在使用Kentico CMS进行网站内容建设的时候,你是否希望有这样的效果:当用户在你的网上商店浏览图像时,用户只要在图像区域移动光标,图像就随之出现放大或缩小的画面,从而可以看清更多的细节?通过下面简单的几步,你就可以做到:
一、复制以下脚本到你的母版页的<head>部分,即CMS Desk -> Content -> <root document> -> Master page 下面并保存它。注意该脚本引用了两个文件——multizoom.css和multizoom.js,所以一定要确保路径设置正确无误。点击jQuery Zoom Image Script下载这两个文件压缩包。
<link rel="stylesheet" href="multizoom.css" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="multizoom.js">
// Featured Image Zoomer (w/ optional multizoom and adjustable power)- By Dynamic Drive DHTML code library (www.dynamicdrive.com)
// Multi-Zoom code (c)2012 John Davenport Scheuer
// as first seen in http://www.dynamicdrive.com/forums/
// username: jscheuer1 - This Notice Must Remain for Legal Use
// Visit Dynamic Drive at http://www.dynamicdrive.com/ for this script and 100s more
</script>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#image1').addimagezoom({ // single image zoom
zoomrange: [3, 10],
magnifiersize: [300,300],
magnifierpos: 'right',
cursorshade: true,
largeimage: 'hayden.jpg' //<-- No comma after last option!
})
$('#image2').addimagezoom() // single image zoom with default options
$('#multizoom1').addimagezoom({ // multi-zoom: options same as for previous Featured Image Zoomer's addimagezoom unless noted as '- new'
descArea: '#description', // description selector (optional - but required if descriptions are used) - new
speed: 1500, // duration of fade in for new zoomable images (in milliseconds, optional) - new
descpos: true, // if set to true - description position follows image position at a set distance, defaults to false (optional) - new
imagevertcenter: true, // zoomable image centers vertically in its container (optional) - new
magvertcenter: true, // magnified area centers vertically in relation to the zoomable image (optional) - new
zoomrange: [3, 10],
magnifiersize: [250,250],
magnifierpos: 'right',
cursorshadecolor: '#fdffd5',
cursorshade: true //<-- No comma after last option!
});
$('#multizoom2').addimagezoom({ // multi-zoom: options same as for previous Featured Image Zoomer's addimagezoom unless noted as '- new'
descArea: '#description2', // description selector (optional - but required if descriptions are used) - new
disablewheel: true // even without variable zoom, mousewheel will not shift image position while mouse is over image (optional) - new
//^-- No comma after last option!
});
})
<_/script>
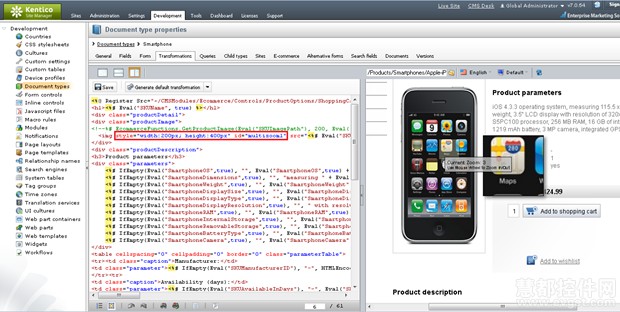
二、使用在上面代码中你定义的jQuery选择器为图像设置脚本。默认情况下,有4个选择器可供选择——‘image1’、‘image2’、‘multizoom1’、‘multizoom2’。图像需要明确定义尺寸(宽度和高度),这样就能确保脚本在任何时候都能依据原始图像的比例正确调整放大图像的大小。(选择器可用的所有选项都可以在官方网站www.dynamicdrive.com/dynamicindex4/featuredzoomer.htm 上找到)。

(点击查看大图)
三、最后,你可能需要设置jQuery 到noConflict()模式使其能够正常运作。
该脚本可以免费用于个人或商业网站。
关于Kentico CMS更多资讯,尽在http://www.evget.com/product/238/resource#p







相关推荐
在线营销工具 多语言网站和多站点管理 提供了70个模块 500个可配置的Web部件和源代码 目前在90多个国家 地区中超过18 000个网站使用 客户包括 Microsoft Chiquita Vodafone O2 Orange Brussels Airlines Mazda Ford ...
KenticoCMS_C#门户网站cms程序
Kentico CMS/EMS是一个综合的营销解决方案,迅速获取网站业务。它是完整的集成解决方案,包括 Web 内容管理、 在线营销、 电子商务、 在线社区,集和内联网和协作,提供多个预置的功能比其他CMS系统,使企业级、 ...
Kentico CMS 5.5及6.0 中文语言包
Kentico CMS是一个企业级Web内容管理系统和客户体验管理系统,它提供了一整套的功能,内置多国语言支持,用于在内部或云中基于Microsoft ASP.NET平台构建网站、Intranet、社区站点和电子商务解决方案。它支持移动...
强大的kentico 3.1破解版,支持在线设计发布.
在线营销工具 多语言网站和多站点管理 提供了70个模块 500个可配置的Web部件和源代码 目前在90多个国家 地区中超过18 000个网站使用 客户包括 Microsoft Chiquita Vodafone O2 Orange Brussels Airlines Mazda Ford ...
在线营销工具 多语言网站和多站点管理 提供了70个模块 500个可配置的Web部件和源代码 目前在90多个国家 地区中超过18 000个网站使用 客户包括 Microsoft Chiquita Vodafone O2 Orange Brussels Airlines Mazda Ford ...
ASP.NET CMS .NET open content management system portal C# free
ASP.NET CMS .NET open content management system portal C# free
Kentico CMS for ASP.NET flexible, all-in-one solution for web developers
Kentico CMS for ASP.NET flexible, all-in-one solution for web developers
Kentico CMS for ASP.NET flexible, all-in-one solution for web developers
KenticoCMSv1.3b_kenticocms13b
[CMS程序]KenticoCMSv1.3b_kenticocms13b(ASP.NET源码).rar
您是否花了整天的时间在ASP.NET中开发动态网站? 您是否需要简化工作,完成更多的网站并获得更多的客户? 适用于.NET的Kentico CMS将为您提供帮助。
ASP.NET CMS .NET open content management system portal C# free
强大的kentico 3.1破解版,支持在线设计发布.
强大的kentico 3.1破解版,支持在线设计发布.
强大的kentico 3.1破解版,支持在线设计发布.