假设 obj 为某个 HTML 控件。
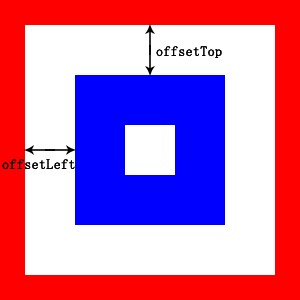
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
如下是html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
* {
padding:0px;
margin:0px;
}
div {
padding:5px;
}
h1,p{
border:1px solid red;
}
</style>
</head>
<body>
<div>
<h1>关于offset width height left top 的用法</h1>
<p>offset width ,height,left ,top 的用法详解</p>
</div>
</body>
</html>
在firebug 下面控制台。运行如下程序:
var p = $$('p')[0];
var h1= $$('h1')[0];
var a = h1.offsetTop; //5
var c = h1.offsetHeight; //
console.log(a);
console.log(a+c);
var b = p.offsetTop;
console.log(b);
可以看到 h1 的offsetTop + h1 的offsetHeight 之和即为 p的offsetTop
同时 由于不包含边距故上面登时是成立的。如果包含边距则不成立。






相关推荐
offset的要素包括reference、rows、cols、[height],[width]。下面我们将进行详细介绍。 图片 reference是引用单元格或相连单元格区域作为参照系。以下图为例:将C5作为reference: 图片 图片 rows是指相对于...
framingRect = new Rect(leftOffset, topOffset, leftOffset + width, topOffset + height); Log.d(TAG, "Calculated framing rect: " + framingRect); } return framingRect; }扫描二维码的框的大小 ...
top: imgtodrag.offset().top, left: imgtodrag.offset().left }).css({ 'opacity': '0.5', 'position': 'absolute', 'height': '150px', 'width': '150px', 'z-index': '100' })....
以指定的引用为参照系,通过给定偏移量得到新的引用。返回的引用可以为一个单元格或单元格区域。并可以指定返回的行数或列数。
JavaScript属性scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
动态图表小结(Index和Offset函数详解)
["Left","Right"]:["Top","Bottom"],f=d.toLowerCase(),g={innerWidth:a.fn.innerWidth,innerHeight:a.fn.innerHeight,outerWidth:a.fn.outerWidth,outerHeight:a.fn.outerHeight};a.fn["inner"+d]=function(c){if(c...
OFFSET(reference,rows,cols,height,width) Reference 作为偏移量参照系的引用区域。Reference 必须为对单元格或相连单元格区域的引用;否则,函数 OFFSET 返回错误值 #VALUE!。 Rows 相对于偏移量参照系的左上角...
left : this.box.offset().left, top : this.box.offset().top }).appendTo(".item_container") ; this.drag() ; }, this.move = function(callback) { // 移动 $(this).stop(true).animate({ left : this....
var termInput=$("#term"); var termInputOffset=termInput... $("#autoShow").css("left",termInputOffset.left+"px").css("top",termInputOffset.top+termInput.height()+3+"px").width(termInput.width()+2);
//$("#mtip").html("left:"+offset.left+",top:"+offset.top); //获取鼠标的当前位置 if(!e){ var e = window.event; posx = e.pageX; posy = e.pageY; }else if(e.clientX || e.clientY){ ...
=OFFSET(reference, rows, cols, [height], [width]) 可以理解为: =OFFSET(基准点,偏移行数,偏移列数,行数,列数) 基准点:OFFSET 函数查找信息的原点位置; 偏移行数:以基准点为标准,在「上下」方向上...
Offset
offset简介 我们知道,三大家族包括:offset/scroll/client。今天来讲一下offset,以及与其相关的匀速动画。 offset的中文是:偏移,补偿,位移。 js中有一套方便的获取元素尺寸的办法就是...offsetWidth = width + pad
公司Ubuntu12.04服务器突然开机起来后就卡住不动,打印kernel offset信息 目前已尝试以下方法,均失败 1:开机启动选择Ubuntu选项时,选择recovery mode启动,仍然卡住,显示kernel offset信息 2:在开机选项...
left:0}#pad-version{line-height:40px}.s_ipt_wr.bg,.s_btn_wr.bg,#su.bg{background-image:none}.s_btn_wr{width:auto;height:auto;border-bottom:1px solid transparent;*border-bottom:0}.s_btn{width:100px;...
OFFSET函数可以给我们提供了一个对单元格区域的引用,从给定的起始单元格开始,移动到给定的单元格并扩展给定的高度和宽度。 OFFSET函数的语法如下: =OFFSET(起始单元格,移动的行数,移动的列数,高度,宽度) ...
kafka tool offset explorer 2.2
1.获取指定元素的offset() 得到偏移位置,返回结果是top 和left 获取offset().top , offset().left 单位是像素 只对可见元素有效 2.body 和html 使用animate方法的scrollTop股东到指定位置 3.id参数为滚动到指定...