„зЁӢеәҸи®ҫи®ЎдёӯжҸҗдҫӣжӣҙеӨҡзҡ„зҒөжҙ»жҖ§гҖӮдҪҝз”ЁAWT AdjustmentListenerпјҢеҸӘжңүж»ҡеҠЁжқЎзҡ„еҖјеҸ‘з”ҹеҸҳеҢ–ж—¶зӣ‘еҗ¬еҷЁжүҚдјҡеҫ—еҲ°йҖҡзҹҘгҖӮеҸҰдёҖж–№йқўпјҢеҪ“жңҖе°ҸеҖјпјҢжңҖеӨ§еҖјпјҢеҪ“еүҚеҖјпјҢд»ҘеҸҠжү©еұ•еҖјеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢжүҖе…іиҒ”зҡ„ChangeListenerдјҡеҫ—еҲ°йҖҡзҹҘгҖӮеҸҰеӨ–пјҢз”ұдәҺжЁЎеһӢжңүдёҖдёӘvalueIsAdjustingеұһжҖ§пјҢжҲ‘们еҸҜд»ҘйҖүжӢ©еҝҪз•ҘеҚіж—¶еҸҳеҢ–дәӢ件пјҚдёҖдәӣжҲ‘们еҸҜд»ҘдҪҝз”ЁAdjustmentListenerпјҢйҖҡиҝҮAdjustmentдёӯзӣёеҗҢеҗҚзҡ„еұһжҖ§еӨ„зҗҶзҡ„дәӢ件гҖӮ
дёәдәҶиҝӣиЎҢжј”зӨәпјҢе®ҡд№үдәҶдёҖдёӘеҪ“жЁЎеһӢе®ҢжҲҗи°ғж•ҙж—¶иҫ“еҮәж»ҡеҠЁжқЎеҪ“еүҚеҖјзҡ„ChangeListenerпјҢеҰӮеҲ—иЎЁ12-1жүҖзӨәгҖӮжҲ‘们еҸҜд»ҘйҖҡиҝҮжң¬з« жқҘеҠ ејәBoundedChangeListenerзұ»гҖӮ
дёҖж—ҰжҲ‘们еҲӣе»әдәҶзӣ‘еҗ¬еҷЁпјҢжҲ‘们д№ҹеҸҜд»ҘеҲӣе»ә组件并且关иҒ”зӣ‘еҗ¬еҷЁгҖӮеңЁиҝҷдёӘзү№е®ҡзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们йңҖиҰҒе°Ҷзӣ‘еҗ¬еҷЁе…іиҒ”еҲ°з»„件зҡ„ж•°жҚ®жЁЎеһӢпјҢиҖҢдёҚжҳҜзӣҙжҺҘе…іиҒ”еҲ°з»„件гҖӮ
еҲ—иЎЁ12-2жҳҫзӨәдәҶжөӢиҜ•зЁӢеәҸзҡ„жәҗз ҒгҖӮ
еҪ“иҝҗиЎҢиҝҷдёӘзЁӢеәҸж—¶пјҢд»–дјҡжҳҫзӨәдёӨдёӘж°ҙе№іж»ҡеҠЁжқЎпјҢеҰӮеӣҫ12-3жүҖзӨәгҖӮ移еҠЁж»ҡеҠЁжқЎзҡ„иҫ“еҮәеҸ‘йҖҒеҲ°з»Ҳз«Ҝе®№еҷЁгҖӮ
12.3.3 JScrollBarеұһжҖ§
еңЁжҲ‘们еҲӣе»әдәҶJScrollBarд№ӢеҗҺпјҢдҝ®ж”№е…¶еә•еұӮж•°жҚ®жЁЎеһӢе°ұеҸҳеҫ—еҝ…иҰҒдәҶгҖӮжҲ‘们еҸҜд»ҘдҪҝз”Ёpublic BoundedRangeModel getModel()ж–№жі•иҺ·еҫ—жЁЎеһӢпјҢ然еҗҺзӣҙжҺҘдҝ®ж”№жЁЎеһӢгҖӮжӣҙеҸҜиғҪзҡ„пјҢжҲ‘们仅йңҖиҰҒи°ғ用组件зҡ„зӣёеә”ж–№жі•пјҡ
жіЁж„ҸпјҢе°Ҫз®Ўж”ҜжҢҒпјҢдҪҶжҳҜ并дёҚжҺЁиҚҗеңЁжҳҫзӨә组件д№ӢеҗҺдҝ®ж”№JScrollBarж–№еҗ‘гҖӮиҝҷдјҡжһҒеӨ§зҡ„еҪұе“Қз”ЁжҲ·зҡ„ж»Ўж„ҸеәҰ并且дҪҝеҫ—з”ЁжҲ·еҺ»еҜ»жүҫе…¶д»–зҡ„и§ЈеҶіж–№жЎҲгҖӮ
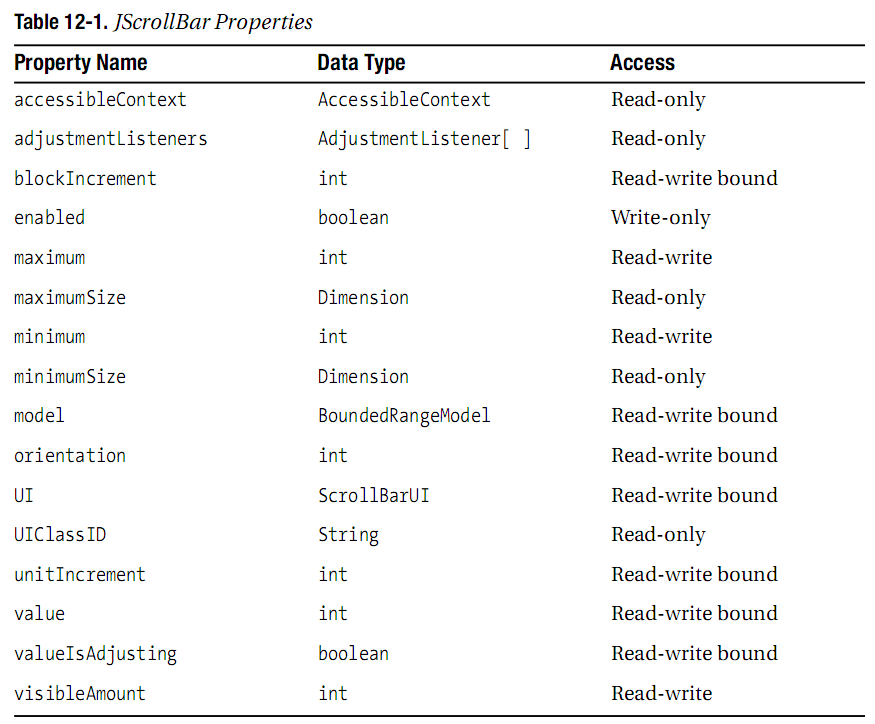
йҷӨдәҶж•°жҚ®жЁЎеһӢеұһжҖ§пјҢиЎЁ12-1жҳҫзӨәдәҶJScrollBarзҡ„16дёӘеұһжҖ§гҖӮ
12.3.4 иҮӘе®ҡд№үJScrollBarи§Ӯж„ҹ
жҜҸдёҖдёӘеҸҜе®үиЈ…зҡ„Swingи§Ӯж„ҹйғҪжҸҗдҫӣдәҶдёҚеҗҢзҡ„JScrollBarеӨ–и§Ӯд»ҘеҸҠй»ҳи®Өзҡ„UIResourceеҖјйӣҶеҗҲгҖӮеӣҫ12-4жҳҫзӨәдәҶйў„е®үиЈ…зҡ„и§Ӯж„ҹзұ»еһӢMotifпјҢWindowsпјҢд»ҘеҸҠOceanзҡ„JScrollBar组件зҡ„еӨ–и§ӮгҖӮ
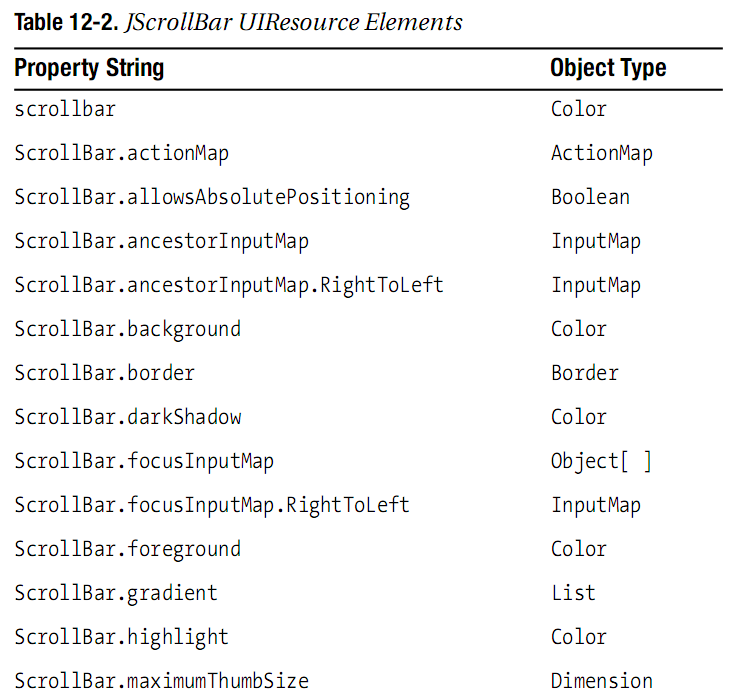
иЎЁ12-2жҳҫзӨәдәҶJScrollBarзҡ„UIResourceзӣёе…іеұһжҖ§йӣҶеҗҲгҖӮжңү28дёӘдёҚеҗҢзҡ„еұһжҖ§гҖӮ
еҲҶдә«еҲ°пјҡ













зӣёе…іжҺЁиҚҗ
GoldenGate Bounded RecoveryиҜҙжҳҺ
C Bounded Model Checker
New Transforms Tightly Bounded by DCT and KLT
ж“ҚдҪңзі»з»ҹ иҜҫзЁӢи®ҫи®Ў з”ҹдә§иҖ…ж¶Ҳиҙ№иҖ…(Bounded-Buffer Problem)
Time-bounded Localization Algorithm based on Distributed Multidimensional Scaling for Wireless Sensor Networks
ANSI-C_Bounded_Model_Checker
д»Ӣз»Қе…үзәҝи·ҹиёӘеҠ йҖҹж•°жҚ®з»“жһ„KDж ‘зҡ„е»әз«Ӣзҡ„иӢұж–Үж–ҮжЎЈгҖӮ
AndroidдёӯBounded Serviceзҡ„дҪҝз”ЁиҜҙжҳҺ.pdf еӯҰд№ иө„ж–ҷ еӨҚд№ иө„ж–ҷ ж•ҷеӯҰиө„жәҗ
this code generates input file of QC code for poly grain crystals
Delay-range-dependent Robust Stability Criteria for Uncertain Neutral-type Lur'e Systems with Sector-bounded Nonlinearities
йҖҡиҝҮз ”з©¶Linuxзҡ„зәҝзЁӢжңәеҲ¶е’ҢдҝЎеҸ·йҮҸе®һзҺ°з”ҹдә§иҖ…ж¶Ҳиҙ№иҖ…пјҲBounded Bufferпјүй—®йўҳзҡ„并еҸ‘жҺ§еҲ¶гҖӮ е®һйӘҢжқЎд»¶иҰҒжұӮпјҡжҜҸдәәдёҖеҸ°дёҺLinuxдё»жңәиҒ”зҪ‘зҡ„Windowsдё»жңәпјҢжҷ®йҖҡз”ЁжҲ·жқғйҷҗгҖӮ (1) жҜҸдёӘз”ҹдә§иҖ…е’Ңж¶Ҳиҙ№иҖ…еҜ№жңүз•Ңзј“еҶІеҢәиҝӣиЎҢж“ҚдҪңеҗҺпјҢеҚіж—¶...
жңүз•Ңзҡ„Voronoiжј”зӨәиҜҘеӯҳеӮЁеә“еҢ…еҗ«Mapsenseжңүз•ҢVoronoiжј”зӨәзҡ„зӨәдҫӢж•°жҚ®пјҢд»ҘеҸҠе°ҶеҲӣе»әжңүз•ҢVoronoiеӣҫзҡ„pythonи„ҡжң¬пјҲvoronoi.pyпјүе’ҢJupyter笔记жң¬пјҲVoronoi.ipynbпјүгҖӮдҫқеӯҳе…ізі»пјҡ numpy >= 1.9.2scipy >= 0.15.1shapely >= ...
Robust consensus tracking of double-integrator dynamics by bounded distributed control
yolov8зі»еҲ—--GUI for marking bounded boxes of objects in imag
Robust RHC for Wheeled Vehicles with Bounded Disturbances
Your team will build confidence in its ability to deliver because your cloud-native system is composed of bounded isolated components with proper bulkheads based on asynchronous, message-driven inter...
иҜҘж–Ү件еҜ№дәҺж•°еӯҰж–№йқўзҡ„еӯҰз”ҹжңүеҫҲеӨ§её®еҠ©пјҢеёҢжңӣеҸҜд»ҘдёҺеӨ§е®¶еҲҶдә«
Sarunas-Girdenas-Bounded_Memory-archive-refs-heads-master.zip