联动是指在一个报表中点击表格某行或者图表某区域,根据点击数据重新渲染联动的图表。积木报表联动分为表格联动图表和图表联动图表,下面我们就来看看表格数据如何联动图表吧!
# 示例效果
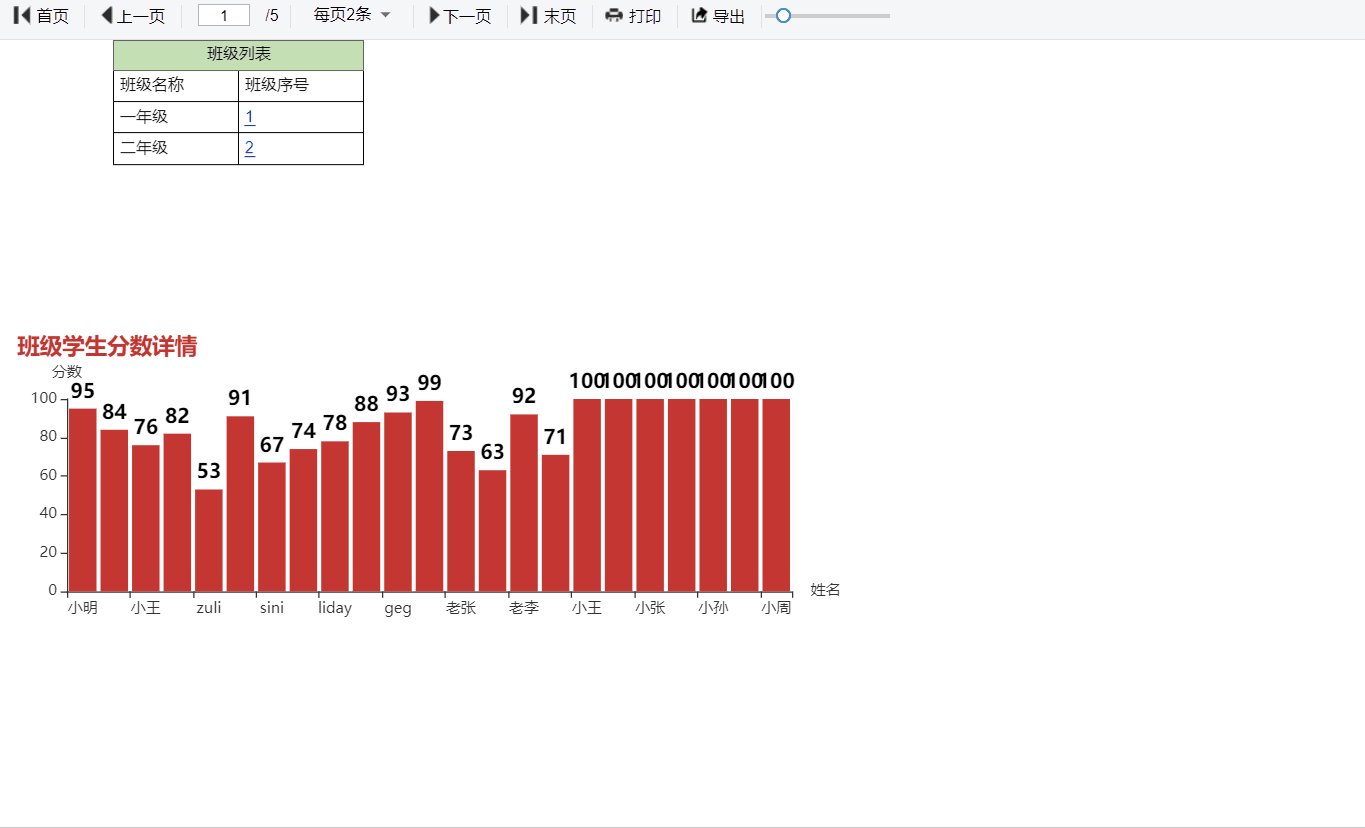
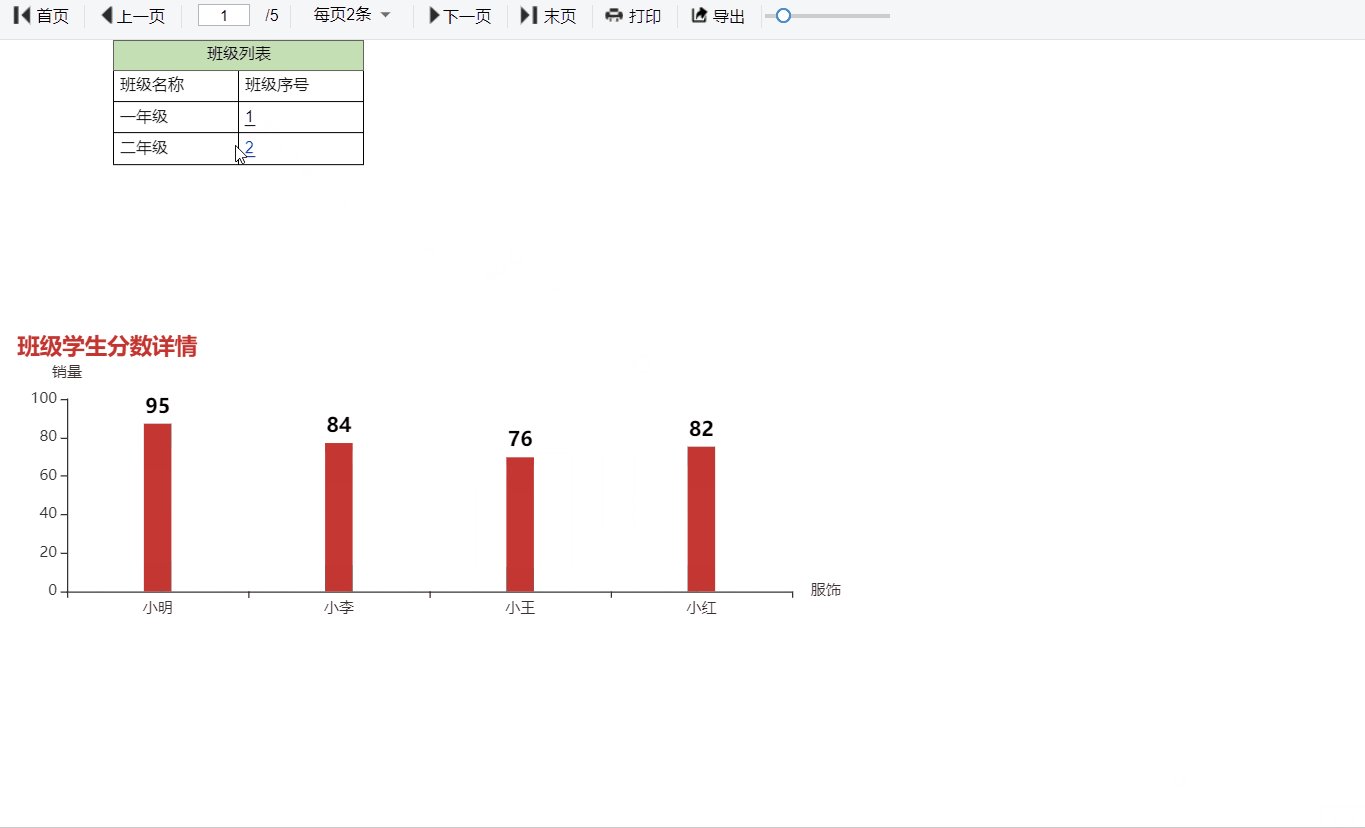
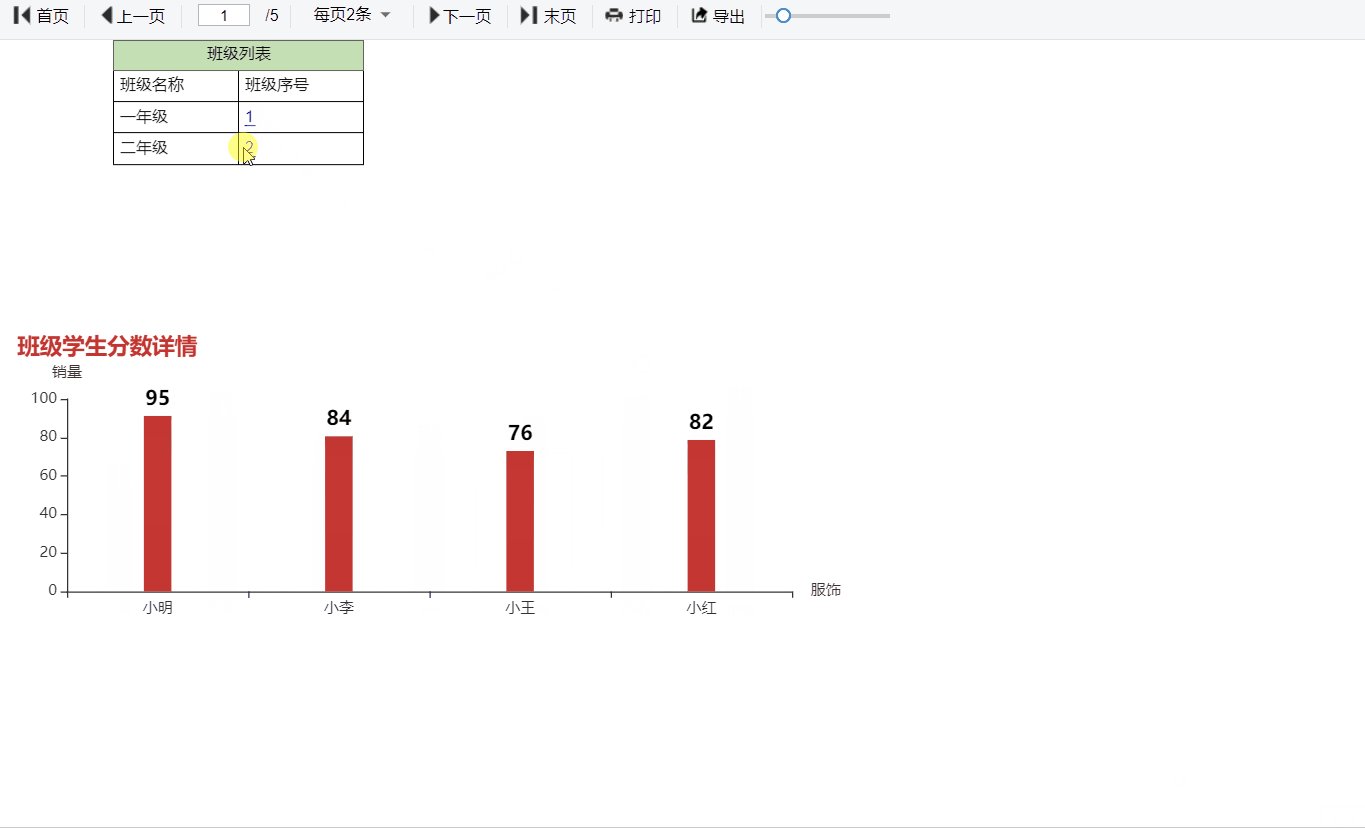
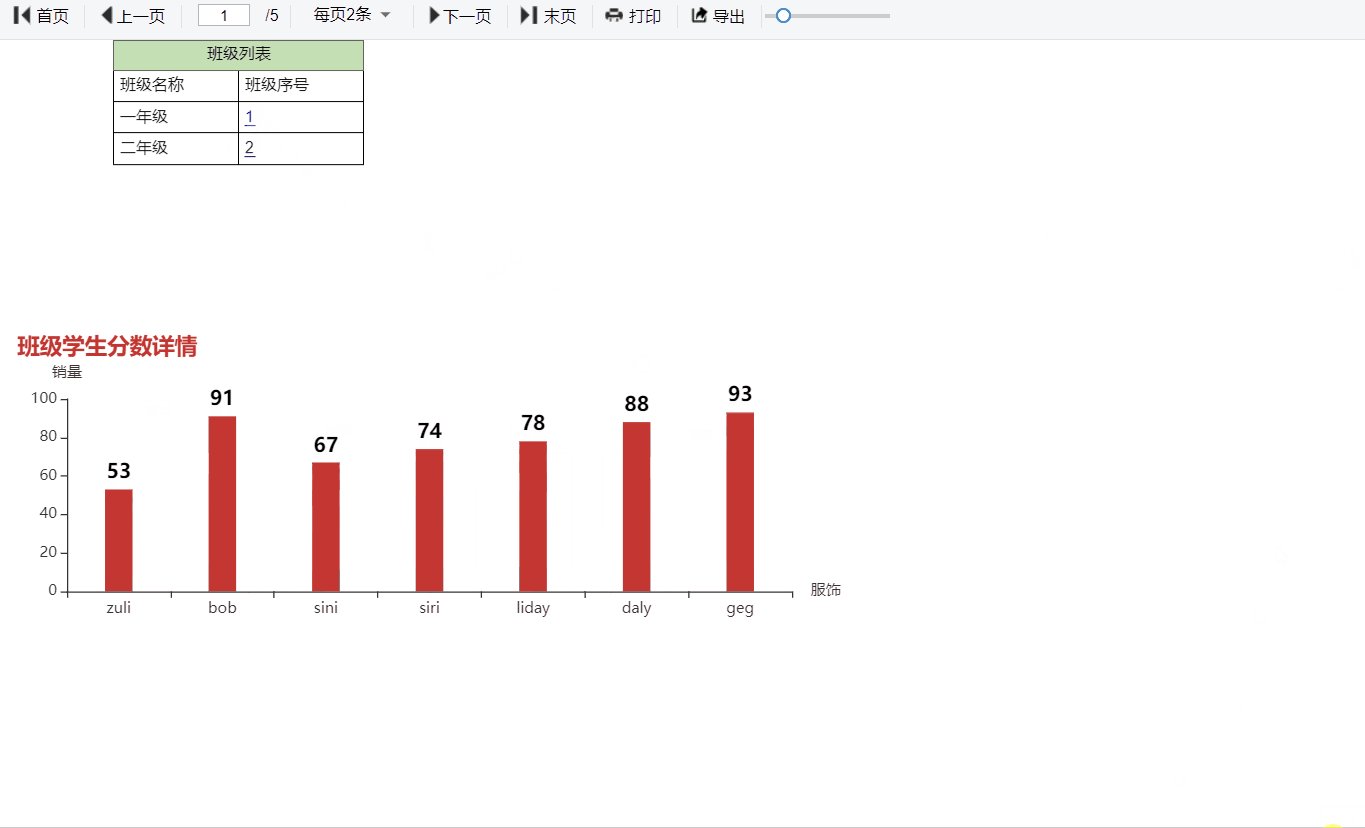
示例:点击班级列表的班级id,联动展示班级下的学生成绩图表。

# 联动配置步骤
1.设计报表
首先准备两个报表,一个数据列表 “班级列表”、一个图形报表 “班级学生分数图表”。 篇幅有限深入请看 入门视频

2.添加数据集
准备上述步骤一,两个报表所需要的数据集
-
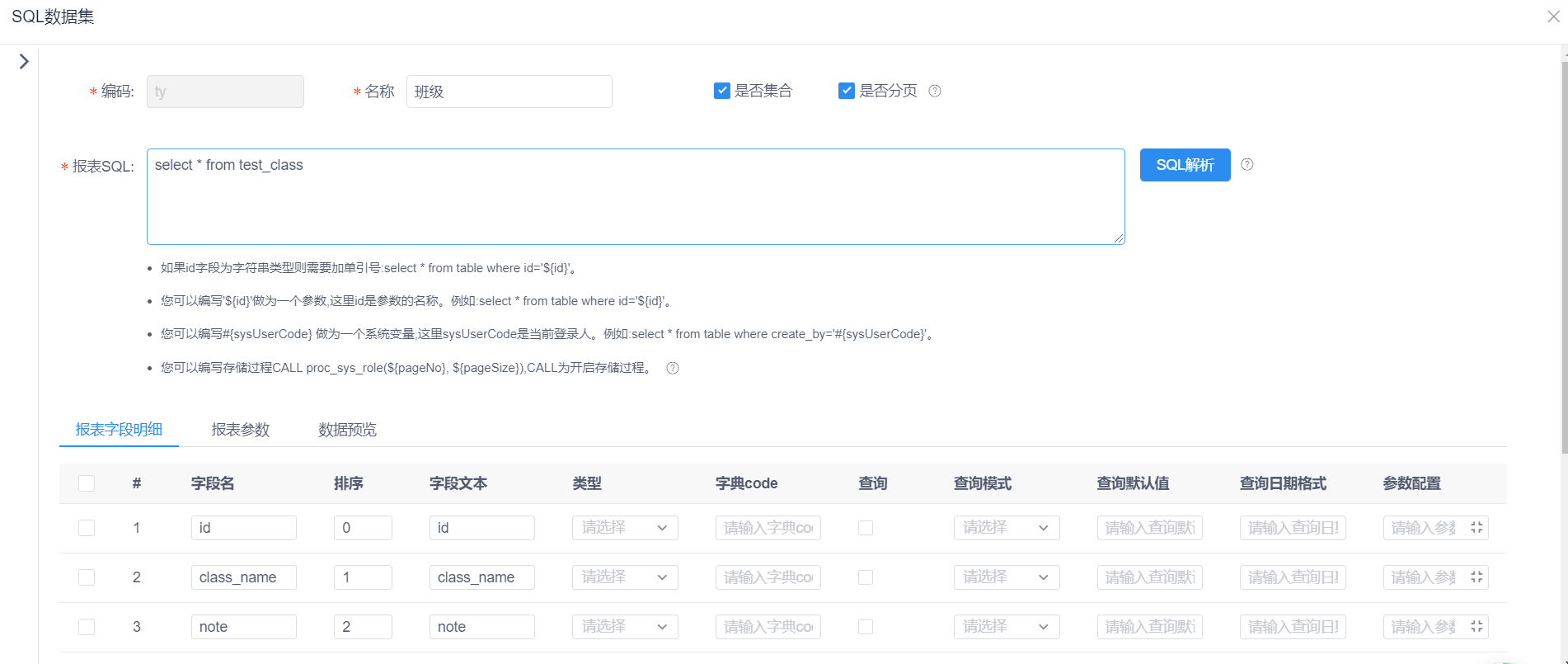
“班级列表”— 数据集查询所有班级信息

-
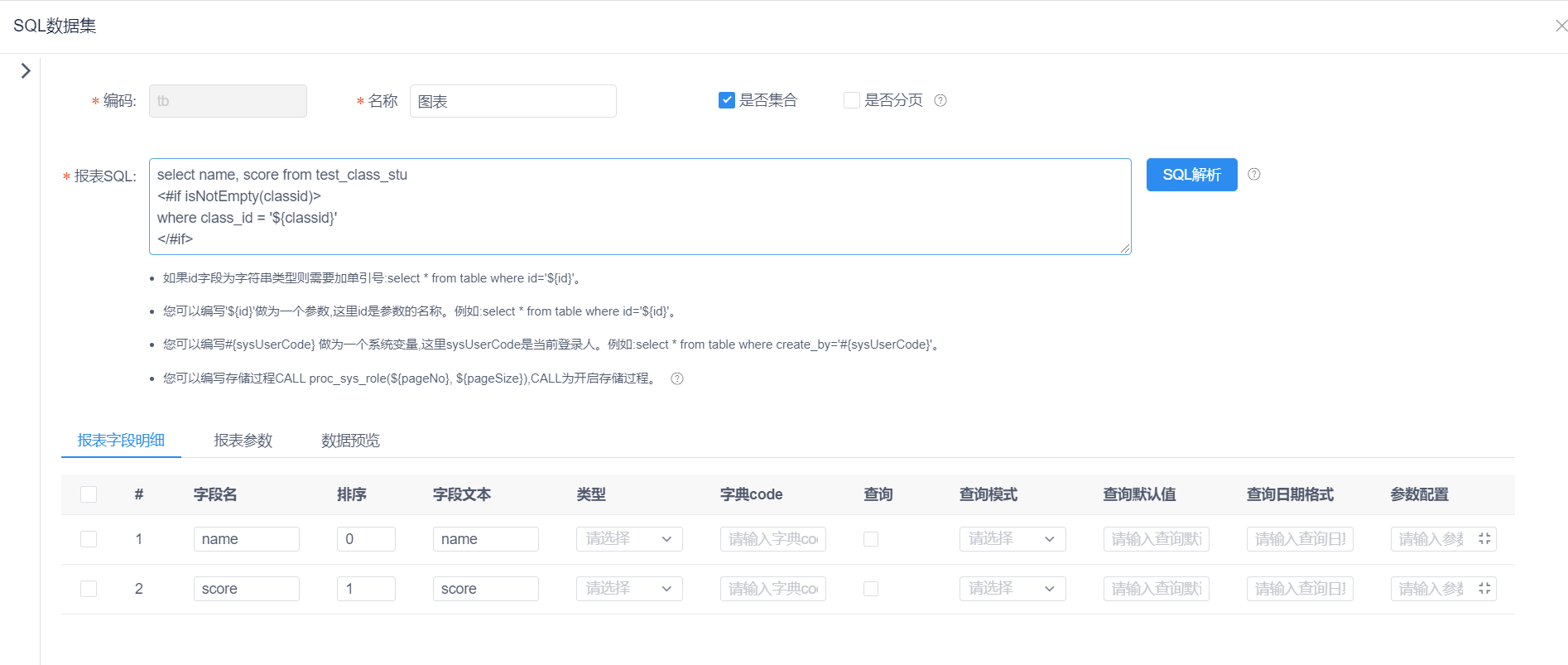
“班级学生分数图表”— 详情数据集根据班级
classid查询学生分数信息

3.重点来了—配置超链接
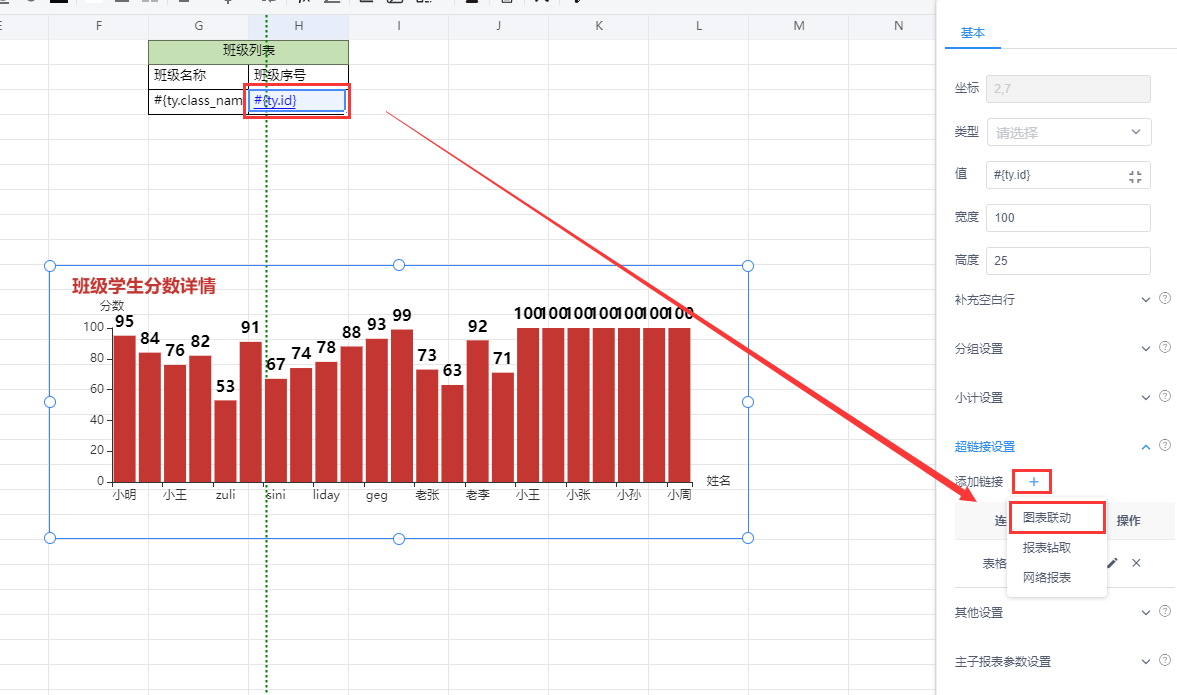
3.1 添加链接
- 点击
“班级列表”中的 "#{ty.id}"单元格,设置右侧面板 “添加链接” +,选择图表联动;如下图:

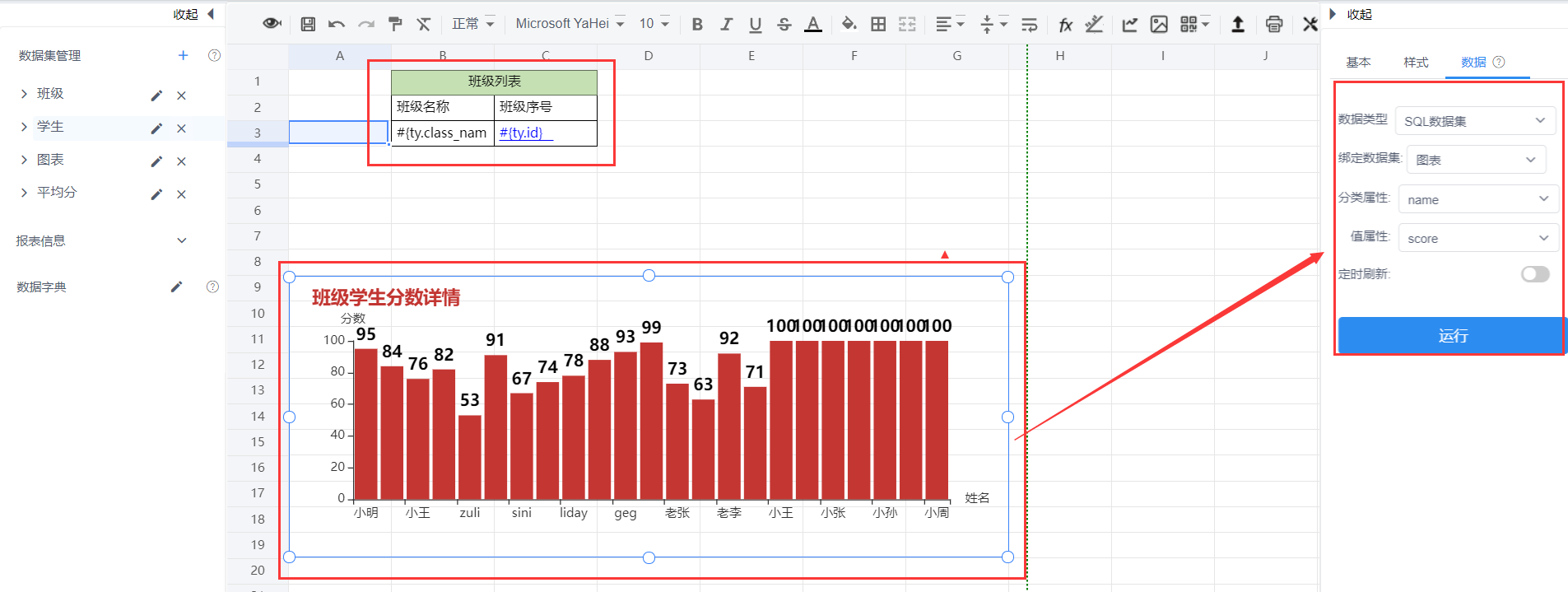
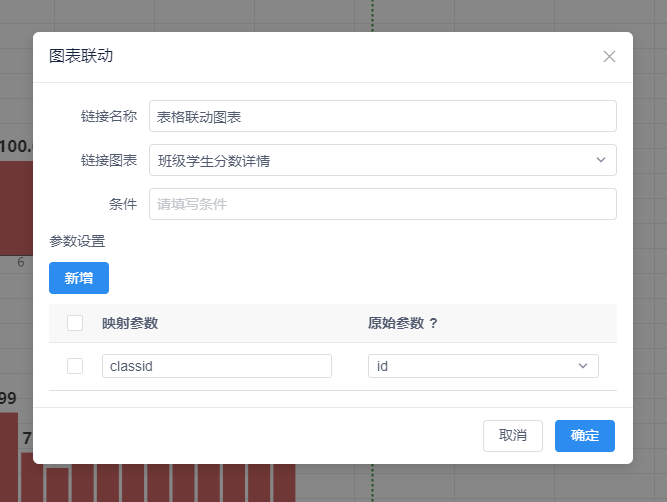
3.2 联动参数配置
- 链接名称:填写链接名称(随意填写)
- 链接图表:选择链接图表—
“班级学生分数图表”
参数设置说明:点击
“班级列表”时通过“班级id”来联动“班级学生分数图表”,所以联动参数如下
- “原始参数—id”为
“班级列表”中的班级id - “映射参数—classid”为传至
“班级学生分数图表”中的参数classid

配置完成,保存后,点击预览即可查看联动效果。
附录:
- 积木报表的联动还支持复杂规则,比如 支持条件,更多配置 请参考文档。
- 体验官网:www.jimureport.com









相关推荐
JimuReport 积木报表 v1.6.6.zip
像搭建积木—样在线设计报表,类似于excel操作风格,通过拖拽完成报表设计l功能涵盖打印设计、报表设计、图形设计、大屏设计等,完全免费!
功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。 秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、...
首先需要选择一款适合的报表工具,这里采用积木报表进行设计,具体步骤如下: 1. 数据准备 数据库中新建两张表,一张表名为“zhiwu”,用来存储部门信息;一张表名为“user”,用来存储客户信息数据。 两个表的关系...
积木报表换行bug修复的资源、适用于积木报表调用后端API、解决换行BUG、换页BUG的问题
积木报表官方初始化sql
积木报表的 mysql 文件
jimureport-oracle积木报表Oracle数据库脚本
积木报表官方提供了mysql的数据库表结构,根据官方的表结构创建了oracle对应的结构,记录一下,方便之后查找使用
吉木报告v1.3.0-beta | 20210319功能涵盖,数据报表,打印设计,图表报表,大屏设计等! Web版报表设计器,可以使用excel操作风格,通过拖拽完成报表设计。秉承“简单,易用,专业”的产品理念,极大地降低报表开发...
ruoyi-vue-pro yudao 项目报表设计器 积木报表模块启用及相关SQL脚本, 模块开启可以参考博文
基于echart的图表生成工具
Springboot集成JimuReport示例代码,mybatis-plus、springboot
积木报表oracle脚本,如果有问题可以给我留言
报表图表设计含源码,图表全
积木报表ORACLE脚本
积木报表封装版,不用安装数据库,自带H2进行数据存储,下载即可使用,方便快捷
瀚高数据库适配积木报表sql脚本,由积木报表1.7.0版本的MySQL脚本迁移获得。
积木报表sql、MySQL数据库
功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。 秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、...