еҮәеӨ„пјҡhttp://www.cnblogs.com/starof/p/4593741.html
В
е…ЁеұҖеұһжҖ§пјҡеҜ№дәҺд»»дҪ•дёҖдёӘж ҮзӯҫйғҪжҳҜеҸҜд»ҘдҪҝз”Ёзҡ„еұһжҖ§гҖӮ
В
дёҖгҖҒdata-*
еңЁhtml5д№ӢеүҚйңҖиҰҒеңЁhtmlж ҮзӯҫдёҠж·»еҠ иҮӘе®ҡд№үеұһжҖ§жқҘеӯҳеӮЁе’Ңж“ҚдҪңж•°жҚ®пјҢеҸҜиғҪжҳҜдјҡеҶҷ<form role="xxx">пјҢдҪҶиҝҷжҳҜз§ҚйқһеёёдёҚ规иҢғзҡ„ж–№ејҸгҖӮ
В
д№ҹжӯЈжҳҜеӣ дёәжңүиҝҷз§ҚиҮӘе®ҡд№үеұһжҖ§зҡ„йңҖжұӮпјҢеңЁhtml规иҢғйҮҢеўһеҠ дәҶиҮӘе®ҡд№үеұһжҖ§data-*еұһжҖ§гҖӮhtml5дёӯејҖеҸ‘дәәе‘ҳеҸҜиҮӘе®ҡд№үд»»дҪ•жғіиҰҒзҡ„еұһжҖ§пјҢеҸӘиҰҒеҠ дёҠеүҚзјҖdata-пјҢйҖҡиҝҮиҝҷз§Қж–№ејҸйҒҝе…ҚдёҺжңӘжқҘзҡ„htmlзүҲжң¬еҶІзӘҒгҖӮ
<form data-type="comment" class="container"> ... </form>
В
data-*иҮӘе®ҡд№үеұһжҖ§дёҚеҪұе“ҚйЎөйқўеёғеұҖпјҢдҪҶеҸҜиҜ»еҸҜеҶҷгҖӮдёӢйқўд»Ӣз»ҚжҖҺж ·иҜ»еҶҷгҖӮ
В
1гҖҒиҺ·еҸ–иҮӘе®ҡд№үеұһжҖ§
иҺ·еҸ–ж—¶йҖҡиҝҮdatasetеҜ№иұЎпјҢдҪҝз”Ё"."жқҘиҺ·еҸ–еұһжҖ§пјҢйңҖиҰҒеҺ»жҺүdata-еүҚзјҖгҖӮ
В
html:
<div id='test' data-age="23">html5 data-*иҮӘе®ҡд№үеұһжҖ§ data-age</div>
В
jsиҺ·еҸ–иҮӘе®ҡд№ү"data-*"еұһжҖ§
var oDiv=document.getElementById("test");
alert(oDiv.dataset.age);
В
jqueryиҺ·еҸ–
$('#test').data('age');
В
2гҖҒиҺ·еҸ–еёҰиҝһеӯ—з¬Ұзҡ„иҮӘе®ҡд№үеұһжҖ§
йҒҮеҲ°иҮӘе®ҡд№үеұһжҖ§дёӯжңүиҝһеӯ—з¬ҰйңҖиҰҒиҪ¬еҢ–дёәй©јеі°е‘ҪеҗҚгҖӮ
html:
<div id='test' data-user-list="user-list">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
В
jsиҺ·еҸ–пјҡ
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
В
jqueyиҺ·еҸ–пјҡ
$('#test').data('userList');
В
3гҖҒеҠЁжҖҒи®ҫзҪ®data-*иҮӘе®ҡд№үеұһжҖ§еҖј
jsи®ҫзҪ®
<div id='test' data-user-list="user-list">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
<script type="text/javascript">
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
oDiv.dataset.name="starof";
alert(oDiv.dataset.name);
</script>
В
зҪ‘йЎөиў«дҝ®ж”№дёәпјҡ
<div id="test" data-user-list="user-list" data-name="starof">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
В
jqueryи®ҫзҪ®пјҡ
$('#content').data('name','starof');
В
4гҖҒgetAttributeе’ҢsetAttribute
д№ҹеҸҜд»ҘйҖҡиҝҮsetAttribute()е’ҢgetAttribute()ж–№жі•жқҘи®ҫзҪ®е’ҢиҺ·еҸ–data-*иҮӘе®ҡд№үеұһжҖ§
<div id='test' >html5 data-*иҮӘе®ҡд№үеұһжҖ§ data-age</div>
<script>
var oDiv=document.getElementById("test");
oDiv.setAttribute("data-age","23");
alert(oDiv.getAttribute("data-age"));
</script>
В
дәҢгҖҒhiddenеёғе°”еҖј
иЎЁзӨәе…ғзҙ зҡ„дёҚеҸҜи§ҒзҠ¶жҖҒпјҢжңү2дёӘеҖјпјҢtrueе’ҢfalseгҖӮ
html:з”Ёcssдёӯdisplay:noneе®һзҺ°гҖӮ
html5пјҡ
<label hidden>зңӢдёҚи§Ғ </label>
В
еҺҹзҗҶпјҡhiddenжң¬иҙЁдёҠиҝҳжҳҜи®ҫзҪ®зұ»дјјdisplay:noneзҡ„ж•ҲжһңгҖӮ
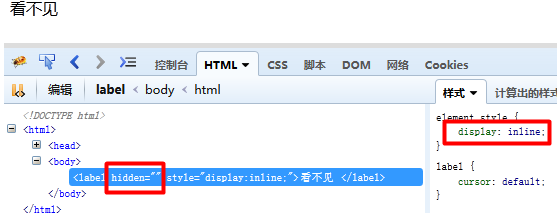
дёҫдҫӢжҺўз©¶пјҡдёҠйқўдҫӢеӯҗдёӯlabelж ҮзӯҫжҳҜдёҚеҸҜи§Ғзҡ„пјҢзҺ°еңЁжҳҫзӨәи®ҫзҪ®е…¶displayеұһжҖ§пјҢе°Ҫз®ЎжңүhiddenеұһжҖ§пјҢиҝҳжҳҜеҸҜд»ҘзңӢи§Ғе…ғзҙ гҖӮ
<label hidden style="display:inline;">зңӢдёҚи§Ғ </label>
В

еҰӮжһңдёҚжҳҫзӨәи®ҫзҪ®displayеұһжҖ§пјҢеҲҷи®ҫзҪ®дәҶhiddenеұһжҖ§зҡ„е…ғзҙ displayи®Ўз®—еҖјдёәnoneпјҢе°Ҷи„ұзҰ»ж–ҮжЎЈжөҒпјҢдёҚжҳҫзӨәгҖӮ
В
дёүгҖҒspellcheck
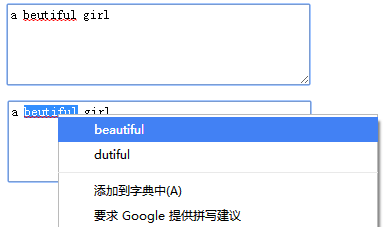
规 е®ҡжҳҜеҗҰеҝ…йЎ»еҜ№е…ғзҙ иҝӣиЎҢжӢјеҶҷжҲ–иҜӯжі•жЈҖжҹҘгҖӮз”ЁдәҶspellcheckеұһжҖ§пјҢжөҸи§ҲеҷЁдјҡеё®еҠ©жЈҖжҹҘhtmlе…ғзҙ ж–Үжң¬еҶ…е®№жӢјеҶҷжҳҜеҗҰжӯЈзЎ®пјҢеҸӘжңүеҪ“htmlе…ғзҙ еңЁ еҸҜзј–иҫ‘зҠ¶жҖҒпјҢsepllcheckеұһжҖ§жүҚжңүж„Ҹд№үпјҢжүҖд»ҘдёҖиҲ¬жҳҜй’ҲеҜ№input[text],textareaе…ғзҙ з”ЁжҲ·иҫ“е…ҘеҶ…е®№иҝӣиЎҢжӢјеҶҷе’ҢиҜӯжі•жЈҖжҹҘпјҢжӢјеҶҷй”ҷиҜҜ жңүзәўиүІзҡ„жіўжөӘдёӢеҲ’зәҝпјҢеҸій”®дјҡз»ҷжҸҗзӨәгҖӮ
В
дёҫдҫӢпјҡ
<textarea spellcheck="true" cols="60" rows="5"> </textarea>
В

В
еӣӣгҖҒtabindex
tabindex еұһжҖ§и§„е®ҡе…ғзҙ зҡ„ tabй”®еҲҮжҚўйЎәеәҸпјҲеҪ“ tab й”®з”ЁдәҺеҜјиҲӘж—¶пјүпјҢеҸҜе°ҶtabIndexеұһжҖ§и®ҫжҲҗ1еҲ°32767зҡ„дёҖдёӘеҖјгҖӮ
NoteпјҡtabindexеұһжҖ§и®ҫдёәдёҖдёӘиҙҹеҖјпјҲеҰӮtabindex="-1")ж—¶пјҢз”ЁжҲ·дҪҝз”Ёtabй”®еҲҮжҚўж—¶иҜҘhtmlе…ғзҙ е°ҶдёҚдјҡиў«йҖүдёӯгҖӮ
В
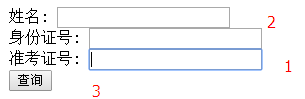
дёҫдҫӢпјҡ
<form> гҖҖгҖҖгҖҖгҖҖ<label>姓еҗҚ: <input type="text" name="name" tabindex="2"/></label> гҖҖгҖҖгҖҖгҖҖ<br/> гҖҖгҖҖгҖҖгҖҖ<label>иә«д»ҪиҜҒеҸ·: <input type="text" name="city" tabindex="-1"/></label> гҖҖгҖҖгҖҖгҖҖ</br> гҖҖгҖҖгҖҖгҖҖ<label>еҮҶиҖғиҜҒеҸ·: <input type="text" name="country" tabindex="1"/></label> гҖҖгҖҖгҖҖгҖҖ</br> гҖҖгҖҖгҖҖгҖҖ<input type="submit" value="жҹҘиҜў" tabindex="3"/> </form>
В

В
дә”гҖҒcontenteditable
1гҖҒеҹәжң¬з”Ёжі•
жҳҜ еҗҰе…Ғи®ёз”ЁжҲ·зј–иҫ‘еҶ…е®№пјҢжҳҜдёӘйқһеёёзҘһеҘҮзҡ„еұһжҖ§пјҢйҖҡеёёжҲ‘们дҪҝз”Ёзҡ„иҫ“е…Ҙж–Үжң¬еҶ…е®№зҡ„ж ҮзӯҫжҳҜinputе’ҢtextareaпјҢдҪҝз”Ё contentEditableеұһжҖ§еҗҺпјҢеҸҜд»ҘеңЁdiv,table,p,span,bodyзӯүеҫҲеӨҡе…ғзҙ дёӯиҫ“е…ҘеҶ…е®№гҖӮгҖӮзӮ№еҮ»ж—¶еҮәзҺ°дёҖдёӘзј–иҫ‘жЎҶгҖӮй…ҚеҗҲjsеҜ№зҪ‘ йЎөеҶ…е®№еұҖйғЁдҝ®ж”№гҖӮиҝҮеҺ»иҰҒдҪҝз”Ёиҫ“е…ҘжЎҶжӣҝд»ЈгҖӮ
В
еҪ“дёҖдёӘе…ғзҙ зҡ„contenteditableзҠ¶жҖҒдёәtrueпјҲcontenteditableеұһжҖ§дёәз©әеӯ—з¬ҰдёІпјҢжҲ–дёәtrueпјҢжҲ–дёәinheritдё”е…¶зҲ¶е…ғзҙ зҠ¶жҖҒдёәtrueпјүж—¶пјҢж„Ҹе‘ізқҖиҜҘе…ғзҙ жҳҜеҸҜзј–иҫ‘зҡ„гҖӮеҗҰеҲҷпјҢиҜҘе…ғзҙ дёҚеҸҜзј–иҫ‘гҖӮ
В
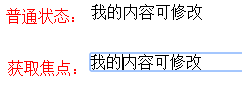
дёҫдҫӢпјҡ
<p contenteditable>жҲ‘зҡ„еҶ…е®№еҸҜдҝ®ж”№</p>
В

еҸҜд»ҘиҮӘе®ҡд№үж ·ејҸеҰӮдёӢпјҡдҪҝз”ЁиҪ®е»“зәҝд»Јжӣҝиҫ№жЎҶпјҢеӣ дёәе®ғдёҚдјҡеҗ‘зӣ’зҠ¶жЁЎеһӢж·»еҠ е…ғзҙ пјҢжүҖд»ҘйЎөйқўеҢәеҹҹдёҚдјҡеңЁи§ҰеҸ‘ж—¶зӘҒ然й—ӘзҺ°гҖӮ
[contenteditable]:hover, [contenteditable]:focus {
outline: 2px dotted red;
}
В

В
еҰӮжһңжғіиҰҒж•ҙдёӘзҪ‘йЎөеҸҜзј–иҫ‘пјҢеҸҜеңЁbodyжҲ–htmlж ҮзӯҫеҶ…и®ҫзҪ®contentEditableгҖӮиҝҷж ·е°ұе’ҢдёӢйқўе°ҶиҰҒд»Ӣз»Қзҡ„desginModeж•ҲжһңеҫҲеғҸдәҶгҖӮ
В
2гҖҒеҲҶдә«еҮ дёӘжңүж„ҸжҖқзҡ„еә”з”Ё
contenteditableеңЁеёҢжңӣз”ЁжҲ·иғҪеӨҹдёҺжј”зӨәдәӨдә’е’Ңжӣҙж”№еҖјзҡ„ж•ҷзЁӢж—¶е®ғйқһеёёжңүз”Ё,жҜ”еҰӮCSSжҠҖе·§жј”зӨәгҖӮ
еҸҰеӨ–дёҖдёӘзҘһеҘҮзҡ„дёңдёңпјҡеңЁжөҸи§ҲеҷЁең°еқҖж Ҹиҫ“е…Ҙdata:text/html, <html contenteditable> пјҢеҚіеҸҜжү“ејҖдёҖдёӘз®ҖеҚ•зҡ„еңЁзәҝзј–иҫ‘еҷЁгҖӮ
В
sourceпјҡone line browser notepad
д№ҹеҸҜз”Ёhtml5еҲӣе»әе№»зҒҜзүҮпјҢ然еҗҺеңЁжј”зӨәж—¶еңЁжөҸи§ҲеҷЁдёӯе®һж—¶зј–иҫ‘пјҢйқһеёёй…·гҖӮ
В
е…ӯгҖҒdesginMode
з”ЁжқҘжҢҮе®ҡж•ҙдёӘйЎөйқўжҳҜеҗҰеҸҜзј–иҫ‘пјҢжңүдёӨдёӘеҖјпјҢonе’ҢoffгҖӮиҜҘеұһжҖ§еҸӘиғҪз”ЁjavascriptжқҘдҝ®ж”№еҖјгҖӮеҰӮжһңdesignи®ҫзҪ®дёәonпјҢеҲҷжүҖжңүе…Ғи®ёи®ҫзҪ®contenteditableзҡ„е…ғзҙ йғҪеҸҜзј–иҫ‘гҖӮ
з”Ёжі•пјҡ
window.document.designmode="off";
В
designmodeдёәonж—¶пјҢж•ҙдёӘйЎөйқўйғҪжҳҜеҸҜзј–иҫ‘зҡ„гҖӮе…ЁеұҖйғҪеҸҜдҝ®ж”№дёҚжҳҜеҫҲе®һз”ЁпјҢиҝҳжҳҜcontenteditableиҝҷз§ҚеҜ№еұҖйғЁзҡ„дҝ®ж”№жҜ”иҫғе®һз”ЁгҖӮ
В
дёғгҖҒaccesskey
accesskeyеұһжҖ§е…Ғи®ёи®ҫзҪ®дёҖдёӘжҲ–иҖ…еӨҡдёӘй”®зӣҳеҝ«жҚ·й”®пјҢе®һзҺ°еҝ«йҖҹйҖүеҸ–йЎөйқўе…ғзҙ гҖӮ
дёҫдҫӢпјҡ
<form> гҖҖгҖҖз”ЁжҲ·еҗҚпјҡ <input type="text" name="name" accesskey="n"/> гҖҖгҖҖ<p/> гҖҖгҖҖеҜҶз Ғпјҡ <input type="password" name="password" accesskey="p"/> гҖҖгҖҖ<p/> гҖҖгҖҖ<input type="submit" value="зҷ»еҪ•" accesskey="s"/> </form>
В

В
е…«гҖҒdraggableе’Ңdropzone
иҝҷдёӨдёӘеұһжҖ§ж”ҫеңЁдёҖиө·дҪҝз”ЁпјҢеӣ дёәе®ғ们жҳҜж–°зҡ„жӢ–ж”ҫAPIпјҲDnD APIпјүзҡ„дёҖйғЁеҲҶгҖӮdraggableиЎЁзӨәжҳҜеҗҰе…Ғи®ёз”ЁжҲ·жӢ–еҠЁе…ғзҙ пјӣdropzone规е®ҡе…ғзҙ иў«жӢ–ж”ҫеҲ°е“ӘдёӘеҢәеҹҹгҖӮ
draggableеұһжҖ§жңү3дёӘеҖјпјҡtrueиЎЁзӨәе…ғзҙ еҸҜжӢ–еҠЁпјӣfalseиЎЁзӨәе…ғзҙ дёҚеҸҜжӢ–еҠЁпјӣautoиЎЁзӨәдҪҝз”Ёз”ЁжҲ·д»ЈзҗҶй»ҳи®ӨиЎҢдёәгҖӮ
dropzoneеұһжҖ§жңү3дёӘеҖјпјҡcopyиЎЁзӨәеҲӣе»әиў«жӢ–еҠЁе…ғзҙ зҡ„дёҖдёӘеүҜжң¬пјӣmoveе®һйҷ…е°Ҷе…ғзҙ 移еҠЁеҲ°ж–°дҪҚзҪ®пјӣlinkеҲӣе»әиў«жӢ–еҠЁзҡ„ж•°жҚ®зҡ„й“ҫжҺҘгҖӮ
жІЎжңүиҝҮеӨҡз ”з©¶дёҚеӨҡд»Ӣз»ҚдәҶгҖӮ
дәҶи§ЈжӣҙеӨҡе’ҢжғізңӢdemoеҸҜеҸӮиҖғпјҡHTML5 drag & drop жӢ–жӢҪдёҺжӢ–ж”ҫз®Җд»Ӣ
В
иө„жәҗй“ҫжҺҘпјҡ
зҗҶи§ЈHTML5иҜӯд№ү вҖ“ 第2йғЁеҲҶпјҡж–ҮжЎЈз»“жһ„е’Ңе…ЁеұҖеұһжҖ§
В
жң¬ж–ҮиҪ¬иҮӘпјҡHTML5: е…ЁеұҖеұһжҖ§
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
е…ЁеұҖеұһжҖ§;е…ЁеұҖеұһжҖ§з®Җд»Ӣ;е…ЁеұҖеұһжҖ§з®Җд»Ӣ;draggableеұһжҖ§;draggableеұһжҖ§;hiddenеұһжҖ§;spellcheckеұһжҖ§;spellcheckеұһжҖ§;contenteditableеұһжҖ§;contenteditableеұһжҖ§;жҖ»з»“;жҖ»з»“;ж„ҹ
HTML5е…ЁеұҖеұһжҖ§е’Ңе…¶д»–е…ұ4йЎө.pdf.zip
д»ҠеӨ©ејҖе§ӢдёҖдёӘе…Ёж–°зҡ„е…ідәҺhtml5зі»еҲ—иҜҫзЁӢпјҢжҳҜжҲ‘иҜ»гҖҠThe Definitive Guide to HTML5 гҖӢзҡ„еӯҰд№ з¬”и®°гҖӮжҲ‘дјҡжҠҠиҮӘе·ұи§үеҫ—йҮҢйқўдёҚй”ҷзҡ„з« иҠӮпјҢжҲ–иҖ…жңүж„Ҹд№үзҡ„еҶ…е®№иҝӣиЎҢж•ҙзҗҶпјҢд»ҘдҫӣеӨ§е®¶еӯҰд№ гҖӮ дёҖдёӘе…ғзҙ еҸҜд»Ҙе®ҡд№үиҮӘе·ұзҡ„еұһжҖ§пјҢжҜ”еҰӮaж Үзӯҫ...
е…Ёд№Ұе…ұ16з« пјҡ第1з« д»Ӣз»ҚдәҶHTML5ж–ҮжЎЈзҡ„еҹәжң¬з»„жҲҗгҖҒе…ЁеұҖз»“жһ„гҖҒдё»дҪ“пјҢд»ҘеҸҠж–°ж—§е…ғзҙ еҜ№жҜ”пјӣ第2з« е’Ң第3з« и®Іи§ЈдәҶCSSзҡ„ж ·ејҸи®ҫзҪ®гҖҒжЎҶжЁЎеһӢпјҢд»ҘеҸҠCSS3зҡ„ж ёеҝғеұһжҖ§е’Ң新规еҲҷпјӣ第4з« йҮҚзӮ№д»Ӣз»ҚдәҶJavaScriptзҡ„ж ёеҝғзҹҘиҜҶпјӣ第5з« иҜҰз»Ҷд»Ӣз»ҚдәҶ...
жң¬ж–Үж•ҙзҗҶдәҶдёҖдәӣHTML 5 дёӯж–°зҡ„е…ЁеұҖеұһжҖ§пјҢеҫҲдҪҝз”ЁпјҢеӯҰд№ html5зҡ„жңӢеҸӢ们еҸҜд»ҘеҸӮиҖғдёӢ
HTML е…ЁеұҖеұһжҖ§ В NewВ : HTML5 ж–°еұһжҖ§гҖӮ еұһжҖ§ жҸҸиҝ° accesskey и®ҫзҪ®и®ҝй—®е…ғзҙ зҡ„й”®зӣҳеҝ«жҚ·й”®гҖӮ class 规е®ҡе…ғзҙ зҡ„зұ»еҗҚпјҲclassnameпјү contenteditableNew 规е®ҡжҳҜеҗҰеҸҜзј–иҫ‘е…ғзҙ зҡ„еҶ…е®№гҖӮ contextmenuNew жҢҮе®ҡдёҖдёӘ...
HTMLзҹҘиҜҶзӮ№жұҮжҖ»пјҢеҢ…жӢ¬HTMLж–ҮжЎЈз»“жһ„е’Ңеҹәжң¬иҜӯжі•гҖҒHTML4е…ғзҙ гҖҒHTML4еұһжҖ§гҖҒHTML5е…ғзҙ гҖҒHTML5еұһжҖ§е’ҢHTML5е…ЁеұҖеұһжҖ§зҡ„зҹҘиҜҶзӮ№гҖӮдҪҝз”ЁXMindжү“ејҖгҖӮ
ж¶үеҸҠдәҶж–ҮжЎЈз»“жһ„е’ҢиҜӯд№үгҖҒжҷәиғҪиЎЁеҚ•гҖҒи§Ҷйў‘дёҺйҹійў‘гҖҒз”»еёғгҖҒSVGдёҺMathMLгҖҒең°зҗҶе®ҡдҪҚгҖҒWebеӯҳеӮЁдёҺзҰ»зәҝWebеә”з”ЁзЁӢеәҸгҖҒWebSocketsеҘ—жҺҘеӯ—гҖҒWeb WorkerеӨҡзәҝзЁӢгҖҒеҫ®ж•°жҚ®д»ҘеҸҠд»ҘжӢ–жӣідёәд»ЈиЎЁзҡ„дёҖдәӣе…ЁеұҖеұһжҖ§пјҢж¶өзӣ–дәҶHTML5жүҖжңүзҡ„йҮҚиҰҒзү№жҖ§гҖӮ...
ж¶үеҸҠдәҶж–ҮжЎЈз»“жһ„е’ҢиҜӯд№үгҖҒжҷәиғҪиЎЁеҚ•гҖҒи§Ҷйў‘дёҺйҹійў‘гҖҒз”»еёғгҖҒSVGдёҺMathMLгҖҒең°зҗҶе®ҡдҪҚгҖҒWebеӯҳеӮЁдёҺзҰ»зәҝWebеә”з”ЁзЁӢеәҸгҖҒWebSocketsеҘ—жҺҘеӯ—гҖҒWeb WorkerеӨҡзәҝзЁӢгҖҒеҫ®ж•°жҚ®д»ҘеҸҠд»ҘжӢ–жӣідёәд»ЈиЎЁзҡ„дёҖдәӣе…ЁеұҖеұһжҖ§пјҢж¶өзӣ–дәҶHTML5жүҖжңүзҡ„йҮҚиҰҒзү№жҖ§гҖӮ...
гҖҖе…ЁеұҖеұһжҖ§ гҖҖжң¬д№ҰдёӯжІЎжңүд»Ӣз»Қзҡ„еҠҹиғҪ гҖҖе°Ҹз»“ 第3з« гҖҖиЎЁеҚ• гҖҖжҲ‘们зҲұhtmlпјҢзҺ°еңЁе®ғеҸҚиҝҮжқҘзҲұжҲ‘们дәҶ гҖҖж–°зҡ„иҫ“е…Ҙзұ»еһӢ гҖҖж–°зҡ„еұһжҖ§ гҖҖз»јеҗҲеә”з”Ё гҖҖеҜ№йҒ—з•ҷжөҸи§ҲеҷЁзҡ„еҗ‘еҗҺе…је®№ гҖҖж ·ејҸеҢ–ж–°иЎЁеҚ•еӯ—ж®өе’Ңй”ҷиҜҜж¶ҲжҒҜ гҖҖиҰҶзӣ–жөҸи§ҲеҷЁй»ҳи®Ө гҖҖ...
жӯЈеҰӮ HTML5 иҜӯжі•дёӯжүҖйҳҗиҝ°зҡ„пјҢе…ғзҙ еҸҜд»ҘеҢ…еҗ«еұһжҖ§пјҲattributesпјүз»ҷдёҖдёӘе…ғзҙ и®ҫзҪ®еҗ„з§ҚеұһжҖ§пјҲpropertiesпјүгҖӮ жңүдәӣеұһжҖ§иў«е®ҡд№үдёәе…ЁеұҖзҡ„пјҢеҸҜд»Ҙз”ЁеңЁд»»дҪ•е…ғзҙ дёҠпјҢиҖҢе…¶д»–зҡ„иў«е®ҡд№үдёәе…ғзҙ зү№жңүзҡ„гҖӮжүҖжңүзҡ„еұһжҖ§йғҪжңүдёҖдёӘеҗҚз§°е’ҢдёҖдёӘеҖјпјҢ...
html5-full-course:жӯӨйЎ№зӣ®з”ұHcode TreinamentosејҖеҸ‘пјҢжңү200дёӘзұ»пјҲ113дёӘж Үи®°пјҢ69дёӘдәӢ件е’Ң16дёӘе…ЁеұҖеұһжҖ§пјү
гҖҖ12.4 е…ЁеұҖеұһжҖ§ 237 гҖҖ12.4.1 contentEditableеұһжҖ§ 237 гҖҖ12.4.2 designModeеұһжҖ§ 238 гҖҖ12.4.3 hiddenеұһжҖ§ 239 гҖҖ12.4.4 spellcheckеұһжҖ§ 239 гҖҖ12.4.5 tabindexеұһжҖ§ 240 гҖҖ12.5 е°Ҹз»“ 240 гҖҖ12.6 д№ йўҳ 240 гҖҖ第13з« ...
йҷӨе…ЁеұҖеұһжҖ§д№ӢеӨ–жңүеҰӮдёӢеұһжҖ§ src е®ҡд№үжҢҮеҗ‘еҢ…еҗ«и„ҡжң¬зҡ„ж–Ү件зҡ„ URLпјҲиҝҷж ·жӮЁе°ұеҸҜд»Ҙеј•з”ЁжҹҗдёӘеҢ…еҗ«и„ҡжң¬зҡ„ж–Ү件пјҢиҖҢдёҚжҳҜзӣҙжҺҘжҠҠи„ҡжң¬жҸ’е…ҘжӮЁзҡ„ HTML ж–ҮжЎЈдёӯпјү async е®ҡд№үи„ҡжң¬жҳҜеҗҰејӮжӯҘжү§иЎҢгҖӮ defer жҢҮзӨәи„ҡжң¬дёҚдјҡз”ҹжҲҗд»»дҪ•ж–ҮжЎЈеҶ…е®№гҖӮ...
第11иҠӮпјҡ第дёҖж¬ЎжҺҘи§Ұе…ЁеұҖеҸҳйҮҸ.flv 第12иҠӮпјҡе…¬ејҸзҡ„дҪҝз”Ёе’ҢеұҖйғЁеҸҳйҮҸз®Җд»Ӣ.flv 第13иҠӮпјҡзҷ»еҪ•йӘҢиҜҒзҡ„з®ҖеҚ•е®һзҺ°.flv 第14иҠӮпјҡеӨҡз”ЁжҲ·зҷ»еҪ•йӘҢиҜҒзҡ„е®һзҺ°.flv 第15иҠӮпјҡеҠЁжҖҒйқўжқҝзҡ„зҠ¶жҖҒдёҺе°әеҜё.flv 第16иҠӮпјҡMindManagerж•ҙзҗҶдәӨдә’жҖқи·Ҝ.flv...
жң¬иҜҫзЁӢз”ұжңүзқҖеӨҡе№ҙе®һжҲҳејҖеҸ‘зҡ„иө„ж·ұwebеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲжңұжңқе…өиҖҒеёҲдёәеӨ§е®¶еҪ•еҲ¶пјҢд»Һhtml5+css3еҹәзЎҖзҹҘиҜҶпјҢеҲ°е®һжҲҳжЎҲдҫӢеҲҶжһҗпјҢе®һйҷ…ж“ҚдҪңпјҢеқҮжңүиҜҰз»Ҷи®Іи§ЈгҖӮ 1.иҜҫзЁӢз®Җд»Ӣ07:40 2.д»Җд№ҲжҳҜHTML510:02 3.и®ӨиҜҶж–°зҡ„зҪ‘йЎөз»“жһ„05:22 4.article...