在某些情况下需要向用户弹出提示消息,如显示错误信息,收到短消息等,Android提供两种弹出消息的方式,消息提示框toasts和对话框alerts。
Toast是一种短暂的消息提示,显示一段时间后不需要用户交互会自动消失,所以用来显示一些建议性的不太重要的消息,如提示用户后台一个任务完成了。
使用Toast来弹出提示消息也很简单,调用Toast类的静态方法makeText():
public static Toast makeText (Context context, CharSequence text, int duration)
context: 调用的上下文,通常为Application或Activity对象
text: 显示的消息
duration: 显示的时间长短,为 Toast.LENGTH_LONG或Toast.LENGTH_SHORT
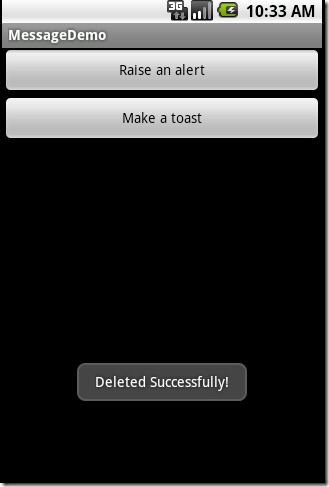
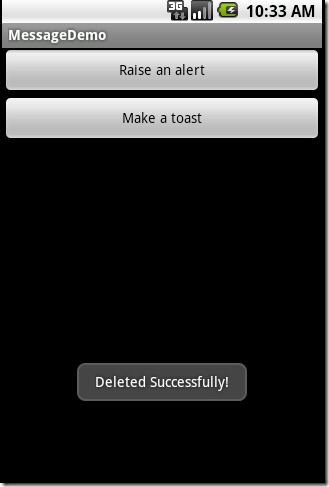
如可以这样调用:Toast.makeText(this, "Deleted Successfully!", Toast.LENGTH_LONG).show(); 效果如下:

AlertDialog类似于传统的模式对话框,需要与用户交互后才会关闭。
最简单的创建AlertDialog对话框的方法是使用AlertDialog的嵌套类Builder,它有下面几个主要的方法:
setMessage(): 设置显示的消息内容
setTitle() 和setIcon(): 设置对话框的标题栏的文字和图标
setPositiveButton(), setNeutralButton()和setNegativeButton(): 设置对话框的按钮,包括按钮显示的文字,按钮点击的事件
setView(): 设置对话框显示一个自定义的视图
自定义视图addemployee.xml代码如下, 需要注意的是布局文件的名称只能包含“a-z0-9_.”,不然就会报这样的错误:“Invalid file name: must contain only [a-z0-9_.]”
01 |
<?xml version="1.0" encoding="utf-8"?>
|
03 |
android:layout_width="fill_parent" android:layout_height="fill_parent"
|
04 |
android:orientation="vertical">
|
05 |
<LinearLayout android:layout_width="fill_parent"
|
06 |
android:layout_height="wrap_content" android:orientation="horizontal">
|
07 |
<TextView android:layout_width="wrap_content"
|
08 |
android:layout_height="wrap_content" android:text="Name:" />
|
09 |
<EditText android:layout_width="fill_parent"
|
10 |
android:layout_height="wrap_content" android:id="@+id/editName"></EditText>
|
12 |
<LinearLayout android:layout_width="fill_parent"
|
13 |
android:layout_height="wrap_content" android:orientation="horizontal">
|
14 |
<TextView android:layout_width="wrap_content"
|
15 |
android:layout_height="wrap_content" android:text="Age:"></TextView>
|
16 |
<EditText android:layout_width="fill_parent"
|
17 |
android:layout_height="wrap_content" android:id="@+id/editAge" android:inputType="number"></EditText>
|
生成对话框的代码如下所示:
01 |
LayoutInflater layoutInflater = LayoutInflater.from(this);
|
02 |
viewAddEmployee = layoutInflater.inflate(R.layout.addemployee, null);
|
04 |
new AlertDialog.Builder(this).setTitle("Add Employee").setView(
|
05 |
viewAddEmployee).setPositiveButton("OK",
|
06 |
new DialogInterface.OnClickListener() {
|
08 |
public void onClick(DialogInterface dialog, int which) {
|
11 |
}).setNegativeButton("Cancel",
|
12 |
new DialogInterface.OnClickListener() {
|
14 |
public void onClick(DialogInterface dialog, int which) {
|
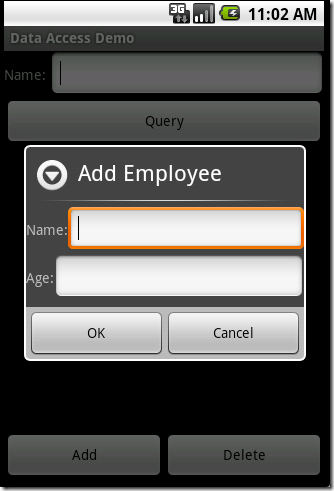
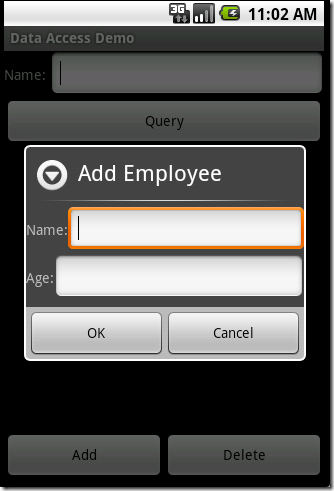
这里先加载了一个自定义的视图, 并通过setView()设置对话框显示这个自定义视图, 并添加了两个按钮和相应的点击事件, 运行效果如下:

分享到:











相关推荐
Android手机版本更新,使用okhttp网络框架进行网络请求和文件下载操作,使用Handler线程处理progress进度的实时更新,下载之后用户进行选择安装新版本,点击手机返回键或者对话框取消按钮取消文件下载,代码简单易懂...
在Android开发中,`DialogFragment`是一个非常实用的组件,它允许我们在应用程序中展示各种对话框,如警告、确认或信息提示。`DialogFragment`继承自`Fragment`,因此它具有与Fragment相同的生命週期,并且可以更好...
一个Android 源码:演示如何制作一个简单的提示框和选择对话框,是Android Dialog的用法展示源码,对话框可自动根据分辨率来显示整体的外观样式,横屏状态下,宽高互换,按竖屏模式计算scale。高宽比小于等于标准比...
在这个主题中,我们将深入探讨如何使用不同的对话框类型,包括单选框、复选框、多选框和自定义对话框。 1. **单选框(Radio Button)**: 单选框允许用户在一组互斥的选项中选择一个。它们经常用于有限的、二选一...
通过这些基础,你可以根据提供的“自定义单选、多选对话框及popwindow窗口实例源码”进一步学习和实践,加深对Android自定义对话框和PopWindow的理解。在开发过程中,要注意用户体验,合理使用动画和过渡效果,使...
本文将深入探讨如何在Android中实现和使用进度对话框。 首先,我们来看“进度对话框”的基本概念。进度对话框是一种特殊的对话框,它会在主界面之上弹出,显示当前任务的进度,让用户知道应用并没有卡住,而是正在...
在编程领域,特别是GUI(图形用户界面)设计中,按钮、静态框和对话框是构建用户界面不可或缺的元素。本文将深入探讨如何在程序中应用这些元素,以实现更美观、交互性更强的用户界面。 首先,我们关注的是“自定义...
在实际开发中,自定义对话框的常见应用场景包括:确认操作的提示框、输入框对话框、进度条对话框等。自定义对话框的源码分析可以帮助开发者深入理解Android UI组件的工作原理,提高代码的可维护性和扩展性。 通过...
Android制作显示进度的对话框【源代码】,在显示的对话框中显示一个Loading特效,或者是一个Loading动画或文字等,避免用户误以为系统无反应而关掉,现在Loading在各个对话框中的应用已经是最基本的了。若你是...
以上就是实现"下次不再提醒"提示框的基本流程。在实际开发中,我们可能还需要考虑其他因素,如对话框的样式定制、多线程问题、异常处理等。此外,为了提供更好的用户体验,还可以考虑使用`Notification`替代对话框,...
微信的Loading提示框通常由一个中心的旋转动画和简单的背景组成,这种设计既不会遮挡太多屏幕内容,又能吸引用户的注意力。 实现这个效果,我们需要以下几个步骤: 1. **创建布局资源**:在`res/layout`目录下创建...
与单选框对话框类似,我们使用`setMultiChoiceItems()`方法,传入选项列表、初始选择状态和一个回调接口。回调接口会在用户改变选项时被触发,通过它我们可以获取当前被选中的项。 4. 自定义对话框: 自定义对话框...
在这个类中,我们将设置对话框的基本样式,包括标题、消息和按钮。由于我们希望对话框在特定时间后自动消失,因此还需要添加一个计时器(Timer)来实现这一功能。 ```java public class WaitDialog { private ...
在Android开发中,自定义对话框(Custom Dialog)是一种常用的技术,它可以帮助我们根据应用的UI风格和功能需求,创建独特且用户友好的交互界面。本教程将详细讲解如何模仿百度地图的对话框进行自定义设计,以实现...
2. 设置对话框的标题和消息: ```java builder.setTitle("确认退出"); builder.setMessage("确定要退出应用吗?"); ``` 3. 添加确认和取消按钮,并设置相应的点击事件: ```java builder.setPositiveButton("确定", ...
在Android开发中,自定义对话框(Dialog)和提示框是常见的用户界面组件,用于向用户提供信息或进行交互。它们可以增强应用的用户体验,通过定制样式和行为来适应不同的应用场景。本篇将深入探讨如何在Android中实现...
在Android开发中,对话框(Dialog)是一种常用的用户交互组件,用于向用户显示临时信息或者进行简单的交互操作。本文将详细介绍Android中五种常见的对话框实现,并提供完整的源代码供移植参考。 1、简单对话框 简单...
这篇描述中提到的"android AlertDialog对话框的类型集合"是一个全面介绍和展示`AlertDialog`各种类型的资源,包含了丰富的示例代码,方便开发者直接运行和学习。 1. **普通对话框** 普通的`AlertDialog`是最基础的...
总之,Android底部弹出对话框的实现涉及到了样式定义、动画资源的创建和使用,以及在代码中动态构建和显示对话框。这样的功能不仅提升了应用的视觉效果,还能提高用户的操作便捷性,是Android应用开发中的一个重要...
Android 自定义实现一个AlertDialog对话框,提示框或警告框弹出式对话框,套用了系统Holo风格,生成符合系统主题的AlertDialog.Builder,可以分别定义弹出提示的标题文字及提示内容: builder.setTitle("Test ...