- 浏览: 702248 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (1081)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (0)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (0)
- [网站分类]4.其他技术区 (0)
- [网站分类]5.企业信息化 (0)
- [网站分类]6.读书心得区(技术书籍阅读心得、书籍推荐) (0)
- [网站分类]7.提问区(.NET技术方面的提问) (2)
- [网站分类]8.技术转载区(.NET技术文章转载, 请注明原文出处) (0)
- [网站分类]9.求职招聘区(个人求职、企业招聘) (0)
- [网站分类]Dottext区 (0)
- [网站分类]GIS技术 (0)
- [网站分类]IT英才专区(IT职场交流) (0)
- [网站分类]SharePoint (0)
- [网站分类]博客园.NET俱乐部(俱乐部组织与活动方面的文章) (0)
- [网站分类]软件发布区(发布自己开发的代码、软件) (0)
- [网站分类]网站管理区(网站管理方面的疑问、建议、意见, 寻求管理员帮助) (0)
- [网站分类]业界新闻 (1)
- 技术 (1)
- [随笔分类]生活感悟 (10)
- [随笔分类]C# (30)
- [随笔分类]AjaxPro教程 (3)
- [发布至博客园首页] (5)
- [随笔分类]简历 (0)
- [随笔分类]Linux (2)
- [随笔分类]技术聚会 (2)
- [随笔分类]ORM (1)
- [随笔分类]php (1)
- [随笔分类]创业 (1)
- [随笔分类]奇技淫巧 (1)
- [随笔分类]计划 (1)
- [随笔分类]架构&分层 (1)
- [随笔分类]整合行销 (1)
- [随笔分类]mac (1)
- [网站分类].NET新手区 (45)
- [网站分类]非技术区 (5)
- [网站分类]招聘区 (0)
- [随笔分类]单元测试 (1)
- [网站分类]其他技术区 (3)
- [网站分类]代码与软件发布 (6)
- [网站分类]提问区 (24)
- [随笔分类]ASP.NET (2)
- [随笔分类]FAQ (12)
- [随笔分类]开发人员工具 (1)
- [随笔分类]朗志轻量级项目管理解决方案 (1)
- [网站分类]读书区 (1)
最新评论
-
天使建站:
写和乱七八糟的 不知道从哪复制过来的 还是看这里吧j ...
jquery数组 -
hyn450:
你好,我最近也想了解一下竞争情报。不知道能不能交流一下呢 ?
最近的工作 -
lattimore:
这个连接打不开了阿!
使用vnc连ubuntu desktop -
MZhangShao:
奉劝你一句,以后在Ubuntu 用apt-get安装成功的软件 ...
关于xrdp的安装设置 -
f002489:
strftime
python下datetime类型的转换

代码如下:
1
2
3
4
5 <html>
<html>
6 <head>
<head>
7 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel
8 </title>
</title>
9 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0>
10 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache>
11 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache>
12 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
13 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">
14 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>
15 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->
16 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>
17
 <script>
<script>
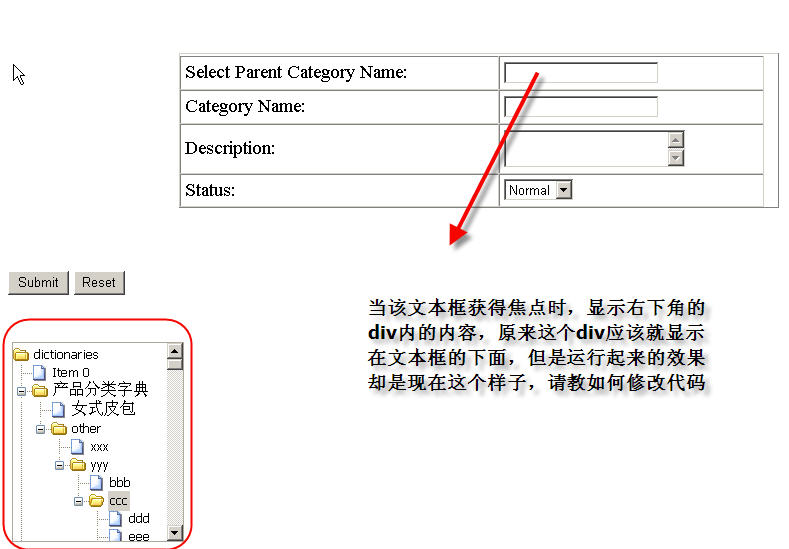
18 function showTree(a)
function showTree(a)
19

 {
{
20 document.getElementById('divTree').style.display = "block";
document.getElementById('divTree').style.display = "block";
21 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'
22 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
23 }
}
24 function hideTree(a)
function hideTree(a)
25

 {
{
26 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";
27 }
}
28 function insertValue(oNode)
function insertValue(oNode)
29

 {
{
30 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;
31 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;
32 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";
33 //alert(oNode.id);
//alert(oNode.id);
34 }
}
35 </script>
</script>
36 </head>
</head>
37 <body>
<body>
38 <form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
<form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
39 <br />
<br />
40 <br />
<br />
41 <table border="1" cellpadding="4" cellspacing="0" width="600"
<table border="1" cellpadding="4" cellspacing="0" width="600"
42 align="center">
align="center">
43 <tr>
<tr>
44 <td></td>
<td></td>
45 <td></td>
<td></td>
46 <td></td>
<td></td>
47 </tr>
</tr>
48 <tr>
<tr>
49 <td>
<td>
50 Select Parent Category Name:
Select Parent Category Name:
51 </td>
</td>
52 <td>
<td>
53 <input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
<input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
54 </td>
</td>
55 <td>
<td>
56
57 </td>
</td>
58 </tr>
</tr>
59 <tr>
<tr>
60 <td>
<td>
61 Category Name:
Category Name:
62 </td>
</td>
63 <td>
<td>
64 <input type="text" name="categoryName" value="">
<input type="text" name="categoryName" value="">
65 </td>
</td>
66 <td>
<td>
67
68 </td>
</td>
69 </tr>
</tr>
70 <tr>
<tr>
71 <td>
<td>
72 Description:
Description:
73 </td>
</td>
74 <td>
<td>
75 <textarea name="categoryDescription"></textarea>
<textarea name="categoryDescription"></textarea>
76 </td>
</td>
77 <td>
<td>
78
79 </td>
</td>
80 </tr>
</tr>
81 <tr>
<tr>
82 <td>
<td>
83 Status:
Status:
84 </td>
</td>
85 <td>
<td>
86 <select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
<select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
87 <option value="LOCKED">Locked</option>
<option value="LOCKED">Locked</option>
88 <option value="DELETED">Deleted</option></select>
<option value="DELETED">Deleted</option></select>
89
90 </td>
</td>
91 <td>
<td>
92
93 </td>
</td>
94 </tr>
</tr>
95 </table>
</table>
96 <input type="hidden" name="parentCategoryId" value="">
<input type="hidden" name="parentCategoryId" value="">
97
98 <br />
<br />
99
100 <br />
<br />
101 <br />
<br />
102 <input type="submit" value="Submit">
<input type="submit" value="Submit">
103 <input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
<input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
104 </form>
</form>
105 <div id="divTree"
<div id="divTree"
106 style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
107
 <script type="text/javascript">
<script type="text/javascript">
108 var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
109 var ti0 = new WebFXTreeItem("Item 0");
var ti0 = new WebFXTreeItem("Item 0");
110 tree.add(ti0);
tree.add(ti0);
111 tree.write();
tree.write();
112 tree.expand();
tree.expand();
113 </script>
</script>
114 </div>
</div>
115 </body>
</body>
116 </html>
</html>
117
118

2

3

4

5
 <html>
<html>6
 <head>
<head>7
 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel8
 </title>
</title>9
 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0> 10
 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache> 11
 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache> 12
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">13
 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">14
 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>15
 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->16
 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>17

 <script>
<script>
18
 function showTree(a)
function showTree(a)19


 {
{20
 document.getElementById('divTree').style.display = "block";
document.getElementById('divTree').style.display = "block";21
 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'22
 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'23
 }
}24
 function hideTree(a)
function hideTree(a)25


 {
{26
 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";27
 }
}28
 function insertValue(oNode)
function insertValue(oNode)29


 {
{30
 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;31
 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;32
 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";33
 //alert(oNode.id);
//alert(oNode.id);34
 }
}35
 </script>
</script>36
 </head>
</head>37
 <body>
<body>38
 <form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
<form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">39
 <br />
<br />40
 <br />
<br />41
 <table border="1" cellpadding="4" cellspacing="0" width="600"
<table border="1" cellpadding="4" cellspacing="0" width="600"42
 align="center">
align="center">43
 <tr>
<tr>44
 <td></td>
<td></td>45
 <td></td>
<td></td>46
 <td></td>
<td></td>47
 </tr>
</tr>48
 <tr>
<tr>49
 <td>
<td>50
 Select Parent Category Name:
Select Parent Category Name:51
 </td>
</td>52
 <td>
<td>53
 <input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
<input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">54
 </td>
</td>55
 <td>
<td>56

57
 </td>
</td>58
 </tr>
</tr>59
 <tr>
<tr>60
 <td>
<td>61
 Category Name:
Category Name:62
 </td>
</td>63
 <td>
<td>64
 <input type="text" name="categoryName" value="">
<input type="text" name="categoryName" value="">65
 </td>
</td>66
 <td>
<td>67

68
 </td>
</td>69
 </tr>
</tr>70
 <tr>
<tr>71
 <td>
<td>72
 Description:
Description:73
 </td>
</td>74
 <td>
<td>75
 <textarea name="categoryDescription"></textarea>
<textarea name="categoryDescription"></textarea>76
 </td>
</td>77
 <td>
<td>78

79
 </td>
</td>80
 </tr>
</tr>81
 <tr>
<tr>82
 <td>
<td>83
 Status:
Status:84
 </td>
</td>85
 <td>
<td>86
 <select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
<select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>87
 <option value="LOCKED">Locked</option>
<option value="LOCKED">Locked</option>88
 <option value="DELETED">Deleted</option></select>
<option value="DELETED">Deleted</option></select>89

90
 </td>
</td>91
 <td>
<td>92

93
 </td>
</td>94
 </tr>
</tr>95
 </table>
</table>96
 <input type="hidden" name="parentCategoryId" value="">
<input type="hidden" name="parentCategoryId" value="">97

98
 <br />
<br />99

100
 <br />
<br />101
 <br />
<br />102
 <input type="submit" value="Submit">
<input type="submit" value="Submit">103
 <input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
<input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">104
 </form>
</form>105
 <div id="divTree"
<div id="divTree"106
 style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">107

 <script type="text/javascript">
<script type="text/javascript">
108
 var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");109
 var ti0 = new WebFXTreeItem("Item 0");
var ti0 = new WebFXTreeItem("Item 0");110
 tree.add(ti0);
tree.add(ti0);111
 tree.write();
tree.write();112
 tree.expand();
tree.expand();113
 </script>
</script>114
 </div>
</div>115
 </body>
</body>116
 </html>
</html>117

118

改了后:

1
2
3
4
5 <html>
<html>
6 <head>
<head>
7 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel
8 </title>
</title>
9 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0>
10 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache>
11 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache>
12 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
13 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">
14 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>
15 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->
16 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>
17
 <script>
<script>
18 function showTree(a)
function showTree(a)
19

 {
{
20 document.getElementById('divTree').style.display ="";
document.getElementById('divTree').style.display ="";
21 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'
22 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
23 }
}
24 function hideTree(a)
function hideTree(a)
25

 {
{
26 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";
27 }
}
28 function insertValue(oNode)
function insertValue(oNode)
29

 {
{
30 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;
31 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;
32 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";
33 //alert(oNode.id);
//alert(oNode.id);
34color: #008000; background-color: #f5f5

2

3

4

5
 <html>
<html>6
 <head>
<head>7
 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel8
 </title>
</title>9
 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0> 10
 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache> 11
 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache> 12
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">13
 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">14
 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>15
 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->16
 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>17

 <script>
<script>
18
 function showTree(a)
function showTree(a)19


 {
{20
 document.getElementById('divTree').style.display ="";
document.getElementById('divTree').style.display ="";21
 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'22
 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'23
 }
}24
 function hideTree(a)
function hideTree(a)25


 {
{26
 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";27
 }
}28
 function insertValue(oNode)
function insertValue(oNode)29


 {
{30
 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;31
 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;32
 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";33
 //alert(oNode.id);
//alert(oNode.id);34color: #008000; background-color: #f5f5
发表评论
-
如何用设计模式变相实现类的多继承?
2007-05-06 22:04 486我在现实中遇到这样一个问题:有A,B,C,D,E,F,G。。。 ... -
请教一个在使用xtree过程中关于htc组件编写的问题
2007-05-12 20:02 613欲实现该帖(http://www.blogjava.net/d ... -
xml格式问题请教
2007-07-04 16:05 7391<?xml version="1.0&q ... -
请教一个问题,有可能是和泛型有关,
2007-07-05 12:54 457已知某个类的实例,该实例可能是类A的实例,也可能是类B的实例, ... -
已有类实例,现在想拥有另一个相同状态的实例,除了反序列化还有别的办法吗?
2007-07-06 10:35 523Class2 c2=new Class2(); c2 ... -
[已解决]请教sqlite在dotnet中如何使用正则表达式
2007-07-10 22:24 828查看了sqlite的文档,它提供了regexp(a,b) ma ... -
关于异步、线程、委托的一个问题
2007-07-15 23:57 700我将如一个函数放在线程,或者采用异步调用就会出现错误,这个是怎 ... -
关于业务规则层、业务实体层、业务外观层、模型层的作用很不清楚,殷切期望解答
2007-08-03 08:48 775一直对上述几个名词的应用非常的含糊,下面是我片面的理解,肯请指 ... -
想在每个文件头部加一些关于该文件的信息,如作者,创建时间,用途等,大家一般是怎么操作的?
2007-08-12 14:37 644我现在没有想到比较好的方法,难道要手动一个文件一个文件的粘吗? ... -
静态织入和动态织入是什么意思?
2007-09-19 22:42 1746我的理解是 静态织入可以拦截静态方法 动态织入可以拦截类的实例 ... -
UDDI上调用WebService的困惑
2007-10-27 02:41 662相信大家对UDDI,Sevice Provider,Servi ... -
PowerDesigner如何设置使索引均以IDX_表名_字段名形式命名
2007-10-28 14:57 842查看了一些文章,现在能在PD中设置外键的命名规则了,但是没找到 ... -
请教一个算法问题,有两个数组A,B,判断A中是否至少有一个元素和B中元素相同
2007-11-03 15:29 944最笨的办法当然是二层嵌套循环,但觉得应该有更好的方法,但是着实 ... -
使用Remoting实现的aop,无法改变返回值吗?
2007-11-21 22:22 891using System;using System.Runt ... -
在应用AOP缓存方法执行的结果中遇到的问题,请指点
2007-12-17 18:05 713假设有一个方法public int A(){ return ... -
关于petshop4.0中profile的应用的一个疑惑
2008-01-01 13:55 617在4.0版本中有三个地方使用了 <profile aut ... -
在repeater中如何实现DataList中的RepeateColumn RepeatDirection
2008-01-12 16:41 679由于DataList输出带有多余的样式,而我的网页又是基础di ... -
vs2008rtm安装问题请教(已解决)
2008-02-11 20:04 623本人从网上下载了vs2008rtm的英文版和中文版,在win2 ... -
vs2008怎么与vss2005集成(已解决)
2008-02-15 13:24 836装了vs2008之后,未在ide中发现相关vss的选项,也打了 ... -
开发一个分布式的爬虫需要用到哪些技术或是算法,请高手给个思路
2008-03-02 11:16 742我想基于.net平台构建一个分布式的爬虫,大致有如下一些需求 ...







相关推荐
最近在做一评论功能,需要能够评论表情,那 contentEditable 这个属性就首当其冲了,结果,问题来了… 首先 评论区 长这样: 当输入内容超过限制的时候,清空用户输入超过限制后的内容。 这个好说… 但是清空...
c#本身的TreeView在网页的div中无法全部显示时,点+或者选择节点同时回调服务器方法加载选择的节点的子节点,如果不用脚本定位,则div的滚动条回滚动到初始位置,那么就需要涉及到定位技术。 如果不涉及服务器回调,...
position定位如果有重叠的时候,z-index愈大,就显示在最上面 此时我们就可以设置div的css样式z-index:99999,那么该div就显示在最前面
点击页面链接后根据参数调用后台方法,获取数据并显示数据到弹出div上 包含了js调用后台方法,点击链接显示的div定位到链接后面位置
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动...
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮。 效果如下: 问题: 在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题,就是在悬浮出现按钮后,鼠标要...
主要学会: 一、DIV+CSS的概述 二、盒子模型 三、css中的定位与显示(相对定位、绝对定位等等) 四、div+css中常见的错误
NULL 博文链接:https://canlynet.iteye.com/blog/2340751
在开发移动端 web 或者webapp时,使用百度地图 API 的过程中,经常需要通过手机定位获取当前位置并在地图上居中显示出来,这就需要用到html5的地理定位功能。 复制代码代码如下:navigator.geolocation....
第10章 理解CSS定位与div布局 10.1 div 标记与 span 标记 10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局...
html 基础应用 div层在浏览器的定位显示
第10章 理解CSS定位与div布局 10.1 div 标记与 span 标记 10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div...
主要介绍了使用jquery实现的鼠标放上去显示悬浮层即弹出定位的div层,需要的朋友可以参考下
老是碰到在IE6中显示总是比自己定义的right要小,没时间想那么多迫不得已就使用了hack方法解决,于是晚上闲余时特意测试了一下,最后终于找到原因之所在了:IE6中如果使用absolute标签的父级DIV(此DIV使用了...
第10章 理解CSS定位与div布局 10.1 div标记与span标记 10.1.1 概述 10.1.2 div与span的区别 10.2 盒子模型 10.2.1 盒子模型的概念 10.2.2 border 10.2.3 padding 10.2.4 margin 10.3 ...
不用table,纯div+css利用定位来显示垂直局中的图片
最近有个需求是实现一个使用地图搜索定位的功能,在网上参考了下其他的文章,感觉不是很完善,自己整理了一下,可以实现点击定位,搜索列表定位等功能,可能有些地方是多余的,需要的自己看着改下 [removed]...
高德地图显示定位地点,设置上下左右边框距离 高德地图显示定位地点,设置上下左右边框距离
1:移动图层 获得点的x轴y轴坐标,从而进行绝对定位(注意:竖拉框会影响 x 轴 y 轴坐标值) 代码如下: var x,y,z,down=false,obj function init(){ obj=event.srcElement //事件触发对象 obj.setCapture() //设置属于...
在页面中,经常会遇到这样的效果,一个图层总是在某一个位置,无论滚动条滚动与否,这个Div始终都在这个位置显示。刚开始以为是用js实现的,确实,可以利用js去实现,但是在css中有更好的方法。利用position属性...