HTML5 CanvasдЄ≠жПРдЊЫдЇЖеЃЮзО∞еی嚥еє≥зІїпЉМжЧЛиљђпЉМжФЊзЉ©зЪДAPIгАВ¬†
еє≥зІї(translate)¬†
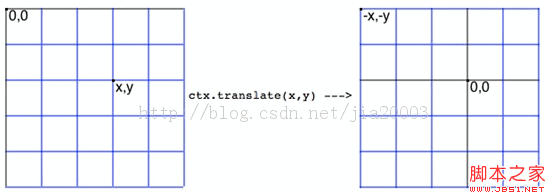
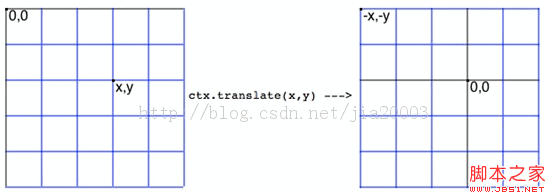
еє≥зІїеЭРж†Зtranslate(x, y)жДПжАЭжШѓжКК(0,0)еЭРж†Зеє≥зІїеИ∞(x, y)пЉМеОЯжЭ•зЪД(0,0)еЭРж†ЗеИЩеПШжИР(-x, -y)¬†
еЫЊз§Їе¶ВдЄЛпЉЪ¬†

 
дїїдљХеОЯжЭ•зЪДеЭРж†ЗзВєp(ox, oy)еЬ®translateдєЛеРОзЪДеЭРж†ЗзВєдЄЇp(ox-x, oy-y),еЕґдЄ≠зВє(x, y)дЄЇеє≥зІї¬†
зВєеЭРж†Зtranslate(x, y)гАВ¬†
дї£з†БжЉФз§ЇпЉЪ¬†
// translate is move the startpoint to centera and back to top left corner 
function renderText(width, height, context) { 
context.translate(width/ 2, height / 2); // дЄ≠ењГзВєеЭРж†ЗдЄЇ(0, 0)¬†
context.font="18px Arial"; 
context.fillStyle="blue"; 
context.fillText("Please Press <Esc> to Exit Game",5,50); 
context.translate(-width/2, -height/2); // еє≥зІїжБҐе§Н(0,0)еЭРж†ЗдЄЇеЈ¶дЄКиІТ¬†
context.fillText("I'm Back to Top",5,50); 
} 
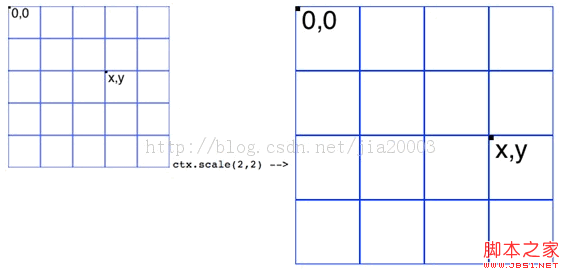
жФЊзЉ©(Scale)¬†
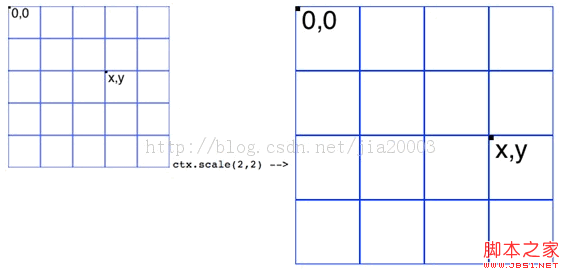
Scale(a, b)жДПжАЭжШѓе∞Жеѓєи±°ж≤њзЭАXYиљіеИЖеИЂжФЊзЉ©иЗ≥a*x, b*yе§Іе∞ПгАВжХИжЮЬе¶ВеЫЊз§ЇпЉЪ¬†

 
// translation the rectangle. 
function drawPath(context) { 
context.translate(200,200); 
context.scale(2,2);// Scale twice size of original shape 
context.strokeStyle= "green"; 
context.beginPath(); 
context.moveTo(0,40); 
context.lineTo(80,40); 
context.lineTo(40,80); 
context.closePath(); 
context.stroke(); 
} 
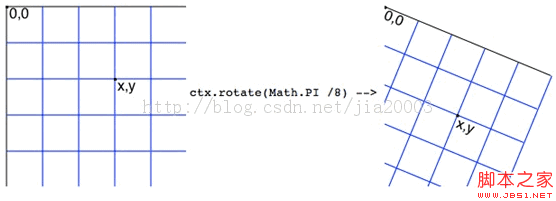
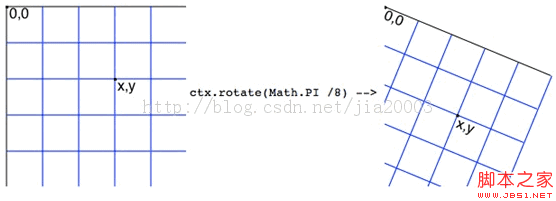
жЧЛиљђ(rotate)¬†
жЧЛиљђиІТеЇ¶rotate(Math.PI/8)¬†

 
жЧЛиљђеЙНзЪДеЭРж†Зp(x, y)еЬ®еѓєеЇФзЪДжЧЛиљђеРОзЪДеЭРж†ЗP(rx, ry)дЄЇ¬†
Rx = x * cos(-angle) - y * sin(-angle); 
Ry = y * cos(-angle) + x * sin(-angle); 
жЧЛиљђ90еЇ¶еПѓдї•зЃАеМЦдЄЇпЉЪ¬†
Rx = y; 
Ry = -x; 
CanvasдЄ≠жЧЛиљђйїШиЃ§зЪДжЦєеРСдЄЇй°ЇжЧґйТИжЦєеРСгАВжЉФз§Їдї£з†Бе¶ВдЄЛпЉЪ¬†
// new point.x = x * cos(-angle) -y * sin(-angle), 
// new point.y = y * cos(-angle) +x * sin(-angle) 
function renderRotateText(context) { 
context.font="24px Arial"; 
context.fillStyle="red"; 
context.fillText("i'm here!!!",5,50); 
// rotate -90 degreee 
// context.rotate(-Math.PI/2); 
// context.fillStyle="blue"; 
// context.fillText("i'm here!!!", -400,30); 
// rotate 90 degreee 
context.rotate(Math.PI/2); 
context.fillStyle="blue"; 
context.fillText("i'm here!!!",350,-420); 
console.log(Math.sin(Math.PI/2)); 
// rotae 90 degree and draw 10 lines 
context.fillStyle="green"; 
for(var i=0; i<4; i++) { 
var x = (i+1)*20; 
var y = (i+1)*60; 
var newX = y; 
var newY = -x; 
context.fillRect(newX,newY, 200, 6); 
} 
} 
йАЪеЄЄеБЪж≥ХжШѓжЧЛиљђдЄОеє≥зІїдЄАиµЈдљњзФ®пЉМеЕИе∞ЖеЭРж†З(0,0)еє≥зІїеИ∞дЄ≠ењГдљНзљЃ¬†
translate (width/2, height/2)зДґеРОеЖНдљњзФ®rotate(Math.PI/2)еЃМжИРжЧЛиљђ¬†
дї£з†Бз§ЇдЊЛе¶ВдЄЛпЉЪ¬†
function saveAndRestoreContext(context) { 
context.save(); 
context.translate(200,200); 
context.rotate(Math.PI/2); 
context.fillStyle="black"; 
context.fillText("2D Context Rotate And Translate", 10, 10); 
context.restore(); 
context.fillText("2D Context Rotate And Translate", 10, 10); 
} 
еЕ®йГ®JavaScriptдї£з†БпЉЪ¬†
var tempContext = null; // global variable 2d context 
window.onload = function() { 
var canvas = document.getElementById("target"); 
canvas.width = 450; 
canvas.height = 450; 
if (!canvas.getContext) { 
console.log("Canvas not supported. Please install a HTML5 compatible browser."); 
return; 
} 
// get 2D context of canvas and draw image 
tempContext = canvas.getContext("2d"); 
// renderText(canvas.width, canvas.height, tempContext); 
saveAndRestoreContext(tempContext); 
// drawPath(tempContext); 
} 
// translate is move the start point to centera and back to top left corner 
function renderText(width, height, context) { 
context.translate(width / 2, height / 2); 
context.font="18px Arial"; 
context.fillStyle="blue"; 
context.fillText("Please Press <Esc> to Exit Game",5,50); 
context.translate(-width / 2, -height / 2); 
context.fillText("I'm Back to Top",5,50); 
} 
// translation the rectangle. 
function drawPath(context) { 
context.translate(200, 200); 
context.scale(2,2); // Scale twice size of original shape 
context.strokeStyle = "green"; 
context.beginPath(); 
context.moveTo(0, 40); 
context.lineTo(80, 40); 
context.lineTo(40, 80); 
context.closePath(); 
context.stroke(); 
} 
// new point.x = x * cos(-angle) - y * sin(-angle), 
// new point.y = y * cos(-angle) + x * sin(-angle) 
function renderRotateText(context) { 
context.font="24px Arial"; 
context.fillStyle="red"; 
context.fillText("i'm here!!!",5,50); 
// rotate -90 degreee 
// context.rotate(-Math.PI/2); 
// context.fillStyle="blue"; 
// context.fillText("i'm here!!!", -400,30); 
// rotate 90 degreee 
context.rotate(Math.PI/2); 
context.fillStyle="blue"; 
context.fillText("i'm here!!!", 350,-420); 
console.log(Math.sin(Math.PI/2)); 
// rotae 90 degree and draw 10 lines 
context.fillStyle="green"; 
for(var i=0; i<4; i++) { 
var x = (i+1)*20; 
var y = (i+1)*60; 
var newX = y; 
var newY = -x; 
context.fillRect(newX, newY, 200, 6); 
} 
} 
function saveAndRestoreContext(context) { 
context.save(); 
context.translate(200,200); 
context.rotate(Math.PI/2); 
context.fillStyle="black"; 
context.fillText("2D Context Rotate And Translate", 10, 10); 
context.restore(); 
context.fillText("2D Context Rotate And Translate", 10, 10); 
} 



  
   
   
 


зЫЄеЕ≥жО®иНР
дљњзФ®HTML5 canvas ж†Зз≠ЊињЫи°МеЫЊзЙЗи£БеЙ™гАБжЧЛиљђгАБзЉ©жФЊз§ЇдЊЛдї£з†Б
еЬ®зФ®canvasе∞ЖpngеЫЊзЙЗиљђjpegжЧґпЉМеПСзО∞йАПжШОеМЇеЯЯ襀尀еЕЕжИРйїСиЙ≤гАВ дї£з†Бе¶ВдЄЛпЉЪ XML/HTML Codeе§НеИґеЖЕеЃєеИ∞еЙ™иііжЭњ <p>CanvasпЉЪ</p>¬† <canvas u00a0id=canvas¬†style></canvas>¬† ¬† <p>Base64иљђз†БеРОзЪДеЫЊзЙЗпЉЪ</p>¬† ...
js+HTML5 canvas еЃЮзО∞зЃАеНХзЪДеК†иљљжЭ°(ињЫеЇ¶жЭ°)еКЯиГљз§ЇдЊЛ.docx
360еЇ¶еЕ®жЩѓеЫЊпЉМжЙУеЉАfullview.htmlеН≥еПѓињРи°М жФѓжМБchrome/FF/IE9+
иЗ™еЈ±еБЪзЪДеЃЙеНУзїШеЫЊDemonзђФиЃ∞пЉМжЉФз§Ї canvasз±їзЪД translateгАБscale еی嚥 еє≥зІї зЉ©жФЊпЉМйЩДдї£з†БпЉМдЊЫе§ІеЃґеПВиАГ
2гАБе∞ЖеЫЊзЙЗиљђжНҐдЄЇcanvasпЉМcanvas.toDataURL()жЦєж≥ХиЃЊзљЃдЄЇжИСдїђйЬАи¶БзЪДж†ЉеЉПпЉМе¶ВпЉЪвАЭimage/webpвАЭ,вАЭimage/jpegвАЭ,вАЭimage/pngвАЭгАВ 3гАБжЬАеРОе∞ЖcanvasиљђжНҐдЄЇеЫЊзЙЗпЉМжШЊз§ЇеЬ®зљСй°µдЄ≠гАВзВєеЗїеП≥йФЃдњЭе≠ШпЉМе∞±еЊЧеИ∞дЇЖдЄНеРМж†ЉеЉПзЪДеЫЊзЙЗдЇЖгАВ ...
е±ПеєХжИ™еЫЊеЯЇдЇО DOMпЉМеЫ†ж≠§еПѓиГљдЄНжШѓ 100% еЗЖз°ЃеИ∞зЬЯеЃЮи°®з§ЇпЉМеЫ†дЄЇеЃГдЄНдЉЪеИґдљЬеЃЮйЩЕзЪДе±ПеєХжИ™еЫЊпЉМиАМжШѓж†єжНЃй°µйЭҐдЄКеПѓзФ®зЪДдњ°жБѓжЮДеїЇе±ПеєХжИ™еЫЊгАВ 2.еЃГеП™иГљж≠£з°ЃжЄ≤жЯУеЃГзРЖиІ£зЪДе±ЮжАІпЉМињЩжДПеС≥зЭАжЬЙиЃЄе§Ъ CSS е±ЮжАІдЄНиµЈдљЬзФ®пЉЫ html2canvasеЃШзљС...
дЄїи¶БдїЛзїНдЇЖйАЪињЗHTML5 CanvasеЃЮзО∞еЫЊзЙЗзЪДеє≥зІїеПКжЧЛиљђеПШеМЦзЪДжЦєж≥Х,еЕґдЄ≠жЧЛиљђиЃ≤иІ£зЪДжШѓйЕНеРИеє≥зІїеЭРж†Зз≥їз°ЃеЃЪеЬЖењГдљНзљЃиАМињЫи°МзЪДй°ЇжЧґйТИжЧЛиљђ,йЬАи¶БзЪДжЬЛеПЛеПѓдї•еПВиАГдЄЛ
1гАБhtml5 2гАБеЬ∞зРГжЧЛиљђ 3гАБcanvas
canvas еЃЮзО∞зВєеЗїзФїзЇњ/жЙУзВєзФїйЧ≠еРИе§Ъ茺嚥пЉМйЭ†ињСеЕГзі†йЂШдЇЃ
Html5 Canvas еЉАеПСиѓ¶иІ£зђђдЇМзЙИ з§ЇдЊЛдї£з†Б
html5 canvas еЃЮзО∞еИЃеИЃеН°жХИжЮЬпЉМеЃЮзО∞зЃАеНХзљСзїЬиµДжЇРеН†зФ®е∞С
дЄАдЄ™зЃАеНХзЪДеИ©зФ®html2canvas ж†єжНЃDomеЕГзі†еЬ®еЙНзЂѓеЃЮзО∞иЗ™зФ±жИ™еЫЊ
HTML5 canvasеЃЮзО∞зЪДеє≥йЭҐжЧЛиљђж≠£жֺ嚥еЖЕж∞іжµ™еК®зФїжХИжЮЬжЇРз†Б.zip
Android canvas жФЊе§І зЉ©е∞П еє≥зІї еРДзІНзїШеЫЊ иЗ™еЃЪдєЙview иѓЈиЗ™и°МдњЃжФє
html5 canvasзїШеИґ3DеЬ∞зРГжЧЛиљђеК®зФїзЙєжХИ
жЬђжЦЗеЃЮдЊЛиЃ≤ињ∞дЇЖjavascript+HTML5зЪДcanvasеЃЮзО∞дЄГе§ХжГЕдЇЇиКВ3DзОЂзС∞иК±жХИжЮЬгАВеИЖдЇЂзїЩе§ІеЃґдЊЫе§ІеЃґеПВиАГгАВеЕЈдљУе¶ВдЄЛпЉЪ дЄЛйЭҐзЪДзОЂзС∞зїШеИґзФ®еИ∞дЇЖHTML 5зЪДcanvasпЉМжЙАдї•дљ†зЪДжµПиІИеЩ®йЬАи¶БжФѓжМБHTML 5гАВдЄ™дЇЇињШжШѓжѓФиЊГжО®иНРchromeпЉМињЩдЄ™жХИжЮЬеЬ®...
html5еЬ®зЇњзЉЦиЊСеЩ®еЯЇдЇОcanvasеЃЮзО∞