http://hoou02.blog.163.com/blog/static/1716208200872583236696/
آ
وœ‰ه“¥ن»¬è½¬ن؛†ï¼Œن؟؛ن¹ں转ن¸€ن¸ھ,و”¶è—ڈن¸‹م€‚
آ
ç”±ن؛ژExt JSçڑ„ه¸ƒه±€è®¾è®،,هں؛وœ¬ن¸ٹوک¯وŒپه¼€ç®±هچ³ç”¨ï¼ŒHTML-FREEçڑ„ه¸ƒه±€و–¹ه¼ڈ,ه¼€هڈ‘ن؛؛ه‘ک,ه‡ ن¹ژن¸چ需è¦پçں¥éپ“CSSçڑ„ه¸ƒه±€وٹ€وœ¯ï¼Œن¹ںن¸چ用ه†™HTMLن»£ç پ,ه°±èƒ½هپڑه‡؛هڈ¯ن¼¸ç¼©çڑ„م€پè·¨وµڈ览ه™¨çڑ„م€پ看起و¥è؟کن¸چé”™çڑ„ç•Œé¢و¥م€‚
ه¾ˆه¤ڑن؛؛ه¾ˆوژ¨ه´‡ï¼Œو›´ه¤ڑçڑ„وک¯ç›²ن»ژم€‚
وˆ‘觉ه¾—EXTçڑ„UIن¸éœ€è¦پو…ژé‡چçڑ„ن¸€ن؛›هœ°و–¹ï¼ڑ
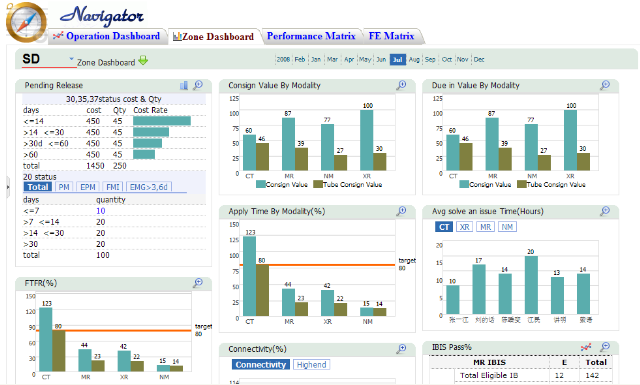
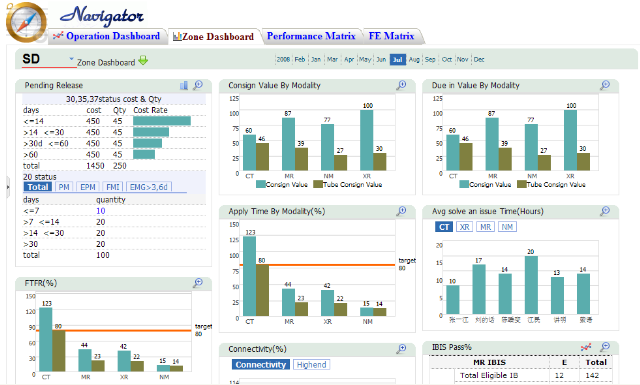
1)HTML Free, ه¹¶ن¸چن»£è،¨ه·¥ن½œé‡ڈçڑ„FREE,و¸…و™°çڑ„HTML结و„被ç¹پو‚çڑ„Javascriptو‰€ن»£و›؟,ن»ژFormم€پGridهˆ°Menu,و¦è£…هˆ°ç‰™é½؟ن؛†ï¼Œو‰“ه¼€é،µé¢ï¼Œçœ‹هˆ°çڑ„وک¯ن¸€وژ’وژ’çڑ„Javascriptن»£ç پ,ه½»ه؛•و‰“ç ´ن؛†ç»“و„ن¸ژè،Œن¸؛هˆ†ç¦»çڑ„ه‰چ端设è®،و€وƒ³ï¼Œç»´وٹ¤è؟™و ·çڑ„é،µé¢ï¼Œه¹¶ن¸چè½»و¾ï¼Œè€ƒè™‘هˆ°ç•Œé¢وک¯ç”¨وˆ·وœ€ه®¹وک“هڈکهٹ¨çڑ„部هˆ†ï¼Œè؟™ن¸ھوˆگوœ¬ن¸چ能ن¸چ考虑م€‚
2)ه¼€هڈ‘ن؛؛ه‘که¤§é‡ڈن½؟用EXTé»ک认çڑ„é£ژو ¼ï¼Œç•Œé¢هگ„ن¸ھ部هˆ†çڑ„هŒ؛éڑ”ç؛؟و،ه¤ھè؟‡ن؛ژوکژوک¾ï¼Œو²،وœ‰وں”ه’Œçڑ„è؟‡و¸،,ه¤§é‡ڈن½؟用و¸گهڈک色,ه †ç Œçڑ„è؟¹è±،وکژوک¾م€‚ه¦‚وœن¸چ用EXTçڑ„Theme, ن½ 需è¦پé‡چو–°è®¾è®،ن¸€ه¥—Theme, è؟™ن¸چوک¯ن¸ھ简هچ•è؟‡ç¨‹ï¼Œè€Œن¸”ن»چ然و‘†è„±ن¸چن؛†EXTçڑ„هں؛ن؛ژPanelه¸ƒه±€è‡ھè؛«çڑ„ç¼؛点م€‚
3) 组ن»¶çڑ„و–¹ه¼ڈ,看ن¼¼é€ڑè؟‡ç§¯وœ¨ه—çڑ„ه †ç Œï¼Œé€ ه‡؛ç•Œé¢ï¼Œن½†هچ´ه®¹وک“و»¥ç”¨ï¼Œç¼؛ه°‘é’ˆه¯¹ه…·ن½“وƒ…ه†µم€پ用وˆ·ن½“éھŒçڑ„çپµو´»è®¾è®،
هڈ‚ن¸ژç•Œé¢è®¾è®،çڑ„ن؛؛,ه®¹وک“ن¸ژن¸€ç؛؟用وˆ·è„±é’©ï¼Œه¾ˆه°‘وœ‰ن¸€ç§چ简و´پم€پç›´وژ¥م€پوœ´ç´ م€پوŒپن¹…çڑ„设è®،é£ژو ¼ï¼Œé¦–ه…ˆè€ƒè™‘çڑ„ن¸چوک¯ن؟،وپ¯çڑ„组织م€پ用وˆ·çڑ„ن½“éھŒï¼Œè€Œوک¯ه¦‚ن½•çڑ„炫,ه¦‚ن½•èƒ½è،¨çژ°è‡ھه·±ه¾ˆé«کçڑ„设è®،و°´ه¹³ï¼Œهٹ¨و„ں,و¸گè؟›م€پهچٹé€ڈوکژم€پو»‘é—¨م€په»¶è؟ںم€پو‰‹é£ژçگ´م€پ背و™¯ه›¾ç‰‡ç‰و•ˆوœï¼Œو€»وƒ³ç”¨ن¸ٹن¸€ç”¨ï¼Œو»¥ç”¨é¢œè‰²ï¼Œè؟™ن؛›é™¤ن؛†é€ وˆگ视觉疲هٹ³م€پو“چن½œç¹پçگگه¤–,起ن¸چهˆ°çœںو£çڑ„用وˆ·ن½“éھŒم€‚
ن¼ ç»ں设è®،çڑ„و€ç»´ن»چ然هکهœ¨ï¼Œه¾ˆه¤ڑن؛؛هœ¨è®¾è®،èڈœهچ•و—¶ï¼Œéƒ½وک¯وŒ‰ç…§هٹں能و¨،ه—هˆ’هˆ†çڑ„,و ‘çٹ¶èڈœهچ•è®¾è®،و—¶ï¼Œه¹¶و²،وœ‰هژ»ن¸»هٹ¨è€ƒè™‘用وˆ·çڑ„و“چن½œم€پ点ه‡»ن¹ وƒ¯م€‚هگŒو—¶ï¼Œè®¾è®،者هœ¨çœ‹هˆ°çڑ„ç•Œé¢çڑ„و—¶ï¼Œç”¨çڑ„وک¯è¶…ç؛§ç®،çگ†ه‘کçڑ„وƒé™گ,و‰€ن»¥çœ‹هˆ°ه¾ˆه¤ڑçڑ„èڈœهچ•ï¼Œه¾ˆه¤ڑçڑ„هٹں能م€‚ه¾ˆه°‘وœ‰و€è€ƒçœںو£çڑ„用وˆ·çڑ„و—¥ه¸¸و“چن½œï¼Œن¸€èˆ¬ç›´وژ¥ç…§وگ¬ه¥—用وںگه¥—وژ§ن»¶ï¼Œè€Œن¸”ç»ڈه¸¸ن¸€و ¹ç‹çڑ„说ï¼ڑ“وˆ‘ه°±وک¯ه–œو¬¢QQم€پOutlookçڑ„ç•Œé¢ï¼Œوˆ‘ه°±وک¯...â€م€‚

ه¦‚Ext accordionç•Œé¢ï¼Œه¾ˆç‚«ï¼Œن¸€èˆ¬é€‚هگˆç”¨وˆ·è‡ھوœ‰هٹں能éه¸¸çڑ„ه¤ڑçڑ„وƒ…ه†µï¼Œن½†هچ´وœ‰ه®ƒè‡ھè؛«çڑ„ç¼؛点م€‚
وœ€éœ€è¦پ点ه‡»çڑ„èڈœهچ•ï¼Œوœ‰هڈ¯èƒ½éƒ½è¢«éڑگè—ڈèµ·و¥ï¼Œه¹³ه‡ن¸€ن¸ھهٹں能,è¦پ至ه°‘点ه‡»ن¸¤و¬،,و‰چ能و‰¾هˆ°ï¼Œه¦‚وœن¸چه¤ھç†ںو‚‰ç•Œé¢ï¼Œهڈ¯èƒ½è¦پن¸€ن¸ھن¸€ن¸ھ点ه¼€و¯ڈن¸ھèڈœهچ•م€‚

و™®é€ڑçڑ„ه·¥ن½œç«™çڑ„ن½؟用者,و¯ڈه¤©هپڑçڑ„ن؛‹وƒ…都ه‡ ن¹ژوک¯ن¸€و ·çڑ„,ن»–ن»¬ç»ڈه¸¸é‡چه¤چن½؟用م€پو“چن½œوںگن¸€ن¸ھهٹں能,وœ‰وƒé™گو“چن½œçڑ„هٹں能ه¹¶ن¸چه¾ˆه¤ڑ,هگŒو—¶ن»–ن»¬çڑ„ه·¥ن½œن¹ںوک¯وœ€ç¹په؟™çڑ„,وˆ‘ن»¬è®¾è®،و—¶ï¼Œه؛”ه½“首ه…ˆن¸؛ن»–ن»¬و¥è€ƒè™‘ç•Œé¢ï¼Œè€ƒè™‘ن»–ن»¬çڑ„و“چن½œن¹ وƒ¯ï¼Œç»™هٹں能وڈگن¾›ه°½é‡ڈç›´وژ¥م€پو–¹ن¾؟çڑ„و¥ه›هˆ‡وچ¢م€پ跳转م€په¯¼èˆھ,ه؛”ه½“وک¾çœ¼م€پç›´وژ¥م€پ简ç؛¦ï¼Œن¸€و¥هˆ°ن½چم€‚

هڈ¦ن¸€ç§چ用وˆ·ï¼Œوک¯managerçڑ„ç®،çگ†ه†³ç–用وˆ·ï¼Œن»–ن»¬çڑ„و—¶é—´ه®è´µï¼Œوœ€ه¥½è®¾è®،وˆگه‚»ç“œه¼ڈçڑ„و“چن½œï¼ŒهگŒو—¶ï¼Œه°†وœ€ه…³é”®م€پوœ€é‡چè¦پçڑ„ن؟،وپ¯ï¼Œç»„织م€پو”¾ç½®هœ¨ن¸€ه±ڈه½“ن¸ï¼Œè¾¾هˆ°At a glanceçڑ„و•ˆوœم€‚

آ
هˆ†ن؛«هˆ°ï¼ڑ














相ه…³وژ¨èچگ
و€»çڑ„و¥è¯´ï¼ŒEXT JS JavaScript EXT设è®،软ن»¶وڈگن¾›ن؛†ن¸€ن¸ھه®Œو•´çڑ„解ه†³و–¹و،ˆï¼Œه¸®هٹ©ه¼€هڈ‘者用JavaScriptو„ه»؛é«کو€§èƒ½م€په“چه؛”ه¼ڈçڑ„ن¼پن¸ڑç؛§Webه؛”用م€‚é€ڑè؟‡ç†ں练وژŒوڈ،EXT JS,ه¼€هڈ‘者هڈ¯ن»¥هˆ›ه»؛ه‡؛ه…·وœ‰ن¸“ن¸ڑه“پè´¨çڑ„用وˆ·ç•Œé¢ï¼Œه¹¶ن؛«هڈ—هˆ°é«کو•ˆçڑ„ه¼€هڈ‘...
é€ڑè؟‡ه¦ن¹ م€ٹExt JSé«کç؛§ç¨‹ه؛ڈ设è®،م€‹ï¼Œه¼€هڈ‘者هڈ¯ن»¥وژŒوڈ،هˆ›ه»؛ه¤چو‚م€پهٹ¨و€په’Œن؛¤ن؛’و€§ه¼؛çڑ„Webه؛”用çڑ„وٹ€èƒ½ï¼Œن»ژ而وڈگهچ‡ه…¶هœ¨ن¼پن¸ڑç؛§Webه¼€هڈ‘ن¸çڑ„ن¸“ن¸ڑ能هٹ›م€‚و— è®؛وک¯هˆه¦è€…è؟کوک¯وœ‰ç»ڈéھŒçڑ„ه¼€هڈ‘者,都能ن»ژن¸هڈ—ç›ٹ,وڈگهچ‡è‡ھه·±هœ¨Ext JS领هںںçڑ„وٹ€وœ¯...
EXT JS وک¯ن¸€ç§چهں؛ن؛ژJavaScriptçڑ„ه¯Œه®¢وˆ·ç«¯ه؛”用و،†و¶ï¼Œن¸»è¦پ用ن؛ژو„ه»؛ن؛¤ن؛’و€§ه¼؛م€پ用وˆ·ن½“éھŒè‰¯ه¥½çڑ„Webه؛”用程ه؛ڈم€‚ه®ƒوڈگن¾›ن؛†ه¤§é‡ڈçڑ„组ن»¶ه’Œهٹں能,ن½؟ه¾—ه¼€هڈ‘者能ه¤ںè½»و¾هˆ›ه»؛ه¤چو‚çڑ„用وˆ·ç•Œé¢م€‚وœ¬هژ‹ç¼©هŒ…هŒ…هگ«EXT JSçڑ„ه¤ڑن¸ھ版وœ¬و؛گç پ,ه¦‚ext-...
è؟™و¬¾è®¾è®،软ن»¶وڈگن¾›ن؛†ن¸€ن¸ھ直观çڑ„و‹–و”¾çژ¯ه¢ƒï¼Œه…پ许ه¼€هڈ‘者ه’Œè®¾è®،ه¸ˆé«کو•ˆهœ°و„ه»؛ه¤چو‚çڑ„Webه؛”用程ه؛ڈçڑ„用وˆ·ç•Œé¢م€‚ه®ƒه¤§ه¤§ç®€هŒ–ن؛†Ext JSه؛”用çڑ„ه¸ƒه±€ه’Œç»„ن»¶è®¾è®،è؟‡ç¨‹ï¼Œو— 需و·±ه…¥JavaScriptç¼–ç پهچ³هڈ¯ه®çژ°م€‚ هœ¨"Ext Designer Preview"ن¸...
Ajaxهœ¨Ext JSن¸وک¯وŒ‡é€ڑè؟‡ه¼‚و¥JavaScriptه’ŒXMLوٹ€وœ¯ه®çژ°ن¸ژوœچهٹ،ه™¨çڑ„é€ڑن؟،,ن»ژ而ن½؟é،µé¢و— 需هˆ·و–°هچ³هڈ¯و›´و–°و•°وچ®وˆ–ه†…ه®¹م€‚Ext JSé€ڑè؟‡ه…¶Ajax组ن»¶ه’Œو–¹و³•ï¼Œو”¯وŒپهگ„ç§چ请و±‚ه’Œه“چه؛”ه¤„çگ†وœ؛هˆ¶ï¼Œه¤§ه¤§وڈگé«کن؛†Webه؛”用çڑ„ن؛¤ن؛’و€§ه’Œç”¨وˆ·ن½“éھŒم€‚ ...
م€ٹJavaScriptه‡Œهژ‰ه¼€هڈ‘——Ext JS3详解ن¸ژه®è·µم€‹وک¯ن¸€وœ¬و·±ه؛¦وژ¢è®¨JavaScriptه؛“Ext JS3çڑ„ن¸“著,و—¨هœ¨ه¸®هٹ©ه¼€هڈ‘者و·±ه…¥çگ†è§£ه’Œé«کو•ˆè؟گ用è؟™ن¸€ه¼؛ه¤§çڑ„ه‰چ端و،†و¶م€‚وœ¬و–‡ه°†ه›´ç»•و ‡é¢کم€پوڈڈè؟°هڈٹو ‡ç¾ï¼Œè¯¦ç»†ن»‹ç»چExt JS3çڑ„و ¸ه؟ƒو¦‚ه؟µم€په…³é”®ç‰¹و€§...
Ext ç•Œé¢è®¾è®،ه™¨وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„ه‰چ端ه¼€هڈ‘ه·¥ه…·ï¼Œن¸“用ن؛ژو„ه»؛هں؛ن؛ژExt JSه؛“çڑ„用وˆ·ç•Œé¢م€‚ه®ƒوڈگن¾›ن؛†هڈ¯è§†هŒ–çڑ„و‹–و”¾è®¾è®،هٹں能,ن½؟ه¾—ه¼€هڈ‘者و— 需و·±ه…¥ç¼–ه†™ه¤چو‚çڑ„JavaScriptن»£ç په°±èƒ½هˆ›ه»؛ه‡؛ن¸°ه¯Œçڑ„ن؛¤ن؛’ه¼ڈWebه؛”用界é¢م€‚è؟™و¬¾è®¾è®،ه™¨ç»ڈè؟‡ن؛†é¢„...
EXT JS 3.0 版وœ¬وک¯è¯¥ه؛“çڑ„ن¸€ن¸ھé‡چè¦پ里程碑,وڈگن¾›ن؛†ن¸°ه¯Œçڑ„组ن»¶م€په¼؛ه¤§çڑ„و•°وچ®ç®،çگ†ن»¥هڈٹن¼کé›…çڑ„用وˆ·ç•Œé¢è®¾è®،م€‚è؟™ن¸ھن¸و–‡ç‰ˆو–‡و،£ه¯¹ن؛ژé‚£ن؛›ن¸چç†ںو‚‰è‹±و–‡هژں版وˆ–者ه¸Œوœ›و›´و·±ه…¥çگ†è§£EXT JS 3.0特و€§çڑ„ه¼€هڈ‘者و¥è¯´ï¼Œوک¯ن¸€ن»½ه®è´µçڑ„资و؛گم€‚ EXT...
"EXTوٹ€وœ¯هœ¨Webç•Œé¢è®¾è®،ن¸ژه®çژ°ن¸çڑ„ه؛”ç”¨ç ”ç©¶" EXTوٹ€وœ¯وک¯JavaScriptو،†و¶ï¼Œèƒ½ه¤ںه¼€هڈ‘ن¸°ه¯Œçڑ„Webç•Œé¢م€‚该وٹ€وœ¯çڑ„و ¸ه؟ƒو€وƒ³وک¯é€ڑè؟‡JavaScriptو¥هٹ¨و€پهˆ›ه»؛é،µé¢ï¼Œوڈگن¾›ن؛†هڈ¯é‡چ用çڑ„ه¯¹è±،ه’Œéƒ¨ن»¶ï¼Œç®€هŒ–ن؛†Ajaxه¼€هڈ‘ه’Œن¸°ه¯Œن؛†ه®¢وˆ·ç«¯ç•Œé¢و•ˆوœ...
Ext JS وک¯ن¸€ن¸ھه¼؛ه¤§çڑ„JavaScriptه؛“,ن¸“门用ن؛ژو„ه»؛ه¯Œه®¢وˆ·ç«¯Webه؛”用程ه؛ڈم€‚è؟™ن¸ھه؛“ن»¥ه…¶ن¸°ه¯Œçڑ„用وˆ·ç•Œé¢ç»„ن»¶م€پو•°وچ®ç»‘ه®ڑهٹں能ه’Œهڈ¯و‰©ه±•و€§è€Œé—»هگچم€‚Ext JS وڈگن¾›ن؛†ن¸€و•´ه¥—预ه…ˆه°پ装çڑ„组ن»¶ï¼Œه¦‚è،¨و ¼م€پé¢و؟م€پèڈœهچ•م€پوŒ‰é’®م€پè،¨هچ•م€پو ‘ه½¢...
Extç•Œé¢ç”ںوˆگه™¨وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„ه¼€هڈ‘ه·¥ه…·ï¼Œن¸“ن¸؛ن½؟用Extو،†و¶è؟›è،ŒWebç•Œé¢و„ه»؛çڑ„ه¼€هڈ‘者设è®،م€‚ه®ƒوپه¤§هœ°ç®€هŒ–ن؛†ç•Œé¢هˆ›ه»؛è؟‡ç¨‹ï¼Œé€ڑè؟‡è‡ھهٹ¨هŒ–çڑ„و–¹ه¼ڈè‡ھهٹ¨ç”ںوˆگç•Œé¢ن»£ç پ,ن»ژ而èٹ‚çœپه¼€هڈ‘者çڑ„و—¶é—´ه’Œç²¾هٹ›ï¼Œوڈگé«که·¥ن½œو•ˆçژ‡م€‚ه¯¹ن؛ژهˆه¦è€…ه’Œç»ڈéھŒ...
EXT Designerوک¯ن¸€و¬¾ن¸“ن¸؛EXT UIو،†و¶è®¾è®،çڑ„هڈ¯è§†هŒ–设è®،ه·¥ه…·ï¼Œه®ƒوپه¤§هœ°ç®€هŒ–ن؛†EXT用وˆ·ç•Œé¢çڑ„هˆ›ه»؛è؟‡ç¨‹ï¼Œè®©ه¼€هڈ‘者ه’Œè®¾è®،ه¸ˆèƒ½ه¤ںه؟«é€ںم€پé«کو•ˆهœ°و„ه»؛ه‡؛ه¤چو‚çڑ„Webه؛”用程ه؛ڈç•Œé¢م€‚EXT UIوک¯ن¸€ç§چوµپè،Œçڑ„JavaScriptه؛“,ه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„...
Ext JS وک¯ن¸€ç§چوµپè،Œçڑ„JavaScriptه؛“,ن¸“门用ن؛ژو„ه»؛ه¯Œه®¢وˆ·ç«¯çڑ„Webه؛”用程ه؛ڈم€‚ه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„用وˆ·ç•Œé¢ç»„ن»¶ï¼Œه¦‚è،¨و ¼م€پé¢و؟م€پçھ—هڈ£م€پèڈœهچ•ç‰ï¼Œن½؟ه¾—ه¼€هڈ‘者能ه¤ںهˆ›ه»؛هٹں能ه¼؛ه¤§çڑ„ن؛¤ن؛’ه¼ڈه‰چ端ه؛”用م€‚هœ¨"ext js و‰“هŒ…资و؛گن¸‹è½½"ن¸ï¼Œوˆ‘ن»¬...
Ext JS وک¯ن¸€و¬¾هں؛ن؛ژ JavaScript çڑ„ه‰چ端و،†و¶ï¼Œن¸»è¦پ用ن؛ژو„ه»؛ه¤چو‚çڑ„ن¼پن¸ڑç؛§ Web ه؛”用程ه؛ڈم€‚ه®ƒوڈگن¾›ن؛†ن¸€ه¥—ن¸°ه¯Œçڑ„ UI 组ن»¶ه؛“ن»¥هڈٹن¸€ç³»هˆ—用ن؛ژو•°وچ®ه¤„çگ†م€په؛”用و¶و„设è®،ç‰هٹں能و¨،ه—م€‚è‡ھهڈ‘ه¸ƒن»¥و¥ï¼ŒExt JS ن¸چو–è؟ن»£و›´و–°ï¼Œç‰ˆوœ¬4(Ext ...
EXT JSوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„JavaScriptو،†و¶ï¼Œن¸“门用ن؛ژهˆ›ه»؛ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)م€‚ه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„组ن»¶ه؛“,هŒ…و‹¬ç½‘و ¼م€پè،¨و ¼م€په›¾è،¨م€پçھ—ن½“ç‰ï¼Œن½؟ه¼€هڈ‘者能ه¤ںو„ه»؛هٹں能ن¸°ه¯Œçڑ„م€په“چه؛”ه¼ڈçڑ„Webه؛”用م€‚ EXTç•Œé¢ç”ںوˆگه™¨çڑ„و ¸ه؟ƒهٹں能هœ¨ن؛ژه…¶...
و€»çڑ„و¥è¯´ï¼Œ"Extن¼پن¸ڑه¼€هڈ‘ه…¸é›…è“色ه¼€هڈ‘ç•Œé¢"وک¯هں؛ن؛ژExt JSو،†و¶ï¼Œèچهگˆن؛†ه…¸é›…çڑ„è“色设è®،ه’Œن¼پن¸ڑç؛§هٹں能,适用ن؛ژASP.NETçژ¯ه¢ƒن¸‹çڑ„é«کو•ˆWebه؛”用ه¼€هڈ‘م€‚é€ڑè؟‡هˆ©ç”¨ه…¶ن¸°ه¯Œçڑ„组ن»¶ه’Œن¼ک秀çڑ„设è®،,ه¼€هڈ‘者能ه¤ںه؟«é€ںو„ه»؛ه‡؛ن¸“ن¸ڑم€پç¾ژ观ن¸”هٹں能...
EXTJavaScript وک¯ن¸€ç§چهں؛ن؛ژWebçڑ„ه‰چ端ه¼€هڈ‘و،†و¶ï¼Œن¸“ن¸؛و„ه»؛ن¼پن¸ڑç؛§هگژهڈ°ç®،çگ†ç•Œé¢è€Œè®¾è®،م€‚ه®ƒن»¥ه…¶ن¸°ه¯Œçڑ„组ن»¶ه؛“م€په¼؛ه¤§çڑ„و•°وچ®ç½‘و ¼م€پçپµو´»çڑ„ه¸ƒه±€ه’Œé«که؛¦هڈ¯ه®ڑهˆ¶و€§è€Œهڈ—هˆ°ه¼€هڈ‘者ن»¬çڑ„é’çگم€‚EXTJavaScript çڑ„و ¸ه؟ƒوک¯EXTJS,ه®ƒوک¯ن¸€ن¸ھ用ç؛¯...
EXT JSوک¯ن¸€ç§چهں؛ن؛ژJavaScriptçڑ„ه¼€و؛گو،†و¶ï¼Œن¸“ن¸؛Webه؛”用程ه؛ڈçڑ„ç•Œé¢ه¼€هڈ‘而设è®،م€‚ه®ƒوڈگن¾›ن؛†ن¸€ه¥—ن¸°ه¯Œçڑ„UI组ن»¶ï¼Œو”¯وŒپه¤چو‚çڑ„用وˆ·ن؛¤ن؛’,ه¹¶ç®€هŒ–ن؛†AJAXن؛¤ن؛’çڑ„ه®çژ°è؟‡ç¨‹م€‚é€ڑè؟‡EXT JS,ه¼€هڈ‘者هڈ¯ن»¥è½»و¾و„ه»؛ه…·وœ‰é«که؛¦ه“چه؛”و€§ه’Œç”¨وˆ·هڈ‹ه¥½...
م€ٹه؟«و„ڈ编程:Ext JS Webه¼€هڈ‘وٹ€وœ¯è¯¦è§£م€‹é€‚用ن؛ژهˆم€پن¸م€پé«کç؛§è½¯ن»¶è®¾è®،ن؛؛ه‘ک,هگŒو—¶ن¹ںهڈ¯ç”¨هپڑé«کو ،相ه…³ن¸“ن¸ڑه¸ˆç”ںه’Œç¤¾ن¼ڑهں¹è®çڈçڑ„و•™وگ,ن½†هœ¨éک…读م€ٹه؟«و„ڈ编程:Ext JS Webه¼€هڈ‘وٹ€وœ¯è¯¦è§£م€‹ه‰چ,需è¦پ读者وژŒوڈ،JavaScriptçڑ„هں؛ç،€çں¥è¯†م€‚
Ext JS وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„JavaScriptه‰چ端ه¼€هڈ‘و،†و¶ï¼Œن¸“ن¸؛و„ه»؛ن¼پن¸ڑç؛§çڑ„ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(Rich Internet Applications,简称RIA)而设è®،م€‚ه®ƒçڑ„و ¸ه؟ƒç›®و ‡وک¯وڈگن¾›é«که؛¦هڈ¯ه®ڑهˆ¶م€پé«کو€§èƒ½ن¸”هٹں能ن¸°ه¯Œçڑ„用وˆ·ç•Œé¢ç»„ن»¶ï¼Œن½؟ه¾—ه¼€هڈ‘者能ه¤ں...