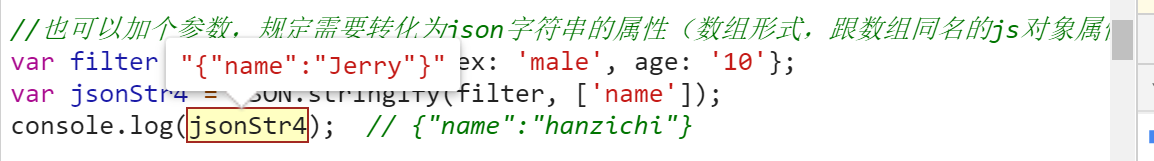
(1) õ╗ģõ╗ģÕ░åµīćÕ«ÜÕ▒×µĆ¦Õ»╣Õ║öńÜäÕĆ╝Õ║ÅÕłŚÕī¢µłÉÕŁŚń¼”õĖ▓’╝Ü
var filter = {name: 'Jerry', sex: 'male', age: '10'};
var jsonStr4 = JSON.stringify(filter, ['name']);
console.log(jsonStr4);
µā│ÕÅéõĖÄÕ║ÅÕłŚÕī¢ńÜäÕÅéµĢ░ÕÉŹķĆÜĶ┐ćJSON.stringifyµ¢╣µ│ĢńÜäń¼¼õ║īõĖ¬ÕÅéµĢ░õ╝ĀÕģźŃĆé
õĖŖķØóõŠŗÕŁÉõĖŁ’╝īÕŬµ£ēnameÕŁŚµ«ĄÕÅŖÕ»╣Õ║öńÜäÕĆ╝ÕÅéõĖÄõ║åÕ║ÅÕłŚÕī¢’╝īĶŠōÕć║Õ”éõĖŗ’╝Ü

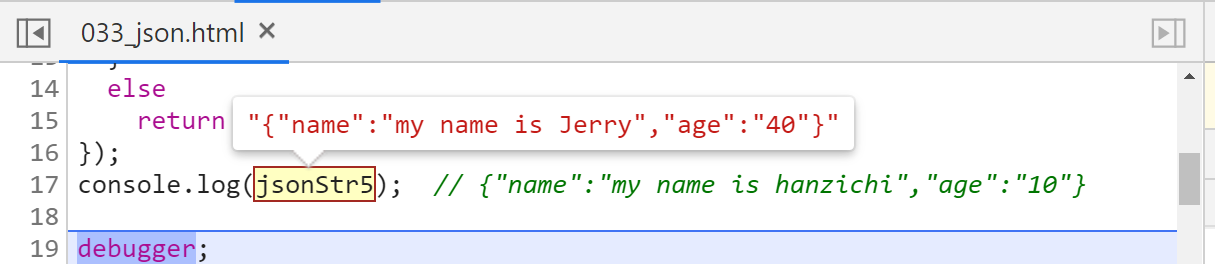
(2) Õ║ÅÕłŚÕī¢µŚČ’╝īĶ┐śÕÅ»õ╗źń╝¢ÕåÖÕćĮµĢ░’╝īÕ«×ńÄ░Ķć¬Õ«Üõ╣ēÕ║ÅÕłŚÕī¢ķĆ╗ĶŠæ’╝Ü
var obj = {name: 'Jerry', sex: 'male', age: '40'};
var jsonStr5 = JSON.stringify(obj, function(key, value) {
if(key === 'name') {
return 'my name is: ' + value;
}
else if( key === 'sex'){
// do not return, discard this attribute
}
else
return value;
});ĶŠōÕć║’╝Ü

nameÕ▒׵ƦńÜäÕĆ╝ķĆÜĶ┐ćĶć¬Õ«Üõ╣ēÕćĮµĢ░Õ«×ńÄ░’╝īÕēŹķØóÕŖĀõĖŖõ║åÕēŹń╝ĆŃĆésexÕ▒׵ƦĶó½õĖóÕ╝ā’╝īageÕ▒׵Ʀõ┐صīüõĖŹÕÅśŃĆé
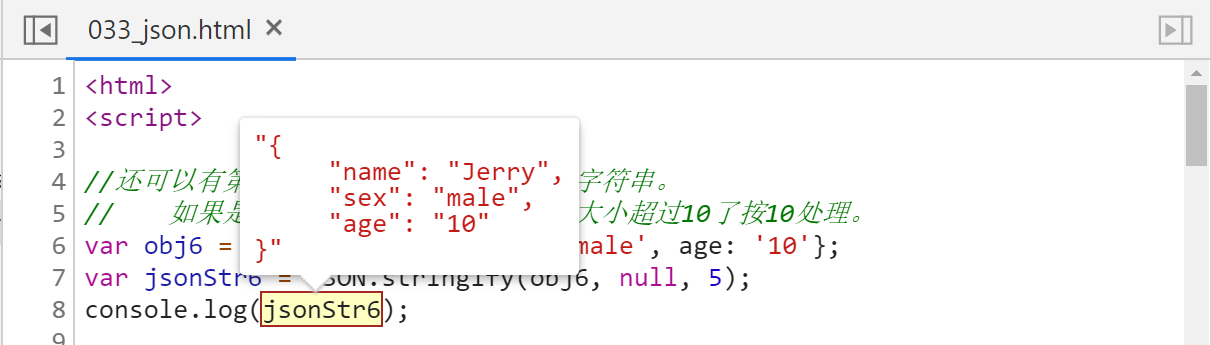
(3) Õ║ÅÕłŚÕī¢µŚČÕó×ÕŖĀń╝®Ķ┐ø’╝īĶ«®ĶŠōÕć║ńÜäÕŁŚń¼”õĖ▓µø┤õŠ┐õ║ÄķśģĶ»╗
var obj6 = {name: 'Jerry', sex: 'male', age: '40'};
var jsonStr6 = JSON.stringify(obj6, null, 5);
console.log(jsonStr6); ĶŠōÕć║’╝Ü








ńøĖÕģ│µÄ©ĶŹÉ
VbsÕ║ÅÕłŚÕī¢/ÕÅŹÕ║ÅÕłŚÕī¢JsonÕ¤║ń▒╗ ÕÅ»ńø┤µÄźõĮ┐ńö©’╝ībugÕĘ▓Ķó½µłæõ┐«ÕżŹ Example: Dim fso, json, str, o, i Set json = New VbsJson Set fso = WScript.CreateObject("Scripting.Filesystemobject") str = fso.OpenTextFile(...
C#µł¢.net jsonÕ║ÅÕłŚÕī¢ÕÅŹÕ║ÅÕłŚÕī¢’╝īķĆéńö©õ║ÄõĖÄń¼¼õĖēµ¢╣ń│╗ń╗¤ÕüܵğÕÅŻńö©’╝īÕ«×õĮōĶć¬ÕŖ©ĶĮ¼jsonÕŁŚń¼”õĖ▓’╝ījsonĶć¬ÕŖ©ĶĮ¼Ķ¦åÕøŠ
Õ£©cjsonÕ¤║ńĪĆõĖŖ’╝īÕ«×ńÄ░õ║åÕŁŚń¼”õĖ▓õĖÄń╗ōµ×äõĮōĶć¬ÕŖ©ńøĖõ║ÆĶĮ¼Õī¢ńÜäÕŖ¤ĶāĮŃĆé ÕÅ»õ╗źĶć¬ÕŖ©Õ░åÕŁŚń¼”õĖ▓’╝łJSONµĀ╝Õ╝Å’╝ēĶĮ¼Õī¢õĖ║Õ»╣Õ║öńÜäń╗ōµ×äõĮō’╝īÕÅŹõ╣ŗõ║”ÕÅ»ŃĆé
/// JsonÕ║ÅÕłŚÕī¢õĖÄÕÅŹÕ║ÅÕłŚÕī¢µ¢╣µ│ĢÕ░üĶŻģń▒╗ /// public static class JsonConvert { /// /// Õ║ÅÕłŚÕī¢µ©ĪÕ×ŗÕ»╣Ķ▒ĪõĖ║Json /// /// µ©ĪÕ×ŗń▒╗Õ×ŗ /// µ©ĪÕ×ŗÕ»╣Ķ▒Ī /// <returns></returns> public static string GetJson(T...
ń«ĆĶĆīĶ©Ćõ╣ŗ’╝īĶ┐Öµś»õĖĆõĖ¬ÕÅ»õ╗źńö©õ║Ä.NETńÜäJsonĶŠģÕŖ®ÕĘźÕģĘń▒╗ŃĆéÕ«āÕÅ»õ╗źÕ░åÕ»╣Õ»╣Ķ▒ĪÕ║ÅÕłŚÕī¢õĖ║jsonÕŁŚń¼”õĖ▓,µł¢ĶĆģÕ░åjsonÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢ŃĆé
Õ£©Ķ┐Öń»ćµ¢ćń½ĀõĖŁ’╝īµłæõ╗¼Õ░åõ╝ÜÕŁ”Õł░Õ”éõĮĢõĮ┐ńö©C#’╝īµØźÕ║ÅÕłŚÕī¢Õ»╣Ķ▒ĪµłÉõĖ║JsonµĀ╝Õ╝ÅńÜäµĢ░µŹ«’╝īõ╗źÕÅŖÕ”éõĮĢÕÅŹÕ║ÅÕłŚÕī¢JsonµĢ░µŹ«Õł░Õ»╣Ķ▒ĪŃĆé
õ║▓µĄŗÕÅ»õĮ┐ńö©notepad++jsonµĀ╝Õ╝ÅÕī¢µÅÆõ╗Č’╝īÕŬķ£ĆµöŠÕ£©Õ«ēĶŻģµ¢ćõ╗Čpluginsµ¢ćõ╗ČÕż╣õĖŗÕŹ│ÕÅ»õĮ┐ńö©
µēƵ£ēÕ£©ÕÅŹÕ║ÅÕłŚÕī¢JsonÕŁŚń¼”õĖ▓µŚČķ£ĆĶ”üõĖĆń¦ŹķĆÜńö©ńÜäĶĮ¼µŹóµ¢╣Õ╝Å’╝īĶĆīõĖŹµś»ÕåÖµŁ╗ńÜ䵤ÉõĖ¬ń▒╗ńÜäÕÅŹÕ║ÅÕłŚÕī¢’╝īĶ┐Öķćīõ╗ŗń╗ŹńÜäõĖĆń¦ŹµĆØĶĘ»Õ░▒µś»õĮ┐ńö©dynamicÕģ│ķö«ÕŁŚµØźÕ«×ńÄ░ķĆÜńö©ÕÅŹÕ║ÅÕłŚÕī¢Õ╣ȵ»öĶŠāÕÅŹÕ║ÅÕłŚÕī¢ÕÉÄńÜäÕ»╣Ķ▒Īµś»ÕÉ”µĘ▒Õ║”ńøĖńŁēÕŹ│µ»öĶŠāÕ»╣Ķ▒ĪńÜäÕÉäõĖ¬ÕŁŚµ«Ąµś»ÕÉ”ńøĖńŁē...
iOSõĖŁÕ«×õĮōń▒╗Õ║ÅÕłŚÕī¢õĖ║JsonÕŁŚń¼”õĖ▓’╝īJsonÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢õĖ║Õ«×õĮōń▒╗Õ»╣Ķ▒Ī’╝łarcńÄ»ÕóāõĖŗ’╝ē
json2.jsµÅÉõŠøõ║åjsonńÜäÕ║ÅÕłŚÕī¢ÕÆīÕÅŹÕ║ÅÕłŚÕī¢µ¢╣µ│Ģ’╝īÕÅ»õ╗źÕ░åõĖĆõĖ¬jsonÕ»╣Ķ▒ĪĶĮ¼µŹóµłÉjsonÕŁŚń¼”õĖ▓’╝īõ╣¤ÕÅ»õ╗źÕ░åõĖĆõĖ¬jsonÕŁŚń¼”õĖ▓ĶĮ¼µŹóµłÉõĖĆõĖ¬jsonÕ»╣Ķ▒ĪŃĆé
Õ║ÅÕłŚÕī¢’╝łSerialize’╝ēµś»Õ░åÕ»╣Ķ▒ĪĶĮ¼µŹóµłÉÕŁŚĶŖ鵥ü’╝ī...õĖĆŃĆüÕ░åÕ»╣Ķ▒ĪÕ║ÅÕłŚÕī¢õĖ║JsonµĀ╝Õ╝ÅÕŁŚń¼”õĖ▓ ķ”¢Õģłµś»µŁŻÕĖĖńÜäÕ║ÅÕłŚÕī¢µōŹõĮ£’╝īÕ»╣õ║Äń╗ÖÕ«ÜńÜäń▒╗’╝Ü private class MyClass { public int MyNum; public string MyStr; } Õ░åĶ»źń▒╗ńÜäÕ«×õŠŗÕ║ÅÕłŚÕī¢
õ╗ŖÕż®Õ░Åń╝¢Õ░▒õĖ║Õż¦Õ«ČÕłåõ║½õĖĆń»ćJSON PHPõĖŁ,JsonÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢µłÉÕ»╣Ķ▒Ī/µĢ░ń╗äńÜäµ¢╣µ│Ģ’╝īÕģʵ£ēÕŠłÕźĮńÜäÕÅéĶĆāõ╗ĘÕĆ╝’╝īÕĖīµ£øÕ»╣Õż¦Õ«Čµ£ēµēĆÕĖ«ÕŖ®ŃĆéõĖĆĶĄĘĶʤķÜÅÕ░Åń╝¢Ķ┐ćµØźń£ŗń£ŗÕɦ
kapokµś»õĖĆõĖ¬ķ½śµĆ¦ĶāĮĶĘ©Õ╣│ÕÅ░ńÜäÕ»╣Ķ▒Ī-jsonÕ║ÅÕłŚÕī¢ńÜäÕ║ō’╝īÕ»╣Ķ▒ĪÕ║ÅÕłŚÕī¢ÕÉĵś»µĀćÕćåńÜäjsonµĀ╝Õ╝Å’╝ījsonµĀ╝Õ╝ÅńÜäÕŁŚń¼”õĖ▓ÕÅ»õ╗źńø┤µÄźÕÅŹÕ║ÅÕłŚÕī¢õĖ║Õ»╣Ķ▒ĪŃĆéń«ĆÕŹĢ’╝īµśōńö©’╝īheader-only’╝īÕŬķ£ĆĶ”üÕ╝Ģńö©Kapok.hppÕŹ│ÕÅ»ŃĆéÕ«āńö▒c 14Õ«×ńÄ░’╝īÕøĀµŁżķ£ĆĶ”üµö»µīüC 14ńÜä...
json ÕŁŚń¼”õĖ▓ÕŖ©µĆüĶ¦Żµ×É’╝īÕŖ©µĆüÕ║ÅÕłŚÕī¢’╝īµŚĀķ£ĆÕ╝Ģńö©ÕģČõ╗¢ń¼¼õĖēµ¢╣ ÕŖ©µĆüĶ¦Żµ×Éjson’╝ījson õĖ▓ÕŖ©µĆüĶ¦Żµ×É,json Õ║ÅÕłŚÕī¢
µŁżÕż¢’╝īJKI JSONÕ║ÅÕłŚÕī¢Õ║ōÕģüĶ«ĖÕ░åÕÉīõĖĆJSONÕŁŚń¼”õĖ▓Õ▒ĢÕ╝ĆõĖ║õĖŹÕÉīńÜäLabVIEWµĢ░µŹ«ń╗ōµ×ä’╝īõŠŗÕ”é’╝īÕ░åÕø║Õ«ÜķĢ┐Õ║”ńÜäJSONµĢ░ń╗äÕ▒ĢÕ╝ĆõĖ║LabVIEWķøåńŠżŃĆé Õ«ēĶŻģ µé©ÕÅ»õ╗źõĮ┐ńö©VI Package ManagerõĖŗĶĮĮÕ╣ČÕ«ēĶŻģJKI JSONŃĆé ńö©µ│Ģ JKI JSONµś»LabVIEWÕĘźÕģĘń«▒...
µ£¼µ¢ćÕ«×õŠŗĶ«▓Ķ┐░õ║åJavaScriptÕ«×ńÄ░ńÜäÕÅŹÕ║ÅÕłŚÕī¢jsonÕŁŚń¼”õĖ▓µōŹõĮ£ŃĆéÕłåõ║½ń╗ÖÕż¦Õ«ČõŠøÕż¦Õ«ČÕÅéĶĆā’╝īÕģĘõĮōÕ”éõĖŗ’╝Ü JavaScriptõĖŁÕ”éõĮĢÕÅŹÕ║ÅÕłŚÕī¢jsonÕŁŚń¼”õĖ▓Õæó? µ£ēÕ”éõĖŗõĖżń¦Źµ¢╣µ│Ģ: (1) õĮ┐ńö©õĖćĶāĮńÜäeval var jsonText = '{name:acwong,age:23,...
Õ░åJsonÕŁŚń¼”õĖ▓ĶĮ¼Õī¢µłÉµĀ╝Õ╝ÅÕī¢ĶĪ©ńż║ńÜäµ¢╣µ│Ģ: ÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢õĖ║Õ»╣Ķ▒ĪŌĆō>Õ»╣Ķ▒ĪÕåŹÕ║ÅÕłŚÕī¢õĖ║ÕŁŚń¼”õĖ▓ õĮ┐ńö©Newtonsoft.JsonµÅÉõŠøńÜäAPI’╝īõĖŗĶĮĮÕ£░ÕØĆ’╝Ühttp://www.newtonsoft.com/json ÕŠłÕżÜµŚČÕĆÖµłæõ╗¼ķ£ĆĶ”üÕ░åjsonÕŁŚń¼”õĖ▓õ╗ź { "status": 1, ...
Õ£©Õ╝ĆÕÅæõĖŁ’╝īÕ”éµ×£ńö©Õł░Jsonõ╝ĀķĆƵł¢ĶĆģÕŁśÕ驵Ģ░µŹ«’╝īNewtonsoft.JsonÕ║ÅÕłŚÕī¢ÕÉÄńÜäÕåģÕ«╣ÕŠłķÜŠķśģĶ»╗’╝īJsonµĀ╝Õ╝ÅÕī¢’╝łµĀæńŖČń╗ōµ×ä’╝ēÕĘźÕģĘńö▒µŁżĶ»×ńö¤ŃĆéÕÄŗń╝®ÕīģõĖŁÕīģÕɽõĖĆõĖ¬ńŠÄÕī¢ÕĘźÕģĘ’╝łexe’╝ēŃĆüC# net 3.5ńÜäµĀ╝Õ╝ÅÕī¢dllÕÆīõĖĆõĖ¬ń«ĆÕŹĢńÜädemoµ¢ćõ╗Č(exeÕĘźÕģĘ...
Fastjsonµś»ķś┐ķćīÕĘ┤ÕĘ┤ńÜäÕ╝Ƶ║ÉJSONĶ¦Żµ×ÉÕ║ō’╝īÕÅ»õ╗źĶ¦Żµ×ÉJSONµĀ╝Õ╝ÅńÜäÕŁŚń¼”õĖ▓’╝īµö»µīüÕ░åJava BeanÕ║ÅÕłŚÕī¢õĖ║JSONÕŁŚń¼”õĖ▓’╝īõ╣¤ÕÅ»õ╗źõ╗ÄJSONÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢Õł░Java BeanŃĆéFastjsonµÄźÕÅŻń«ĆÕŹĢµśōńö©’╝īÕĘ▓ń╗ÅĶó½Õ╣┐µ│øõĮ┐ńö©Õ£©ń╝ōÕŁśÕ║ÅÕłŚÕī¢ŃĆüÕŹÅĶ««õ║żõ║ÆŃĆüWeb...