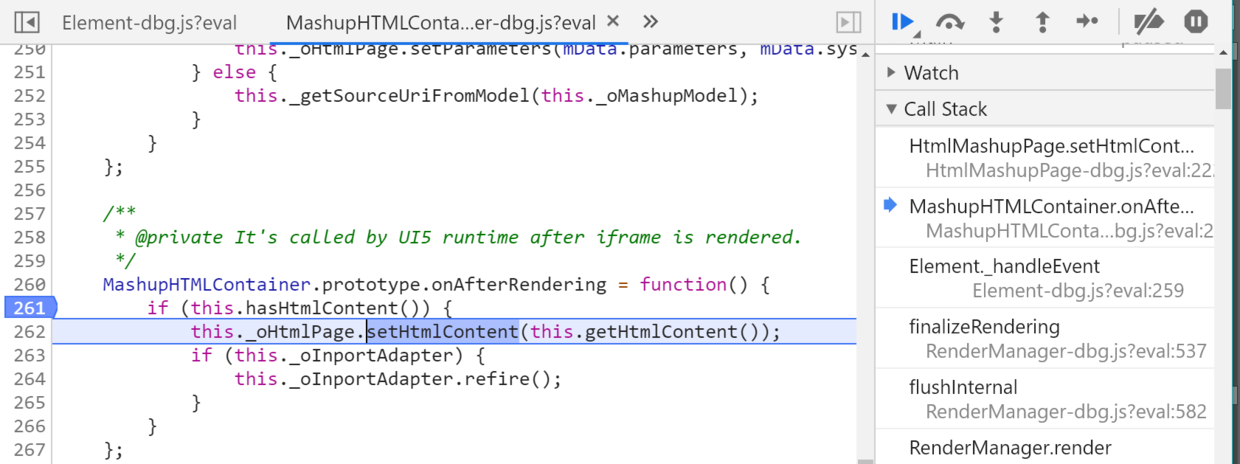
HTMLContainer:

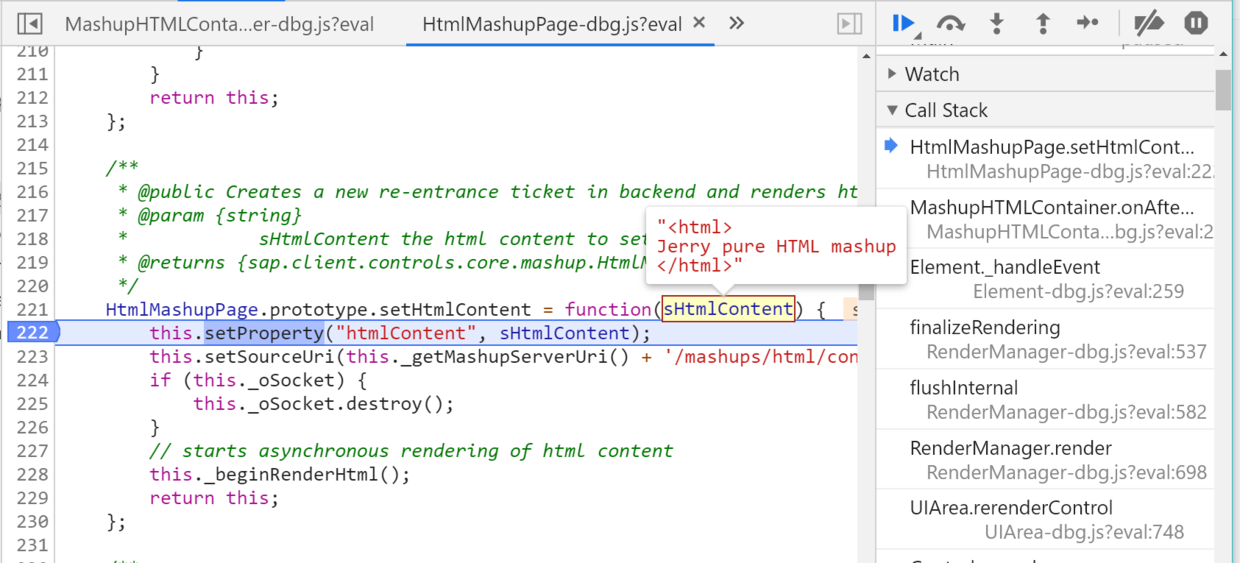
sHtmlContent就是之前在SAP C4C mashup编辑页面维护的html代码:

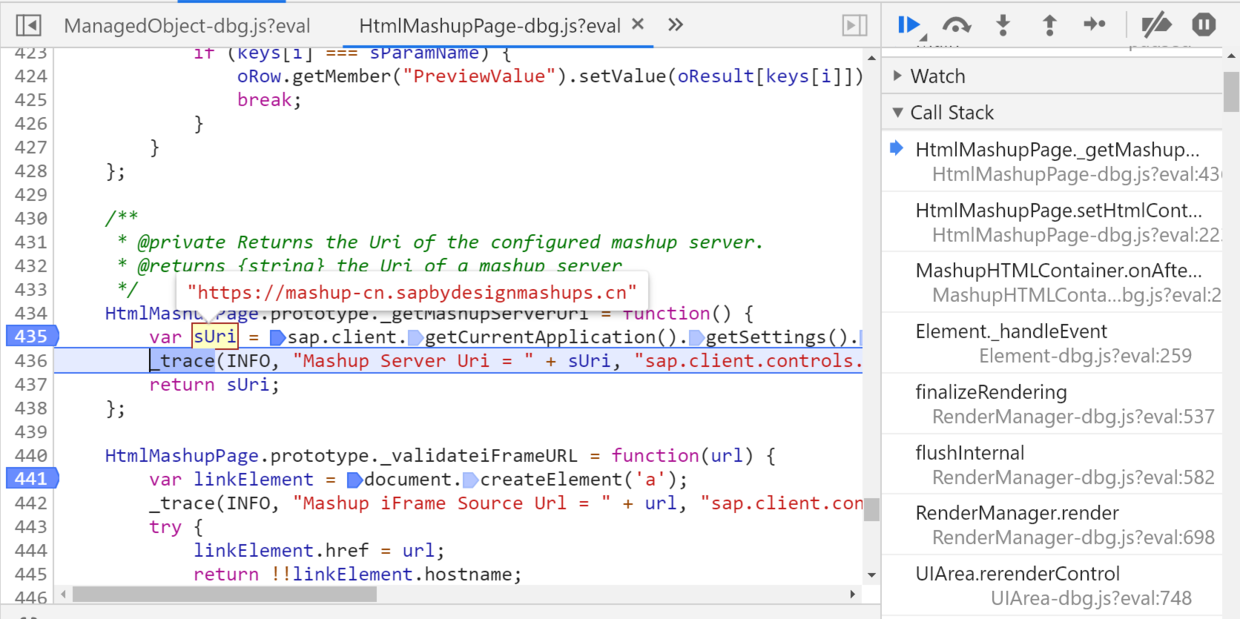
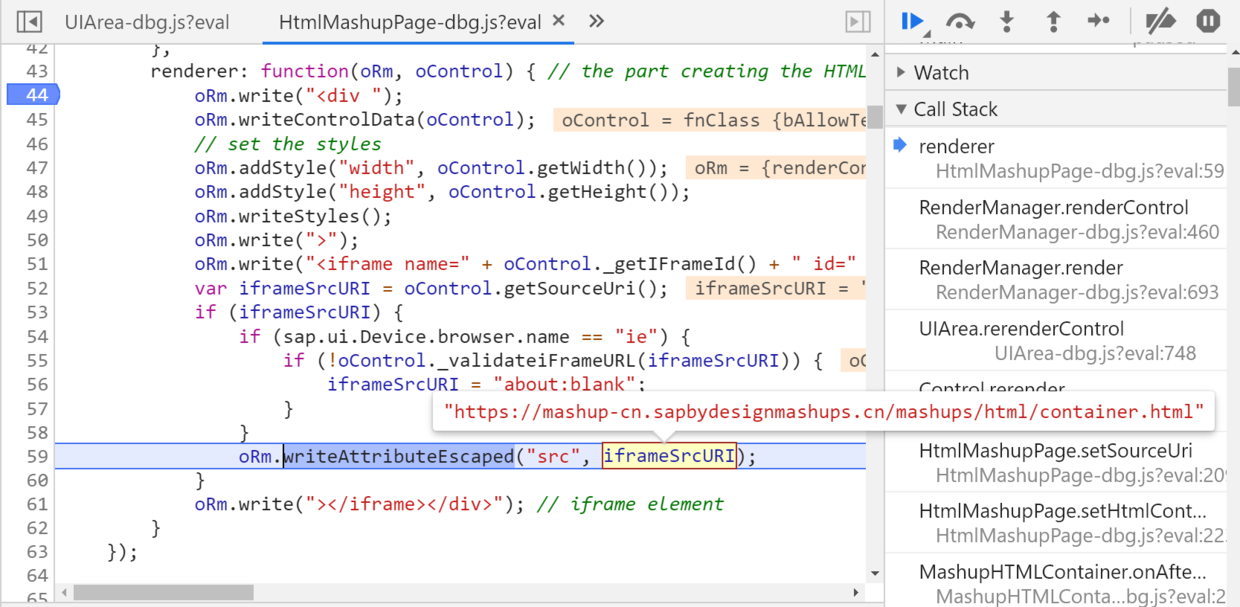
MashupServerUri:"https://mashup-cn.sapbydesignmashups.cn"


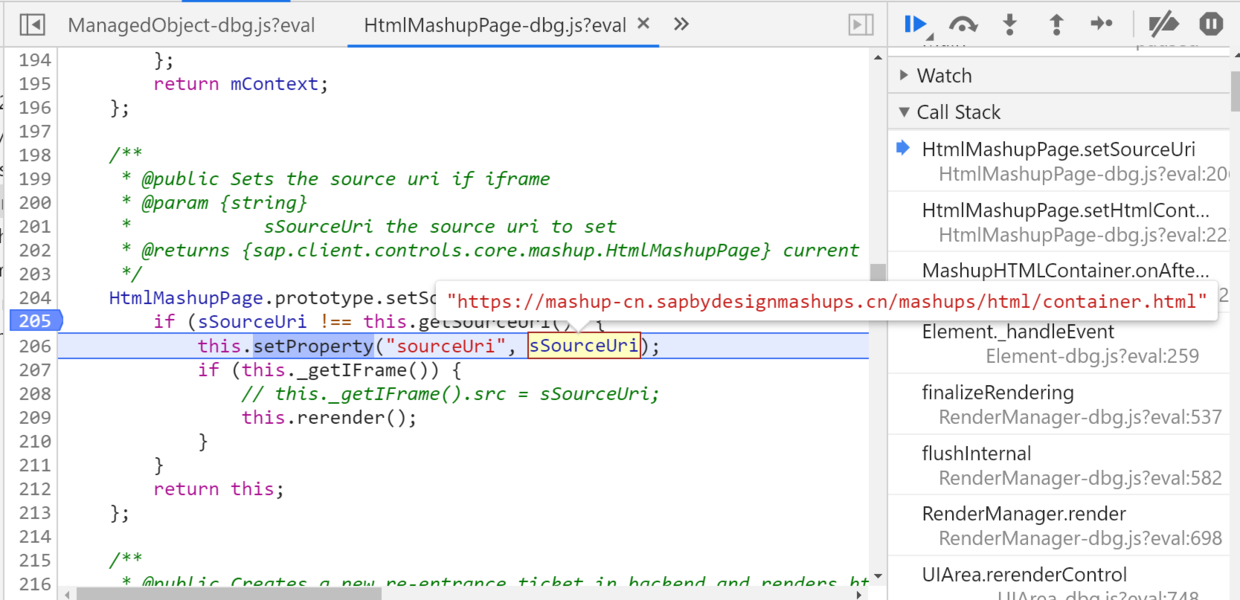
"https://mashup-cn.sapbydesignmashups.cn/mashups/html/container.html"
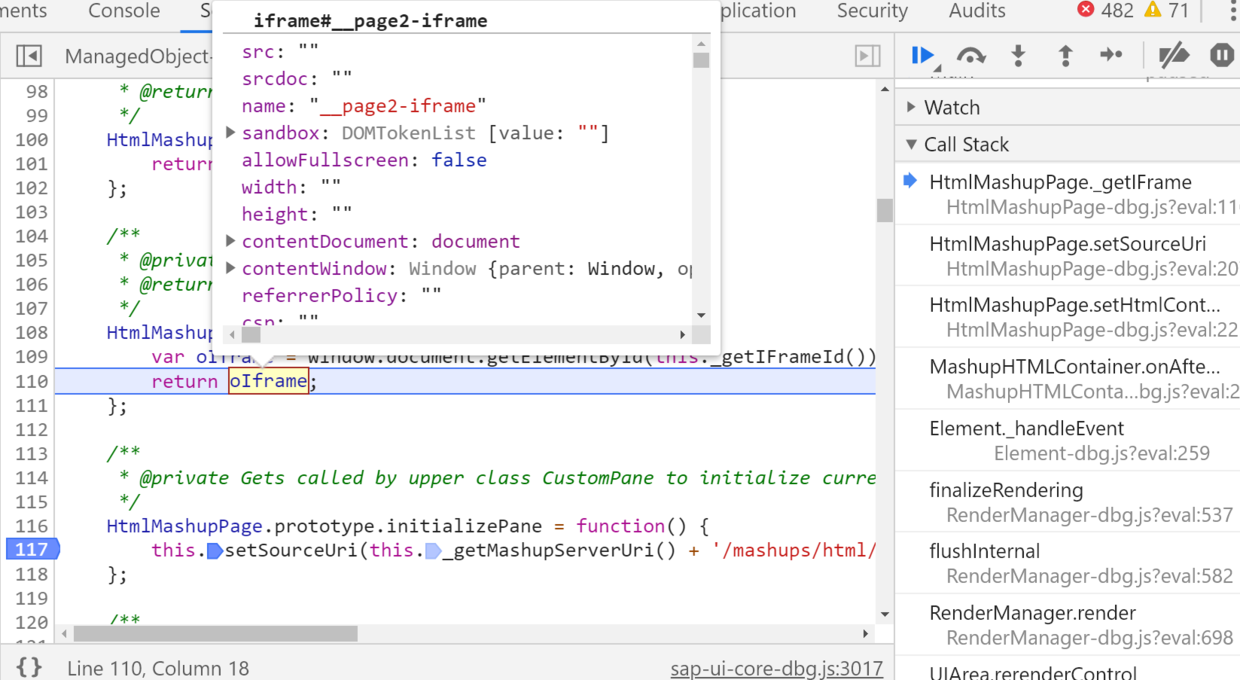
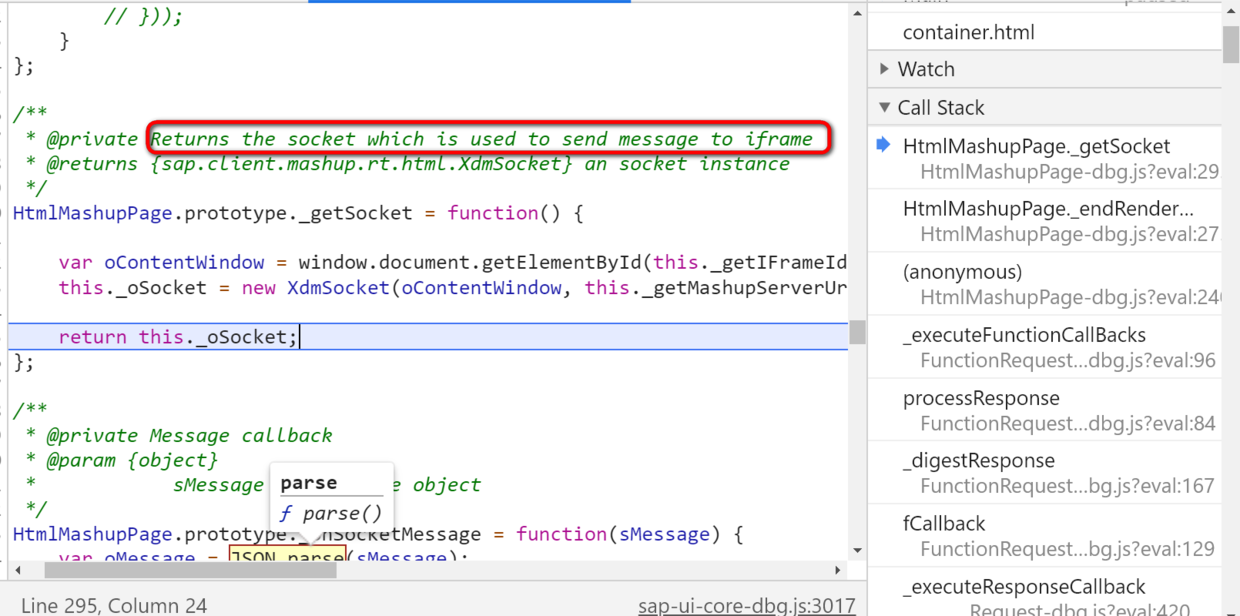
拿到iframe dom:

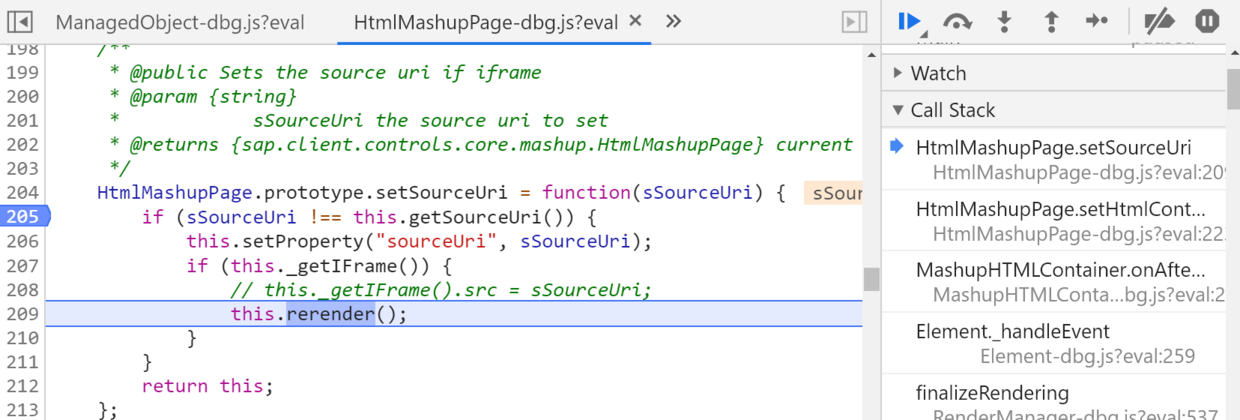
setSourceUri之后重新渲染:


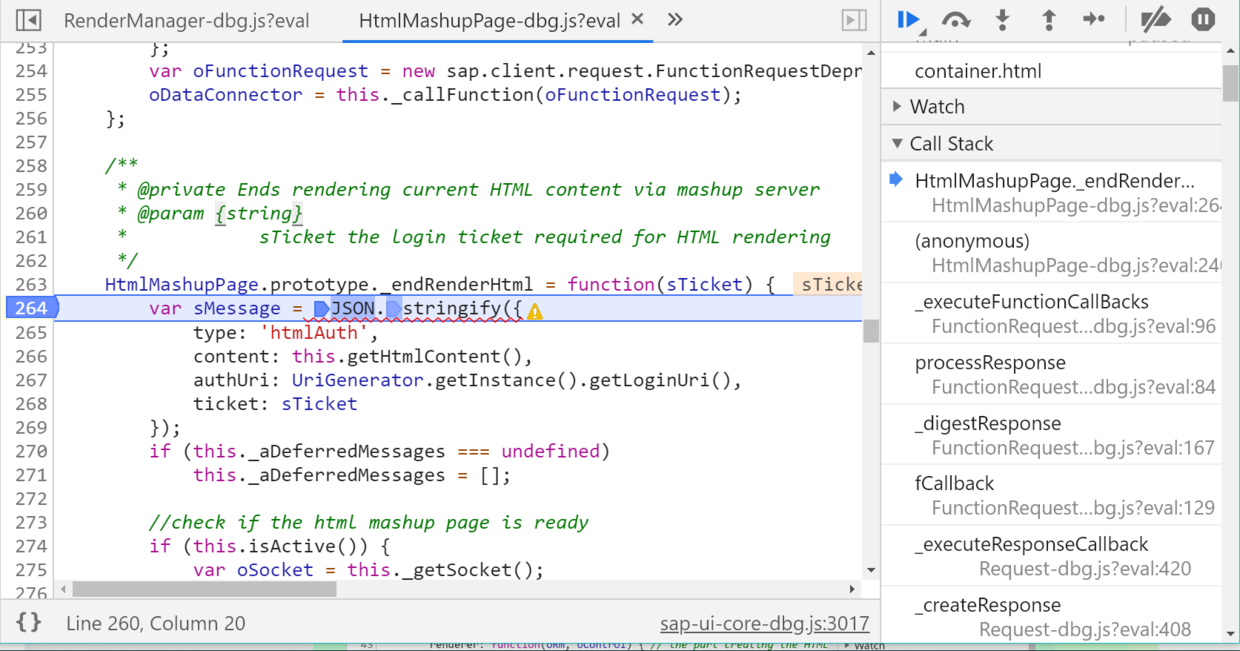
进入_endRenderHtml:

sMessage的值:


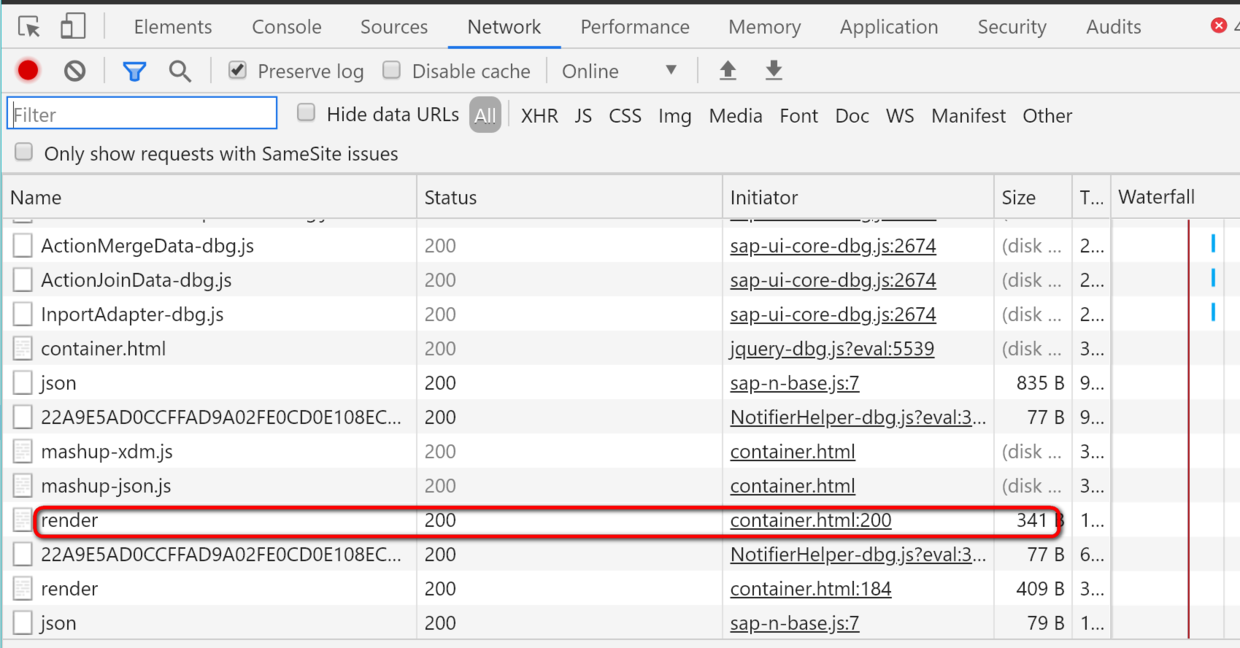
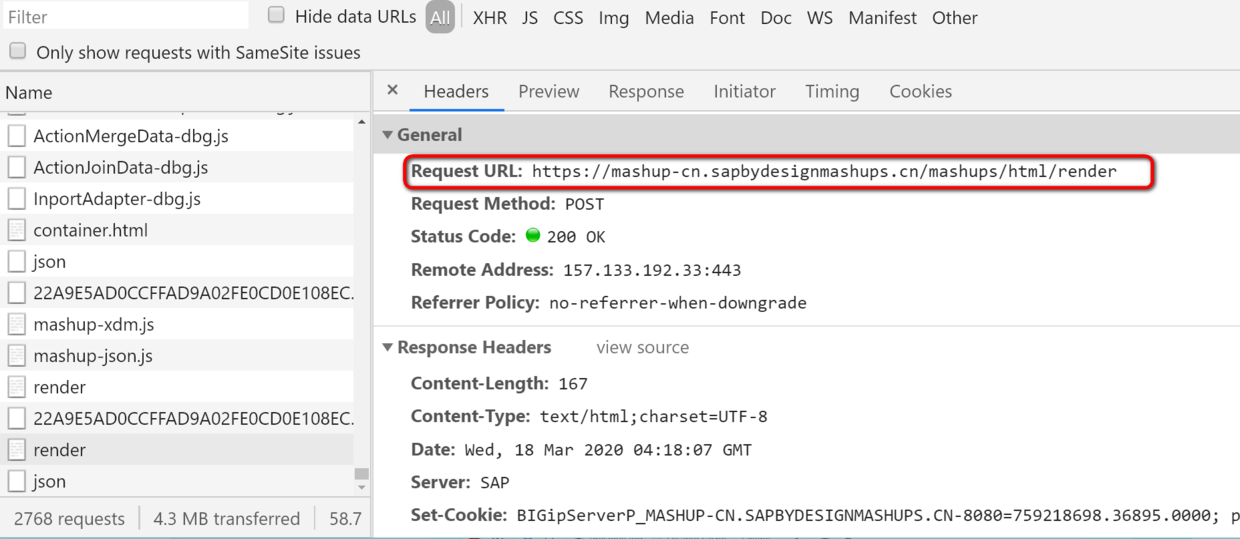
观察到一个HTTP post操作:



要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
Google地图、Flickr、YouTube、Amazon等众多开放平台的涌现,使我们能够方便地将海量的外部Web数据灵活有序地结合起来,创建出各种奇妙的 Web Mashup(混搭)程序,从而大大拓展Web应用的广度和深度。事实上,Google...
Foundations of Rapid Mashup Development
关于Mashup的ppt,纯英文版的
Mashup是基于Web2.0的理念而建立的一种新型的网络应用模式,它从多个分散的站点获取信息源,组合成 新的网络应用。学者亦称之为网络聚合应用,跨界合作,汇聚等。Mashup以其独有的理念和创新的...
有关IBM WebSphere mashup产品介绍
Mashup案例。基于Amazon.com。需要用VS2008打开。
Mashup技术在电子商务平台的应用,叶辉,,本文讲述了Mashup技术的应用,并指出了该技术的应用前景。Mashup是用于构建应用程序的一种技术,它将多个源的数据组合起来,提供了一
For the mashup in Chapter 4, we use the API from the video repository site YouTube, and the XML feeds from social music site Last.fm. We will take a look at three different XML-based file formats ...
孙朝晖-基于开放平台与Mashup 技术环境的Web App设计方法/孙朝晖-基于开放平台与Mashup 技术环境的Web App设计方法/孙朝晖-基于开放平台与Mashup 技术环境的Web App设计方法
算是我的第一个mashup吧,googleMap+yahooWeather 一个简单的html,很奇妙~
用Javascript的开发Web应用及Mashup的方法
Mashup是Web2.0的代表技术之一,体现了简单、用户参与、个性化、资源...本文详细论述了Mashup技术的原理,并对Mashup应用现状和技术挑战进行了介绍,最后说明了Mashup的发展方向,特别是在电信领域使用Mashup的新趋势。
omelette是fp7的一个项目,面向轻量级服务组合的
Addison.Wesley.Mashup.Patterns.Designs.and.Examples.for.the.Modern.Enterprise
A Goal Decomposition Approach for Automatic Mashup Development
可用于文本分析,数据挖掘,服务发现和推荐等实验数据集。包含mashup名字、标签、所包含的API以及mashup的描述文本。
PHP.Web.2.0编程的资料
企业Mashup应用指南1
火龙果软件工程技术中心 编辑注:本教程是Dev2DevTechDays2007的附赠品,Dev2DevTechDays2007今年的主题是“构建企业Mashup”。这次研讨会的议题是如何在企业内部有效地使用mashup,会上详细讨论了本教程阐述的技术...
针对传统Mashup服务推荐算法在关键字聚合搜索和网络构建等方式中计算复杂度过高的问题,提出一种基于语义标签的植入引导式层次聚类Mashup服务推荐算法。首先,为提高聚类算法的收敛精度,提高算法运行效率来满足大型...