- 浏览: 69776 次
- 性别:

- 来自: 北京
-

最新评论
-
LeeYee:
zz894571429 写道我把你的oxcow-MsgBox- ...
基于jQuery的简单消息框MsgBox插件 -
zz894571429:
我把你的oxcow-MsgBox-jQuery的js,封装到我 ...
基于jQuery的简单消息框MsgBox插件 -
xiaoxiaozhu:
基于jQuery的简单消息框MsgBox插件 -
liujun58love:
不错,学习了,有机会研究研究。感谢楼主分享
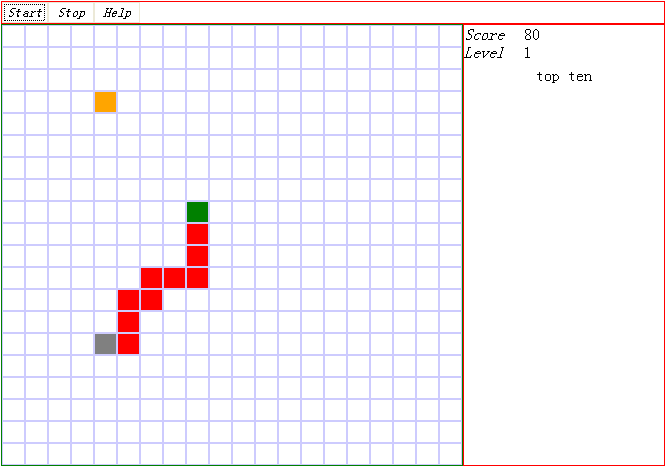
【HTML5活动】HTML5 Canvas实现贪吃蛇


 <!--StartFragment-->
<!--StartFragment-->


相关推荐
JavaScript贪吃蛇小游戏
javascript贪吃蛇网页小游戏
个人小练习,纯javascript开发贪吃蛇小游戏
javascript贪吃蛇游戏,欢迎下载!
javaScript贪吃蛇源代码,详细的javaScript贪吃蛇代码,里面都写了注释
原生Javascript贪吃蛇代码
javascript写的贪吃蛇游戏 运行界面:http://hi.baidu.com/roovent/blog/item/0b4c5e2aef8272f0e6cd4081.html
html+js+css写的贪吃蛇程序 注释详细
javascript贪吃蛇(面向对象)
原生JavaScript贪吃蛇完美实现 思路绝对让你眼前一亮!
javascript制作的简易贪吃蛇
瞎写的,很多功能没实现,比如暂停开始,本来想整合到一起
分享一个基于JavaScript的贪吃蛇游戏源码,纯手写,如果对我的代码有更好的建议,可以给我留言。
用 Javascript 编程和其他语言的一个大的区别就是键盘的控制代码不同。js是通过 Key=event.keyCode 语句获取键盘码,再在多分支 switch 结构里分别处理。看完这些代码就会对浏览器里的键盘控制有所了解了。 当然...
html+JavaScript贪吃蛇原创,代码可以修改性比较高,大家可以按照自己的修改,使用比较通俗的写法写的,很容易理解!
用JavaScript写的贪吃蛇游戏,键盘方向键控制方向,“+”键加速,"-"键减速。
JavaScript贪吃蛇游戏、 JavaScript贪吃蛇游戏、 JavaScript贪吃蛇游戏、 JavaScript贪吃蛇游戏、
JavaScript贪吃蛇小游戏——学习JavaScript的面向对象编程。适合前端初学者的学习。具体介绍可在主页博客里看到哦。
贪吃蛇小游戏源码,可以实现分数累加,吃到食物可以随机变化颜色等
纯JavaScript贪吃蛇小游戏,使用javascript构造函数创建,对于想了解javascript的童鞋可以看下