Html5最近在IT领域有些热,在Google、Adobe与Microsoft等大公司间掀起了一些风波。关于HTML5之热,有可能只是噱头,但也有可能真是一次Web的技术革命。它或许真的能让网页回归到桌面应用程序,而浏览器是平台。
对于将来的互联网,不知道大家有没有这种设想:网页好比现在桌面上的应用程序,浏览器就像windows等操作系统,那么将来的PC机制需要浏览器和存储设备等基础应用程序和设备,PC用户可以通过网页像服务器请求下载相应的应用程序甚至直接在服务器端运行再返回结果到客户端。
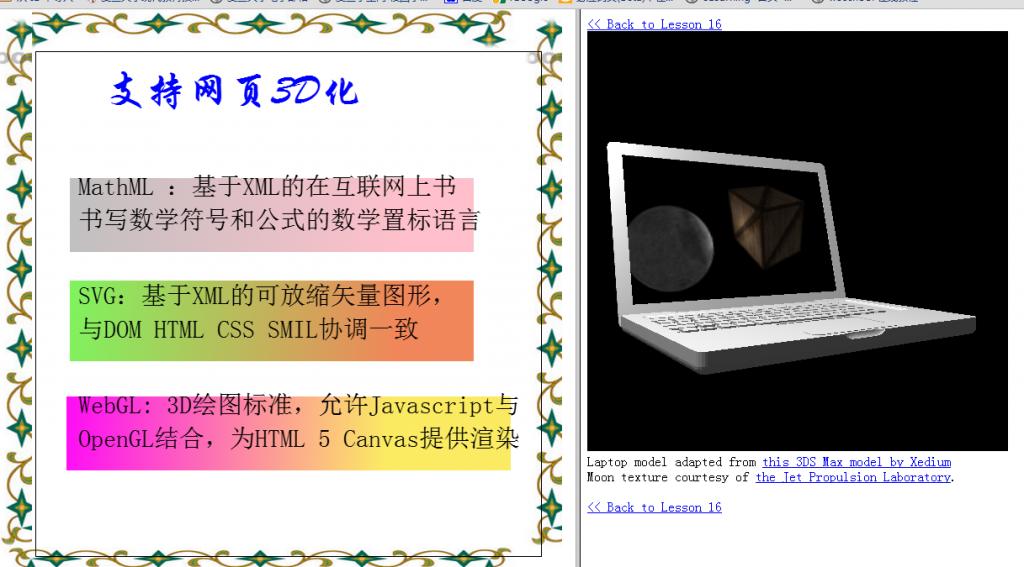
本人最近需要做一个presentation,关于HTML5的新特性和应用前景的。本来打算用Powerpoint,但是为了展现HTML5实际的图形界面能力,我们组决定直接用HTML5写一个应用程序在浏览器中运行,实现PPT的效果,由于制作的时间只有三天,总共也有五六百行代码,所以做的比较粗超了,虽然不如Powerpoint专业和强大,但是作为自己团队的第一次尝试还是小有成就感的,也希望大家指正。以下可以粗略的讲解一下。这是程序的主界面。

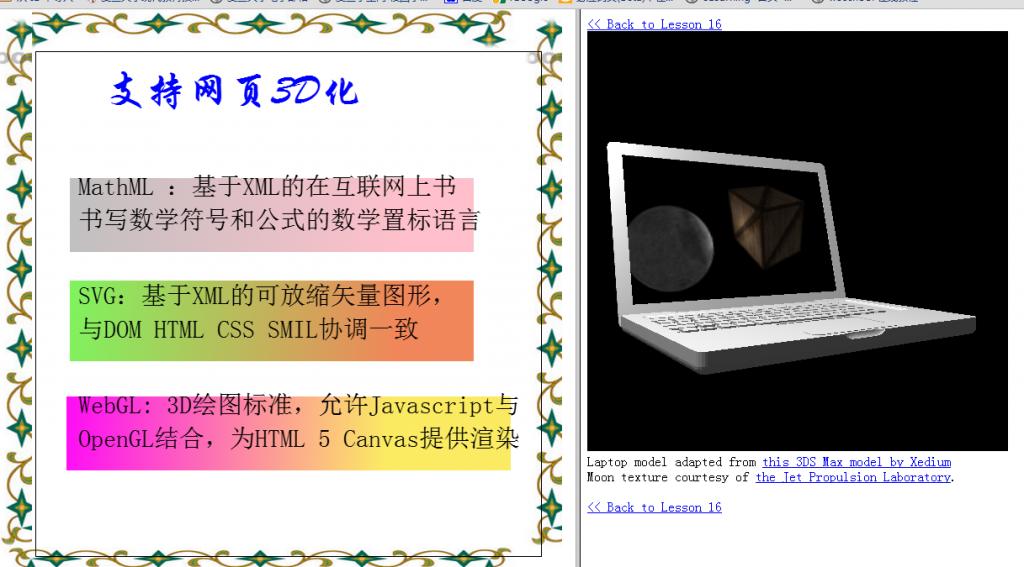
演示时基本与PPT一致,通过按方向键控制内容的显示。其中左边用于显示文本内容,右边Frame用于显示图片、游戏、超链接等辅助性内容,其中演示过程也包括一些特效,如逐渐显示、文字阴影、颜色渐变等等。
对于每个即将显示的内容,可以创建一个对象:
这样为每个对象创建一个对象之后需要事先赋值和初始化,例如:
这是脚本,演示区域需要一个<canvas>标签创建一个画布:
通过ID获得这个画布就比较简单不重复了。 以下介绍几个特效,第一个是阴影文字:
可以看到HTML对颜色处理的能力与SVG有的一拼的,具体的代码如下,包括两种文字显示的类型
其次关于矩形的动画,有几种动画:

其中形状的出现都是动画,只是图片不好显示:

最后是事件处理函数了,由于时间仓促,开始的时候没有设计好:
最后,由于制作时间只有三天,整个程序比较粗糙,设计等方面还不完善,但是整体效果还挺好,老师和同学的评价还不错。 有兴趣的同学可以与我讨论一下。 
分享到:














相关推荐
全文公62页,写的很专业,包括论文全文、论文答辩PPT讲稿、源代码。 摘 要 本文主要论述了嵌入式浏览器开发所涉及到的技术,对HTML词法分析、浏览器JavaScript支持、linux和gtk编程等做了详细的分析和介绍,...
第5章 用CSS设置网页中的背景 5.1 背景颜色 5.2 背景图片 5.3 背景综合一:我的个人主页 5.4 背景综合二:古词《念奴娇·赤壁怀古》 第6章 用CSS设置表格与表单的样式 6.1 控制...
浏览器:谷歌浏览器 Java配置环境链接:https://pan.baidu.com/s/1Dzpiqb46mrukQzXOEj3otw 后台路径地址:localhost:8080/项目名称/admin/dist/index.html 前台路径地址:localhost:8080/项目名称/front/index...
浏览器:谷歌浏览器 Java配置环境链接:https://pan.baidu.com/s/1Dzpiqb46mrukQzXOEj3otw 后台路径地址:localhost:8080/项目名称/admin/dist/index.html 前台路径地址:localhost:8080/项目名称/front/index...
浏览器:谷歌浏览器 Java配置环境链接:https://pan.baidu.com/s/1Dzpiqb46mrukQzXOEj3otw 后台路径地址:localhost:8080/项目名称/admin/dist/index.html 前台路径地址:localhost:8080/项目名称/front/index...
2. 前端:JSP+CSS+JavaScript+jQuery # 使用说明 1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;\ 2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为...
第7章 用CSS设置页面和浏览器的元素 7.1 丰富的超链接特效 7.2 鼠标特效 7.3 页面滚动条 第8章 用CSS制作实用的菜单 8.1 项目列表 8.2 无需表格的菜单 8.3 菜单的横竖转换 ...
第5章 用CSS设置网页中的背景 5.1 背景颜色 5.2 背景图片 5.3 背景综合一:我的个人主页 5.4 背景综合二:古词《念奴娇·赤壁怀古》 第6章 用CSS设置表格与表单的样式 6.1 控制...
第5章 用CSS设置网页中的背景 5.1 背景颜色 5.1.1 页面背景色 5.1.2 用背景色给页面分块 5.2 背景图片 5.2.1 页面的背景图 5.2.2 背景图的重复 5.2.3 背景图片的位置 5.2.4 固定背景图片 ...
第5章 用CSS设置网页中的背景 5.1 背景颜色 5.2 背景图片 5.3 背景综合一:我的个人主页 5.4 背景综合二:古词《念奴娇·赤壁怀古》 第6章 用CSS设置表格与表单的样式 6.1 控制...
第7章 用CSS设置页面和浏览器的元素 7.1 丰富的超链接特效 7.2 鼠标特效 7.3 页面滚动条 第8章 用CSS制作实用的菜单 8.1 项目列表 8.2 无需表格的菜单 8.3 菜单的横竖转换...
如果我们使用的硬盘是预定义以外的,那么就应该设置硬盘类型为USER,然后输入硬盘的实际参数(这些参数一般在硬盘的表面标签上);如果没有安装IDE设备,我们可以选择NONE参数,这样可以加快系统的启动速度,在一些...
第7章 用CSS设置页面和浏览器的元素 7.1 丰富的超链接特效 7.2 鼠标特效 7.3 页面滚动条 第8章 用CSS制作实用的菜单 8.1 项目列表 8.2 无需表格的菜单 8.3 菜单的横竖转换 ...
完整示例:工程位于分支工具框架介绍一个使用 HTML 轻松创建精美的演示文稿框架,你只要有一个支持 CSS 3D 切换的浏览器(拥抱Chrome, 拒绝IE)。点击查看reveal.js 配备了广泛的功能,包括嵌套幻灯片,Markdown 内容...
如果有多引导系统的计算机,必须保证是在包含 Windows 的驱动器上使用该命令。 Diskpart 创建和删除硬盘驱动器上的分区。diskpart 命令仅在使用故障恢复控制台时才可用。 diskpart [ /add |/delete] [device_...
tips[19] = '想让用户在网站上消费更多的时间,就应该用流畅快捷的访问帮助用户节约时间成本。'; tips[20] = '纲要>Word>PPT'; tips[21] = '网页文案要说人话,栏目命名不是楹联游戏,简单明了最重要,押韵对仗是...