
编写你第一个Django应用,第二部分
我们接着上篇指导开始,我们继续这个网页投票应用,致力于Django自动管理接口部分。
|
理念
为你的工作人员和客户开发一个网站增删改管理是一个单调乏味无创意的工作,因此Django实现了完全自动的做到了自动创建模型管理接口的功能。
Django在新闻工作室环境中诞生,他很明确的将内容发布人员和网站分割开来,网站管理人员通过系统发布新闻报道,时间,体育赛事等等,这些内容被显示在网站上,django解决了通过统一管理接口编辑网站内容。
网站管理是为管理人员提供的,对网站访问用户是不需要的。
|
激活管理系统
Django管理系统默认是没有激活的,如果你要安装激活他需要做下面三件事。
添加 "django.contrib.admin" 到你的 INSTALLED_APPS 设置里
运行 python manage.py syncdb . 在你加入新的应用到 INSTALLED_APPS , 数据库表需要更新
编辑 mysite/urls.py 文件 取消 “Uncomment the next two lines...” 下面的注释, 这是个URL配置文件; 我们将会在下篇指导中讲述URL. 现在, 我们需要如下修改urls.py文件。
from django.conf.urls.defaults import *
# Uncomment the next two lines to enable the admin:
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Example:
# (r'^mysite/', include('mysite.foo.urls')),
# Uncomment the admin/doc line below and add 'django.contrib.admindocs'
# to INSTALLED_APPS to enable admin documentation:
# (r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
(r'^admin/(.*)', admin.site.root),
)
加粗的几行就是需要取消注释的部分。
启动服务
我们启动服务查看管理接口。
像指导第一部分里提到的那样执行
python manage.py runserver
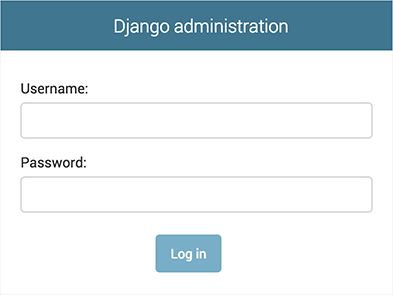
现在我们在浏览器里访问地址 http://127.0.0.1:8000/admin/ 你应该会看到下面的登陆页面

进入管理系统
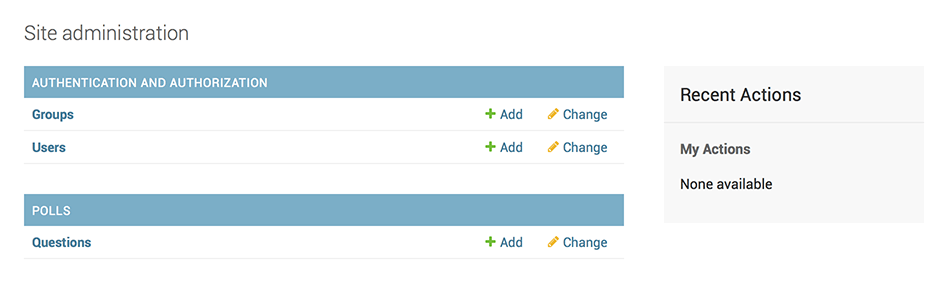
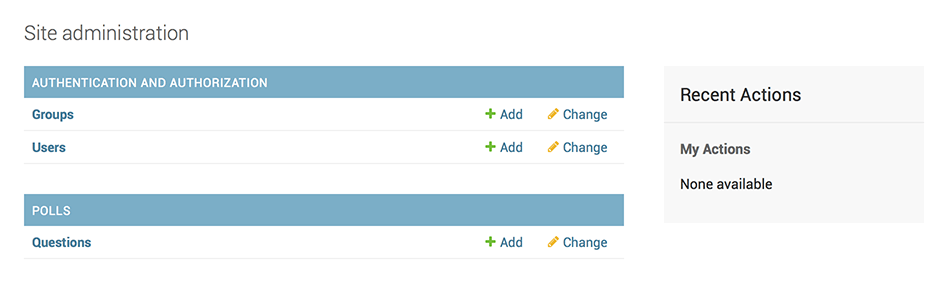
现在登陆进去,账号就是在上篇里创建(syncdb)的账号,你会看到下面的页面

你会看到其他几个内容,用户,用户组,网站。这几个功能是Django默认提供的。
将投票应用加入到管理
你会发现投票应用没有在管理界面上。
需要做一件事,我们需要把投票poll对象注册到管理接口,在工程polls 目录里我们创建admin.py 文件,编辑为以下内容
from mysite.polls.models import Poll
from django.contrib import admin
admin.site.register(Poll)
你需要重新启动服务,通常文件被修改后服务会自动重新加载,但是创建新文件服务不会自动重新加载。
查看自由的管理功能
现在我们注册完poll,Django知道要把他显示在管理界面上。

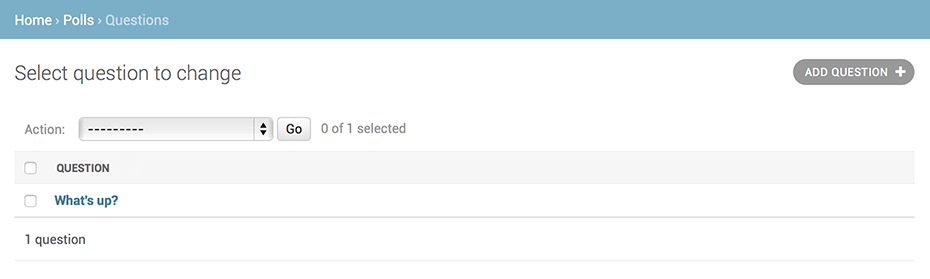
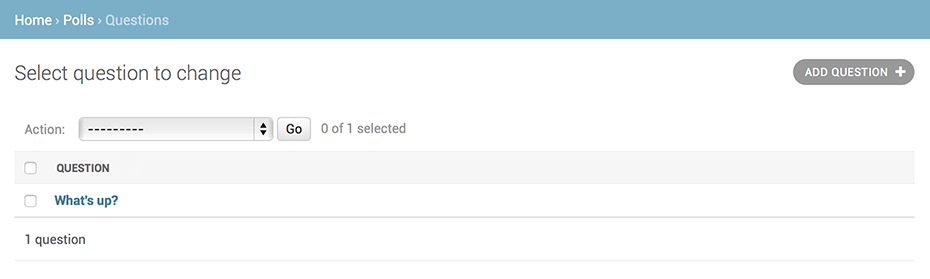
点击"Polls." 进入polls的修改列表页面,这里显示了数据库里所有的polls,你可以选择一个进行修改,有个“What's up”记录是我们前面创建的。

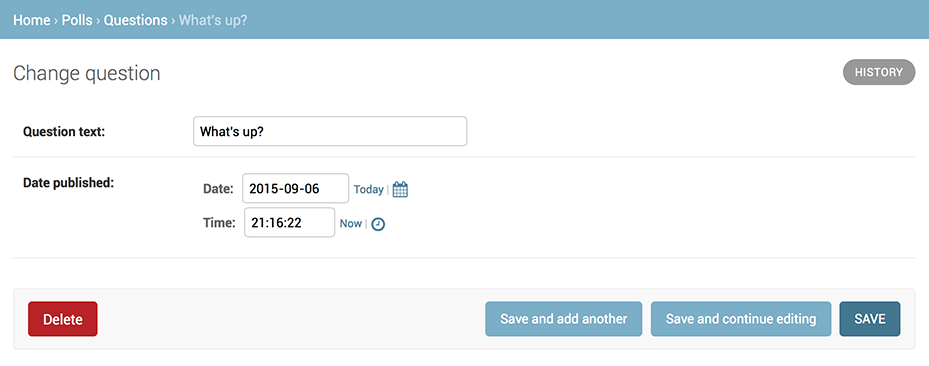
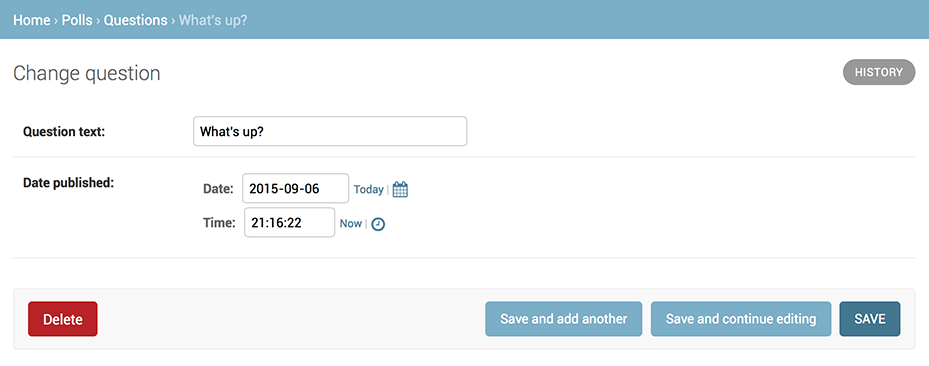
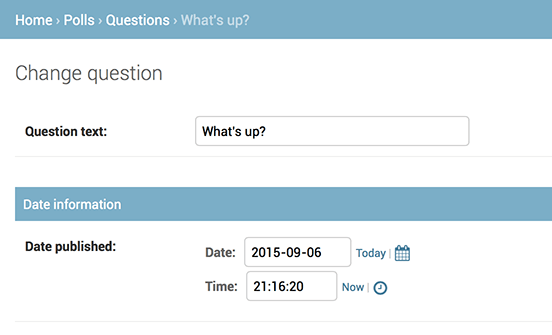
点击“What's up”记录修改,进入编辑页面

注意事项
表单是根据poll模型自动生成的。
不同的字段类型(DateTimeField , CharField ) 相当于相应的html输入组件. 每种字段类型知道如何显示在管理页面上
每个DateTimeField 有自由的javascript快捷组件. 日期有个"Today" 快捷输入和一个日期弹出组件, 时间有个 "Now" 快捷输入和一个时间弹出输入组件.
在底部页面给出几个选项
Save -- 保存修改并返回这个对象的列表.
Save and continue editing -- 保存并继续修改
Save and add another -- 保存并继续添加新记录
Delete -- 进入一个删除确认页面.
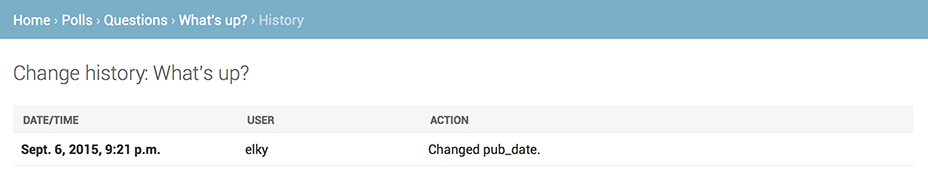
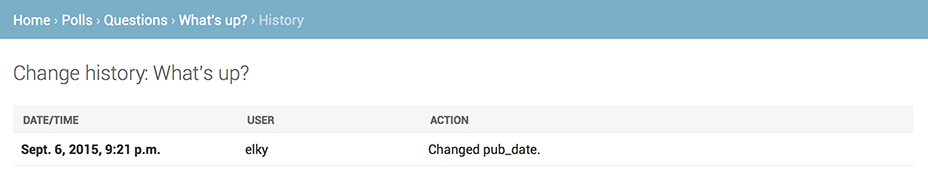
点击"Today" 和 "Now"改变"Date published",然后点击 "Save and continue editing.",然后点击页面右上角"History" ,
你会看到一个修改日志的列表,包含时间修改人用户名,这是管理系统自动记录的。

自定义管理界面表单
仅仅几分钟的时间,你会惊奇的发现实现这些功能你没有写代码,当你调用admin.site.register(Poll),django就会让你能编辑对象,并能猜到如何显示在管理界面中,通常你会需要控制管理界面的显示和工作,当你注册对象到管理接口,你可以设置一些选项。
让我们看下如何通过定制表单字段工作,用下面代码替换admin.site.register(Poll):
class PollAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question']
admin.site.register(Poll, PollAdmin)
遵循这个方式,创建一个管理对象模型,以第二个参数传递给admin.site.register(),你可以用这个对象修改管理选项。
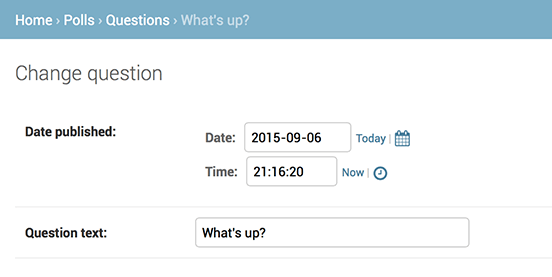
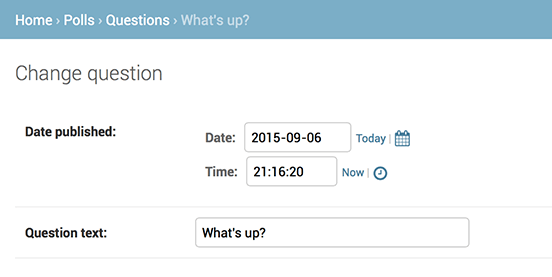
这个修改使表单里"Publication date"显示在'que stion'的上方

当然只有两个字段这个功能不会让人深刻,如果一个表单有好多字段,排序就显得很重要很实用。
字段数量多的表单,可以分割多个字段组
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
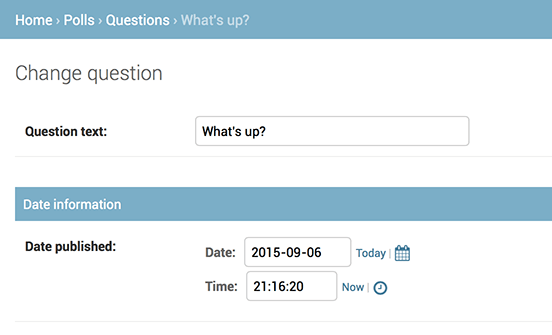
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Poll, PollAdmin)

你可以为每个字段组随意指定classes,django提供"collapse" class显示特别的字段组,当表单很长的时候,这个功能就很重要了。
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]

添加关系对象
好,我们已经有了polls管理界面,但是poll有多个选项,管理界面还没有显示选项编辑。
有两个方法
首先注册Choice
from mysite.polls.models import Choice
admin.site.register(Choice)
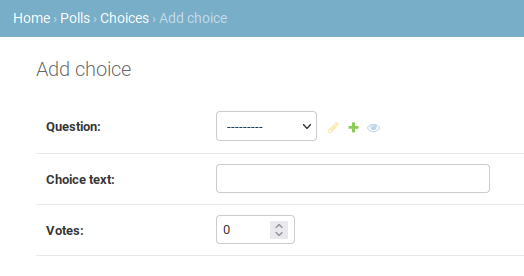
现在choice显示出来

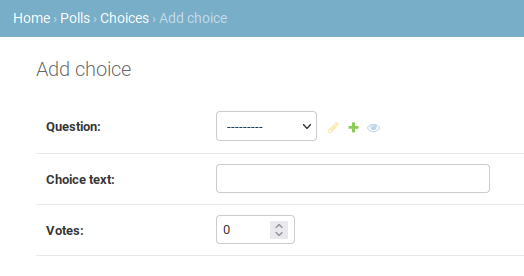
在这个表单里,"Poll" 字段selectbox包含数据库所有Polls,django知道如何描述外键,使用select box,在这里目前只有一个poll选项。
也注意一下poll旁边的"Add Another",每个对象都可以通过外键自由关联,当你点击"Add Another"会弹出页面显示一个增加POLL的表单,你添加一个POLL后,DJANGO会自动的把新加的POLL也添加到ADD CHOICE 表单POLL下拉表中。
但是,实际上这样添加投票选项是个低效率的办法,有更好的批量添加选项的方法。
去掉 register() ,作一下修改
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Poll, PollAdmin)
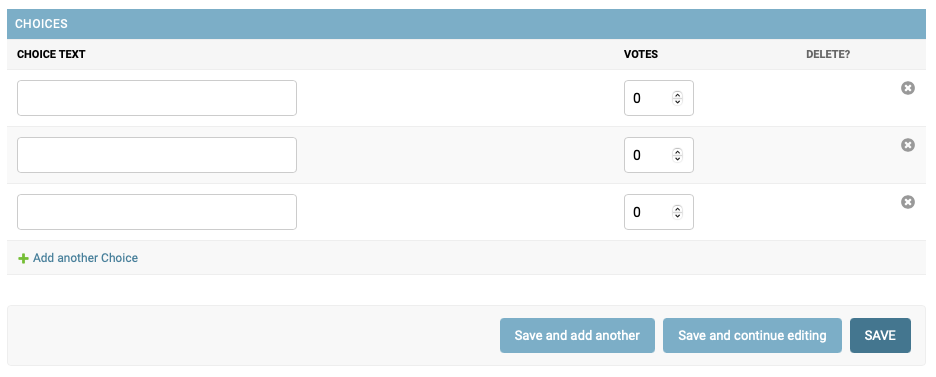
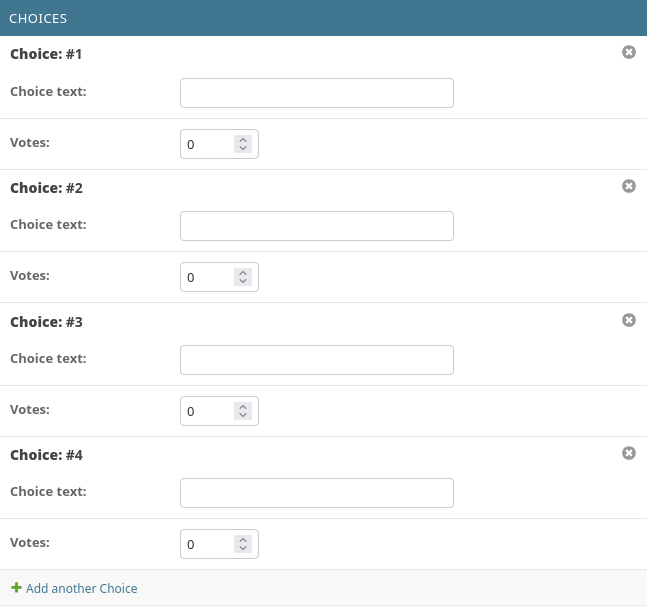
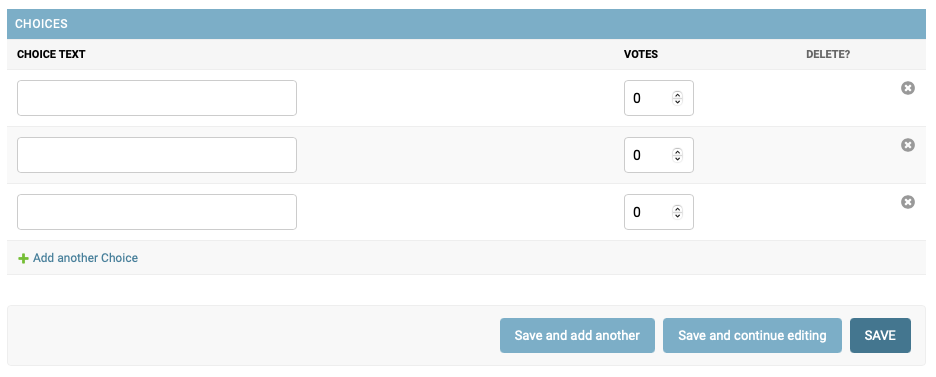
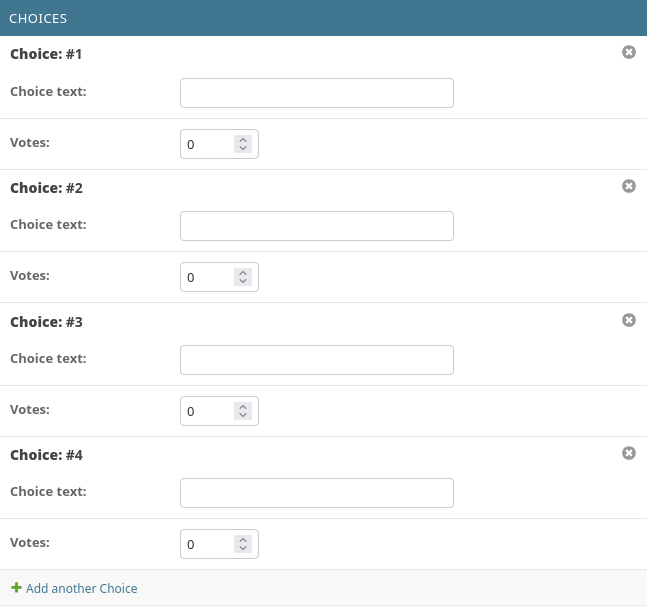
这样告诉DJANGO 在POLL编辑页面上默认提供3个选项表单。如下

这样的话就可以一次添加三个,不过还是有一点不足,这样比较站屏幕,我们对ChoiceInline做下修改
class ChoiceInline(admin.TabularInline):
#...
用 TabularInline 代替 StackedInline 显示布局如下

自定义管理界面修改列表
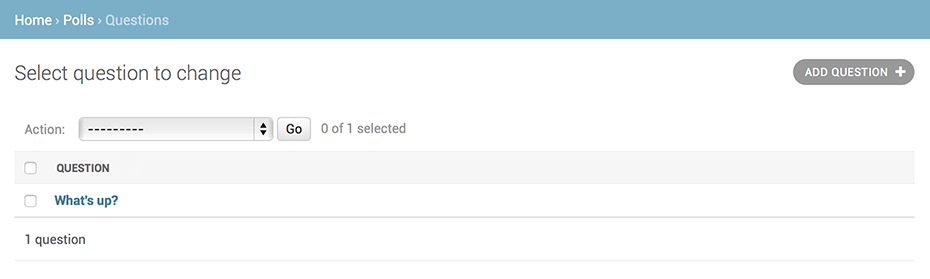
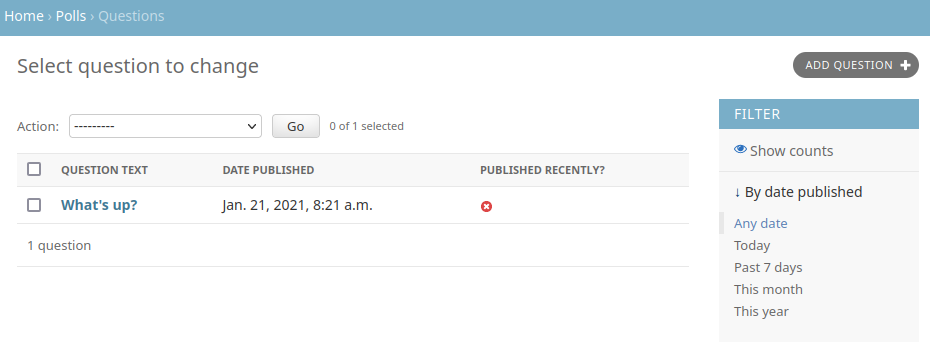
现在poll的管理界面看着已经不错了,我门拉伸下修改列表页面,现在是下面这个样子:

默认情况下 DJANGO 显示 对象的str(),但是有时候一个个显示出需要的字段是很有帮助的,我们使用 list_display管理选项
class PollAdmin(admin.ModelAdmin):
# ...
list_display = ('question', 'pub_date')
好的 在把 was_published_today 也包含进来
class PollAdmin(admin.ModelAdmin):
# ...
list_display = ('question', 'pub_date', 'was_published_today')

点击列表上的列标题可以针对相应的列排序除了was_published_today,因为他不是数据库字段,默认情况下
was_published_today标题会用替换下划线为空格后的字符串,当然这个我们也可以自定义
def was_published_today(self):
return self.pub_date.date() == datetime.date.today()
was_published_today.short_description = 'Published today?'
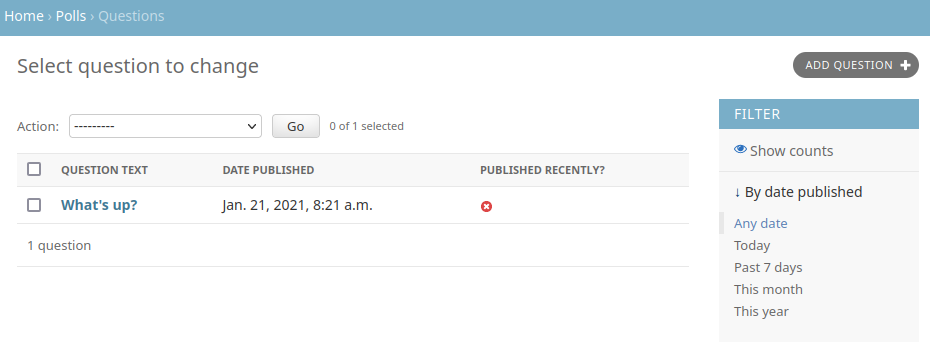
让我们继续改进POLL修改列表,增加过滤。
list_filter = ['pub_date']
右边增加了一个导航条

DJANGO默认给了几个选项 "Any date," "Today," "Past 7 days," "This month," "This year."
这样不错,我们再加个搜索功能
search_fields = ['question']
这样会在顶部添加一个搜索框,同样可以加入其他字段查询,因为这里用的是like查询,所以要合理使用。
自定义管理界面外观
确实,每个管理页面标题都是 "Django administration"是不合适的,这个很容易修改,
打开配置文件 mysite/settings.py,找到 TEMPLATE_DIRS 设置, TEMPLATE_DIRS 里配置一些路径,当DJANGO 加载的时候,会到这些路径里查找模板。
默认TEMPLATE_DIRS 是空的,我们添加自己的模板路径。如下:
TEMPLATE_DIRS = (
"/home/my_username/mytemplates", # Change this to your own directory.
)
现在从你的DJANGO路径里复制admin/base_site.html 到你的工程模板目录里
/home/my_username/mytemplates/admin/base_site.html .
然后修改文件替换为你的标题,这样 base_site.html 就被现在的覆盖了 ,DJANGO 是先查找工程模板目录是否有模板页面。
自定义管理页面首页
做法和上面类似
分享到:


























相关推荐
Django 1.0 中文文档.docDjango 1.0 中文文档.docDjango 1.0 中文文档.docDjango 1.0 中文文档.doc
django 1.0官方的使用文档chm打包
python库,解压后可用。 资源全名:django_admin_multilang-1.0-py3-none-any.whl
Django1.0以上版本的教材-DjangoBook2.0中文版.pdf 适用于Django1.0以上的环境
django-python3-ldap, python 3的Django LDAP用户身份验证后端 django-python3-ldapdjango-python3-ldap 为 python 2和 3提供了一个 Django LDAP用户身份验证后端。特性使用LDAP服务器验证用户身份。将LDAP用户与...
django社团管理系统-包含源码-说明文档.zip django社团管理系统-包含源码-说明文档.zip django社团管理系统-包含源码-说明文档.zip 开发语言:Python 框架:django Python版本:python3.7.7 数据库:mysql 5.7(一定...
资源来自pypi官网。 资源全名:django-tables2-column-shifter-0.3.0.tar.gz
资源分类:Python库 所属语言:Python 资源全名:djangocms_algolia-1.3.1.0-py3-none-any.whl 资源来源:官方 安装方法:https://lanzao.blog.csdn.net/article/details/101784059
为支持django3对django_cas_ng进行修改 **Features** - Support CAS version 1.0, 2.0, 3.0 - Support Single Sign Out - Configuration of services via the django Admin application - Fine control on ...
Django1.0速查手册,Django 1.0 Cheat sheet
django-admin-bootstrap-master.zip
资源来自pypi官网。 资源全名:django_pumaska-1.0rc2-py3-none-any.whl
项目概述:django-lb-workflow 是一个基于Python的高效易用Django流程引擎源码,旨在轻松集成至现有系统。该项目主要由68个Python文件、30个HTML文件以及其他相关文件构成,共计136个文件。其中还包括了HTML模板、...
Django-2.0.4 Django-2.0.4 Django-2.0.4 Django-2.0.4 Django-2.0.4
django-classy-tags, 基于类的Django 模板标记 django-classy-tags请参考文档/目录中的文档以获得帮助。 有关HTML呈现版本的信息,请参见这里的 。 这里项目这个项目的目标是创建一种新的编写 Django 模板标签的方法...
django-filebrowser-no-grappelli, 媒体管理无 Grappelli Django FileBrowser 媒体管理 。( 基于 https://github.com/sehmaschine/django-filebrowser )FileBrowser是对 Django 命令行管理界面
2、该资源包括项目的全部源码,下载可以直接使用! 3、本项目适合作为计算机、数学、电子信息等专业的课程设计、期末大作业和毕设项目,作为参考资料学习借鉴。 4、本资源作为“参考资料”如果需要实现其他功能,...
资源分类:Python库 所属语言:Python 使用前提:需要解压 资源全名:django_anymail-4.1-py2.py3-none-any.whl 资源来源:官方 安装方法:https://lanzao.blog.csdn.net/article/details/101784059